开发辅助 | 前端开发工程师对 UI设计、交互设计的认知

1、UI 用户界面
UI:User Interfase 用户界面
UID:User Interfase Designer 用户界面设计师,多指移动 app 的界面设计;
2、一个合格的 UI 设计师,至少应该具备什么?
(1)审美:
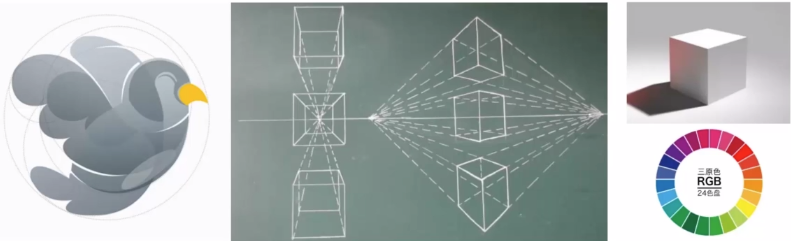
一个好的设计师,应具备基本的艺术审美,识别不同的艺术表现形式,区分作品的好坏,感受下:
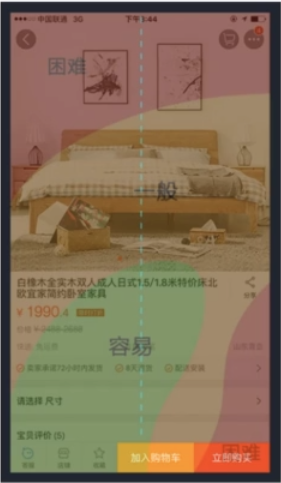
图1:  图2:
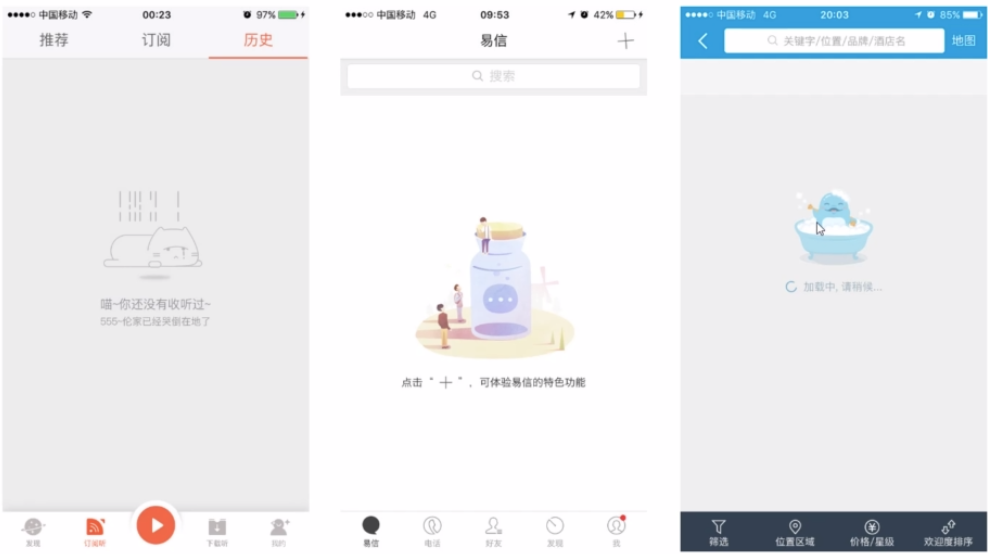
图2: 
(2)想象力、脑洞
比如:克里斯托弗·诺兰导演的电影《盗梦空间》、 宫崎骏的《千与千寻》

(3)基本的工具使用:
常用且基本的工具:PS
拓展:
图标:Sketch / macOS电脑;
矢量设计软件:Ai
原型图绘制:Axure、磨刀
视频剪辑-后期处理: Ae



(4)进阶阶段:
美术基础理论修炼,关于:造型、透视技巧、颜色等;

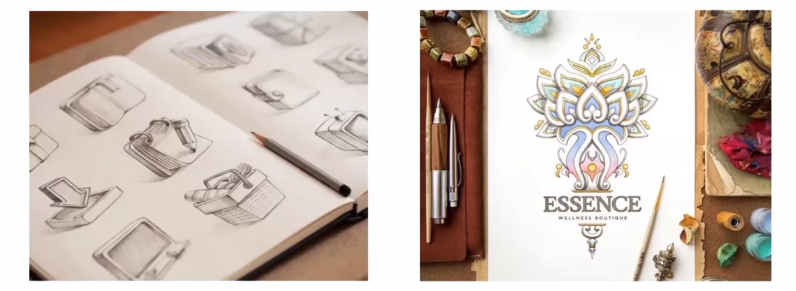
(5)兴趣:手绘
如果业余对手绘有兴趣,可以拓展一下,很加分,优秀的手绘更需要时间积累,不断得思考;

