JS之字符串和数组
字符串:
属性:
length:可以获取字符串的长度;
<script type="text/javascript">
var str = "haha";
console.log(str.length);//
</script>
方法:
1.charAt()
charAt() 方法可返回指定位置的字符,返回的字符是长度为 1 的字符串。
<script type="text/javascript">
var str = "haha";
console.log(str.charAt(2));
</script>
以上输出结果为:
h
2.charCodeAt()
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
方法 charCodeAt() 与 charAt() 方法执行的操作相似,只不过前者返回的是位于指定位置的字符的编码,输出值得类型为number,而后者返回的是字符子串。
<script type="text/javascript">
var str = "haha*";
console.log(str.charCodeAt(4));
</script>
以上输出结果为:
42
3.concat()
concat() 方法用于连接两个或多个字符串。原有字符串并不会改变。
<script type="text/javascript">
var str = "haha*";
var str1 = "yeye";
console.log(str.concat(str1));
console.log(str);
console.log(str1);
</script>
以上输出结果为:
haha*yeye
haha*
yeye
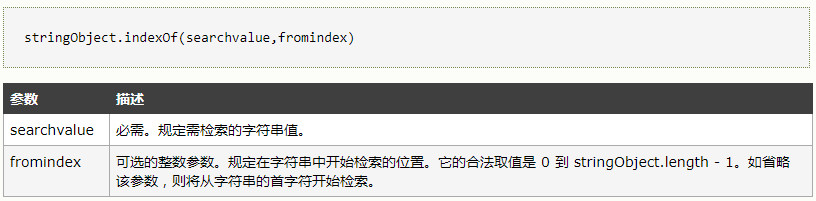
4.indexOf()
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。

<script type="text/javascript">
var str = "haha*";
var str1 = "yeye";
console.log(str.indexOf("h"));
console.log(str.indexOf("h",1));
</script>
以上输出结果为:
0
2
第二个参数的意思是从索引值为1的位置开始查找
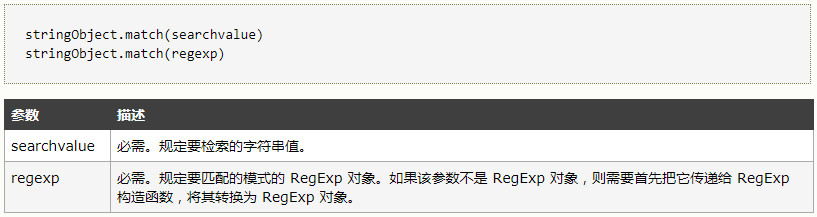
5.match()
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
var reg = /\w/g;
console.log(str.match("h"));
console.log(str.match("hh"));
console.log(str.match("ha"));
console.log(str.match(/h/g));
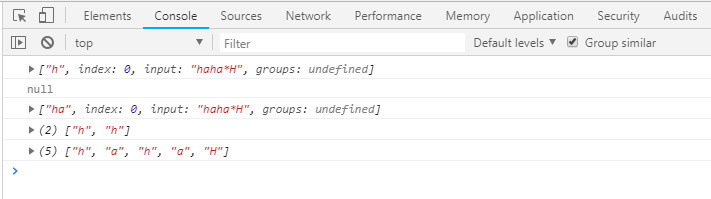
console.log(str.match(/\w/g));
</script>
以上输出结果为:

6.replace()
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
var reg = /\w/g;
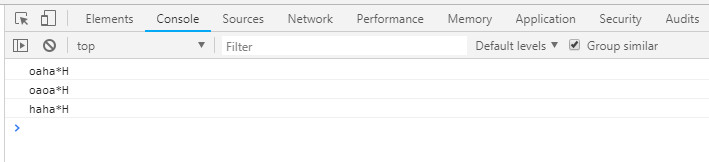
console.log(str.replace("h","o"))
console.log(str.replace(/h/g,"o"))
console.log(str)
</script>

