Blend_ControlTemplate(Z)
实例演示使用Blend创建新的控件ControlTemplate。
首先,在Blend中创建新的项目ControlTemplateDemo,上周Silverlight 4发布,我已经升级开发环境到Silverlight 4,VS2010和Blend 4 RC, 所以,以后所有项目演示将是基于.Net Framework 4的。

我们计划创建一个简单的按钮ControlTemplate,
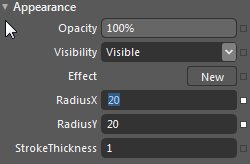
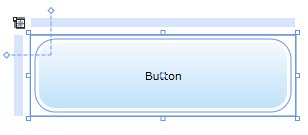
现在,从左边工具栏选中矩形框,在主设计窗口画一个矩形框,使用Radius修改矩形框边缘为圆形。该矩形框是为了Button的模板控件做基础使用的。


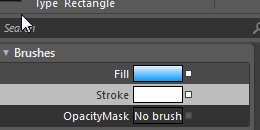
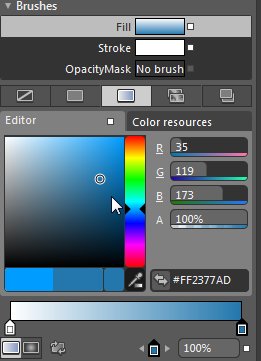
然后修改矩形背景和边框颜色,这里大家可以按照自己的喜好和需求自行设置背景色和边框颜色。


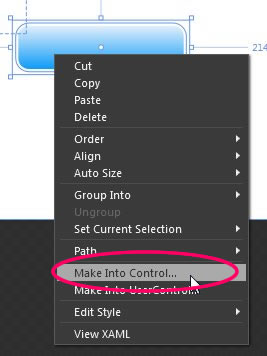
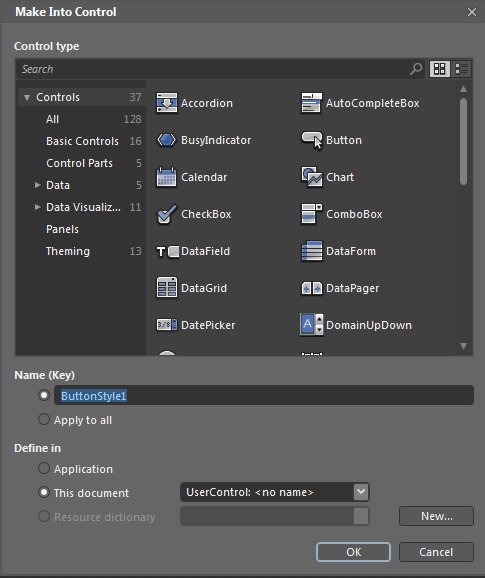
然后在主设计窗口选中该矩形控件,点击鼠标右键,选中“Make Into Control..."选项,

这个选项是将当前控件转换到指定控件模板中,在以下弹出窗口中,可以选择需要转换的控件类型,从以下窗口可以看出,矩形控件可以转换到所有控件模板中,下面Name是模板样式名称,Define in是创建该资源模板到指定位置。这些和前文教程内容相同,不再赘述。

这里,我们使用默认的name,将模板信息放在本地文档资源中,因为我们演示创建按钮controltemplate,所以在点击OK前,必须从上面的窗口中选择“Button”,点击OK后主设计窗口将显示按钮样式。


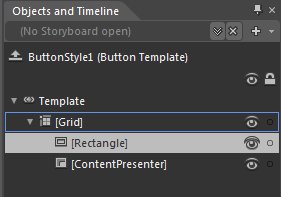
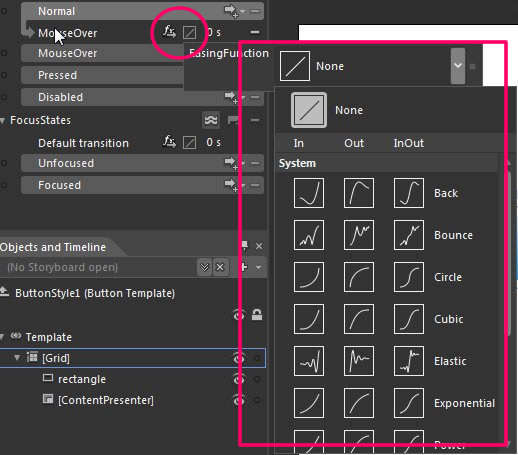
到这里一个简单的ControlTemplate已经创建完了。我们打开Objects and Timeline看看当前控件模板组成信息,从下图我们可以看到,该Button模板,是由一个矩形控件和ContentPresenter组成的。

