在JS中var、let和const的区别
var有变量提升
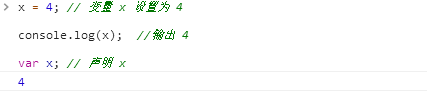
x = 4; // 变量 x 设置为 4
console.log(x) //输出 4
var x; // 声明 x

上面代码相当于下面的
var x; // 声明 x
x = 4; // 变量 x 设置为 4
console.log(x) //输出 4
let不存在变量提升

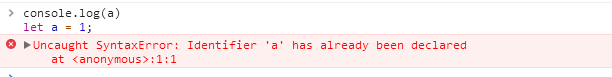
在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。由于存在TDZ现象,所以let不存在变量提升。
const
声明常量,不可再赋值
- const保证的是变量指向的地址不可变,而不能保证地址指向的值不可变,如果是基本类型,地址指向的就是值,但是如果是引用类型就要注意了,引用类型的值时可变的
在JS中var、let和const的区别的更多相关文章
- JS中 var,let与const的区别
1.在ES6(ES2015)出现之前,JavaScript中声明变量就只有通过 var 关键字,函数声明是通过 function 关键字,而在ES6之后,声明的方式有 var . let . cons ...
- 【前端开发】】js中var写和不写的区别
js中var用与不用的区别 Javascript声明变量的时候,虽然用var关键字声明和不用关键字声明,很多时候运行并没有问题,但是这两种方式还是有区别的.可以正常运行的代码并不代表是合适的代码. v ...
- 浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明 用var来声明变量会出现的问题: 1. 允许重复的变量声明:导致数据被覆盖 2. 变量提升:怪异的数据访问.闭包问题 3. 全局变量挂载到全局对象:全 ...
- js中var的有或无--重复声明和以后的声明
js中var的有或无--重复声明和以后的声明 使用var语句多次声明一个变量不仅是合法的,而且也不会造成任何错误. 如果重复使用的一个声明有一个初始值,那么它担当的不过是一个赋值语句的角色. 如果重复 ...
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
- JS中三目运算符和if else的区别分析与示例
本文是通过示例详细分析了JS中三目运算符和if else的区别,是篇非常不错的文章,这里推荐给大家. 今天写了一个图片轮播的小demo,用到了判断 先试了一下if else,代码如下: 复制代码代 ...
- JS中==、===和Object.is()的区别
JS中==.===和Object.is()的区别 首先,先粗略了解一下这三个玩意儿: ==:等同,比较运算符,两边值类型不同的时候,先进行类型转换,再比较: ===:恒等,严格比较运算符,不做类型转换 ...
- JS中的== 、===的用法和区别。
JS中的== .===的用法和区别.[转] == 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 . 而 === 和 !== 只有在相同类型下,才会比较其值 ======= ...
- js中callback.call()和callback()的区别
js中callback.call()和callback()的区别在js中callback.call()和callback() 有什么区别,举个例子:function a(){alert('hello! ...
- 网站开发进阶(二十)JS中window.alert()与alert()的区别
JS中window.alert()与alert()的区别 前言 alert与window.alert没什么区别,如果有人觉得有区别,那就来解释一下:所有以window.开始的语句,都可以直接把wind ...
随机推荐
- 在react底下安装环境
1.在react底下安装环境 Image.png Image.png 2.新建一个文件夹 Image.png 3.配置入口文件redux:staticRoot+'/redux/app' Image.p ...
- Gamma correction 伽马校准及 matlab 实现
matlab 内置实现:imadjust Gamma Correction gamma correction formula : .^(gamma) or .^(1/gamma)? 用以调整图像光照强 ...
- python 命令行:help(),'more'不是内部或外部命令,也不是可运行的程序或批处理文件
Python下使用help(dict),显示'more'不是内部或外部命令,也不是可运行的程序或批处理文件,该如何处理? 环境变量设置的问题,进入 Path 的环境变量设置界面,将;%SystemRo ...
- [HTML] Change an HTML5 input's placeholder color with CSS
We will look at what CSS selectors to use to change an HTML5 inputs placeholder color. This can diff ...
- [NodeJS] Use Now alias for custom sub-domains
Now is a great way to deploy your node application, but the generated URLs aren't memorable or easil ...
- TCP套接字编程模型及实例
摘要: 本文讲述了TCP套接字编程模块,包括服务器端的创建套接字.绑定.监听.接受.读/写.终止连接,客户端的创建套接字.连接.读/写.终止连接.先给出实例,进而结合代码分析. PS:本文权当 ...
- Fragment的基本应用
转载请注明出处:http://blog.csdn.net/crazy1235/article/details/50933621 Fragment 还是先来基本介绍. Fragment –> 片段 ...
- 是男人就下100层【第四层】——Crazy贪吃蛇(3)
上一篇<是男人就下100层[第四层]--Crazy贪吃蛇(2)>实现了贪吃蛇绕着屏幕四周移动,这一篇我们来完成贪吃蛇的所有功能. 一.随机产生苹果 private void addAppl ...
- 在vue中使用font-awesome
1.安装 cnpm i font-awesome -S 2.在main.js中引入 import 'font-awesome/css/font-awesome.min.css'
- java根据xml配置文件导出excel通用方法
java web项目中时常会用到导出功能,而导出excel几乎是每个项目必备的功能之一.针对形形色色的导出方法及个人平时的工作经验,特将导出excel方法整理成通用的方法,根据xml配置来实现特定的导 ...
