ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目中的使用
在前面几篇随笔介绍了我对ABP框架的改造,包括对ABP总体的介绍,以及对各个业务分层的简化,Web API 客户端封装层的设计,使得我们基于ABP框架的整体方案越来越清晰化, 也越来越接近实际的项目开发需求,一旦整个模式比较成熟,并以一种比较固化的模式来指导开发,那么就可以很方便的应用在实际项目开发当中了。本篇随笔是基于前面几篇的基础上,在Winform项目上进一步改造为实际项目的场景,把我原来基于微软企业库底层的数据库访问方式的Winform框架或者混合框架的字典模块界面改造为基于ABP框架基础上的字典应用模块。
1)APICaller层接口的回顾
在上一篇随笔《ABP开发框架前后端开发系列---(4)Web API调用类的封装和使用》中,我介绍了Web API调用类的封装和使用,并介绍了在.net 控制台程序中,测试对ApiCaller层的调用,并能够顺利返回我们所需要的数据。测试代码如下所示。
#region DictType
using (var client = bootstrapper.IocManager.ResolveAsDisposable<DictTypeApiCaller>())
{
var caller = client.Object;
Console.WriteLine("Logging in with TOKEN based auth...");
var token = caller.Authenticate("admin", "123qwe").Result;
Console.WriteLine(token.ToJson());
caller.RequestHeaders.Add(new NameValue("Authorization", "Bearer " + token.AccessToken));
Console.WriteLine("Get All ...");
var pagerDto = new DictTypePagedDto() { SkipCount = , MaxResultCount = };
var result = caller.GetAll(pagerDto).Result;
Console.WriteLine(result.ToJson());
Console.WriteLine("Get All by condition ...");
var pagerdictDto = new DictTypePagedDto() { Name = "民族" };
result = caller.GetAll(pagerdictDto).Result;
Console.WriteLine(result.ToJson());
Console.WriteLine("Get count by condition ...");
pagerdictDto = new DictTypePagedDto() {};
var count = caller.Count(pagerdictDto).Result;
Console.WriteLine(count);
