HTML 1.1页面js修改文字颜色
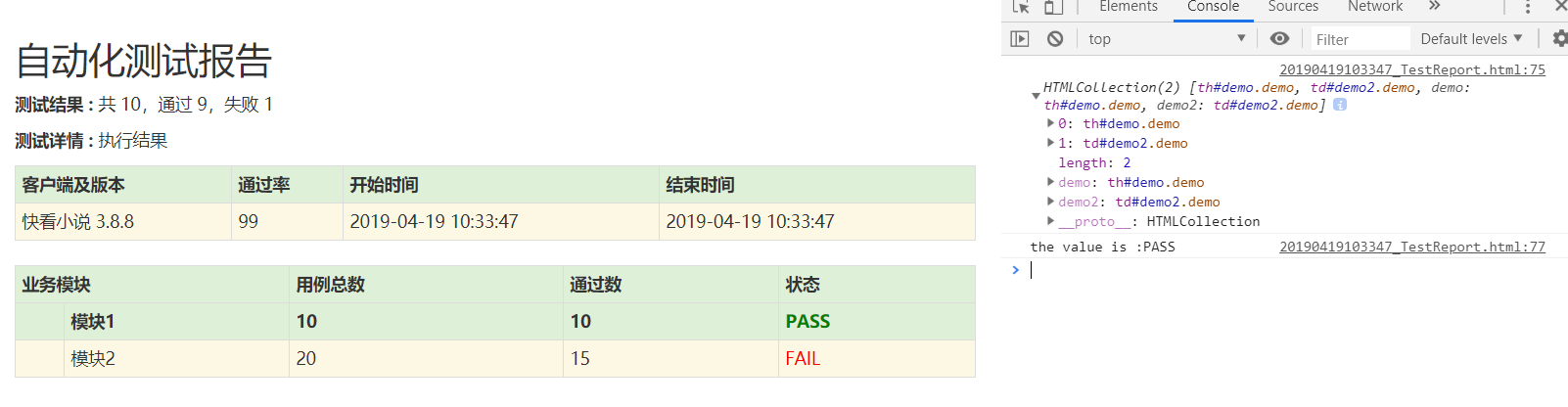
昨天的报告页面,想要实现根据不同文字内容改变字体颜色,效果图:

调试了半天出不来效果,最后请教了前端,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动化测试报告</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<h2 style="font-family: Microsoft YaHei">自动化测试报告</h2>
<p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p>
<style type="text/css" media="screen">
body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;} </style>
</head>
<body>
<table id='result_table' class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th>客户端及版本</th>
<th>通过率</th>
<th>开始时间</th>
<th>结束时间</th>
</tr> <tr class='failClass warning'>
<td>快看小说 3.8.8</td>
<td>99</td>
<td>2019-04-19 10:33:47</td>
<td>2019-04-19 10:33:47</td>
</tr>
<!-- 执行模块 -->
<p class='attribute'><strong>测试详情 : </strong> 执行结果</p>
<table id='result_table' class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th colspan="2">业务模块</th>
<th>用例总数</th>
<th>通过数</th>
<th>状态</th>
</tr> <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th></th>
<th>模块1</th>
<th>10</th>
<th>10</th>
<th class='demo' id="demo" >PASS</th>
</tr> <tr class='failClass warning'>
<td></td>
<td>模块2</td>
<td>20</td>
<td>15</td>
<td class='demo' id="demo2">FAIL</td> </tr> </table>
<script type="text/javascript">
//change color
//取都用demo的多组
var eles = document.getElementsByClassName('demo');
console.log(eles);
var x=document.getElementById("demo").innerText;
console.log("the value is :"+x);
//每组都应用样式
for(var i = 0; i < eles.length; i++){
if(eles[i].innerText == 'PASS'){
eles[i].style.color = 'green';
}else{
eles[i].style.color = 'red';
}
} </script>
</body>
</html>
感悟:我不太会用开发IDE,但是这次前端ll同学,用IDE几下就敲了很多代码,看来我也要赶快使用工具了。
页面样式修改:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动化测试报告</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<h2 style="font-family: Microsoft YaHei">自动化测试报告</h2> <p class='attribute'><strong>测试结果 : </strong> 共 10,通过 9,失败 1</p>
<style type="text/css" media="screen">
body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px;}
</style>
</head>
<body>
<table id='result_table' class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th>客户端及版本</th>
<th>通过率</th>
<th>开始时间</th>
<th>结束时间</th>
</tr> <tr class='failClass warning'>
<td>快看小说 3.8.8</td>
<td>99</td>
<td>2019-04-19 13:53:35</td>
<td>2019-04-19 13:53:35</td>
</tr> </table>
<!-- 执行模块 -->
<p class='attribute'><strong>测试报告详情 : </strong> </p>
<table id='result_table' class="table table-condensed table-bordered table-hover">
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th colspan="2">功能模块</th>
<th>用例总数</th>
<th>通过数</th>
<th>状态</th>
</tr>
<tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 14px;">
<th colspan="2">业务模块1</th>
<th>30</th>
<th>15</th>
<th class='demo' id="demo">FAIL</th>
</tr> <tr class='failClass warning'>
<th></th>
<th>模块1</th>
<th>10</th>
<th>10</th>
<th class='demo' id="demo1">PASS</th>
</tr> <tr class='failClass warning'>
<td></td>
<td>模块2</td>
<td>20</td>
<td>15</td>
<td class='demo' id="demo2">Fail</td>
</tr> </table>
<script type="text/javascript">
//change color
//取都用demo的多组
var eles = document.getElementsByClassName('demo');
console.log(eles);
//var x=document.getElementById("demo").innerText;
//console.log("the value is :"+x);
//每组都应用样式
for(var i = 0; i < eles.length; i++){
if(eles[i].innerText == 'PASS'){
eles[i].style.color = 'green';
}else{
eles[i].style.color = 'red';
}
} </script> </body>
</html>
HTML 1.1页面js修改文字颜色的更多相关文章
- NumberPicker设置宽度,设置文字颜色
修改宽度 wheel = (NumberPicker) findViewById(R.id.info_wheel_province); wheel.setLayoutParams(new Linear ...