再看看该按钮模板代码,从以下代码中可以看出,在资源中,定义了一个新的ControlTemplate,该控件模板目标控件类型是Button( <ControlTemplate TargetType="Button">),ControlTemplate内部由Rectangle和ContentPresenter组成。
1 <UserControl.Resources> 2 <Style x:Key="ButtonStyle1" TargetType="Button"> 3 <Setter Property="Template"> 4 <Setter.Value> 5 <ControlTemplate TargetType="Button"> 6 <Grid> 7 <Rectangle RadiusY="20" RadiusX="20" Stroke="White" StrokeThickness="8"> 8 <Rectangle.Fill> 9 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">10 <GradientStop Color="#FFF0F5FD" Offset="0"/>11 <GradientStop Color="#FF009CFF" Offset="1"/>12 </LinearGradientBrush>13 </Rectangle.Fill>14 </Rectangle>15 <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>16 </Grid>17 </ControlTemplate>18 </Setter.Value>19 </Setter>20 </Style>21 </UserControl.Resources>
这时,我们可以保存所有修改,点击“F5”运行当前项目。在运行后,可以在浏览器中看到一个Button

但是该Button没有任何的视觉效果和Button事件。也就是说,在这个新的控件模板中,缺少VSM状态信息。根据上一篇Blend控制VSM中可以得知,在Blend中的States菜单栏中,可以轻松的控制控件的VSM状态,下面,我们添加一些简单的状态效果。
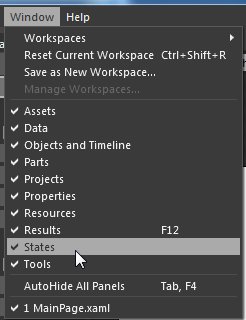
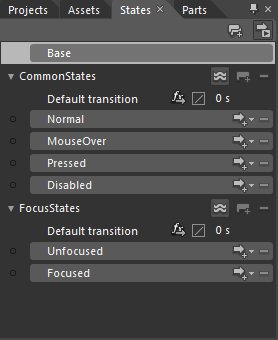
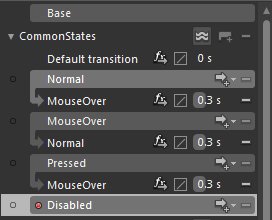
首先,选中新创建的Button控件,然后打开左边菜单栏States,如果没有发现该Tab,可以在Blend的Window菜单选中States就会出现了。


在按钮的Normal状态,就是我们初始化设置的状态,现在我们修改MouseOver的控件视觉效果.
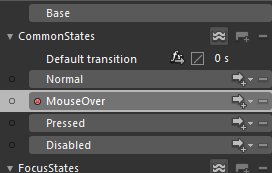
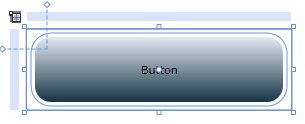
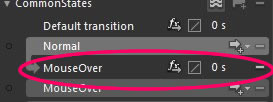
在States中,选中MouseOver,然后在主设计窗口选中Button控件,

在右边Properties属性栏,简单的修改Button的背景色,


这样,鼠标覆盖到Button控件时,颜色会改变,再点击F5运行,可以将鼠标放在控件上,这时会发现VSM会切换视觉状态。
按照以上方法,我们修改“Pressed”和"Disabled“状态。
Pressed:

Disabled:

