uni-app 之验证码
手机APP---验证码
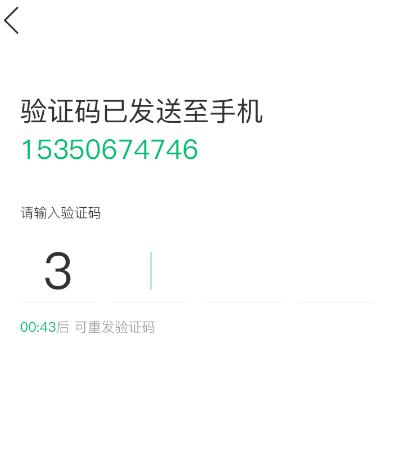
最近公司在开发手机APP,app避不可免的就是登录了,emmmm 登录验证码那必须的是有的,我们公司发给我们的图片是酱紫的~~
 这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~
这个要求大家应该都能看懂,做这个手机号啊,验证码啊,读秒这些啊,这都emmmm分分钟完成了?但是这个四位数的验证码整整折磨了我四天,啊!!!! 恶龙咆哮~
其实这个实现 并不难,刚进入页面的时候,获取第一个input的焦点,最大长度为1,输入完成后自动跳到下一个input框,最开始的时候,focus全部为false,跳到是变为true,然后删除时,跳回到上一个input,真的是这样说的很溜,但是这个真的折磨了我四天,想了我能想到的,结果这个方案还是废弃掉了,(不包含我很菜的原因),我在解决这个问题的时候发现了一个很严重的问题,就是在uni-app上的时候使用他的input这个输入框的时候,使用它的@input的时候,他会跟v-model emmmm,怎么说,,,,姑且说是冲突把,它获取不到第一个输入数据的内容,像我上面的有四个input,但是就只能获取到他的三个数据,第一个数据是获取不到的,input出来的值跟v-model的值是对不上的,后来,我解决了这个问题,我将input里面的。detail.value的值直接赋值给了model对应的字段,‘强行’让他们一样的,BUT!!!这个问题解决完之后,还有一系列,,,直接把我逼疯emmmm,后来项目更新在急,就把这个先废弃了,等有空了向大佬请教再去研究他,然后我换了另一种方法,手动搭建还原了一个键盘,通过键盘的点击,获取值,然后我在显示在view中
具体如下:
说起这个样式,不得不说自己今天刚刚认识的一个display:table ,才发现自己是真的菜啊,别人不是白说的,我以前用display仅仅限于 none,block,inline,flex。我今天看见display:table的时候震惊坏了,后来我上了W3C仔细看了看,他讲的是将元素座位块集表格来显示,是一个类似于table的,表格前后还是带有 换行符的,看一下具体代码
html:
<view class="dialog-bd">
<view class="code-view">
<view v-for="(code,index) of codeAry" :v-key="index" class="code-item">{{code.val}}</view>
</view>
</view>
js:
codeAry: [{"val": ""}, {"val": ""}, {"val": ""}, {"val": ""}], //将四位验证码写成数组遍历
css样式:
.code-view {
height: 150upx;
display: table;
text-align: center;
margin: 0 auto;
border-collapse: separate;
border-spacing: 10px 5px;
}
.code-item {
display: table-cell;
border-bottom: 1px solid #999;
width: 136upx;
font-size: 90upx;
margin-left: 5px;
}
这样就达到了一下的效果:
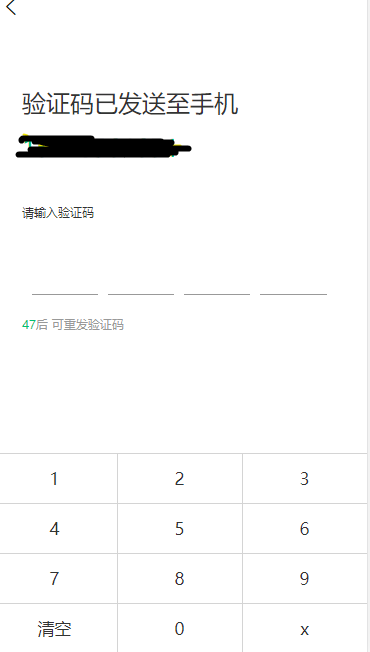
 最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面
最下面的这段就是我手写的一个键盘,通过点击键盘来获取键盘对应的值,然后显示在上面
详细代码为:
<!-- 确认验证码 -->
<template>
<view class="register">
<view class="been-sent">验证码已发送至手机</view>
<view class="phone-number">{{loginForm.phone}}</view>
<view class="code">请输入验证码</view> <view class="dialog-bd">
<view class="code-view">
<view v-for="(code,index) of codeAry" :v-key="index" class="code-item">{{code.val}}</view>
</view>
</view>
<!-- 验证码判断 -->
<view class="time" v-if="ashow">
<view class="date">{{num}}</view>
<view class="date-content">后 可重发验证码</view>
</view>
<view v-else>
<view class="again-content">还收不到验证码?请先确认手机是否安装了短信拦截软件或是欠费停机。均若不是,请尝试以下方式</view>
<view class="again-send" @click="again">重发验证码</view>
</view>
<view class="keyboard">
<view class="keyboard-line">
<view data-val="1" @click="bindKeyEvent" class="button-item">1</view>
<view data-val="2" @click="bindKeyEvent" class="button-item">2</view>
<view data-val="3" @click="bindKeyEvent" class="button-item">3</view>
</view>
<view class="keyboard-line">
<view data-val="4" @click="bindKeyEvent" class="button-item">4</view>
<view data-val="5" @click="bindKeyEvent" class="button-item">5</view>
<view data-val="6" @click="bindKeyEvent" class="button-item">6</view>
</view>
<view class="keyboard-line">
<view data-val="7" @click="bindKeyEvent" class="button-item">7</view>
<view data-val="8" @click="bindKeyEvent" class="button-item">8</view>
<view data-val="9" @click="bindKeyEvent" class="button-item">9</view>
</view>
<view class="keyboard-line">
<view data-val="clear" @click="bindKeyEvent" class="button-item">清空</view>
<view data-val="0" @click="bindKeyEvent" class="button-item">0</view>
<view data-val="delete" @click="bindKeyEvent" class="button-item">x</view>
</view>
</view>
