java发送内嵌图片邮件
前言:
博客系统中需要邮件服务的功能,以前写过类似的功能,不过功能太简单了,仅仅是发送文本内容,现在尝试一下发送内嵌图片邮件!
准备工作:
请参考:http://www.cnblogs.com/hujunzheng/p/4792831.html
整体效果:
发送端:网易邮箱;接收端:qq邮箱。
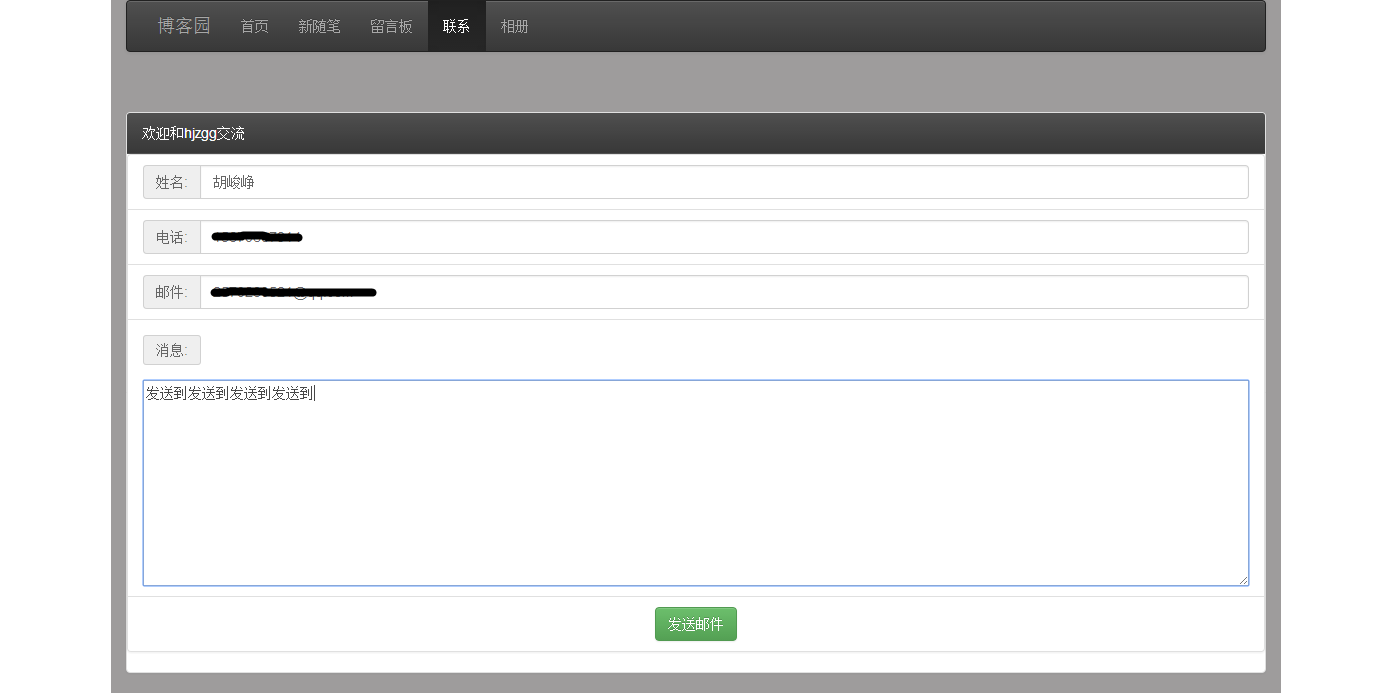
1.web前端

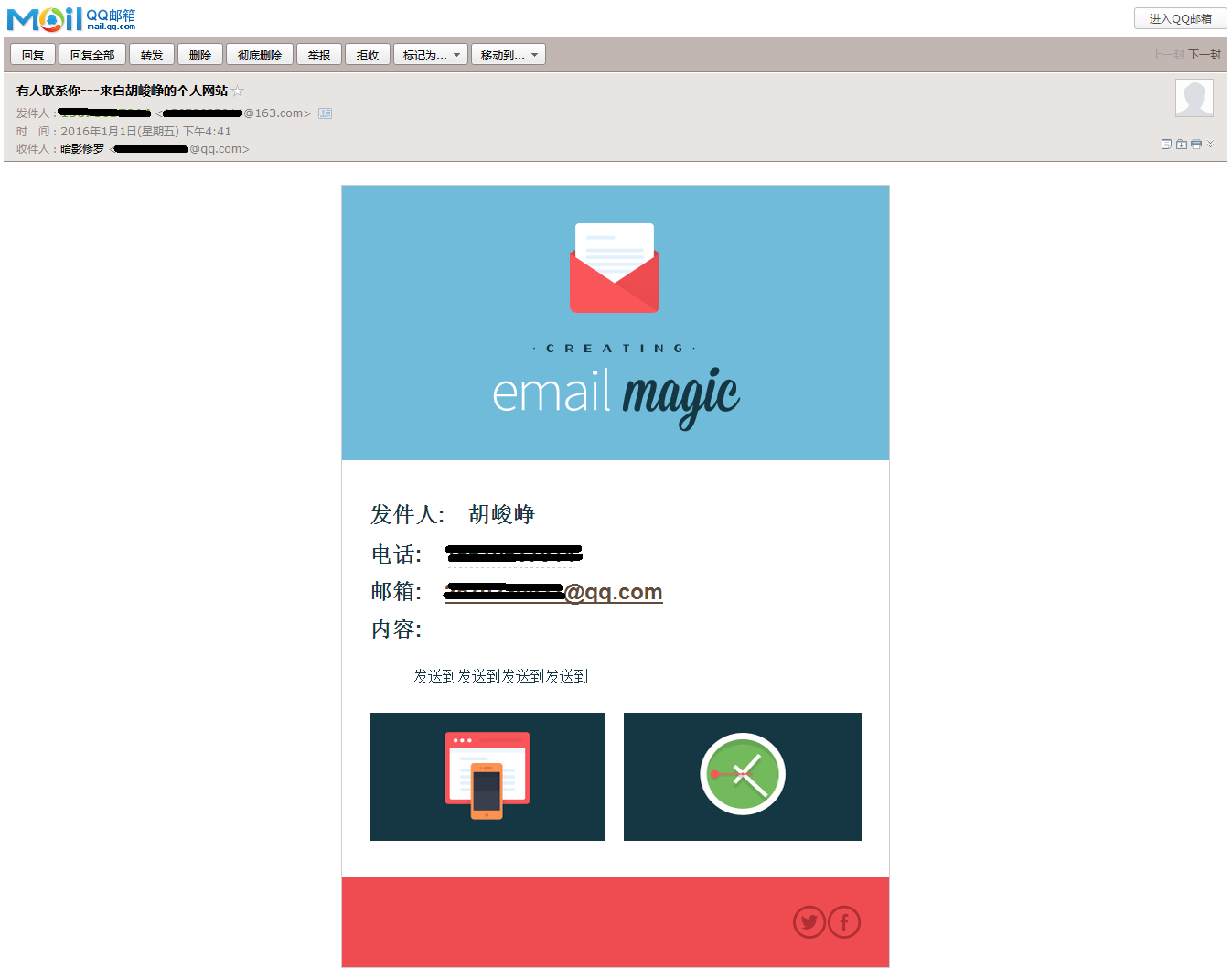
2.在网易邮箱“已发送”中可以看见通过java代码发送的邮件

3.同样在qq邮箱中也可以看到这样的效果

实现过程:
1.web前端(bootstrap布局)
- <form action="mailAction!sendMail" method="post" name="mailForm" id="mailFormId">
- <ul class="list-group">
- <li class="list-group-item">
- <div class="input-group">
- <span class="input-group-addon" id="basic-addon1">姓名:</span>
- <input type="text" class="form-control" placeholder="your name" name="mailForm.name" aria-describedby="basic-addon1">
- </div>
- </li>
- <li class="list-group-item">
- <div class="input-group">
- <span class="input-group-addon" id="basic-addon2">电话:</span>
- <input type="text" class="form-control" placeholder="your phone" name="mailForm.phone" aria-describedby="basic-addon1">
- </div>
- </li>
- <li class="list-group-item">
- <div class="input-group">
- <span class="input-group-addon" id="basic-addon2">邮件:</span>
- <input type="text" class="form-control" placeholder="your e-mail" name="mailForm.e_mail" aria-describedby="basic-addon1">
- </div>
- </li>
- <li class="list-group-item" style="padding-top: 20px;">
- <span class="label label-default blog-label-1">消息:</span>
- <br><br>
- <textarea rows="10" style="width:100%" name="mailForm.content" placeholder="请输入消息(不要超过500个字符)"></textarea>
- </li>
- <li class="list-group-item">
- <center><button onclick="$('#mailFormId').submit();" type="button" class="btn btn-success">发送邮件</button></center>
- </li>
- </ul>
- </form>
2.首先准备一个XML的模板(<xml-body>包含的是邮件的html格式的文本)。
- <?xml version="1.0" encoding="UTF-8"?>
- <!-- 将空格换成全角的空格,就可以保证html不会将空格过滤掉 -->
- <xml-body>
- <html>
- <head>
- </head>
- <body style="margin: 0; padding: 0;">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td style="padding: 10px 0 30px 0;">
- <table align="center" border="0" cellpadding="0" cellspacing="0" width="600" style="border: 1px solid #cccccc; border-collapse: collapse;">
- <tbody><tr>
