[Win 8/WP 8]简单实现弹出页更换头像的功能
在Win 8应用里,对弹出页(Popup)的灵活操作必不可少,下面我们就来简单实现一个。
一、先让Popup弹出到指定位置
先来看看效果图,如图[1]:

下面是前端代码,代码段[1]:
- <Grid Background="#0054a2">
- <Border Background="AliceBlue" Margin="40,40,1126,528" Width="150" Height="150">
- <Image x:Name="Img" Width="150" Height="150"/>
- </Border>
- <Button Margin="90,241,0,477" Content="更换头像" Width="100" Height="50" Click="Button_Click"></Button>
- </Grid>
前端XAML
接着是后台代码,代码段[2]:
- private Popup headPopup;
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- if (headPopup != null)
- {
- headPopup.IsOpen = !headPopup.IsOpen;
- }
- else
- {
- headPopup = new Popup();
- //给headPopup添加内容
- HeadControl headControl = new HeadControl();
- headPopup.Child = headControl;
- //确定headPopup的弹出位置
- Rect imgRect = new Rect(new Point(, ), new Size(, ));
- GeneralTransform transform = this.Img.TransformToVisual(this);
- imgRect = transform.TransformBounds(imgRect);
- headPopup.HorizontalOffset = imgRect.Left + ;
- headPopup.VerticalOffset = imgRect.Bottom + ;
- //弹出Popup
- headPopup.IsOpen = true;
- }
- }
展示Popup
这里比较有趣的是确定Popup的弹出位置,我们是想在头像框的右下角弹出它。代码的具体实现方式是:通过控件Img的TransformToVisual方法获得一个通用的变换对象,这个变换对象可以把控件(也就是Img)变换成控件所对应的可视化图形,比如这里的Img就可以变换成一个矩形,通过这个矩形的属性我们就可以获得页面中控件Img各个边框的水平或者垂直位移,进而可以帮助我们确定Popup的位置。
二、弹出框中显示和选定头像
上文中已经给Popup设定了子控件HeadControl,我们将在HeadControl里填充要显示的内容。这里有两个选择:
1、在HeadControl中添加WebView控件,通过内嵌html页面来实现。
2、在HeadControl中添加普通的Gridiew控件,用传统的方式绑定图片来显示。
这里我们选择第一种方式,很显然,html页面可以更灵活的控制页面的样式,有助于我们做出更cool的应用!
下面为HeadControl控件的前端代码,代码段[3]:
- <Grid HorizontalAlignment="Left" VerticalAlignment="Top" Background="#FFFFFFFF">
- <WebView x:Name="wvHead" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,0,-250"
- Height="420" Width="409"
- LoadCompleted="wvHead_LoadCompleted" ScriptNotify="wvHead_ScriptNotify" />
- </Grid>
前端XMAL
代码中我们为WebView控件添加了LoadCompleted事件和ScriptNotify事件。还有个未列出的HeadControl的Loaded事件。其中:
Loaded事件(HeadControl):当加载HeadControl控件时发生。如代码段[4]:
- private void UserControl_Loaded(object sender, RoutedEventArgs e)
- {
- //WebView加载指定的head.html页面
- this.wvHead.Navigate(new Uri("ms-appx-web:///Assets/head.html"));
- }
Loaded事件
LoadCompleted事件(WebView):在WebView加载完成时发生。这里用来调用head.html中的js代码来给head.html页面写入内容,如代码段[5]:
- private void wvHead_LoadCompleted(object sender, NavigationEventArgs e)
- {
- //构造html,用来显示头像。
- StringBuilder sbSystem = new StringBuilder();
