ffmpeg常用指令
在osx系统下通过ffmpeg查看设备
ffmpeg -f avfoundation -list_devices true -i ""

-f 指定的是输入输出格式, -i指定输入的文件/流
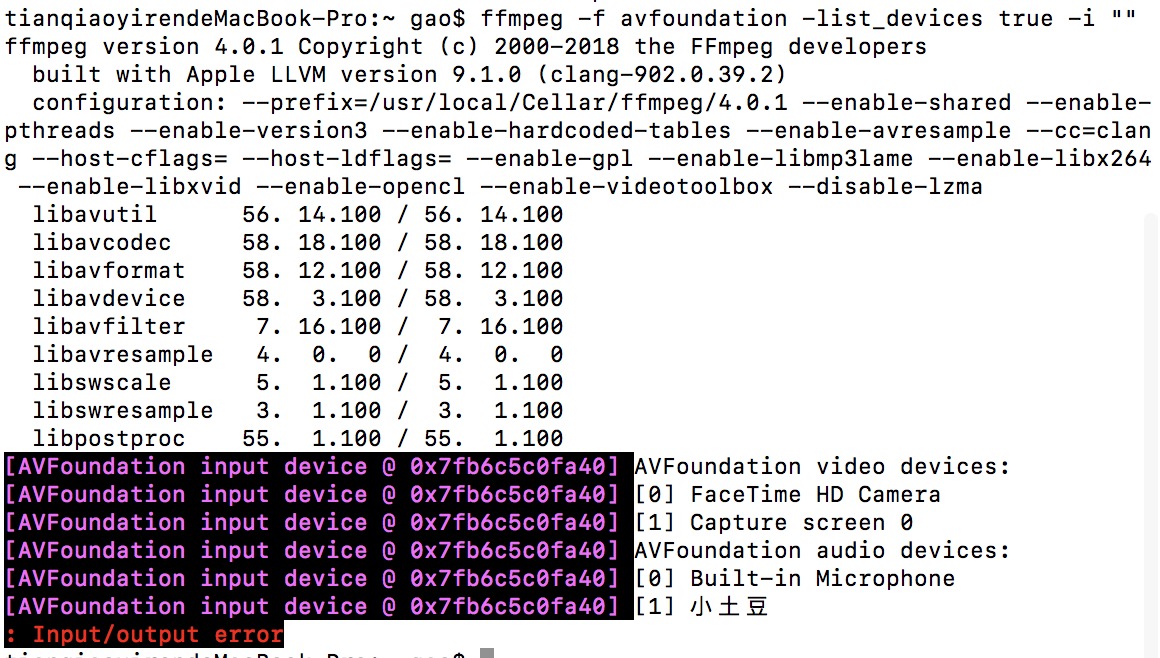
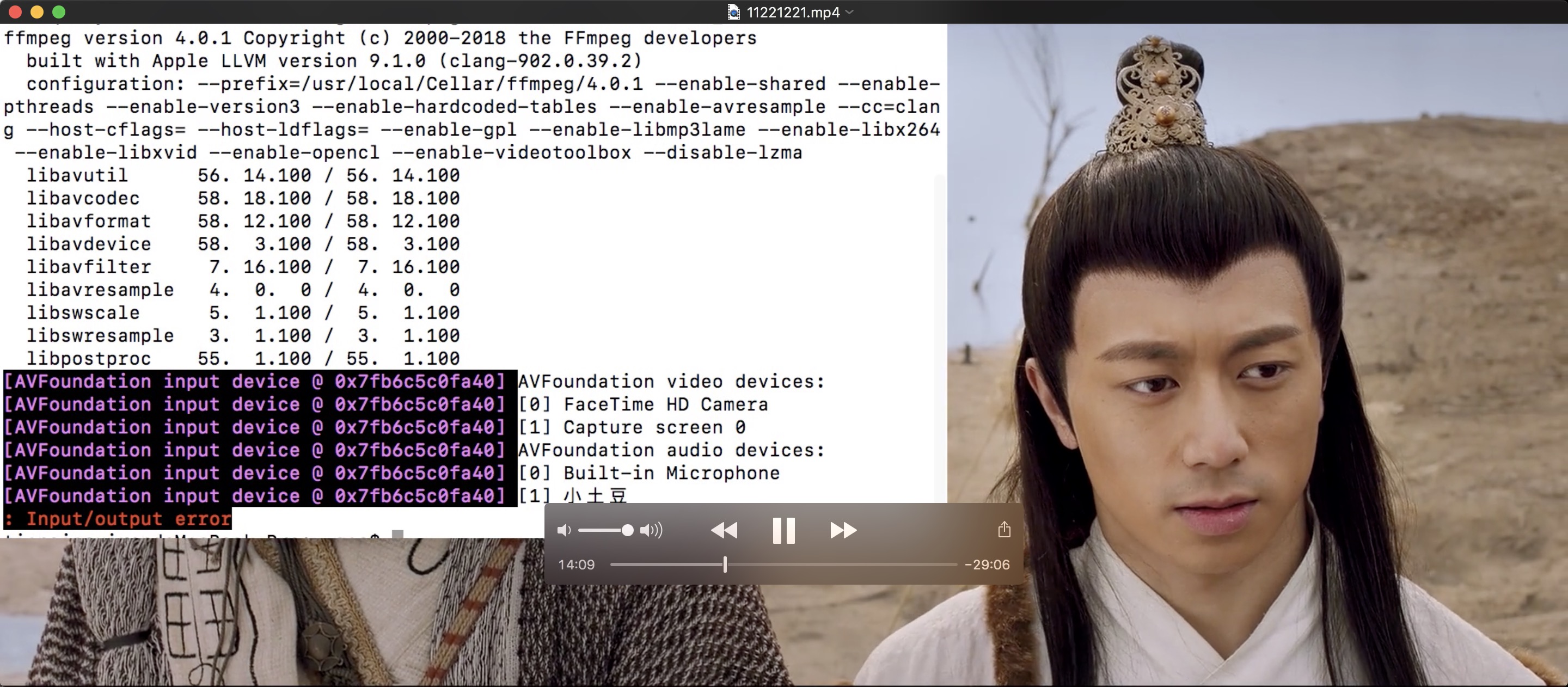
通过输出内容可以看到,video部分支持的时两个设备:
[0] facetime HD Camera
[1]Capture screen 0
音频部分支持的是两个设备:
[0]Built-in Microphone
[1]小土豆
ffmpeg支持的格式可以用
ffmpeg -formats
查看
在ffmpeg中,默认是用序号(index)表示输入输出设备的,[0] FaceTime HD Camera的序号是0,就是第一个设备。[1] Capture screen 0的序号是1,就是第二个设备。
现在试试捕获流
ffmpeg -f avfoundation -i "" -target pal-vcd ./hello.mpg
这个打开avfoundation 输入流指定为1,就是捕获屏幕,然后用-target设置输出格式为pal-vcd,文档上说-target支持
vcd, svcd, dvd, dv, dv50 这些格式,并且有时候需要加上pal- ntsc- film-前缀,输出文件为./hello.mpg
捕获摄像头试试
ffmpeg -f avfoundation -i "" -target pal-vcd ./hello.mpg
上面方法应该是失败的,提示码率不符,
[avfoundation @ 0x7fd088808400] 1280x720@[1.000000 30.000000]fps
[avfoundation @ 0x7fd088808400] 640x480@[1.000000 30.000000]fps
[avfoundation @ 0x7fd088808400] 320x240@[1.000000 30.000000]fps
0: Input/output error
现在加上码率
ffmpeg -f avfoundation -framerate 30 -i "" -target pal-vcd ./hello.mpg
已经可以捕获摄像头了
也可以再加上分辨率
ffmpeg -f avfoundation -framerate -video_device_index 0 -i -s 1280x720 -target pal-vcd ./hello.mpg
这里还可以显式的声明使用视频索引 -video_device_index
还有很多参数可以尝试就不再细说了。
想停止捕获就在终端里面按q键。
//推流桌面 - 只有桌面内容