- <td align="center" bgcolor="#70bbd9" style="padding: 40px 0 30px 0; color: #153643; font-size: 28px; font-weight: bold; font-family: Arial, sans-serif;">
- <img src="cid:{4}" alt="Creating Email Magic" width="300" height="230" style="display: block;"/>
- </td>
- </tr>
- <tr>
- <td bgcolor="#ffffff" style="padding: 40px 30px 40px 30px;">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td style="color: #153643; font-family: Arial, sans-serif; font-size: 24px;">
- <b>
- 发件人: {0}
- <br/>
- 电话: {1}
- <br/>
- 邮箱: {2}
- <br/>
- 内容:<br/>
- </b>
- </td>
- </tr>
- <tr>
- <td style="padding: 20px 0 30px 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;">
- {3}
- </td>
- </tr>
- <tr>
- <td>
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td width="260" valign="top">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td>
- <img src="cid:{5}" alt="" width="100%" height="140" style="display: block;"/>
- </td>
- </tr>
- </tbody></table>
- </td>
- <td style="font-size: 0; line-height: 0;" width="20">
- </td>
- <td width="260" valign="top">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td>
- <img src="cid:{6}" alt="" width="100%" height="140" style="display: block;"/>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- <tr>
- <td bgcolor="#ee4c50" style="padding: 30px 30px 30px 30px;">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tbody><tr>
- <td align="right" width="25%">
- <table border="0" cellpadding="0" cellspacing="0">
- <tbody><tr>
- <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;">
- <img src="cid:{7}" alt="Twitter" width="38" height="38" style="display: block;" border="0"/>
- </td>
- <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;">
- <img src="cid:{8}" alt="Facebook" width="38" height="38" style="display: block;" border="0"/>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- </tbody></table>
- </td>
- </tr>
- </tbody></table>
- </body>
- </html>
- </xml-body>
其中模板中会有一些标识符,如{i},表还是字符串的预留位置,然后通过MessageFormat格式化这样的消息,然后将格式化后的字符串插入到模式中的适当位置。
- //得到XML的模板
- String XML_path = ServletActionContext.getServletContext().getRealPath("/mailTemplate")+"/myMailTemplete.xml";
- String str=new ReaderXML().read(XML_path);