(6)热爱:
任何一条路,能走多远,从来不因出发早晚能决定的,而是对事物本身的热爱;
设计是个磨人的工作,工作过程中,需要发挥自己的创意,开动脑筋,甚至要苦思冥想才能完成一个比较好的设计作品;是一个痛苦又快乐的过程;如果没有一个对美的执着追求,很容易半途而废;相反,如果你非常喜爱它,每一次作品的完成都是一个非常愉快快的体验;而且每一次都能感受到自己的升华。
3、工欲善其事,必先利其器
(1)工具安装:
下载途径:搜索关键字 —— XXX + 百度云
下载版本: 要下载 cc 2015 以上的版本
PS、Sketch/mac、矢量设计Ai 、axure原型图 、Ae视频剪辑-后期处理
(我这里有:PS cc 2017 破译版,macOS的,需要的评论区留下您的邮箱,我的网络出墙了,其他软件也可以帮你找)
(2)大神修炼必看网站:
zcool.com.cn/站酷 - 国外的 behance.net
ui.cn / UI中国 - 国外的 dribbble.com
uisdc.com - 优设 素材下载,这里是设计师伸手党的天堂
huaban.com - 花瓣

(3)“盗亦有道” —— 推荐书籍:
《术与道》
《在你身边,为你设计》腾讯 UI事业部出品
《动静之美》关于sketch ios图标设计
《简约至上》交互设计,心理学
《一个app的诞生》从UI设计的角度,告诉你互联网这一行是怎么玩儿的
《世界无界》《界与面》-- 人生观价值观,职场常识,给满满地正能量

4、图标 -- 方寸之间,尽显功力
什么是图标?
广义: 具有明确指代含义的图形;高度浓缩、快捷传达信息、便于记忆等特性;
(1)传统社会的图标:


(2)智能时代的图标:在此致敬其鼻祖 -- Steve Jobs

(3)图标的大致分类:
logo图标 - app的图标

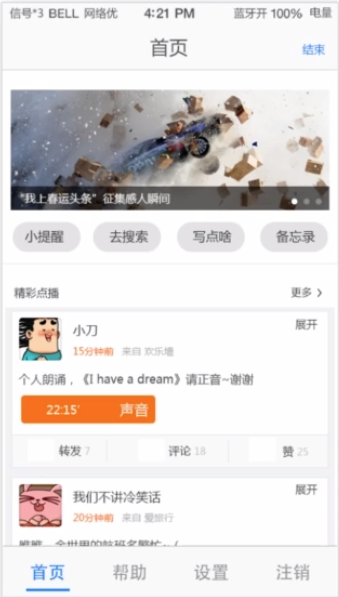
功能性图标 - iconfont 让界面更加饱满、体验更愉悦
 VS
VS 
左边:只有文字的界面、单调枯燥
右边: 加入图标、界面饱满内容更加丰富、浏览体验生动活泼;
观赏性图标:1、女儿红中国风


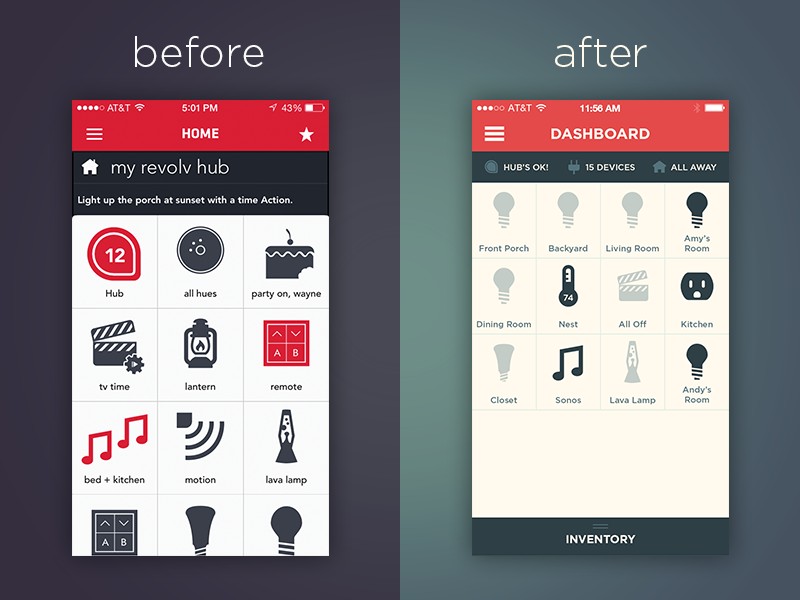
5、APP设计的工作流程:
项目需求、策划方案、调研 => 草稿、原型图 
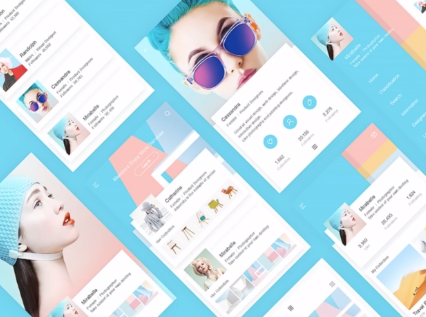
 => UI界面设计
=> UI界面设计  设计稿交付 => 上线后调整、迭代
设计稿交付 => 上线后调整、迭代
(这个部分,我抽时间详细总结一篇)
6、关于交互设计:
交互设计是一种目标导向设计。所有的工作内容都围绕用户行为进行设计,是的行为流程更加合理化,易用化。让用户更加方便、高效的完成产品业务目标,并获得愉快的用户体验。
思维导图、原型图、交互文档、交互规范、用户行为研究、设计目标导向、体验评估;
 =>
=> 
问路案例:
“不知道,高冷范儿” --> "左拐右拐 再拐" --> “我带你去吧”