Console.WriteLine();
Console.WriteLine("Create DictType...");
var createDto = new CreateDictTypeDto { Id = Guid.NewGuid().ToString(), Name = "Test", Code = "Test" };
var dictDto = caller.Create(createDto).Result;
Console.WriteLine(dictDto.ToJson());
Console.WriteLine("Update DictType...");
dictDto.Code = "testcode";
var updateDto = caller.Update(dictDto).Result;
Console.WriteLine(updateDto.ToJson());
if (updateDto != null)
{
Console.WriteLine("Delete DictType...");
caller.Delete(new EntityDto<string>() { Id = dictDto.Id });
}
}
#endregion
这些ApiCaller对象的接口测试代码,包括了授权登录,获取所有记录,获取条件查询记录,创建、更新、删除这些接口都成功执行,验证了我们对整体架构的设计改良,并通过对ApiCaller层基类的设计,减少我们对常规增删改查接口的编码,我们只需要编写我们的自定义业务接口代码封装类即可。

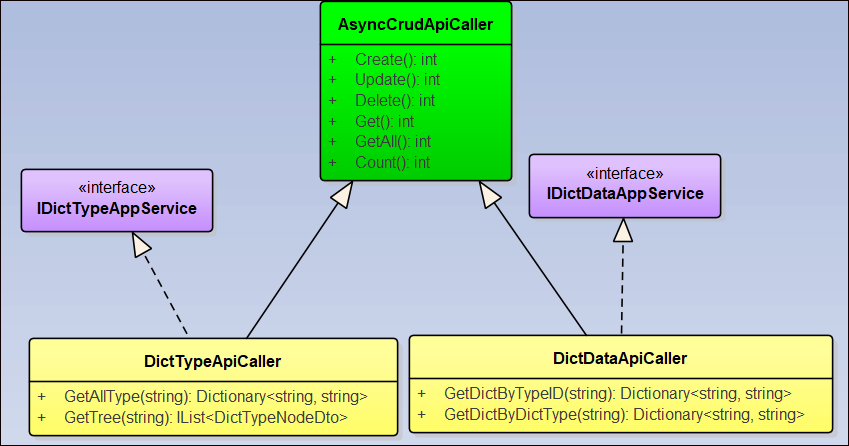
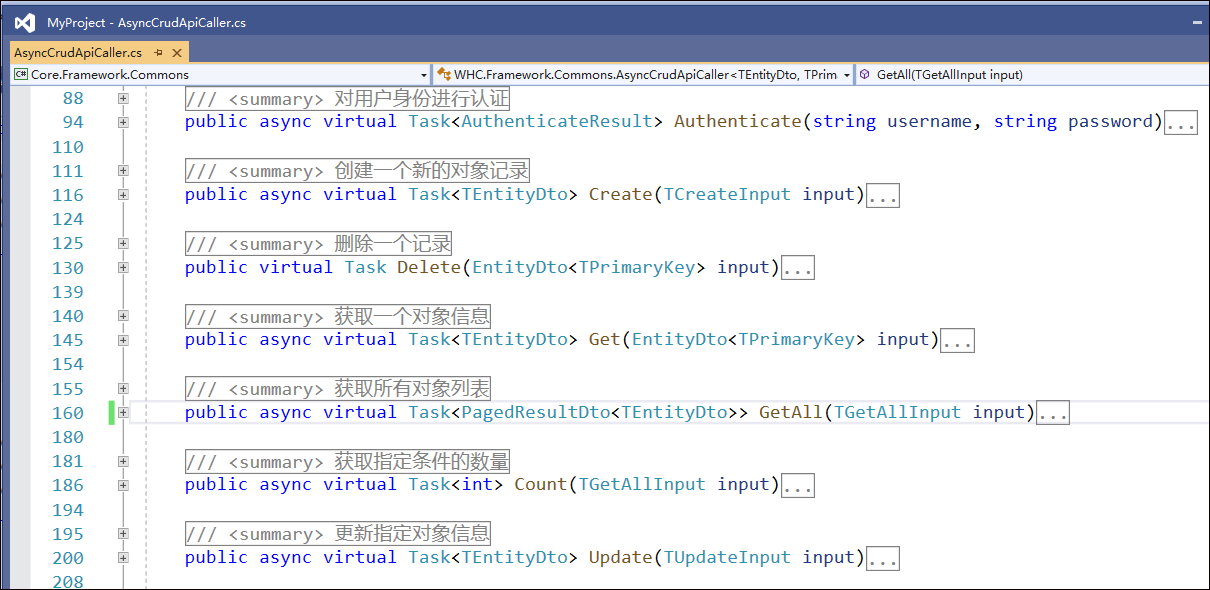
其中基类的代码如下所示。

针对Web API接口的封装,为了适应客户端快速调用的目的,这个封装作为一个独立的封装层,以方便各个模块之间进行共同调用。

也就是说,上面我们全部是基于基类接口的调用,还不需要为我们自定义接口编写任何一行代码,已经具备了常规的各种查询和数据处理功能了。
我们完整的字典类型ApiCaller类的代码如下所示。
namespace MyProject.Caller
{
/// <summary>
/// 字典类型对象的Web API调用处理
/// </summary>
public class DictTypeApiCaller : AsyncCrudApiCaller<DictTypeDto, string, DictTypePagedDto, CreateDictTypeDto, DictTypeDto>, IDictTypeAppService
{
/// <summary>
/// 提供单件对象使用
/// </summary>
public static DictTypeApiCaller Instance
{
get
{
return Singleton<DictTypeApiCaller>.Instance;
}
} /// <summary>
/// 默认构造函数
/// </summary>
public DictTypeApiCaller()
{
