dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些?
一、总结
一句话总结:
1、document属性和方法:document的属性有head,body之类,方法有各种获取element的方法
2、element的属性和方法:属性比如style,innerHTML和固有属性,方法比如各种动态操作元素,比如createElement,还有操作属性的set、get、remove、create解Attribute
3、attribute的属性和方法:有点包含在element里面的感觉
1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?
解答:window有location对象,document同样有location对象,
2、如何获取一个html的文档声明?
解答:document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
3、一个有如下 <!DOCTYPE html>文档声明的html文档,它的文档声明的名字是什么?
解答:html
4、如何获取一个html的head部分?
解答:document.head//很明显选取head节点.就是<head></head>这段
5、如何获取一个html的body部分?
解答:document.body//选取body节点.
6、如何获取一个文档的文档声明的名字?
解答:document.doctype.name//知道文档声明的名字.
7、document的location属性是来干嘛的?
解答:ocation一般主要是用来获取地址。
8、如何获取一个文档当前的地址?
解答:document.location.href//获取当前地址
9、给文档重新分配地址的三种方法是哪三种?
解答:分别是location,location的assign方法和href属性。 document.location.assign(http://www.baidu.com)//分配一个地址 document.location="http://www.baidu.com" document.location.href="http://www.baidu.com"
10、innerText和innerHTML的区别是什么(两点区别)?
解答:一个是获取文本,一个是获取标签。 innerText是IE特有,innerHTML则是符合W3C协议的。
11、innerText里面的标签还是标签么?
解答:不是,已经转义为了文本。
12、element常用的几个属性是哪几个?
解答:id、nodeName、className、child、lastchild、firstchild、nextSibing、previousSibing
13、如何通过DOM2方法获取一个标签?
解答:var d=document.querySelector("#p1");
14、DOM2获取一个标签的两个常见方法是哪两个?
解答:querySelector和querySelectorAll
15、querySelector和querySelectorAll和区别是什么?
解答:前者获取一个,后者获取所有对应标签的。
16、如何在body中把b标签插入到a标签之前?
解答:document.body.insertBefore(b,a);//把b插在a前面- - 17、
17、insertBefore除了成为普通元素的方法,可否成为body的方法?
解答:肯定可以啊
18、在body中用c标签替换b标签怎么实现?
解答:document.body.replaceChild(c,b);//(new,old)
19、属性操作的四个方法是哪四个?
解答:set,get,create,remove,后面分别接Attribute
20、DOM0点击事件怎么写?
解答:a.onclick=function(){}
21、DOM2点击事件怎么写?
解答:btn.addEventListener("click",fun,false)
22、DOM2中主要操作事件的两个方法是哪两个?
解答:add和remove接EventListener
23、btn.addEventListener("click",fun,false)中的第三个参数是什么意思?
解答:如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
24、这样用removeEventListener("click",function(){})有效果么?
解答:这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
25、IE事件调用的方法是什么?
解答:IE用的是attach的方式,a.attachEvent("onclick",function(){}
二、dom对象常用的属性和方法有哪些?


1、DOM对象的一些常用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
</body>
</html>
以上面code为例子
(1)、document 对象
a、document对象属性
document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
document.doctype.name//知道文档声明的名字.
document.head//很明显选取head节点.就是<head></head>这段
document.body//选取body节点.