交互设计:让app 更易用,感性做设计的同时,更加理性的思考;UI设计让app更好看;测试让app稳定上线;
风格案例:
需要了解行业 - 支付宝,美图秀秀,行业不同,需要凸显的重点不一样;
大小凸显,颜色演示,层次感明细,线条明朗;
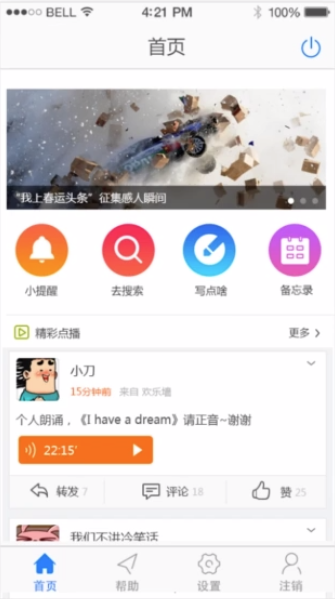
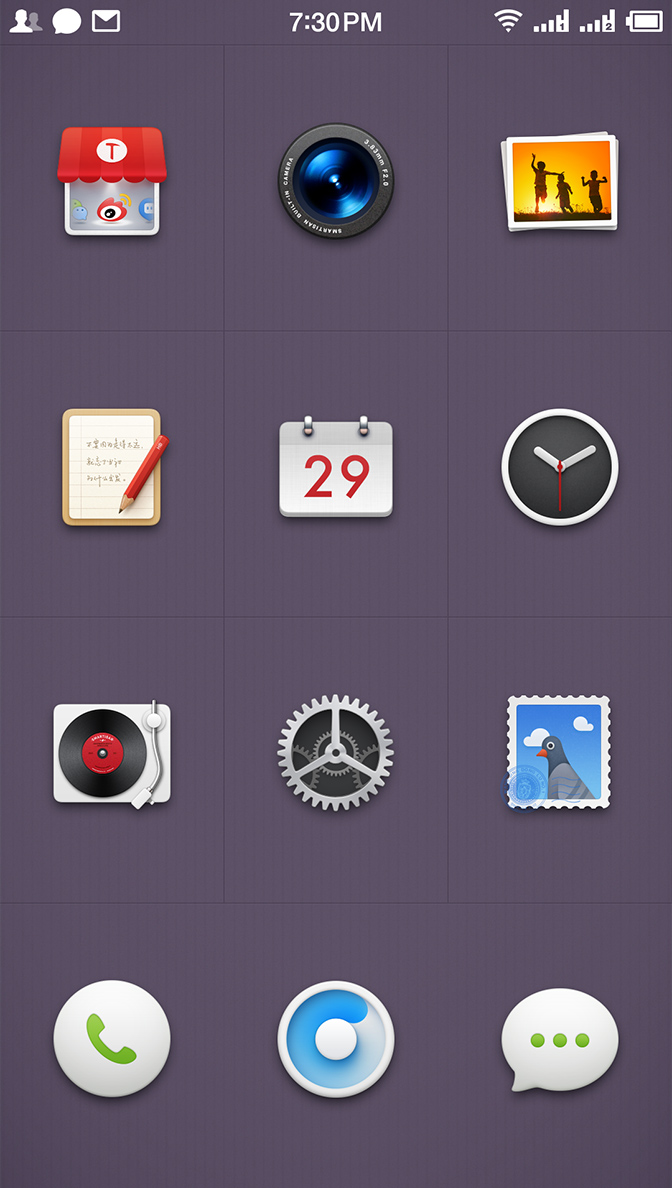
7、文末,感受下来自 锤子科技 的 UI 设计