</view>
</template> <script>
import middle from "../../middleware/login.js"
export default { data() {
return {
// 验证码四位数组
codeAry: [{
"val": ""
}, {
"val": ""
}, {
"val": ""
}, {
"val": ""
}],
// 个数
currItem: 0,
// 验证码
callResult: {
type:0,
code:null
},
// 倒数重发显示切换
ashow:true,
// 验证码长度
len: '4',
// 发送参数
loginForm:{
isLogin: true,
codeType:2
},
// 获取的类型 判断为注册用户还是忘记密码
type:0,
// 倒计时
num:60,
// 发送参数 判断用户是否存在
numlist:{
number:'',
}, }
},
onLoad(options) {
//接收上个页面的type
this.type = options.type
if(this.type == 1){
this.loginForm.codeType = 3
}
// 页面加载获取上个页面穿的手机号码
this.loginForm.phone = options.tel
// 清除定时器
clearInterval(this.timer);
// 进入页面后就开始60秒倒数
this.timer = setInterval(() => {
this.num--;
if(this.num == 0) {
this.ashow =false
clearInterval(this.timer)
}
},1000)
}, methods: {
/**
* @author 宫丽颖
* @date 2019-06-19
* @information 键盘点击事件
*/
bindKeyEvent: function(e) {
var _this = this;
var val = e.currentTarget.dataset.val;
// 键盘各种事件
switch (val) {
case "clear":
_this.clearCode();
break;
case "delete":
_this.deleteCode();
break;
default:
_this.inputVal(val);
break;
}
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 拼接验证码
*/
getCodeValue:function(){
var codeStr = "";
this.codeAry.forEach(function(code){
codeStr+=code.val;
})
return codeStr;
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 清空内容
*/
init: function() {
var codeAry = [];
for (var i = 0; i < this.len; i++) {
codeAry.push({
val: ""
})
}
this.codeAry = codeAry;
this.currItem = 0;
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 清空内容事件
*/
clearCode: function() {
this.init();
}, /*
* @author 宫丽颖
* @date 2019-06-19
* @information 回退x 事件
*/
deleteCode: function() {
if (this.currItem > 0) {
this.codeAry[this.currItem - 1].val = "";
this.currItem--;
}
},
/**
* @author 宫丽颖
* @date 2019-06-19
* @information 输入内容
*/
inputVal: function(val) {
if (this.currItem < this.len) {
this.codeAry[this.currItem].val = val;
this.currItem++;
}
if (this.currItem == this.len) {
this.execuCall(1);
}
}, /*
* @author 宫丽颖
* @date 2019-06-19
* @information 输入完成后验证验证码
*/
execuCall:function(type){
let _this = this
this.callResult.type = type;
if(type == 1){
this.callResult.code = this.getCodeValue();
this.loginForm.code = this.callResult.code
middle.codeLogin(this.loginForm).then(res => {
if(res.statusCode == 1000){
uni.setStorage({
key: "phone",
data: this.loginForm.phone
})
uni.showToast({
title: '验证通过:'+ this.loginForm.code,
duration: 2000
});
setTimeout(() => {
uni.navigateTo({
url:`/pages/login/SetUpPassword?tel=${this.loginForm.phone}&type=${this.type}`
})
},500)
}
clearInterval(this.timer)
})
.catch(error =>{
uni.showModal({
title: '提示',
content: '验证码错误,请重新输入',
showCancel:false,
confirmColor:'#00c16f',
success: function (res) {
_this.init()
}
});
}) }
},
/*
* @author 宫丽颖
* @date 2019-06-19
* @information 重新发送验证码
*/
again:function () {
this.ashow = true
this.num = 60;
this.timer = setInterval(() => {
this.num--;
if(this.num == 0) {
this.ashow =false
clearInterval(this.timer)
}
},1000)
// 将手机号赋值给number
this.numlist.number = this.loginForm.phone
// 访问验证码接口
middle.getCode(this.numlist) },
}
}
</script> <style>
</style>
各位大佬,代码仅供参考,若有不足,还请改正~~~
uni-app 之验证码的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- uni app canvas 不生效
canvas 创建canvas绘图上下文. <canvas style="width: 300px; height: 200px;" canvas-id="firs ...