this.DomainName = "DictType";//指定域对象名称,用于组装接口地址
} public async Task<Dictionary<string, string>> GetAllType(string dictTypeId)
{
AddRequestHeaders();//加入认证的token头信息
string url = GetActionUrl(MethodBase.GetCurrentMethod());//获取访问API的地址(未包含参数)
url += string.Format("?dictTypeId={0}", dictTypeId); var result = await apiClient.GetAsync<Dictionary<string, string>>(url);
return result;
} public async Task<IList<DictTypeNodeDto>> GetTree(string pid)
{
AddRequestHeaders();//加入认证的token头信息
string url = GetActionUrl(MethodBase.GetCurrentMethod());//获取访问API的地址(未包含参数)
url += string.Format("?pid={0}", pid); var result = await apiClient.GetAsync<IList<DictTypeNodeDto>>(url);
return result;
}
}
这里面的函数定义才是我们需要根据实际的自定义接口封装的调用类函数代码。
前面我们介绍了,我们把ApiCaller层的项目设计为.net Standard的类库项目,因此可以在.net core或者在.net framework中进行使用,并且也在基于.net core的控制台程序中测试成功了。

下面就重点介绍一下,基于.net framework的Winfrom程序中对ABP框架的Web API接口的调用,如果以后Winform支持.net core了(据说9月份出的.net core3就包含了),那么也一样的模式进行调用。
2)Winform对ApiCaller层的调用
我们先来看看字典模块,通过封装对ABP框架的Web API调用后,实际的功能界面效果吧。
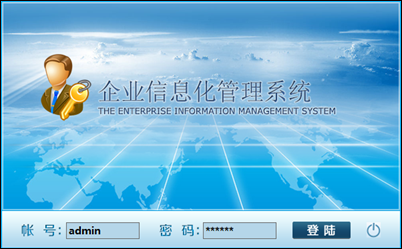
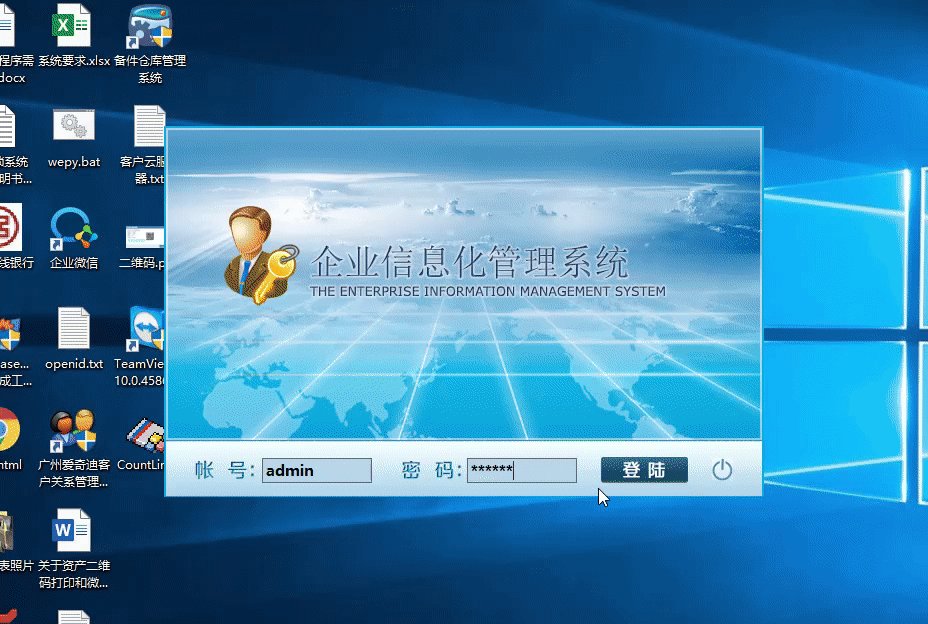
先设计一个授权登录的界面获取访问令牌信息。

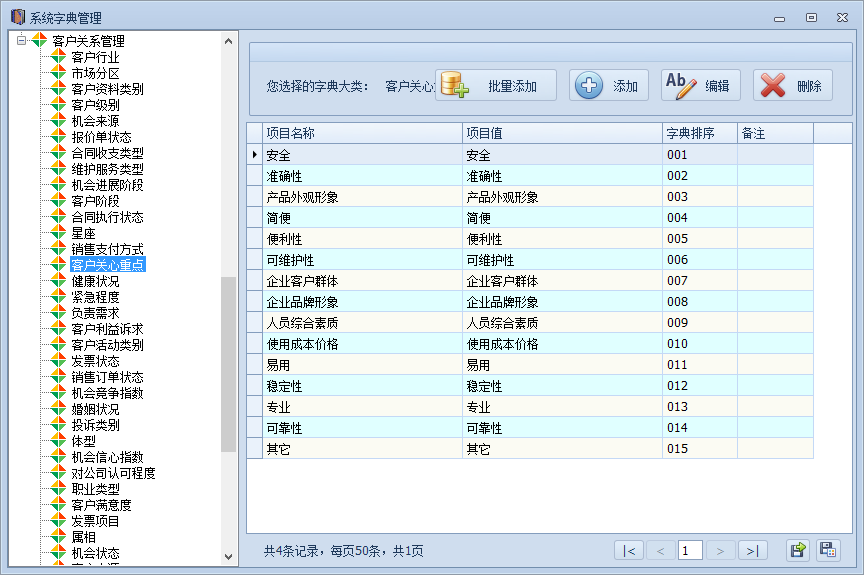
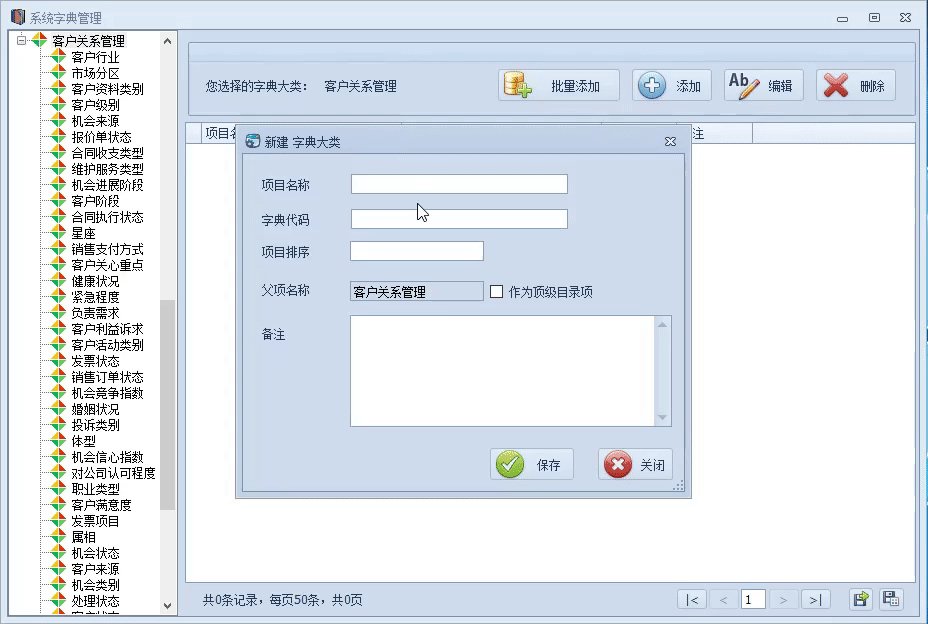
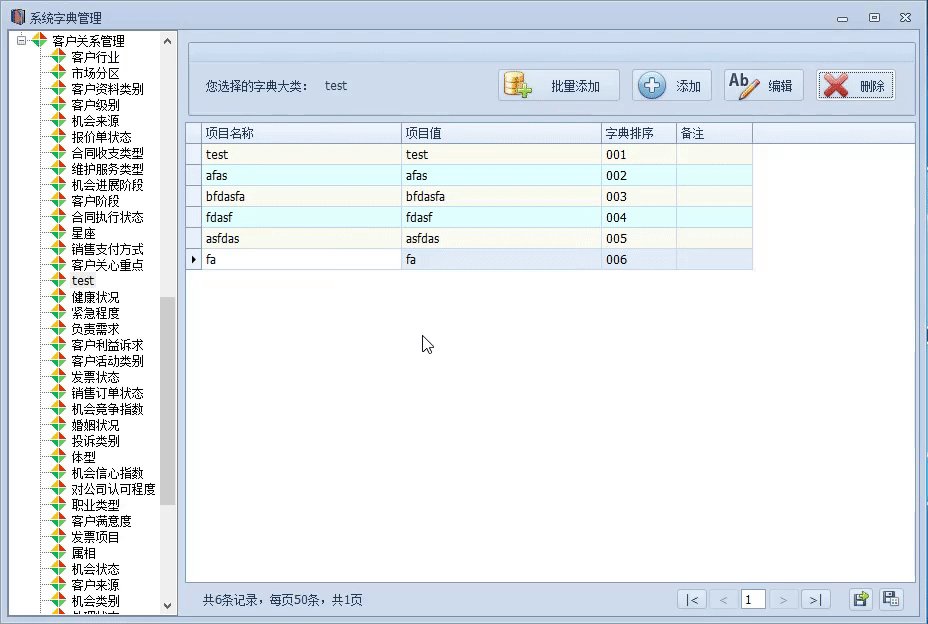
字典管理界面,列出字典类型,并对字典类型下的字典数据进行分页展示,分页展示利用分页控件展示。

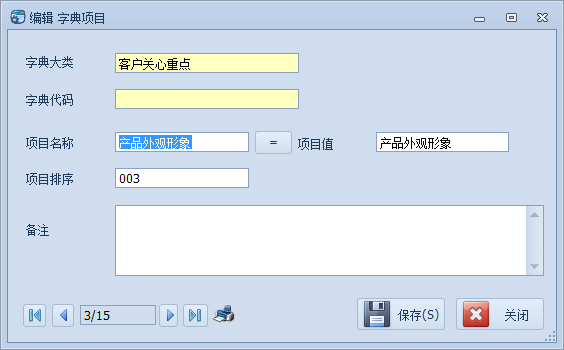
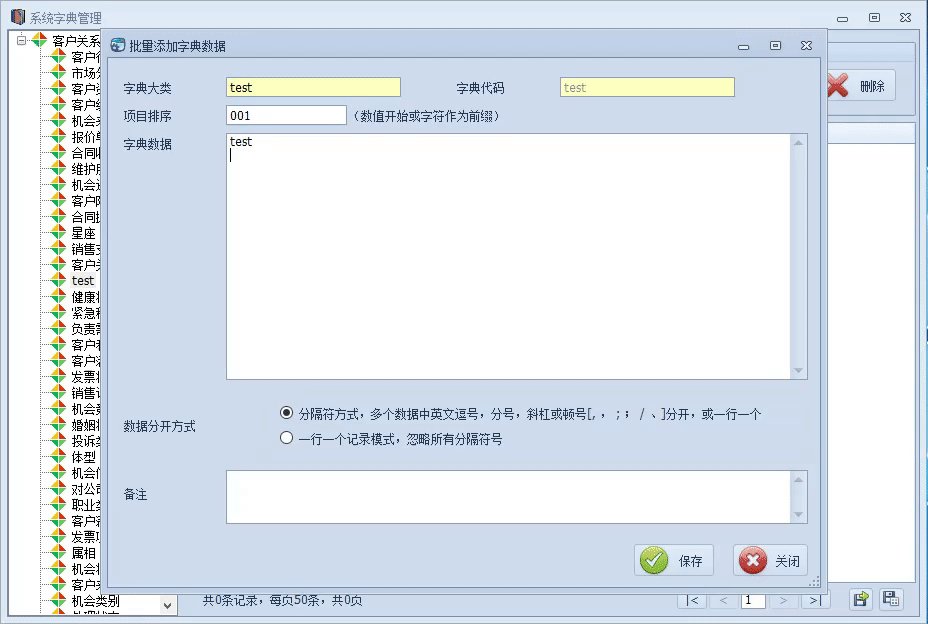