b、location
我记得location一般主要是用来获取地址。
常用方法:
document.location.href//获取当前地址
document.location.assign(http://www.baidu.com)//分配一个地址
另外如果href 是获取当前地址,如果给他赋值,把一个地址给他,也能达到assign的效果;
document.location="http://www.baidu.com"
或者
document.location.href="http://www.baidu.com"
innerText,innerHTML;
这二个放一起说,主要是都挺像的,这两个的作用都是往文档中写出内容,但是区别主要是:
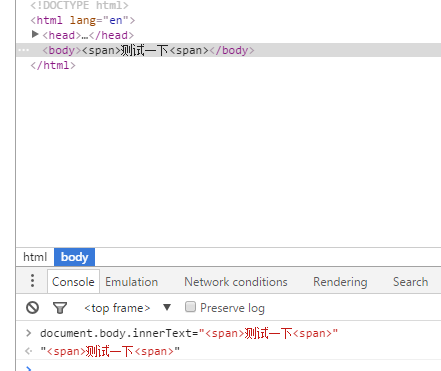
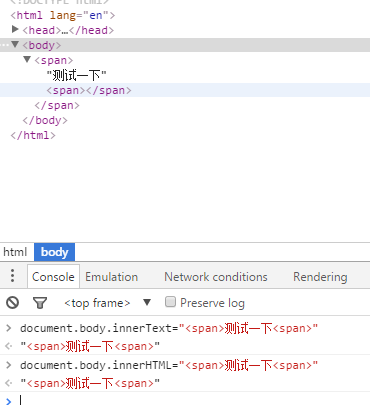
document.body.innerText("Z-ONE") 主要是写入一个纯文本内容,此时<span>并不是标签。而是一个文本"<span>".(其实这样也显得innerText的安全性高一点)

document.body.innerHTML("z-one")也是写入一个纯文本内容,但是不会将HTML标签进行转义。

另外innerHTML是符合W3C协议的,而innerText只适用于IE浏览器。
c、Element元素
Element的几个必要重要的属性 感觉常用的就是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
<script>
var a=document.getElementById("p1")//获取上面那个例子的p1元素.
a.id// 获取该元素的id... "p1" (貌似就是通过p1找到的他- -)
a.nodeName//获取到节点的名字(就是标签名字) 这里是"p"
a.className//获取节点的class名字,这里因为关键字的原因,只能用className;
另外还有一些
child//获取子元素 这里没有
lastchild//最后一个子元素.
firstchild//第一个子元素.
nextSibling//下一个兄弟元素.
previousSibing//上一个兄弟元素.
</script>
</body>
</html>
获取元素的方法
获取元素的方法主要有三种:
- 通过ID
- 通过类名
- 通过元素种类
*(针对于input元素 通过分组名字) - 通过DOM2的方法
下面这个例子很好表示了获取元素的几种方法
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
</body>
<script>
window.onload=function(){
//用id获取第二个p标签的元素
var a=document.getElementById("p2");
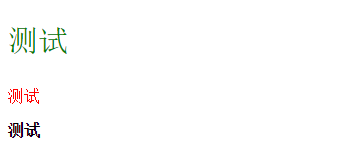
a.style.color="red";
//用标签名字来获取第一个p标签;
var b=document.getElementsByTagName("p")[0]//获取的是一个集合,
b.style.fontSize="30px";//这里font-size,会报错,就用fontSize;
//用类名来获取第三个标签.
var c=document.getElementsByClassName("p")[2]//和上面一个道理
c.style.fontWeight="bold";
//通过DOM2的方法获取第1个标签;
var d=document.querySelector("#p1");
//如果是queryselectorAll() 就是获取一个集合,操作方式和上面类似。
//这里是通过类名,如果是ID就用#p1 标签就用p,一般是获取第一个元素.这点和Tag和Class都不一样
d.style.color="green";
}

然后就是Element的创建和添加元素。用一个例子表示吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<script>
window.onload=function(){
var a=document.createElement("div");
a.className="p1"
a.innerHTML=("<span>测试下</span>");
//添加到文档中
document.body.appendChild(a);//这下子元素就写进去了
//如果还要添加 可以照着上面来,我们现在就添加一个元素进去
var b=document.createElement("div");
b.innerHTML="<p>测试第二弹</p>";
//这次我们添加在上一个元素前面
document.body.insertBefore(b,a);//把b插在a前面- -
//这时候不想要b了,想替换掉,可以这么做!