坚果 pro


来自未来,改变一切的 TNT

开发辅助 | 前端开发工程师对 UI设计、交互设计的认知的更多相关文章
- 开发辅助 | 前端开发工程师必懂的 UI 知识
移动 UI 设计的世界 ... 1.屏幕尺寸 屏幕大小,指屏幕对角线的长度,而不是屏幕的宽度或高度: 单位为英寸 如 iPhone 7 屏幕尺寸为 4.7 英寸:三星 S6 屏幕尺寸为 ...
- UED、UCD、UE、UI、交互设计概念
作者:王阅微链接:https://www.zhihu.com/question/19908990/answer/14314128来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 第三阶段:3.Web端产品设计:4.产品设计-交互设计
交互设计主要做框架层以及结构层.包括交互关系,信息结构,界面布局,导航设计,信息内容. 导航关系非常重要. 这是框架层. 这是结构层. 要素就是信息内容.
- odoo开发笔记 -- 前端开发相关
https://www.cnblogs.com/lyzg/p/5634565.html http://dmyz.org/archives/598 https://www.jianshu.com/p/6 ...
- Android UI高级交互设计Demo
首先:是google的新标准 Google Material design 开源项目 1.直接拿来用!十大Material Design开源项目 2.收集android上开源的酷炫的交互动画和视觉效果 ...
- web前端开发工程师
web前端开发工程师 百科名片 Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年.Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进 ...
- 京东UED招聘web前端开发工程师(中/高级)
工作职责: 负责前端界面的构建和各类交互设计与实现: 前端样式和脚本的模块设计及优化: 协同后台开发人员完成项目: 负责新产品开发线前端工作(新产品.垂直站.移动端 .后端系统),可根据个人喜好及特长 ...
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- Web前端,HTML5开发,前端资源,前端网址,前端博客,前端框架整理 - 转改
Web前端/H5开发,前端资源,前端网址,前端博客,前端框架整理 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v ...
随机推荐
- swift pragma mark
众所周知,大家在OC中对代码进行逻辑组织 用的是#pragma mark - ,生成分隔线 用#pragma mark 函数说明,来生成一个函数的说明X 但在swift中,这个语法就不支持了,毕竟它是 ...
- 传入class、id name 的函数封装
function chooseDate(idName){ 2 $('#' + idName).click(function(){ //执行函数 4 }); 5 }; 6 //传入的 dataOne 就 ...
- PuTTY 命令行改进 有效解决 中文乱码
PuTTY 是一个免费且跨平台的并支持SSH和Telnet 的客户端, 包括xterm 终端模拟器. 它由Simon Tatham 编写并维护. http://www.chiark.greenend ...
- Ubuntu终端命令行缩短显示路径
平时我们使用linux终端命令行的时候,常常会被一个问题困扰,那就是文件路径过长, 有时候甚至超过了一行,这样看起来非常别扭,其实只要两步就可以解决这个问题: 1,修改.bashrc文件(用户根目录下 ...
- vj线段树专题
vj线段树专题题解 单点更新模板 void build(int x,int l,int r){//sum[x]控制l-r区域 if(l==r){Sum[x]=num[l];return ;} int ...
- 【JavaScript框架封装】实现一个类似于JQuery的事件框架的封装
// 事件框架 (function (xframe) { // 需要参与链式访问的(必须使用prototype的方式来给对象扩充方法) xframe.extend({ /** * 实现一个浏览器的基本 ...
- 《黑白团团队》第八次团队作业:Alpha冲刺 第一天
项目 内容 作业课程地址 任课教师首页链接 作业要求 团队项目 填写团队名称 黑白团团队 填写具体目标 认真负责,完成项目 团队项目Github仓库地址链接. [Alpha] Scrum meetin ...
- Java 内部类机制
内部类(inner class)是定义在另一个类中的类.为什么需要使用内部类呢?其主要原因有以下三点: 1.内部类方法可以访问该类定义所在的作用域中的数据,包括私有的数据. 2.内部类可以对同一个包中 ...
- 组件的使用(三)AutoCompleteTextView的使用
AutoCompleteTextView经常使用的属性: android:completionHint 下拉列表以下的说明性文字 android:completionThreshold 弹出下来列表的 ...
- 继续过Hard题目.0207
接上一篇:http://www.cnblogs.com/charlesblc/p/6364102.html 继续过Hard模式的题目吧. # Title Editorial Acceptance ...