新增或者编辑窗体界面如下

这个界面是来自于我的框架里面的字典模块界面,不过里面对数据的处理代码确实已经更改为适应ABP框架的Web API接口的调用的了(基于ApiCaller 层的调用)。
我们下面来一一进行分析即可。
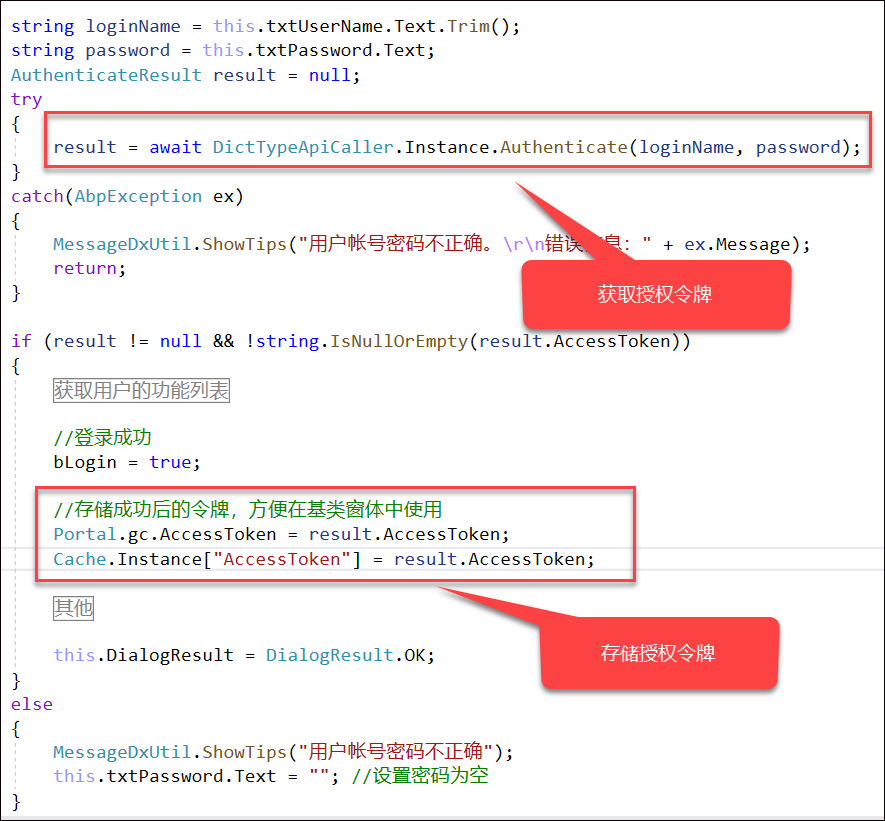
登陆界面,我们看看主要的逻辑就是调用获取授权令牌的接口,并存储起来供后续界面中的业务类进行调用即可。

由于我们自己封装的ApiCaller类,都是基于异步的方式封装的,因此我们可以看到很多地方调用都使用await的关键字,这个是异步调用的关键字,如果方法需要定义为异步,就需要增加async关键字,一般这两个关键字是配套使用的。
如果我们在事件处理代码里面使用了异步,那么事件的函数也需要标记为async,如下是字典管理模块窗体的加载函数,也是用了async声明 和await调用异步方法标记。
private async void FrmDictionary_Load(object sender, EventArgs e)
{
await InitTreeView(); this.lblDictType.Text = "";
await BindData(); //分页控件事件处理代码
this.winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged);
this.winGridViewPager1.OnStartExport += new EventHandler(winGridViewPager1_OnStartExport);
this.winGridViewPager1.OnEditSelected += new EventHandler(winGridViewPager1_OnEditSelected);
this.winGridViewPager1.OnAddNew += new EventHandler(winGridViewPager1_OnAddNew);
this.winGridViewPager1.OnDeleteSelected += new EventHandler(winGridViewPager1_OnDeleteSelected);
this.winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh);
this.winGridViewPager1.AppendedMenu = this.contextMenuStrip2; this.winGridViewPager1.BestFitColumnWith = false;
this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged);
}
我们的数据,主要是在BindData里面实现,这个函数是我们自己加的,由于使用了异步方法,因此也用async进行声明。
整个对于分页的数据获取和控件的数据绑定过程,代码如下所示。
/// <summary>
/// 获取数据
/// </summary>
/// <returns></returns>