var c=document.createElement("div");
c.innerHTML="我就是来替换的";
document.body.replaceChild(c,b);//(new,old)
}
</script>
<body> </body>
</html>
属性操作
Element的属性操作一般就下面四种:
- getAttribute 获取一个属性。
- setAttribute 设置一个属性。
- removeAttribute 删除一个属性。
- createAttribute 新建一个属性。
举个例子吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取属性</title>
</head>
<body>
<div id="x1" class="p1"></div>
</body>
<script>
var a=document.getElementById("x1");
a.getAttribute("id");//获取该阶段的属性:id
a.setAttribute("id","Z-one");//设置一个属性。
a.removeAttribute("id")//删除ID节点
</script>
2、事件处理
(1)、DOM0级事件处理
还是用一个例子说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" id="a" value="按钮">
</body>
<script>
var a=document.getElementById("a");
a.onclick=function(){
console.log("测试一下");
}
//这样点击按钮就会在控制台输出测试一下
</script>
这一种应该算是比较常见的一种操作方式。没什么好说的。我们看下面
(2)、DOM2级事件处理程序
这里前面区别开来,就是我是你的升级版!。出了这两个方法
addEventListener();//添加
removeEventListener();//去除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM2级</title>
</head>
<body>
<input type="button" value="按钮">
</body>
<script>
var fun=function(){
console.log("测试一下");
}
var btn=document.querySelector("input");
btn.addEventListener("click",fun,false)
btn.removeEventListener("click",fun,false)
//如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
//另外如果这里要用removeEventListener("click",function(){})//这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
</script>
</html>
(3)、IE事件调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IE事件调用</title>
</head>
<body>
<input type="button" id="p1" value="按钮">
</body>
<script>
var a=document.getElementById("p1");
a.attachEvent("onclick",function(){
console.log("测试一下");
})
a.attachEvent("onclick",function(){
console.log("猜猜我在第一还是在第二");
})
//这里有一点。如果是如果是调用了两次attachEvent(),后面的会在前面出现。和DOM2是相反的.
另外IE下 事件处理会在全局作用下运行。
</script>
</html>

三、测试题-简答题
1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?
解答:window有location对象,document同样有location对象,
2、如何获取一个html的文档声明?
解答:document.doctype;//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
3、一个有如下 <!DOCTYPE html>文档声明的html文档,它的文档声明的名字是什么?
解答:html
4、如何获取一个html的head部分?
解答:document.head//很明显选取head节点.就是<head></head>这段
5、如何获取一个html的body部分?
解答:document.body//选取body节点.
6、如何获取一个文档的文档声明的名字?
解答:document.doctype.name//知道文档声明的名字.
7、document的location属性是来干嘛的?
解答:ocation一般主要是用来获取地址。
8、如何获取一个文档当前的地址?
解答:document.location.href//获取当前地址
9、给文档重新分配地址的三种方法是哪三种?
解答:分别是location,location的assign方法和href属性。 document.location.assign(http://www.baidu.com)//分配一个地址 document.location="http://www.baidu.com" document.location.href="http://www.baidu.com"
10、innerText和innerHTML的区别是什么(两点区别)?
解答:一个是获取文本,一个是获取标签。 innerText是IE特有,innerHTML则是符合W3C协议的。
11、innerText里面的标签还是标签么?
解答:不是,已经转义为了文本。
12、element常用的几个属性是哪几个?
解答:id、nodeName、className、child、lastchild、firstchild、nextSibing、previousSibing
13、如何通过DOM2方法获取一个标签?
解答:var d=document.querySelector("#p1");
14、DOM2获取一个标签的两个常见方法是哪两个?
解答:querySelector和querySelectorAll
15、querySelector和querySelectorAll和区别是什么?
解答:前者获取一个,后者获取所有对应标签的。
16、如何在body中把b标签插入到a标签之前?
解答:document.body.insertBefore(b,a);//把b插在a前面- - 17、
17、insertBefore除了成为普通元素的方法,可否成为body的方法?
解答:肯定可以啊
18、在body中用c标签替换b标签怎么实现?
解答:document.body.replaceChild(c,b);//(new,old)
19、属性操作的四个方法是哪四个?
解答:set,get,create,remove,后面分别接Attribute
20、DOM0点击事件怎么写?
解答:a.onclick=function(){}
21、DOM2点击事件怎么写?
解答:btn.addEventListener("click",fun,false)
22、DOM2中主要操作事件的两个方法是哪两个?
解答:add和remove接EventListener
23、btn.addEventListener("click",fun,false)中的第三个参数是什么意思?
解答:如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
24、这样用removeEventListener("click",function(){})有效果么?
解答:这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
25、IE事件调用的方法是什么?
解答:IE用的是attach的方式,a.attachEvent("onclick",function(){}
dom对象常用的属性和方法有哪些?的更多相关文章
- js中Math对象常用的属性和方法
1 Math对象 1.1定义:Math是js的一个内置对象,它提供了一些数学方法. 1.2特性:不能用构造函数的方式创建,无法初始化,只有静态属性和方法 1.3静态属性 1.3.1 Math.PI 圆 ...
- DOM对象常用对象的方法和属性
HTML文档中的常用节点类型: 接口 nodeType 备注 Element 1 元素节点 Text 3 文本节点 Document 9 Document Comment 8 注释文本 Docum ...