- string systemImg = "<li><img style=\"width:60px;height:60px;\" src=\"{0}\" onclick='FaceImageClick(\"{0}\")' alt=\"\" title=\"\"/></li>";
- string systemImg6 = "<li style=\"margin-right:0;\"><img style=\"width:60px;height:60px;\" src=\"{0}\" onclick='FaceImageClick(\"{0}\")' alt=\"\" title=\"\"/></li>";
- //加载记录有头像信息的xml
- var xml = XDocument.Load("Assets/Portraits/Portraits.xml");
- int syscount = ;
- foreach (var ele in xml.Root.Elements("Portraits").Elements("file"))
- {
- syscount++;
- //每行放6个,第一个跟其他几个样式不太一样,单独处理。
- if (syscount % == )
- {
- sbSystem.Append(string.Format(systemImg6, "/Assets/Portraits/" + ele.Attribute("name").Value));
- }
- else
- {
- sbSystem.Append(string.Format(systemImg, "/Assets/Portraits/" + ele.Attribute("name").Value));
- }
- }
- //调用head.html中的js方法将构造好的字符串写入。
- wvHead.InvokeScript("WriteSystemHtml", new string[] { sbSystem.ToString() });
- }
LoadCompleted事件
ScriptNotify事件(WebView):当包含在WebView中的内容使用JavaScript给应用程序传递字符串时发生。这里用来当head.html中图片的onclick被触发时通知后台代码哪个图片被点击了,以便于后台代码响应相应的事件。如代码段[6]:
- public event EventHandler SelectEvent;
- private void wvHead_ScriptNotify(object sender, NotifyEventArgs e)
- {
- if (!string.IsNullOrEmpty(e.Value))
- {
- if (SelectEvent != null)
- SelectEvent(e.Value, null);
- }
- }
ScriptNotify事件
有人会有疑问,上面的SelectEvent在什么时候绑定方法呢?当然是在初始化HeadControl控件时,也就是在代码段[2]中加上:
- headControl.SelectEvent += inputInfo;
- private async void inputInfo(object sender, EventArgs e)
- {
- //设置Image控件图像的源
- this.Img.Source = new BitmapImage(new Uri("ms-appx://" + sender, UriKind.RelativeOrAbsolute));
- }
注意:其实上面几个事件的关键点在于后台c#与html中的JavaScript的交互,掌握了这点,其他的就不是问题了!
下面就来看看head.html里的具体实现吧,代码段[7]:
- <script type="text/javascript">
- var $ = function (id) { return (typeof id == 'string') ? document.getElementById(id) : id; }
- //设置id为systempic的div的显示内容。
- var WriteSystemHtml = function (str) {
- $("systempic").focus();
- $("systempic").innerHTML = str;
- }
- var FaceImageClick = function (facePath) {
- //通知应用程序,向应用程序传递字符串。
- window.external.notify(facePath);
- }
- </script>
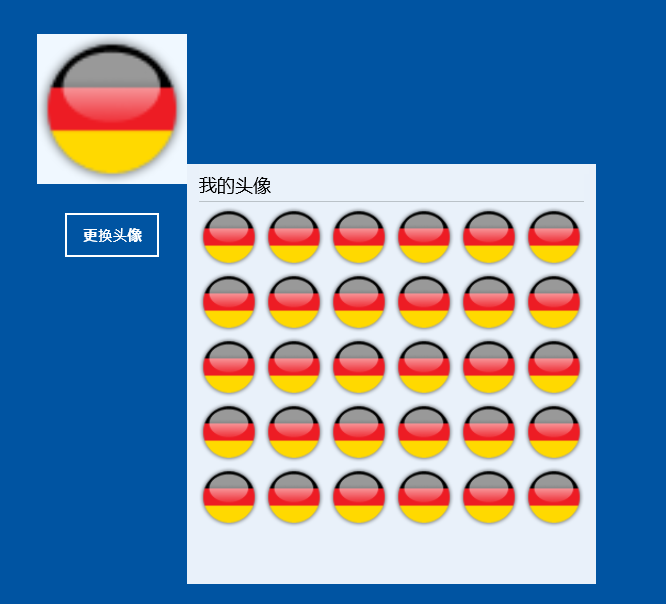
来看看最后的效果图吧! 图[2]:

没错,我是一名德国球迷!哈哈。 html页面可以更生动的展现,就看你自己的需求了。
[Win 8/WP 8]简单实现弹出页更换头像的功能的更多相关文章
- 代码录播:jQueryMobile 实现一个简单的弹出框效果
今天给大家带来的是 jQueryMobile 实现一个简单的弹出框效果,有兴趣的童鞋可以试试哦~ ^_^ 阅读原文:www.gbtags.com
- JavaScript 实现简单的 弹出框关闭框
JavaScript 实现简单的 弹出框关闭框 知识点: 1.javaScript 添加HTML标签 2.javaScript 添加HTML标签属性 3.javaScript 追加元素 代码献上: & ...