- Object[] obj=new Object[]{mailForm.getName(), mailForm.getPhone(), mailForm.getE_mail(), mailForm.getContent(), "e_mail", "left", "right", "tw", "fb"};
- //MessageFormat可以格式化这样的消息,然后将格式化后的字符串插入到模式中的适当位置
- String tcontent = MessageFormat.format(str, obj);
最终XML模板中的{i}分别被obj[i]替换了。
3.写一个对XML模板的类ReaderXML
- public class ReaderXML {
- public String read(String path){
String str=null;
str=reader(path);- return str;
- }
- private String reader(String path){
- SAXReader reader=new SAXReader();
- String str=null;
- try {
- Document d=reader.read(new File(path));
- Element e=d.getRootElement();
- Element htmle=e.element("html");
- str=htmle.asXML();
- } catch (DocumentException e) {
- e.printStackTrace();
- }
- return str;
- }
- }
4.最后就是我们的控制器类MailAction
在 HTML 格式的正文中内含图片是使用MimeBodyPart类的setContentID() 方法设置对应的资源文件的唯一标识符,即 MIME 协议对于邮件的结构组织格式中的 Content-ID 头字段,对应着XML模板中的cid:{i}标识, 如<img src="cid:{8}"/>(注:{i}会通过MessageFormat.format替换成对应的字符串)
- public class MailAction extends ActionSupport{
- private MailForm mailForm;
- public MailForm getMailForm() {
- return mailForm;
- }
- public void setMailForm(MailForm mailForm) {
- this.mailForm = mailForm;
- }
- //添加内嵌图片
- private MimeBodyPart createImageMimeBodyPart(String imageName) throws MessagingException, UnsupportedEncodingException{
- FileDataSource fds=new FileDataSource(ServletActionContext.getServletContext().getRealPath("/image")+"/" + imageName + ".gif");
- MimeBodyPart mbp=new MimeBodyPart();
- DataHandler dh=new DataHandler(fds);
- mbp.setDataHandler(dh);
- //设置对应的资源文件的唯一标识符,即 MIME 协议对于邮件的结构组织格式中的 Content-ID 头字段;
- mbp.setHeader("Content-ID", imageName);
- mbp.setFileName(MimeUtility.encodeText(fds.getName()));
- return mbp;
- }
- public String sendMail(){
- try {
- HttpServletRequest request = ServletActionContext.getRequest();
- String pwd = "************";//发件人邮箱密码
- String mailfrom = "***********@163.com"; //网易的邮箱
- String wangyiFrom = mailfrom.substring(0, mailfrom.indexOf('@'));//网易邮箱的用户名
- String tu = "163.com"; //发件人邮箱的后缀域名
- String tto= "**********@qq.com"; //接收邮件的邮箱
- String ttitle= "有人联系你---来自胡峻峥的个人网站";
- //根据其物理路径,得到XML的模板
- String XML_path = ServletActionContext.getServletContext().getRealPath("/mailTemplate")+"/myMailTemplete.xml";