7.slice()
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.slice(1))
console.log(str.slice(1,3))
console.log(str)
</script>
打印结果如下:
aha*H
ah
haha*H
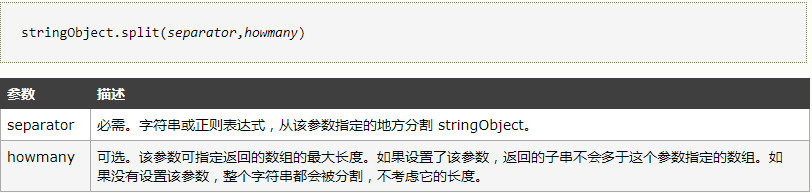
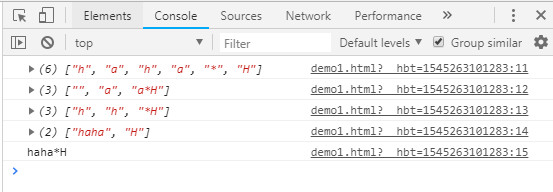
8.split()
split() 方法用于把一个字符串分割成字符串数组。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.split(""))
console.log(str.split("h"))
console.log(str.split("a"))
console.log(str.split("*"))
console.log(str)
</script>
打印结果如下:

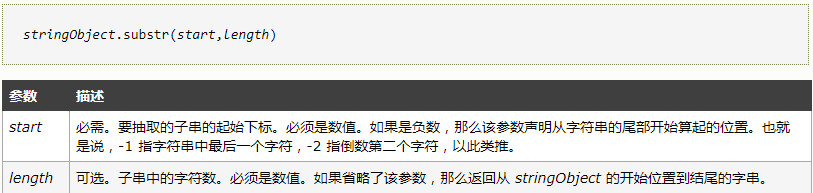
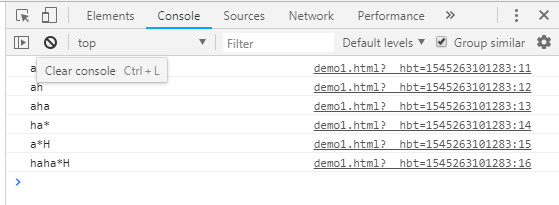
9.substr()
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.substr(1,1))
console.log(str.substr(1,2))
console.log(str.substr(1,3))
console.log(str.substr(2,3))
console.log(str.substr(3,3))
console.log(str)
</script>
打印结果如下:

10.toLowerCase()
toLowerCase() 方法用于把字符串转换为小写。
<script type="text/javascript">
var str = "haha*H";
var str1 = "YEYE";
console.log(str.toLowerCase())
console.log(str1.toLowerCase())
console.log(str)
</script>
打印结果如下:

11.toUpperCase()
toUpperCase() 方法用于把字符串转换为大写。
<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.toUpperCase())
console.log(str1.toUpperCase())
console.log(str)
</script>
打印结果如下:

数组:
属性:
length:设置或返回数组中元素的数目。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
console.log(arr.length);
</script>
打印结果如下:
4
方法:
将方法分为两类,一类为改变原有数组,一类为不改变原有数组
改变原有数组:
1.pop()
pop() 方法用于删除并返回数组的最后一个元素。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.pop());
console.log(arr1.pop());
console.log(arr,arr1);
</script>
打印结果如下:

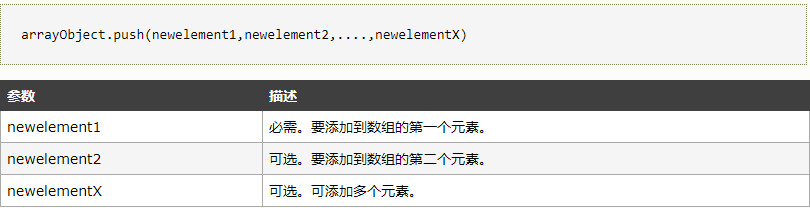
2.push()
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.push("senior"));
console.log(arr1.push("senior"));
console.log(arr,arr1);
</script>
打印结果如下:

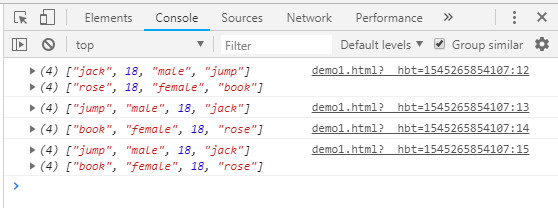
3.reverse()
reverse() 方法用于颠倒数组中元素的顺序。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.reverse());
console.log(arr1.reverse());
console.log(arr,arr1);
</script>
打印结果如下:

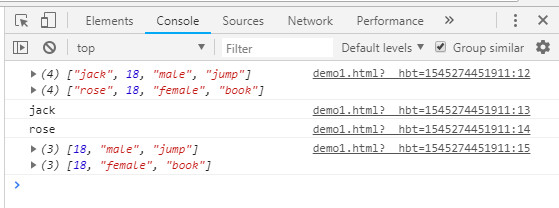
4.shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.shift());
console.log(arr1.shift());
console.log(arr,arr1);
</script>
打印结果如下:

5.unshift()
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.unshift(1));
console.log(arr1.unshift(2));
console.log(arr,arr1);
</script>
打印结果如下:

6.splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr);
console.log(arr.splice(1,2));
console.log(arr);
console.log(arr.splice(1,0,"*"));
console.log(arr);
</script>
打印结果如下:

不改变原有数组:
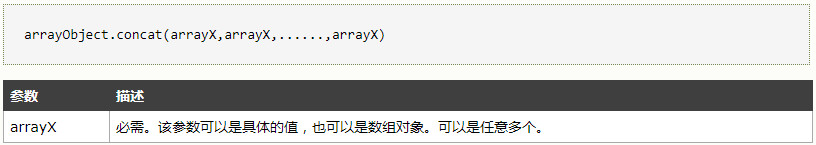
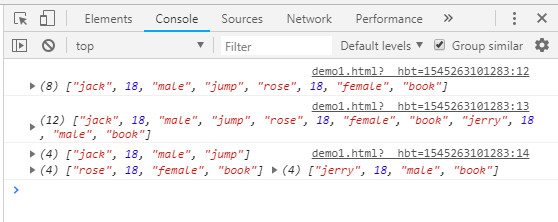
1.concat()
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.concat(arr1));
console.log(arr.concat(arr1,arr2));
console.log(arr,arr1,arr2);
</script>
打印结果如下:

2.join()
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.join("-"));
console.log(arr1.join("-"));
console.log(arr.join("*"));
console.log(arr.join(""));
console.log(arr,arr1);
</script>
打印结果如下:

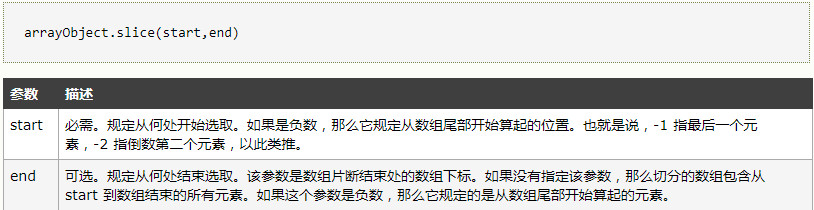
3.slice()
slice() 方法可从已有的数组中返回选定的元素。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr);
console.log(arr.slice(1,2));
console.log(arr.slice(1));
console.log(arr);
</script>
打印结果如下:

还没写完,还在编辑中
JS之字符串和数组的更多相关文章
- js中字符串与数组的相互转换
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么
js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么 一.总结 一句话总结:js中是对象点方法的形式,这些方法都是对象的方法,而在php.java中却不是这样. 1.j ...
- JS中字符串和数组的相互转化
题目:利用var s1=prompt("请输入任意的字符串:") ,可以获取用户输入的字符串,试编程将用户输入的字符串“反转”,并且将字符串输出. 思路:字符串对象的方法中并没有实 ...
- js中字符串和数组相互转化的方法
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #e4af0a } p. ...
- JS中字符串与数组的一些常用方法
真是恨透了这些类似于substring substr slice 要么长得像,要么就功能相近的方法... 1⃣️string 1.substring(start开始位置的索引,end结束位置索引) 截 ...
- js中字符串和数组的使用
函数: 函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包.这就意味着函数调用完毕,这个函数形成的栈内存会被销毁. 但有时候我们不希望他被销毁. 函数归属谁跟它在哪调 ...
- js中字符串转数组,数组转字符串及逆序的方法
var str = "a,b,c,d,e,f,g";//声明一个字符串 str = str.split(',').reverse();//用split函数拆分成数组对象,再用rev ...
- js中字符串和数组的常用转换处理方法
1.split("分割条件(正则表达式或者字符)") 字符串 ==> 数组 默认返回数组 (1) 将单词分割为字符 "hello".split(" ...
- (js) 字符串和数组的常用方法
JS中字符串和数组的常用方法 JS中字符串和数组的常用方法 js中字符串常用方法 查找字符串 根据索引值查找字符串的值 根据字符值查找索引值 截取字符串的方法 字符串替换 字符串的遍历查找 字符串转化 ...
随机推荐
- JavaWeb利用cookie记住账号
JavaWeb利用cookie记住账号. 首先,来看看界面什么样子. 记住账号最普遍的做法,就是在点击登录时,将账号保存到cookie中. 材料准备 <script src="${ct ...
- Linux下安装过程中编译PHP时报错:configure: error: libjpeg.(a|so) not found
在Linux下安装PHP过程中,编译时出现configure: error: libjpeg.(a|so) not found 错误的解决的方法: 检查之后发现已经安装libjpeg.可是/usr/l ...
- poj_1974,最长回文字串manacher
时间复杂度为O(n),参考:http://bbs.dlut.edu.cn/bbstcon.php?board=Competition&gid=23474 #include<iostrea ...
- django 笔记17 ModelForm
Model 数据库操作 验证 验证 Form -class LoginForm(Form): email = fields.EmailField() is_valid 每一个字段进行正则(字段内置正则 ...
- 一些 <link> 标记分享
<link rel="alternate" media="handheld" href="#" /> <link rel= ...
- php八大设计模式之简介篇
设计模式的在面向对象中的重要性? 更深入的理解面向对象的思想,有利于开发出扩展性强的程序.在 PHP 面向对象中有一个 "开闭原则" :"软件实体应当对扩展开 ...
- Javascript中正则的 match、test、exec使用方法和区别
总结: match 是str调用 test和exec是正则表达式调用 test只返回true或false, exec和match的结果是相同的,返回结果比较复杂
- HDU-2045 不容易系列之(3)—— LELE的RPG难题 找规律&递推
题目链接:https://cn.vjudge.net/problem/HDU-2045 找规律 代码 #include <cstdio> long long num[51][2]; int ...
- mySQL主从复制实战
随着访问量的不断增加,单台MySQL数据库服务器压力不断增加,需要对MYSQL进行优化和架构改造,MYQSL优化如果不能明显改善压力情况,可以使用高可用.主从复制.读写分离来.拆分库.拆分表来进行优化 ...
- python 命令行下的命令参数
本文所介绍的命令或许是在依赖包里使用的,说白了,我不太清除,由于刚开始学习,所以对知识了解不清楚,按说学习本应该学以解惑,可是为了把知识面展开的太广而影响主要知识的学习,我决定抓住主要矛盾,把有些困惑 ...