private async Task<IPagedResult<DictDataDto>> GetData()
{
//构建分页的条件和查询条件
var pagerDto = new DictDataPagedDto(this.winGridViewPager1.PagerInfo)
{
DictType_ID = string.Concat(this.lblDictType.Tag)
};
var result = await DictDataApiCaller.Instance.GetAll(pagerDto);
return result;
} /// <summary>
/// 绑定数据
/// </summary>
private async Task BindData()
{
#region 添加别名解析
this.winGridViewPager1.DisplayColumns = "Name,Value,Seq,Remark,EditTime";
this.winGridViewPager1.AddColumnAlias(Id_FieldName, "编号");
this.winGridViewPager1.AddColumnAlias("DictType_ID", "字典大类");
this.winGridViewPager1.AddColumnAlias("Name", "项目名称");
this.winGridViewPager1.AddColumnAlias("Value", "项目值");
this.winGridViewPager1.AddColumnAlias("Seq", "字典排序");
this.winGridViewPager1.AddColumnAlias("Remark", "备注");
this.winGridViewPager1.AddColumnAlias("Editor", "修改用户");
this.winGridViewPager1.AddColumnAlias("EditTime", "更新日期");
#endregion if (this.lblDictType.Tag != null)
{
var result = await GetData(); //设置所有记录数和列表数据源
this.winGridViewPager1.DataSource = result.Items;
this.winGridViewPager1.PagerInfo.RecordCount = result.TotalCount;
}
}
其中注意的是GetAll方式是传入一个条件查询的对象,这个就是DictDataPagedDto是我们定义的,放入我们DictDataDto里面的常见属性,方便我们根据属性匹配精确或者模糊查询。
/// <summary>
/// 用于根据条件查询
/// </summary>
public class DictDataPagedDto : PagedResultRequestDto
{
/// <summary>
/// 字典类型ID
/// </summary>
public virtual string DictType_ID { get; set; } /// <summary>