- String str=new ReaderXML().read(XML_path);
- Object[] obj=new Object[]{mailForm.getName(), mailForm.getPhone(), mailForm.getE_mail(), mailForm.getContent(), "e_mail", "left", "right", "tw", "fb"};
- //MessageFormat可以格式化这样的消息,然后将格式化后的字符串插入到模式中的适当位置
- String tcontent = MessageFormat.format(str, obj);
- Properties props=new Properties();
- props.put("mail.smtp.host","smtp."+tu);//邮箱SMTP服务器地址端口
- props.put("mail.smtp.auth","true");//这样才能通过验证
- Session s=Session.getInstance(props);
- s.setDebug(true);
- MimeMessage message=new MimeMessage(s);
- //给消息对象设置发件人/收件人/主题/发信时间
- InternetAddress from;
- from = new InternetAddress(mailfrom);//发件人的qq邮箱
- message.setFrom(from);
- InternetAddress to=new InternetAddress(tto);//收件人的邮箱
- message.setRecipient(Message.RecipientType.TO,to);
- message.setSubject(ttitle);
- message.setSentDate(new Date());
- //给消息对象设置内容
- BodyPart mbp=new MimeBodyPart();//新建一个存放信件内容的BodyPart对象
- mbp.setContent(tcontent,"text/html;charset=gb2312");//给BodyPart对象设置内容和格式/编码方式
- // 用于组合文本和图片,"related"型的MimeMultipart对象
- Multipart mm=new MimeMultipart("related");//新建一个MimeMultipart对象用来存放BodyPart对象(事实上可以存放多个)
- mm.addBodyPart(mbp);//将BodyPart加入到MimeMultipart对象中(可以加入多个BodyPart)
- //添加图片
- mm.addBodyPart(createImageMimeBodyPart("e_mail"));
- mm.addBodyPart(createImageMimeBodyPart("left"));
- mm.addBodyPart(createImageMimeBodyPart("right"));
- mm.addBodyPart(createImageMimeBodyPart("tw"));
- mm.addBodyPart(createImageMimeBodyPart("fb"));
- message.setContent(mm);//把mm作为消息对象的内容
- message.saveChanges();
- Transport transport=s.getTransport("smtp");
- transport.connect("smtp."+tu, wangyiFrom, pwd); //这里的wangyiFrom为发件人网易账号
- transport.sendMessage(message,message.getAllRecipients());
- transport.close();
- ActionContext.getContext().getSession().put("operations", "邮件发送成功, 请耐心等待回复!");
- } catch (Exception e) {
- System.out.println(e.toString());
- ActionContext.getContext().getSession().put("errors", e.toString());
- return "errors";
- }
- return "sendMail";
- }
- }
最后附上前端图片:





参考Spring中邮件发送
java发送内嵌图片邮件的更多相关文章
- Spring 发送内嵌图片的邮件 遇到的问题
问题1:spring 发送带图片的html格式的邮件? 解决方法1:直接在发送内容里面添加 <img src="http://www.rgagnon.com/images/jht.gi ...