- uni app 零基础小白到项目实战2
<template> <scroll-view v-for="(card, index) in list" :key="index"> ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 【原创】基于phpGrace+uniApp开发之:5.登录界面增加图片验证码
1.目的: 采用phpGrace中的图片验证码,在用户名+密码登录时使用图片验证码进行验证. 2.文档地址: 图片验证码的文档地址:http://www.phpgrace.com/tools/info ...
- 5G到来,App的未来,是JavaScript,Flutter还是Native ?
Native App React Native(RN)发布于2015年,也是使用JavaScript语言进行跨平台APP的开发.与H5开发不同的是,它使用JS桥接技术在运行时编译成各个平台的Nativ ...
- 某app的安全性分析过程
交互过程如下,可以发现问题很多 http://www.ixxxx.com//api/index/app图片验证码:{"data":{"imgCode":&quo ...
随机推荐
- likely, unlikely的作用
在项目中看到了likely.unlikely宏的使用, 一直不是非常清楚它们的作用,所以就深究下. likely表示被測试的表达式大多数情况下为true, unlikely则表示相反. 两个宏定义: ...
- APP漏洞自动化扫描专业评测报告(中篇)
前言 上一篇中通过对阿里聚安全[1].360App漏洞扫描[2].腾讯金刚审计系统[3].百度移动云测试中心[4]以及AppRisk Scanner[5] 在收费情况.样本测试后的扫描时间对比和漏洞项 ...
- 并查集图冲突hdu1272
还是属于并查集的变形 两个点仅仅有一条路径连通 给出的两个点事先都是属于两个集合的 须要给出的着条边构成一个集合 算法复杂度还是挺高的 每一个我都循环了100000次 set2数组没清空 wrong了 ...
- 【待解决】An internal error occurred during: "Launching baiduTest1". java.lang.NullPointerException
编写的一个Java类,以junit运行可以正常执行,以testNG执行就报如下错误 解决方法:
- [HDU 1421]搬寝室(富有新意的DP)
题目地址:pid=1421" target="_blank">http://acm.hdu.edu.cn/showproblem.php? pid=1421 题目大 ...
- 用SecureCRT在linux系统下载文件
使用sz命令 说明如下: sz --helpsz version 0.12.20Usage: sz [options] file ... or: sz [options] -{c|i} COMMA ...
- [SCOI 2010] 股票交易
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1855 [算法] 单调队列优化动态规划 [代码] #include<bits/s ...
- B1108 [POI2007]天然气管道Gaz 贪心
啊啊啊,这题有毒.我想了各种花式数据结构,最后告诉我贪心???受不了... 题干: Description Mary试图控制成都的天然气市场.专家已经标示出了最好的天然气井和中转站在成都的地图.现在需 ...
- php 0,null,empty,空,false,字符串关系(转)
在php中由于是弱类型语言,不同类型值之间可以隐式转换,使得false,null,”,0,’0′这几个值的比较有些混乱,现总结一下: //相等判断 '' == NULL == 0 == false ( ...
- js 随机生成信用卡号
本文实例讲述了JavaScript随机生成信用卡卡号的方法.分享给大家供大家参考.具体分析如下: 这段JS代码根据信用卡卡号产生规则随机生成信用卡卡号,是可以通过验证的,仅供学习参考,请不要用于非法用 ...