- jQuery事件对象event的属性和方法
事件处理(事件对象.目标元素的获取,事件对象的属性.方法等)在不同浏览器之间存在差异,jQuery在遵循W3C规范的情况下做了封装统一 一.事件对象常用的属性: event.type:获取事件的类型, ...
- FileStream常用的属性和方法:
对流进行操作时要引用 using System.IO; 命名空间 FileStream常用的属性和方法: 属性: CanRead 判断当前流是否支持读取,返回bool值,True表示可以读取 CanW ...
- jquery对象与dom对象之间互相转换的方法
本文主要讲述jquery对象和js里的dom对象之间互相转换的方法,使jquery对象可以直接使用js里的方法,或js里的dom对象使用jquery里的方法. jquery对象和dom对象是不一样的, ...
- FileStream常用的属性和方法 (转)
对流进行操作时要引用 using System.IO; 命名空间 FileStream常用的属性和方法: 属性: CanRead 判断当前流是否支持读取,返回bool值,True表示可以读取 CanW ...
- FileStream 常用的属性和方法
FileStream常用的属性和方法 (转) 对流进行操作时要引用 using System.IO; 命名空间 FileStream常用的属性和方法: 属性: CanRead 判断当前流是否支持读取, ...
- 通过supper()有参构造器,完成子类对象调用父类属性的方法,并完成赋值
package com.Summer_0426.cn; /** * @author Summer * 通过supper()有参构造器,完成子类对象调用父类属性的方法,并完成赋值 * */ public ...
- javascript总结44: DOM对象的dataset属性方式
1 DOM设置属性的特殊方式: DOM对象的dataset属性方式获取data-xxx方式定义的属性 由于我们经常需要在标签上自定义属性来存储数据或状态,但是如果用传统的方式操作起来比较繁琐,而且不熟 ...
随机推荐
- CentOS不能进入登录界面
http://blog.csdn.net/powerzone/article/details/6798646
- 第二十八天 月出惊山鸟 —Spring的AOP
6月13日,阴转细雨."人闲桂花落.夜静春山空. 月出惊山鸟.时鸣春涧中." 无论在面向过程还是在面向对象里,奇妙的"纯"字,似乎永远都充满了无限的可能性.除了 ...
- setting.system-全局属性的设定
SystemProperties跟Settings.System 1 使用 SystemProperties.get如果属性名称以“ro.”开头,那么这个属性被视为只读属性.一旦设置,属性值不能改变. ...
- WebStorm(Amaze开发工具)--JavaScript 开发工具
WebStorm(Amaze开发工具)--JavaScript 开发工具 一.总结 1.webstorm:前段开发神器,应该比sublime好用. 2.webstorm功能:支持显示图片宽高,标签重构 ...
- dot-files/directories 点开头的文件或文件夹(windows/linux)
What's so special about directories whose names begin with a dot? 不管是 windows 系统,还是类 linux 系统,以点开头的文 ...
- spring 通过编程来获取属性文件
配置可以读取属性: <beans profile="dev"> <context:property-placeholder ignore-resource-not ...
- Python 极简教程(十二)逻辑控制语句 if else
计算机软件之所以能够对不同的情况进行不同的处理,就是我们在编码的时候,通过逻辑控制语句,告诉软件在不同的情况下应该做什么处理. 比如我们在登录的时候,那么当你输入正确的账号密码和错误的账号密码,完全是 ...
- android--显式跳转和隐式跳转的差别使用方法
#创建第二个activity * 新创建的activity.必须在清单文件里做配置,否则系统找不到,在显示时会直接报错 <activity android:name="com.ithe ...
- stm32单片机下载方式
引用 编辑:什么鱼 引用地址:http://www.eeworld.com.cn/mcu/2015/1012/article_22873.html 第一种 ISP下载: 这里类似51. boot1 ...
- Php无限层级并显示层级数
今天在处理递归无限层级菜单时,遇到一个稍微烧脑的问题,如何显示当前节点所在的层级数.废话不多说,我们先看个直观的无限层级: <?php // 这里的arr是直接从数据库取出的,仅作为测试数据 $ ...