在运行F5后,测试会发现VSM状态切换已经实现,但是缺乏体验效果,当鼠标放在Button时,我们希望看到渐变效果,当鼠标点击Button后,也希望看到渐变效果,这里我们需要添加Transition过渡效果到各个状态。
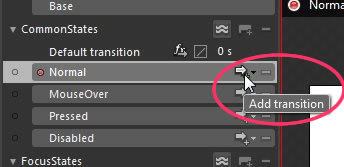
在States菜单下,选中Normal状态,

在状态右边,会看到有个箭头状按钮,点击添加Transition过渡效果,

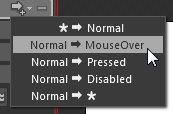
点击Transition按钮后,会弹出一个过渡效果列表,这里表示从Normal状态过渡到不同的状态所呈现的效果。
其中需要注意的是 "* -> Normal",表示从任何效果到Normal,“Normal -> *”,表示从Normal到任何效果。
这里,我们选中“Normal -> MouseOver”。

我们可以设置从Normal过渡到MouseOver要用什么动画效果呈现,过渡动画时间设置。
这里我们可以选择Easing效果,关于Easing的介绍,已经在过去的教程中详解,这里不再赘述。

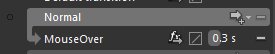
设置过渡时间为0.3秒,点击F5,看看设置的效果,当鼠标放在Button后,会出现渐变的动画效果。

按照以上的方法,依次类推,
在MouseOver状态,添加Normal状态,
在Pressed状态,添加MouseOver状态,
再次运行项目,Button控件会在各种状态下出现不同的过渡动画效果。

这时再次查看模板代码,会发现在ControlTemplate中,出现了VisualStateManager选项。
代码
我们简单的添加一个Button点击事件,来测试新创建的Button控件。
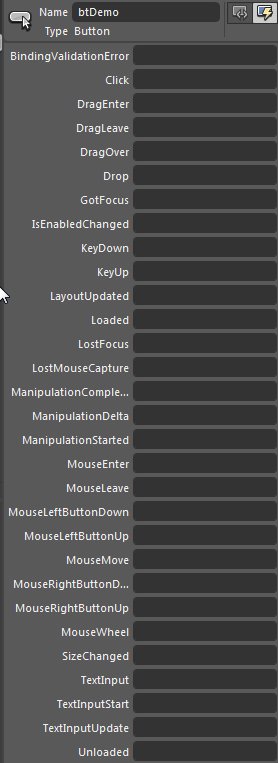
选中Button控件,在右边Properties属性栏上面,点击Events

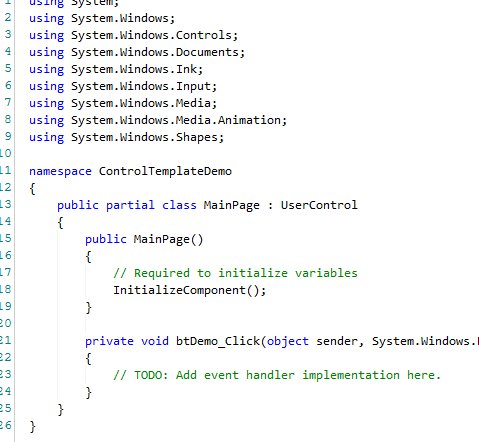
Blend会列出该控件所有的Events事件,这里我们选中Click,双击后,在主设计窗口会切换到后台代码cs编辑界面. Blend自动创建Button控件Click事件方法,