ffmpeg -f avfoundation -pixel_format uyvy422 -i "1" -f flv rtmp://localhost:1935/hls/movie
或
ffmpeg -f avfoundation -i "1" -vcodec libx264 -preset ultrafast -acodec libfaac -f flv rtmp://localhost:1935/hls/movie
//推流摄像头
ffmpeg -f avfoundation -framerate 30 -video_size 1280x720 -i "0" -vcodec libx264 -acodec libfaac -f flv rtmp://localhost:1935/hls/movie
//只推流麦克风
ffmpeg -f avfoundation -i ":0" -vcodec libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://localhost:1935/hls/movie
//摄像头+麦克分
ffmpeg -f avfoundation -framerate 30 -video_size 1280x720 -i "0:0" -vcodec libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://localhost:1935/hls/movie
或
ffmpeg -f avfoundation -framerate 30 -video_size 1280x720 -i "0:0" -vsync 2 -vcodec libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -b:v 1M -b:a 128K -f flv rtmp://localhost:1935/hls/movie
基础知识:
1、码流(码率)
码流(Data Rate)是指视频文件在单位时间内使用的数据流量,也叫码率或码流率,通俗一点的理解就是取样率,是视频编码中画面质量控制中最重要的部分,一般我们用的单位是kb/s或者Mb/s。一般来说同样分辨率下,视频文件的码流越大,压缩比就越小,画面质量就越高。码流越大,说明单位时间内取样率越大,数据流,精度就越高,处理出来的文件就越接近原始文件,图像质量越好,画质越清晰,要求播放设备的解码能力也越高。当然,码流越大,文件体积也越大,其计算公式是文件体积=时间X码率/8。
2、采样率
采样率(也称为采样速度或者采样频率)定义了每秒从连续信号中提取并组成离散信号的采样个数,它用赫兹(Hz)来表示。采样率是指将模拟信号转换成数字信号时的采样频率,也就是单位时间内采样多少点。一个采样点数据有多少个比特。比特率是指每秒传送的比特(bit)数。单位为 bps(Bit Per Second),比特率越高,传送的数据越大,音质越好.比特率 =采样率 x 采用位数 x声道数.
