C# Area 双重路由如何写
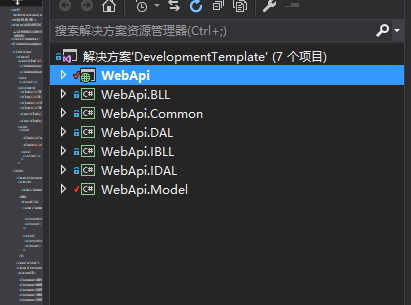
在WebApi项目里面
一般除了接口, 还有管理端...一些乱七八糟的,你想展示的东西, 一种做法是分开写:
比如管理后台一个项目, 然后接口一个, 然后页面一个, 其实这样做也可以,但是这么做, 无论是我们部署的时候,
还是调试的时候,都带来了极大的不便。 项目本身 冗余的地方也有很多, 比如说Model层, 比如说BLL, DAL这些,很多重用的方法、
逻辑处理,这些都是不必要的东西。 接下来, 给大家推荐一种 Area 的方式,来解决这个问题。

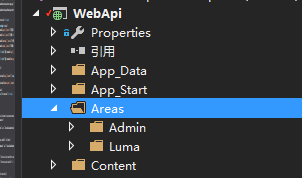
添加区域, 出现了对应的

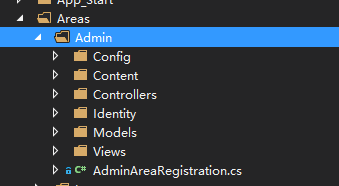
在Areas 里面, 会有独立的一套 MVC

我们先来看看, 这里面的路由是如何写的
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
继承于 Area 路由,其他的地方, 和我们正常的路由注册相同。
那这段区域路由,如何添加到路由表里, 供我们访问呢?

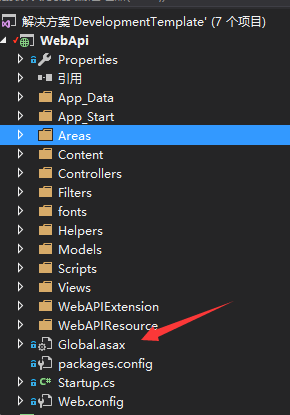
Global.asax

注册 Areas 路由的地方 有一段 AreaRegistration.RegisterAllAreas();
是注册所有的继承于 AreaRegistration的路由~
至此, 你以为结束了? 还没有
WebApi 的路由还没有注册呢~
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//首页路由
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Index", action = "Index", id = UrlParameter.Optional },
namespaces: new string[] { "WebApi.Areas.Luma.Controllers" }
).DataTokens.Add("Area", "Luma");
//Api路由
routes.MapRoute(
name: "apiroute",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Help", action = "Index", id = UrlParameter.Optional }
);
}
}
其中有一段路由比较特别, 插入了一段 namespaces 的注册信息, 这一段内容, 就是双路由中, 默认页的关键
这些希望对大家能有所帮助吧~
改天再分享 webapi help 的部署~
C# Area 双重路由如何写的更多相关文章
- C# Area 双重路由
在WebApi项目里面 一般除了接口, 还有管理端...一些乱七八糟的,你想展示的东西, 一种做法是分开写: 比如管理后台一个项目, 然后接口一个, 然后页面一个, 其实这样做也可以,但是这么做, 无 ...
- MVC 插件化框架支持原生MVC的Area和路由特性
.NET MVC 插件化框架支持原生MVC的Area和路由特性 前面开放的源码只是简单的Plugin的实现,支持了插件的热插拔,最近晚上偶然想到,原生的MVC提供Areas和RouteAtrribut ...
- Asp.net MVC 基于Area的路由映射
对于一个较大规模的Web应用,我们可以从功能上通过Area将其划分为较小的单元.每个Area相当于一个独立的子系统,具有一套包含Models.Views和Controller在内的目录结构和配置文件. ...
- flask 中使用蓝图将路由分开写在不同文件
flask 若想将不同的路由写在不同的文件中(如将 user 对象的相关接口写在一个文件中,将 customer 对象的相关接口写在另一个文件中),可以使用蓝图来实现. 有关蓝图的定义:A Bluep ...
- .NET MVC 插件化框架支持原生MVC的Area和路由特性
前面开放的源码只是简单的Plugin的实现,支持了插件的热插拔,最近晚上偶然想到,原生的MVC提供Areas和RouteAtrribute等路由特性标签,按照先前的做法,无法解析插件的路由特性和Are ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- Laravel中路由怎么写(二)
1.路由命名——给路由起个名字 1.1 基本使用 我们使用as关键字来为路由命名: Route::get('/hello/Laravel',['as'=>'academy',function() ...
- Laravel中路由怎么写(一)
1.路由基本使用示例 1.1 默认示例 Laravel中所有路由定义在/app/Http/routes.php文件中,该文件默认定义了应用的首页路由: Route::get('/', function ...
- 在ASP.NET MVC中使用Area
前言: 这段时间小猪花了不少功夫在研究ASP.NET MVC的源码上面,可谓思想是了解了不少,用的上用不上却是另外一回事了.! 应用场景: ASP.NET MVC中,是依靠某些文件夹以及类的固定命名规 ...
随机推荐
- 【vue】vue中实现标签页
前言 tab标签页实现很多, 纯css实现, js实现等, 外加一些特殊动画. vue中实现标签页实现 keep-alive标签和is特性 vue-router中嵌套路由 is特性实现(推荐) 优点: ...
- Luogu P1256 显示图像
P1256 显示图像 题目描述 古老的显示屏是由N×M个像素(Pixel)点组成的.一个像素点的位置是根据所在行数和列数决定的.例如P(2,1)表示第2行第1列的像素点.那时候,屏幕只能显示黑与白两种 ...
- 在Python脚本中调用Django环境(方便、右键运行,可用于ORM测试)
随便创建一个py文件即可: import os if __name__ == '__main__': os.environ.setdefault("DJANGO_SETTINGS_MODUL ...
- css3 background-clip和background-origin 区别
在css3中,background-clip和background-origin它们2个的功能大致相同,但又有些细微差别. 1.background-clip:规定背景的绘制区域,当背景是纯颜色时与图 ...
- 转:Windows Phone 7 设计简介
英文原文:smashingmagazine 导读:Windows Phone 7 引进了一个全新的内容管理和用户界面,命名为Metro的设计语言和理论.微软这次所看准的市场和用户群也与之前的老一代 W ...
- LMDB installation
Official Website: http://lmdb.readthedocs.io/en/release/ Install commands for Ubuntu: $ sudo apt-get ...
- hdu 4859 最大点权独立集的变形(方格取数的变形)
/*刚开始不会写,最大点权独立集神马都不知道,在潘神的指导下终于做出来,灰常感谢ps: 和方格取数差不多奇偶建图,对于D必割点权为0,对于.必然不割点权为inf.然后和方格取数差不多的建图 .--.| ...
- hive计算日期差
首先,hive本身有一个UDF,名字是datediff.我们来看一下这个日期差计算的官方描述,(下面这个是怎么出来的): hive> desc function extended datedif ...
- 【ACM】hdu_1089_A+BI_201307261121
A+B for Input-Output Practice (I)Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- N天学习一个linux命令之lsof
用途 列出进程已打开的文件,文件可以是常规文件,特殊文件,目录,socket,设备,共享库等.如果不带参数,lsof显示所有进程打开的所有文件. 用法 lsof [ -?abChlnNOPRtUvVX ...
