django 实现websocket
一、简述:django实现websocket,之前django-websocket退出到3.0之后,被废弃。官方推荐大家使用channels。
channels通过升级http协议 升级到websocket协议。保证实时通讯。也就是说,我们完全可以用channels实现我们的即时通讯。而不是使用长轮询和计时器方式来保证伪实时通讯。
他通过改造django框架,使django既支持http协议又支持websocket协议。
官方文档地址:https://channels.readthedocs.io/en/stable/
二:安装
python version:2.7 3.4 3.5
安装channels:
pip install -U channels
在安装在windows机器的时候。需要自信的C++支持,报错的时候,报错有地址告诉你下载URL。
配置:
需要在seting.py里配置,将我们的channels加入INSTALLED_APP里。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
...
'channels',
)
这样django就支持websocket了,接下来我们需要配置一些简单的配置。
三:概念阐述:
channels: It is an ordered, first-in first-out queue with message expiry and at-most-once delivery to only one listener at a time.
它是先进先出的消息队列,同一时刻只向一个消费者发送一个没有过期的消息。这里的消费者类似订阅者,或者客户端。
默认的channels是http.request.在这种情况下运行 django 和之前的没使用websocket来说没有什么特别。
通过查看源码我们可以看到其他的channels:

至于我们是否可以自定义channels目前没有验证!
介绍下channels结构:

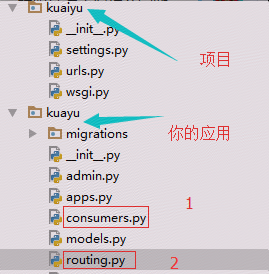
首先需要建立一个django项目。其中在你自己的app下面 生成consumers.py和routing.py配置文件。
consumers.py:相当于django的视图,也就是说所有的websocket路由过来的执行的函数都在consumers.py类似于django的视图views.py
routing.py:是websocket中的url和执行函数的对应关系。相当于django的urls.py,根据映射关系,当websocket的请求进来的时候,根据用户的请求来触发我们的consumers.py里的方法。
四:代码示例
consumer.py
# In consumers.py def ws_message(message):
# ASGI WebSocket packet-received and send-packet message types
# both have a "text" key for their textual data.
message.reply_channel.send({
"text": message.content['text'],
})
routing.py
# In routing.py
from channels.routing import route
from myapp.consumers import ws_message channel_routing = [
route("websocket.receive", ws_message),
]
websocket.receive表示当用户请求的时候,自动触发后面的ws_message.
html code:html5支持websocket。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>测试websocket</title> <script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
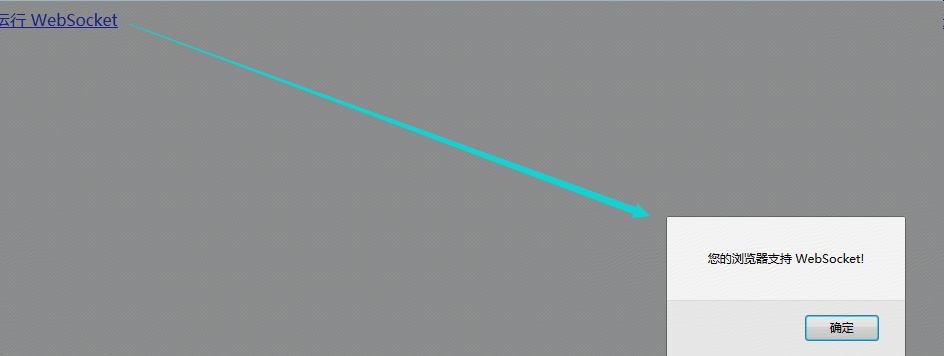
alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket
ws = new WebSocket("ws://localhost:8000/path/"); ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
}; ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
alert("数据:"+received_msg)
}; ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
} else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script> </head>
<body> <div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div> </body>
</html>
演示:
1:

2:

3:

4:

5:

五:如上是简单实现 我们的websocket 例子 ,其中channels来还有如下类型:
websocket.connect 刚建立连接。 websocket.disconnect 连接断开的时候
可以根据自己的需求来在routing里定义 在触发websocket各个阶段的时候执行函数。
目前实现的是一个客户端进行操作,也就是说一个consumer的情况,当我们的有多个consumer的时候,怎么保证server端发送消息所有的consumer都能接受到呢?
channels给咱们定义个group概念。也就是说只要consumer和这个组建立的关系,其他的各个consumer都会接受到消息。
consumer.py
# In consumers.py
from channels import Group # Connected to websocket.connect
def ws_add(message):
message.reply_channel.send({"accept": True})
Group("chat").add(message.reply_channel) # Connected to websocket.receive
def ws_message(message):
Group("chat").send({
"text": "[user] %s" % message.content['text'],
}) # Connected to websocket.disconnect
def ws_disconnect(message):
Group("chat").discard(message.reply_channel)
routing.py:
from channels.routing import route
from myapp.consumers import ws_add, ws_message, ws_disconnect channel_routing = [
route("websocket.connect", ws_add),
route("websocket.receive", ws_message),
route("websocket.disconnect", ws_disconnect),
]
在浏览器输入如下js:
// Note that the path doesn't matter right now; any WebSocket
// connection gets bumped over to WebSocket consumers
socket = new WebSocket("ws://" + window.location.host + "/chat/");
socket.onmessage = function(e) {
alert(e.data);
}
socket.onopen = function() {
socket.send("hello world");
}
// Call onopen directly if socket is already open
if (socket.readyState == WebSocket.OPEN) socket.onopen();
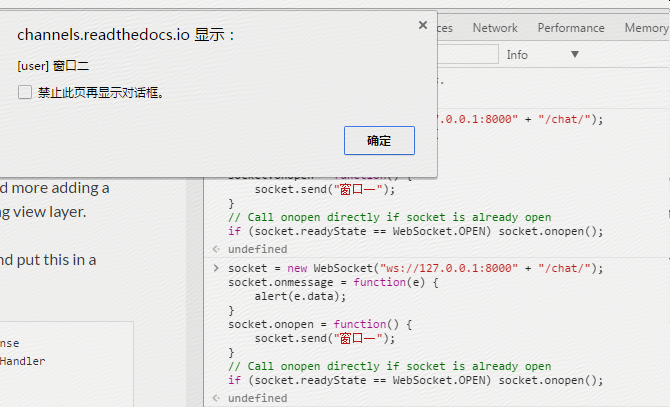
我们打开2个浏览器进行测试:


当我们运行窗口二的js的时候窗口也能接受到消息。

这是因为服务端以组来发送消息。
Group("chat").send({
"text": "[user] %s" % message.content['text'],
})
根据以上特性 我们可以创建我们的聊天室。
其中routing.py中支持正则路径匹配,我们可以根据我们的需求,由用户根据路径不同请求不同的聊天室,想深入了解,请参考官方文档。
为什么研究websocket?
因为在实际生产中,我们需要有一个即时通讯的,不断请求后端结果。来反映在页面。但是,channels测试的过程中,consumer中的函数体不能加入while循环,
测试的结果是:只有当consumer里的函数执行完,才能全部发送到客户端消息,而不是有消息就能发送。
最后的解决方案:只能前端使用计时器同一个tcp连接不断发送消息,服务器端自执行函数触发我们的查询,造成一个伪实时。不知道是否有更好的方法?
django 实现websocket的更多相关文章
- Django实现websocket完成实时通讯,聊天室,在线客服等
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- Django实现websocket完成实时通讯、聊天室、在线客服等
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- Django实现websocket完成实时通讯
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- Django实现websocket
django实现websocket大致上有两种方式,一种channels,一种是dwebsocket.channels依赖于redis,twisted等 一 dwebsocket 1 Django实现 ...
- IronFort---基于Django和Websocket的堡垒机
WebSSH有很多,基于Django的Web服务也有很多,使用Paramiko在Python中进行SSH访问的就更多了.但是通过gevent将三者结合起来,实现通过浏览器访问的堡垒机就很少见了.本文将 ...
- Django用websocket实现聊天室之筑基篇
最近闲来无事,无意发现一个聊天室的前端UI,看着挺好看的但是没有聊天室的通信代码,于是想给它安装电池(通信部分),先看UI: 开始通信部分的工作: 使用的组件: Django1.11.13 chann ...
- Django配置websocket请求接口
1.settings.py INSTALLED_APPS = [ '...', 'channels', '...', ] ASGI_APPLICATION = 'server.routing.appl ...
- 11 Django实现WebSocket
因为需要实时显示状态的需求,想到了websocket,但是Django原生不支持websocket,后来搜索到了chango-channels项目,可以实现次需求. 一.Channels 官方文档 二 ...
- 开发基于Django和Websocket的堡垒机
WebSSH有很多,基于Django的Web服务也有很多,使用Paramiko在Python中进行SSH访问的就更多了.但是通过gevent将三者结合起来,实现通过浏览器访问的堡垒机就很少见了.本文将 ...
随机推荐
- C#如何判断操作系统语言版本
using System.Runtime.InteropServices; static void Main(string[] args) { System.Console.WriteLine(Sys ...
- X.509 certificate
A digital certificate is a collection of data used to securely distribute the public half of a publi ...
- BZOJ 1060: [ZJOI2007]时态同步 树上问题 + 贪心
Description 小Q在电子工艺实习课上学习焊接电路板.一块电路板由若干个元件组成,我们不妨称之为节点,并将其用数 字1,2,3….进行标号.电路板的各个节点由若干不相交的导线相连接,且对于电路 ...
- 【转载】intellij idea如何将web项目打成war包
1.点击[File]->[Project Structure]菜单(或使用Shift+Ctrl+Alt+S快捷键),打开[Project Structure]窗口.如下图: 2.在[Projec ...
- PAT_A1072#Gas Station
Source: PAT A1072 Gas Station (30 分) Description: A gas station has to be built at such a location t ...
- selenium使用Xpath+CSS+JavaScript+jQuery的定位方法(治疗selenium各种定位不到,点击不了的并发症)
跟你说,你总是靠那个firebug,chrome的F12啥的右击复制xpath绝对总有一天踩着地雷炸的你死活定位不到,这个时候就需要自己学会动手写xpath,人脑总比电脑聪明,开始把xpath语法给我 ...
- 【剑指Offer】12、数值的整数次方
题目描述: 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 解题思路: 本题看似比较简单,是一个简单的指数运算,但需要完 ...
- Innodb 中的事务隔离级别和锁的关系
转自:https://tech.meituan.com/innodb-lock.html 前言: 我们都知道事务的几种性质,数据库为了维护这些性质,尤其是一致性和隔离性,一般使用加锁这种方式.同时数据 ...
- 使用百度fis3构建前端多页应用
吾日三省吾身. 从一个完全不相干的行业转到IT,多多少少都会感到迷茫,不知道学习什么.从何学起?在几乎没有任何经验的背景下,坚持投递简历,最后终于进入了一个创业公司,开始做起了前端工作.工资勉强维持生 ...
- @dalao help!!!