3、比特率
比特率是指每秒传送的比特(bit)数。单位为bps(BitPer Second),比特率越高,传送的数据越大。在视频领域,比特率常翻译为码率!!! 比特率表示经过编码(压缩)后的音、视频数据每秒钟需要用多少个比特来表示,而比特就是二进制里面最小的单位,要么是0,要么是1。比特率与音、视频压缩的关系,简单的说就是比特率越高,音、视频的质量就越好,但编码后的文件就越大;如果比特率越少则情况刚好相反。比特率是指将数字声音、视频由模拟格式转化成数字格式的采样率,采样率越高,还原后的音质、画质就越好。
4、帧速率
帧速率也称为FPS(Frames PerSecond)的缩写——帧/秒。FPS是指每秒钟刷新的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次。越高的帧速率可以得到更流畅、更逼真的动画。每秒钟帧数(FPS)越多,所显示的动作就会越流畅。
为视频添加logo
//要添加logo的原视频路径
/Users/gao/Desktop/112211.mp4
//logo路径
/Users/gao/Desktop/1531303200702.jpg
//添加logo后新视频保存的路径
/Users/gao/Desktop/11221221out.mp4
ffmpeg -i /Users/gao/Desktop/112211.mp4 -i /Users/gao/Desktop/1531303200702.jpg -filter_complex overlay /Users/gao/Desktop/11221221out.mp4
效果:

要贴到其他地方?看下面:
右上角:
ffmpeg -i input.mp4 -i logo.png -filter_complex overlay=W-w output.mp4
左下角:
ffmpeg -i input.mp4 -i logo.png -filter_complex overlay=:H-h output.mp4
右下角:
ffmpeg -i input.mp4 -i logo.png -filter_complex overlay=W-w:H-h output.mp4
去掉视频的logo
语法:-vf delogo=x:y:w:h[:t[:show]]
x:y 离左上角的坐标
w:h logo的宽和高
t: 矩形边缘的厚度默认值4
show:若设置为1有一个绿色的矩形,默认值0。
ffmpeg -i input.mp4 -vf delogo=::::: output.mp4
提取音频
提取到的音频的保存路径及格式
/Users/gao/Desktop/output.aac
ffmpeg -i /Users/gao/Desktop/.mp4 -acodec copy -vn /Users/gao/Desktop/output.aac
上面的命令,默认mp4的audio codec是aac,如果不是,可以通过下面的指令转为最常见的aac。
ffmpeg -i test.mp4 -acodec aac -vn output.aac
这里的audio codec指的是要提取的音频格式 如果不想用aac想入其他格式 比如mp3也是可以的,指令如下
ffmpeg -i /Users/gao/Desktop/.mp4 -acodec mp3 -vn /Users/gao/Desktop/output.mp3
这里的audio codec要设置为mp3 然后文件保存的格式也是mp3
视频转换
将MP4转换为avi格式
ffmpeg -i /Users/gao/Desktop/112211.mp4 /Users/gao/Desktop/112211.avi
ffmpeg常用指令的更多相关文章
- FFmpeg 常用指令集合
不精确裁剪视频 # -ss 指定从什么时间开始 # -t 指定需要截取多长时间 # -i 指定输入文件 ffmpeg -ss 00:00:00 -t 00:00:30 -i test.mp4 -vco ...