- 使用MailKit发送带有内嵌图片的邮件且图片不显示成附件
使用MailKit发送带有内嵌图片的邮件且图片不显示成附件 参考文章:MailKit---发送邮件 注意 在邮件客户端中是否显示内嵌图片为附件依据不同邮件有所不同,暂经测试Outlook和qq不显示为 ...
- spring 5.x 系列第20篇 ——spring简单邮件、附件邮件、内嵌资源邮件、模板邮件发送 (代码配置方式)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.说明 1.1 项目结构说明 邮件发送配置类为com.heibaiyin ...
- C#发送内置图片的html格式邮件的代码
将写内容过程经常用的内容段备份一次,下面的内容是关于C#发送内置图片的html格式邮件的内容,应该对码农们也有用处.MailMessage m = new MailMessage();m.Subjec ...
- spring 5.x 系列第19篇 ——spring简单邮件、附件邮件、内嵌资源邮件、模板邮件发送 (xml配置方式)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.说明 1.1 项目结构说明 邮件发送配置文件为springApplic ...
- Atitit java集成内嵌浏览器与外嵌浏览器attilax总结
Atitit java集成内嵌浏览器与外嵌浏览器attilax总结 HTML5将颠覆原生App世界.这听起来有点危言耸听,但若认真分析HTML5的发展史,你会发现,这个世界的发展趋势确实就是这样. 熟 ...
- java发送带附件的邮件
/** * java发送带附件的邮件 * 周枫 * 2013.8.10 */ package com.dsideal.Util; import javax.mail.*; import javax.m ...
- 原生js实现tab选项卡里内嵌图片滚动特效代码
<!DOCTYPE HTML><html lang="en-US"><head><meta charset="UTF-8&quo ...
- 『Asp.Net 组件』Asp.Net 服务器组件 内嵌图片:自己的图片控件
代码: using System; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ...
随机推荐
- jQuery插件开发(溢出滚动)
声明:此程序仅针对手机端,简单的封装一个插件,意在记载插件的开发过程,如有错误及不足之处,还望即时指出. 移动开发的时候,我们经常会遇到滑动事件,众所周知手机端滑动主要依靠touch事件.最近接连遇到 ...
- 原生AJAX封装
var ajaxHelper = { /*1.0 浏览器兼容的方式创建异步对象*/ makeXHR: function () { //声明异步对象变量 var xmlHttp = false; //声 ...
- 【AspNet Core】Nuget代理网站
因为访问Nuget太慢,在Dotnet Core RC2发布前,我就基于Asp.Net做了一个Nuget代理网站 这是网站地址:http://nuget.lzzy.net/ Nuget源:http:/ ...
- Dictionary Learning(字典学习、稀疏表示以及其他)
第一部分 字典学习以及稀疏表示的概要 字典学习(Dictionary Learning)和稀疏表示(Sparse Representation)在学术界的正式称谓应该是稀疏字典学习(Sparse Di ...
- bootstrap之排版类
bootstrap之排版类
- phone 调试三种工具
1. Phonegap桌面开发工具 Phonegap Desktop-App与 手机客户端调试工具PhoneGap Developer App 此工具方便.快捷.自动.可以在真机中查看 无法设置断点. ...
- 偶遇STM32 JTAG和SWD口(调试)被禁用无法下载,已经粗暴解决!
处女座,为了板子走线美观,拉线方便,在项目量产前,还更改了原来外设的IO口,埋头苦干一天,移植ok,发现PB3一直不听使唤,好,加班检查代码,检查初始化,时钟,IO对应,然后试PCB板,是否短路,断路 ...
- shell去除换行和空格2
#!/bin/bash if [ -f str.txt ] ## 如果str.txt存在,则返回true then strval=$(cat str.txt|awk '{printf "%s ...
- mysql添加一个用户
对于添加mysql的远程访问用户,一定要记得刷新刷新系统权限表不然你怎么弄都是不成功的. insert into mysql.user(Host,User,Password) values(" ...
- SQL Server 求结果
;with cte as ( select CONVERT(DATE, DATEADD(DAY, -9, GETDATE())) as paytime union all select datead ...