- Aspose.Word 操作word复杂表格 拆分单元格 复制行 插入行 文字颜色
private void button3_Click(object sender, EventArgs e) { object savePathWord =&q ...
- input placeholder 文字颜色修改
placeholder 文字颜色修改 input::-webkit-input-placeholder{ color:red; } input::-moz-placeholder{ /* Mozill ...
- 尝试在你浏览器的Console(F12)中运行一下,你会发现页面被不同的颜色块高亮了(css调试中学到的js)
现在到处都是JavaScript,每天都能知道点新东西.一旦你入了门,你总能从这里或是那里领悟到很多知识. 一旦我发现一些有意思的东西,我喜欢去感觉他们的源代码,看一看它是怎么办到的. 今天我想分享A ...
- js修改url参数,无刷新更换页面url
一.js修改地址栏URL参数 function changeURLPar(destiny, par, par_value) { var pattern = par + '=([^&]*)'; ...
- Swift - 修改导航栏的样式(文字颜色,背景颜色,背景图片)
默认情况,导航栏UINavigationController的样式如下,如果想要使用代码修改样式也是比较简单的. 1,修改导航栏背景色 1 2 3 //修改导航栏背景色 self.navigation ...
- 修改static控件背景颜色和文字颜色
当 static 控件或具有 ES_READONLY 风格的 edit 控件被绘制时,会向父窗口发送 WM_CTLCOLORSTATIC 消息.如果我们在窗口过程中处理该消息,就必须返回一个画刷句柄, ...
- js文字颜色闪烁
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 动态修改ViewPagerIndicator CustomTabPageIndicator Tab标签文字颜色
ViewPagerIndicator 的CustomTabPageIndicator 默认是没有Tab选中修改TextView颜色特效的. 可以通过以下方式实现: 新建viewpager_title_ ...
随机推荐
- Python3-paramiko-SFTP上传文件夹到多台远程服务器
# coding: utf-8 import paramiko import re import os from time import sleep # 定义一个类,表示一台远端linux主机 # 参 ...
- ZooKeeper的原理(转)
一.ZooKeeper的角色 领导者(Leader),负责进行投票的发起和决议,更新系统状态. 学习者(Learner),包括跟随者(Follower)和观察者(Observer),Follower用 ...
- RDS For MySQL 字符集相关说明
https://help.aliyun.com/knowledge_detail/41706.html?spm=5176.7841698.2.9.F5YjI5 字符序命名规则 字符集相关 MySQL ...
- v$open_cursor中的相同record
之前在查看v$open_cursor的时候,发现很多相同的record. 让我很疑惑, sid saddr sql_id 都相同,我就想 这不是一个cursor吗? 那为什么在open_cursor中 ...
- springmvc 中开发Server Send Event
springmvc 中开发Server Send Event 学习了:http://blog.csdn.net/leiliz/article/details/55195203 https://www. ...
- 邪恶的C++
曾经看到一篇很有趣的文章,今天转载一下.抱歉的是没有找到最原始的版本,算是遗憾吧. ---------- 华丽的分割线 ---------- Linus曾经(2007年9月)在新闻组gmane.com ...
- acdream 1414 Geometry Problem
Geometry Problem Time Limit: 2000/1000MS (Java/Others) Memory Limit: 128000/64000KB (Java/Others) ...
- luogu1522 牛的旅行
题目大意 每个牧场里的某些坐标位置有牧区,牧区间有一个个路径(长度为位置间的直线距离).一个连通块内两个节点间的最短路径长度最大值为它的直径.请编程找出一条连接两个不同牧场的路径,使得连上这条路径后, ...
- C# 正则表达式 和 JAVA表达式是想通的
正则表达式语法 也许有人会说,现在需要正则表达式去验证什么的话,直接在网上找不久一大片吗?还需要学什么啊! 是的,现在在网上找确实是一找一大片,但是,有时候我们也遇到这样的情况,就是我们在网上找的复制 ...
- iOS手势识别
一.手势识别与触摸事件 1.如果想监听一个view上面的触摸事件,可选的做法是: (1)自定义一个view (2)实现view的touches方法,在方法内部实现具体处理代码 2.通过touches方 ...
