webpack打包css自动添加css3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
1.安装
cnpm i postcss-loader autoprefixer --save-dev
2.在当前webpack.base.conf.js目录新建一个postcss.config.js文件
module.exports = {
plugins: [
require('autoprefixer')
]
}
这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use 来增加相应的css3属性前缀。
3.配置
方法1:此方法需要新建postcss.config.js文件
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader", "postcss-loader"]
}
]
}
}
方法二:此方法不需要postcss.config.js文件
module.exports = {
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
{
loader: 'style-loader',
options: {
sourceMap: true
}
},
{
loader: 'css-loader',
options: {
sourceMap: true
}
}, {
loader: 'postcss-loader',
options: {
plugins: [
require("autoprefixer") /*在这里添加*/
]
}
},
{
loader: 'less-loader',
options: {
sourceMap: true
}
}
]
}
],
}
}
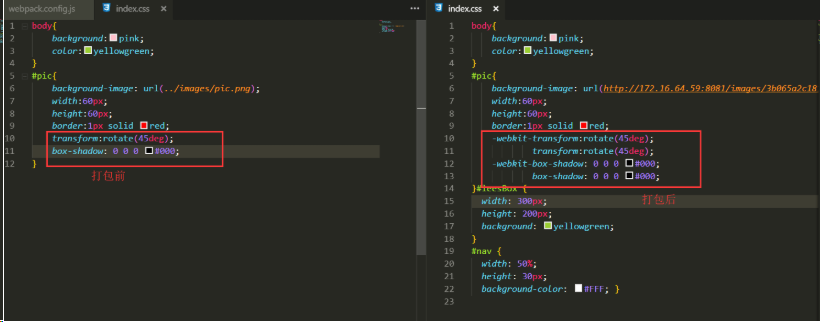
4.输入webpack进行打包,最终效果:

webpack打包css自动添加css3前缀的更多相关文章
- webpack2使用ch7-loader解析css 自动添加浏览器前缀
1 目录结构 安装的依赖 "autoprefixer": "^6.7.7", "css-loader": "^0.28.0&qu ...
- Webpack打包css后z-index被重新计算的解决方法
发现问题 最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致. 如下图,左侧是源文件,右侧是打包后的文件: 即使加上 ! ...
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- webpack2使用ch8-loader解析less less自动添加浏览器前缀
1 目录结构 安装依赖 "less": "^2.7.2","less-loader": "^4.0.3", 2 web ...
- webpack打包css
1.第一种方式 1.安装css-loader和style-loader $ cnpm install css-loader style-loader --save-dev 2.引用的时候使用css-l ...
- webpack插件自动加css3前缀
想要webpack帮忙自动加上“-webkit-”之类的css前缀,我们需要用到postcss-loader和它的插件autoprefixer 1.安装 npm i postcss-loader au ...
- css自动添加浏览器兼容前缀 autoprefixer设置
Autoprefixer设置: preferences>key Bindings-Users {"keys":["ctrl+alt+x"],"c ...
- 如何配置webpack让浏览器自动补全前缀
一.postcss-loader有什么用? PostCSS 本身是一个功能比较单一的工具.它提供了一种方式用 JavaScript 代码来处理 CSS.它负责把 CSS 代码解析成抽象语法树结构(Ab ...
- 使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
随机推荐
- We wanted {"required":["value"]} and you sent ["text","value","id","sessionId"]
重装python pycharm后再次执行以前执行没有问题的Appium脚本报错 We wanted {"required":["value"]} and yo ...
- webpack学习(三)
前篇:webpack学习(二) jquery不需要在项目中自己下载,而是作为一个模块引入.jquery的存放路径是在 node_modules目录下.1.首先给项目安装jquery,npm insta ...
- GETDATE()
定义和用法 GETDATE() 函数从 SQL Server 返回当前的时间和日期. 语法 GETDATE() 实例 例子 1 使用下面的 SELECT 语句: SELECT GETDATE() AS ...
- 一个简单的执行程序的GNU automake自动生成Makefile的方法及案例
一个简单的执行程序的GNU automake自动生成Makefile的方法及案例 在GNU的世界里,存在Automake这样的工具进行自动生成Makefile文件,automake是由Perl语言编写 ...
- HDU 5729 Rigid Frameworks (联通块计数问题)
题目传送门 通过看题解画图可以发现: 不论怎么转,一列里的横边/一行里的竖边始终平行 当我们加固一个格子时,会让它所在的这一行的竖边和这一列的横边保证垂直 而我们的目标是求所有竖边和横边都保证垂直的方 ...
- 使用Layer完成图片放大功能
序言:在写这个功能之前也用了zoom.js,zoom.js用起来简单引用js然后设置图片属性就可以放大.但是放大后的图片模糊.没有遮罩.在放大图片时其它图片布局会受到影响,当然如果觉得这些都是小问题的 ...
- JavaScript向window onload添加加载函数
有时候我们需要在页面加载事件后完成一些函数操作,对于函数比较多的情况下可以写一个统一的加载函数 .本函数来自于JavaScript DOM 编程艺术: function addLoadEvent(fu ...
- ExtJs之Ext.ElementLoader.load
稍微书上代码不适合. var btns = Ext.select('input'); 需要更改为: var btns = Ext.select('input', true); 不然报错: [E] Ex ...
- 【ACM】bailian_2703_骑车与走路_201307301543
2703:骑车与走路总时间限制: 1000ms 内存限制: 65536kB 描述 在北大校园里,没有自行车,上课办事会很不方便.但实际上,并非去办任何事情都是骑车快,因为骑车总要找车.开锁.停车.锁车 ...
- C#--进程-线程
线程 线程也被称为轻量级进程lightweight process ,LWP,线程是CPU独立调度和分派的基本单位,同一个进程中的多个线程将共享该进程中的全部系统资源,多线程共享堆heap资源,c#程 ...