/// 类型名称
/// </summary>
public virtual string Name { get; set; } /// <summary>
/// 指定值
/// </summary>
public virtual string Value { get; set; } /// <summary>
/// 备注
/// </summary>
public virtual string Remark { get; set; }
}
我们在调用的时候,让它限定为一个类型的ID进行精确查询,如下代码
//构建分页的条件和查询条件
var pagerDto = new DictDataPagedDto(this.winGridViewPager1.PagerInfo)
{
DictType_ID = string.Concat(this.lblDictType.Tag)
};
这个精确或者模糊查询,则是在应用服务层里面定义规则的,这个之前没有详细介绍了,这里稍微补充说明一下。
在应用服务层接口类里面,重写CreateFilteredQuery可以设置GetAll的查询规则,重写ApplySorting则可以指定列表的排序顺序。

再次回到Winform界面的调用上来,删除类型下面字典数据的事件的处理函数如下所示。
private async void menu_ClearData_Click(object sender, EventArgs e)
{
TreeNode selectedNode = this.treeView1.SelectedNode;
if (selectedNode != null && selectedNode.Tag != null)
{
string typeId = selectedNode.Tag.ToString();
var dict = await DictDataApiCaller.Instance.GetDictByTypeID(typeId);
int count = dict.Count; var format = "您确定要删除节点:{0},该节点下面有【{1}】项数据";
format = JsonLanguage.Default.GetString(format);
string message = string.Format(format, selectedNode.Text, count); if (MessageDxUtil.ShowYesNoAndWarning(message) == DialogResult.Yes)
{
try
{
await DictDataApiCaller.Instance.DeleteByTypeID(typeId);
await InitTreeView();
await BindData();
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
MessageDxUtil.ShowError(ex.Message);
}
}
}
}
我们看看编辑窗体界面的后台处理,编辑和更新数据的逻辑代码如下所示。