我们在btDemo_Click中添加简单代码
1 private void btDemo_Click(object sender, System.Windows.RoutedEventArgs e)2 {3 // TODO: Add event handler implementation here.4 btDemo.Content = "我是测试按钮";5 }
F5测试,点击Button,会发现控件文本标签内容被修改。也说明我们创建的ControlTemplate已经继承了所有Button的功能。
自定义ControlTemplate控件模板创建完毕。
Blend_ControlTemplate(Z)的更多相关文章
- Blend_技巧篇_导入PSD文件制作ToggleButton (Z)
原文:Blend_技巧篇_导入PSD文件制作ToggleButton (Z) 系统: Win7sp1 32位 IDE: Microsoft VisualStudio 2013 Ultimate Ble ...
- 性能优化方法(Z)
关于C#程序优化的五十种方法 作者: 字体:[增加 减小] 类型:转载 时间:2013-09-12我要评论 这篇文章主要介绍了C#程序优化的五十个需要注意的地方,使用c#开发的朋友可以看下 一.用属性 ...
- ServiceStack.Redis订阅发布服务的调用(Z)
1.Redis订阅发布介绍Redis订阅发布是一种消息通信模式:发布者(publisher)发送消息,订阅者(Subscriber)接受消息.类似于设计模式中的观察者模式.发布者和订阅者之间使用频 ...
- WPF三大模板简介(Z)
WPF三大模板简介 WPF支持以下类型的模板: (1) 控件模板.控件模板可以将自定义模板应用到某一特定类型的所有控件,或是控件的某一实例.决定控件外观的是ControlTemplate,它决定了 ...
- C# 类动态添加属性、方法(Z)
问题: 需要动态为WPF中的DataGrid添加列,并动态绑定相应数据.(此处仅实现动态属性的添加和使用,关于动态方法的添加和使用详见推荐阅读) 实现关键点: 目标类继承DynamicObject ...
- Mongodb 基础(Z)
Mongodb的客户端支持 作为一款非常成熟NoSQL数据库,Mongdb对各种编程语言的支持已经非常完善了,目前已经支持各大主流编程语言包括:1,mongo shell 2,Python 3,Jav ...
- WPF 主题切换(Z)
using System; using System.Windows; using Assergs.Windows; namespace XMLSpy.WPF.Util{ /// <summar ...
- C# mongodb 驱动操作(Z)
Query.All("name", "a", "b");//通过多个元素来匹配数组 Query.And(Query.EQ("nam ...
- samba配置(z)
http://www.cnblogs.com/mchina/archive/2012/12/18/2816717.html
随机推荐
- PatentTips - SNMP firewall
BACKGROUND OF THE INVENTION [0001] The present invention relates to communications and, more particu ...
- [机器学习] Coursera ML笔记 - 逻辑回归(Logistic Regression)
引言 机器学习栏目记录我在学习Machine Learning过程的一些心得笔记,涵盖线性回归.逻辑回归.Softmax回归.神经网络和SVM等等.主要学习资料来自Standford Andrew N ...
- [React] Use React.cloneElement to Modify and Add Additional Properties to React Children
In this lesson we'll show how to use React.cloneElement to add additional properties to the children ...
- ios开发核心动画五:转场动画
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutl ...
- SpringMVC+Spring+Mybatis+Mysql项目搭建
眼下俺在搭建一个自己的个人站点玩玩.一边练习.一边把用到的技术总结一下,日后好复习. 站点框架大致例如以下图所看到的: 眼下仅仅用到了SpringMVC+Spring+Mybatis+Mysql.把它 ...
- AOP 专题
Spring框架有两个核心思想:IOC和AOP Spring IOC指的是控制翻转,使用普通JAVA Bean,在运行时由Spring容器统一管理和串联,服务于不同的流程,在开发过程中对Spring ...
- c++ 成员函数指针
C++中,成员指针是最为复杂的语法结构.但在事件驱动和多线程应用中被广泛用于调用回叫函数.在多线程应用中,每个线程都通过指向成员函数的指针来调用该函数.在这样的应用中,如果不用成员指针,编程是非常困难 ...
- 用CMake代替makefile进行跨平台交叉编译
在开始介绍如何使用CMake编译跨平台的静态库之前,先讲讲我在没有使用CMake之前所趟过的坑.因为很多开源的程序,比如png,都是自带编译脚本的.我们可以使用下列脚本来进行编译: 1 2 3 ./c ...
- 小强的HTML5移动开发之路(53)——jQueryMobile页面间参数传递
在单页模版中使用基于HTTP的方式通过POST和GET请求传递参数,而在多页模版中不需要与服务器进行通信,通常在多页模版中有以下三种方法来实现页面间的参数传递. 1.GET方式:在前一个页面生成参数并 ...
- 从show slave status 中1062错误提示信息找到binlog的SQL
mysql> show slave status\G *************************** 1. row *************************** Slave_I ...