- c# ffmpeg常用参数
c# ffmpeg常用参数 转换文件格式的同时抓缩微图: ffmpeg -i "test.avi" -y -f image2 -ss 8 -t 0.001 -s 350x240 ...
- linux常用指令
整理下来的linux常用指令 mount [-t 文件系统] 设备文件名 挂载点挂载命令,一般用于在挂载ISO,或者其他比如U盘等设备时使用,[-t iso9660]为固定格式,可写可不写,非必写项. ...
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- mac 终端 常用指令
开始正式研究ios 应用开发,由于是从C开始学起,所以学习下常用的mac终端指令,方便后续常用操作. mac 终端 常用指令: 1.ls指令 用途:列出文件 常用参数 -w 以简洁的形式列出所有文件和 ...
- ImageMagick常用指令详解
Imagemagick常用指令 (ImageMagick--蓝天白云) (ImageMagick官网) (其他比较有价值的IM参考) (图片自动旋转的前端实现方案) convert 转换图像格式和大小 ...
- [AngularJS] 常用指令
常用指令 ng-hide指令,用于控制部分HTML元素可见(ng-hide="false")和不可见状态(ng-hide="true"),如下: <div ...
- iOS开发——源代码管理——git(分布式版本控制和集中式版本控制对比,git和SVN对比,git常用指令,搭建GitHub远程仓库,搭建oschina远程仓库 )
一.git简介 什么是git? git是一款开源的分布式版本控制工具 在世界上所有的分布式版本控制工具中,git是最快.最简单.最流行的 git的起源 作者是Linux之父:Linus Bened ...
- ffmpeg常用基本命令(转)
[FFmpeg]FFmpeg常用基本命令 1.分离视频音频流 ffmpeg -i input_file -vcodec copy -an output_file_video //分离视频流 ffmpe ...
随机推荐
- facebook atc弱网环境搭建和踩坑总结
facebook atc介绍 Augmented Traffic Control(又名atc)是一种模拟网络状况的工具.由facebook开源,是一个允许开发人员控制设备与互联网连接的项目.atc可以 ...
- Webstorm 破解2017.1 for Mac
废话不多说,改了去年分享2016版本的文章,给同学们带来2017.1版本的Mac版本.(win版本网上很多,我这里就不贴出来了). 1.去官仿下载最新的版本 https://www.jetbrain ...
- MongoDB 学习笔记(五):固定集合、GridFS文件系统与服务器端脚本
一.count.distinct与group 1.count函数:查询文档数,如下图: 2.distinct:去重,用法:db.runCommand({distinct:"集合名" ...
- 【转】Oracle基础结构认知—oracle物理结构 礼记八目 2017-12-13 20:31:06
原文地址:https://www.toutiao.com/i6499008214980362765/ oracle数据库启动:oracle服务启动,通过参数文件查找控制文件,启动控制文件,则控制文件调 ...
- VMware 虚拟化技术 创建虚拟机
原文地址:https://www.linuxidc.com/Linux/2017-03/141972.htm 云最成熟的架构是IaaS(Infrastructure as a Service),其中用 ...
- BZOJ 1221 [HNOI2001] 软件开发 费用流_建模
题目描述: 某软件公司正在规划一项n天的软件开发计划,根据开发计划第i天需要ni个软件开发人员,为了提高软件开发人员的效率,公司给软件人员提供了很多的服务,其中一项服务就是要为每个开发人员每天提供 ...
- Linux的mysql搭建
1.centos7默认安装mariadb数据库 #yum remove mariadb* 2.wget mysql数据库地址 如果是普通用户,请提权 sudo提权 3.yum local ins ...
- 利用UNIX时间戳来计算ASP的在线时间
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%><!DOCTYPE html PUBLIC "-/ ...
- [luogu 1270] “访问”美术馆 (树形dp)
传送门 Description 经过数月的精心准备,Peer Brelstet,一个出了名的盗画者,准备开始他的下一个行动.艺术馆的结构,每条走廊要么分叉为两条走廊,要么通向一个展览室.Peer知道每 ...
- 面试准备专题——JVM,类编译,类加载,内存错误
jvm体系总体分四大块: 类的加载机制 jvm内存结构 GC算法 垃圾回收 GC分析 命令调优 类的加载机制 类的加载指的是将类的.class文件中的二进制数据读入到内存中,将其放在运行时数据区的方法 ...