#region 编辑大类
var info = await DictTypeApiCaller.Instance.Get(new EntityDto<string>(ID));
if (info != null)
{
SetInfo(info); try
{
var updatedDto = await DictTypeApiCaller.Instance.Update(info);
if (updatedDto != null)
{
MessageDxUtil.ShowTips("保存成功");
this.DialogResult = DialogResult.OK;
}
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
MessageDxUtil.ShowError(ex.Message);
}
}
#endregion
最后来一段gif动图,展示程序的操作功能吧。

好了,这些事件的使用规则一旦确定了,我们好利用代码生成工具对窗体界面的代码进行统一规则的生成,就好像我前面对于我Winform框架和混合框架里面的Winform窗体界面的生成一样,我们只需要稍微修改一下代码生成工具的NVelocity模板,利用上数据库表的元数据就可以快速生成整个框架所需要的代码了。
这样基于整个ABP框架,而快速应用起来的项目,其实开发项目的工作量看起来也不会很多,而且我们可以把字典、权限控制、整体框架等基础设施建设好,就会形成一整套的开发方法和思路了,这样对于我们利用ABP框架来开发业务系统,是不是有事半功倍的感觉。
一旦某个东西你很喜欢,你就会用的越来越好。
ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目中的使用的更多相关文章
- ABP开发框架前后端开发系列---(10)Web API调用类的简化处理
在较早期的随笔<ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目中的使用>已经介绍了Web API调用类的封装处理,虽然这些调用类我们可以使用代码生成工具快 ...
- ABP开发框架前后端开发系列---(3)框架的分层和文件组织
在前面随笔<ABP开发框架前后端开发系列---(2)框架的初步介绍>中,我介绍了ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以便基于数据库应用的简化处理.本篇随笔进一步对 ...
- ABP开发框架前后端开发系列---(14)基于Winform的ABP快速开发框架
前面介绍了很多ABP系列的文章,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机构.用户.角色.权限.菜单等内 ...
- ABP开发框架前后端开发系列---(6)ABP基础接口处理和省份城市行政区管理模块的开发
最近没有更新ABP框架的相关文章,一直在研究和封装相关的接口,总算告一段落,开始继续整理下开发心得.上次我在随笔<ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目 ...