- js实现第一次打开网页弹出指定窗口(常用功能封装很好用)
js实现第一次打开网页弹出指定窗口(常用功能封装很好用) 一.总结 1.常用功能封装:之前封装的cookie的操作函数非常好用,我自己也可以这么搞 二.js实现第一次打开网页弹出指定窗口 练习1:第一 ...
- layer实现关闭弹出层刷新父界面功能详解
本文实例讲述了layer实现关闭弹出层刷新父界面功能.分享给大家供大家参考,具体如下: layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会 ...
- 简单实现弹出弹框页面背景半透明灰,弹框内容可滚动原页面内容不可滚动的效果(JQuery)
弹出弹框 效果展示 实现原理 html结构比较简单,即: <div>遮罩层 <div>弹框</div> </div> 先写覆盖显示窗口的遮罩层div.b ...
- Openlayer 3 最简单的弹出框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 火狐浏览器高度&制作简单万年历&弹出层
浏览器高度: FireFox中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高 ...
- jquery实现简单的弹出框
弹出框本身是一个div,默认是隐藏不展示的,在需要弹框的时候使其显示,并浮在当前页面之上 弹框样式: .tanchuang { width: 100%; height: 100%; display: ...
- datatables.js 简单使用--弹出编辑框或添加数据框
内容:选中某一条记录,弹出编辑框 环境:asp.net mvc , bootstrap 显示效果: 代码: 至于怎么弄多选框,在上一篇博客里已经有说明. 主要用到了bootstrap的模态窗,下面代 ...
随机推荐
- Android 在滚动列表中实现视频的播放(ListView & RecyclerView)
这片文章基于开源项目: VideoPlayerManager. 所有的代码和示例都在那里.本文将跳过许多东西.因此如果你要真正理解它是如何工作的,最好下载源码,并结合源代码一起阅读本文.但是即便是没有 ...
- canvas:动态时钟
此时针是以画布的中心为圆心: ctx.translate(width/2,width/2); 此函数是将画布的原点移到(width/2,width/2) 数字的位置我们利用了三角函数的原理 x=rco ...
- Scala——构造函数
Scala的构造函数分为主构造函数和辅助构造函数. 辅助构造函数 辅助构造函数比较容易理解,它们同C++和Java的构造函数十分类似,只有两处不同: 1.辅助构造函数的名称为this,这主要是考虑到在 ...
- CISP/CISA 每日一题 20
CISSP 每日一题(答) What methods can be used to protectmobile devices such as a smartphone? Encryption,GPS ...
- POJ 2253-Frogger (Prim)
题目链接:Frogger 题意:两仅仅青蛙,A和B,A想到B哪里去,可是A得弹跳有限制,所以不能直接到B,可是有其它的石头作为过渡点,能够通过他们到达B,问A到B的全部路径中.它弹跳最大的跨度的最小值 ...
- Elasticsearch和MongoDB
Elasticsearch和MongoDB分片及高可用对比 本文旨在对比Elasticsearch和MongoDB高可用和分片的实现机制. Elasticsearch ES天生就是分布式的,那她又是如 ...
- 119.WIN32窗口原理
#include <Windows.h> //处理消息的回调函数 LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); int WIN ...
- nuxt配置sass
没有比这更简单的了 只需要安装 node-sass sass-loader 就可以了 npm i node-sass sass-loader -D 然后就可以直接使用了: <style lang ...
- 每日技术总结:jquery datetimepicker,微博QQ好友QQ空间微信等分享接口
前言: 1.jquery datetimepicker 今天遇到一个日期控件格式的问题,默认选中显示的并不是设定的值,而是当天的日期.于是去查了一遍文档. 参考文章:jquery datetimepi ...
- HDU 1251统计难题 字典树
字典树的应用. 数据结构第一次课的作业竟然就需要用到树了!!!这不科学啊.赶紧来熟悉一下字典树. 空间开销太大T T #include<cstdio> #include<cstrin ...