- ABP开发框架前后端开发系列---(4)Web API调用类的封装和使用
在前面随笔介绍ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以及简化了ABP框架的各个层的内容,使得我们项目结构更加清晰.上篇随笔已经介绍了字典模块中应用服务层接口的实现情况,并且通过 ...
- ABP开发框架前后端开发系列---(2)框架的初步介绍
在前面随笔<ABP开发框架前后端开发系列---(1)框架的总体介绍>大概介绍了这个ABP框架的主要特点,以及介绍了我对这框架的Web API应用优先的一些看法,本篇继续探讨ABP框架的初步 ...
- ABP开发框架前后端开发系列---(11)菜单的动态管理
在前面随笔<ABP开发框架前后端开发系列---(9)ABP框架的权限控制管理>中介绍了基于ABP框架服务构建的Winform客户端,客户端通过Web API调用的方式进行获取数据,从而实现 ...
- ABP开发框架前后端开发系列---(12)配置模块的管理
一般来说,一个系统或多或少都会涉及到一些系统参数或者用户信息的配置,而ABP框架也提供了一套配置信息的管理模块,ABP框架的配置信息,必须提前定义好配置的各项内容,然后才能在系统中初始化或者通过接口查 ...
- ABP开发框架前后端开发系列---(16)ABP框架升级最新版本的经验总结
有一小段时间没有持续升级ABP框架了,最近就因应客户的需要,把ABP框架进行全面的更新,由于我们应用的ABP框架,基础部分还是会使用官方的内容,因此升级的时候需要把官方基础ABP的DLL进行全面的更新 ...
随机推荐
- 矿Java开发学习之旅------>Java排序算法经典的二分法插入排序
一.折半插入排序(二分插入排序) 将直接插入排序中寻找A[i]的插入位置的方法改为採用折半比較,就可以得到折半插入排序算法.在处理A[i]时,A[0]--A[i-1]已经按关键码值排好序.所谓折半比較 ...
- 允许Android对于飞行模拟器
Android模拟器是公认的慢,并且不是一般的慢,即使在高性能的PC上,跟开发环境没关系,由于它就是慢.可是我们又必须使用模拟器,比方在測试Android不同版本号的兼容性时,或者在測试不同屏幕尺寸的 ...
- vcmi(魔法门英雄无敌3 - 开源复刻版) 源码编译
vcmi源码编译 windows+cmake+mingw ##1 准备 HoMM3 gog.com CMake 官网 vcmi 源码 下载 QT5 with mingw 官网 Boost 源码1.55 ...
- OpenMP编程的任务调度控制
在OpenMP的for任务分担中,各个线程的任务划分是可以由程序员控制调整的.考虑这样一种情况,当在一个循环中每次迭代的计算量不相等时,如果根据系统默认简单的给每个线程分配相同次数的迭代量的话,会导致 ...
- Android sendToTarget
在使用message进行handler的数据交互的时候不可避免的会使用到message作为数据的载体,可是在使用message的时候有人会直接new一个message,有人会使用handler.obt ...
- C# 用XiliumCefGlue做浏览器,JS和C#相互调用
原文:C# 用XiliumCefGlue做浏览器,JS和C#相互调用 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u013564470/artic ...
- Java程序猿的书面采访String3
public class SameString { //思想二:每个字符都相应着自己的ASC码,第一个思想的算法复杂度为O(nlogn).一般能够利用空间来减少时间复杂度 //能够开辟一个大小为256 ...
- Emgu-WPF 激光雷达研究-移动物体检测
原文:Emgu-WPF 激光雷达研究-移动物体检测 接上篇: https://blog.csdn.net/u013224722/article/details/80738619 先pose出效果图,下 ...
- WPF Calendar 日历控件 样式自定义
原文:WPF Calendar 日历控件 样式自定义 粗略的在代码上做了些注释 blend 生成出来的模版 有的时候 会生成 跟 vs ui界面不兼容的代码 会导致可视化设计界面 报错崩溃掉 但是确不 ...
- 经典面试编程题--atoi()函数的实现(就是模拟手算,核心代码就一句total = 10 * total + (c - '0'); 但是要注意正负号、溢出等问题)
一.功能简介 把一个字符串转换成整数 二.linux c库函数实现 /*** *long atol(char *nptr) - Convert string to long * *Purpose: * ...
