vue: 关于多路由公用模板,导致组件内数组缓存问题
当多个路由复用同一个模板,此时在这几个路由间切换,模板并不会重新挂载。针对这个情况,我们需要在当前逻辑内对路由做监听,在发生变化时更新对应属性,已满足需求。
但是,在实现的过程中会遇到如下情况:



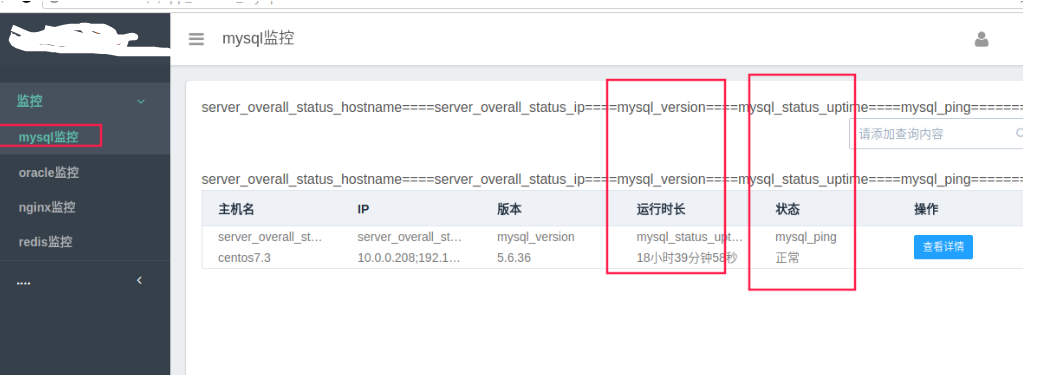
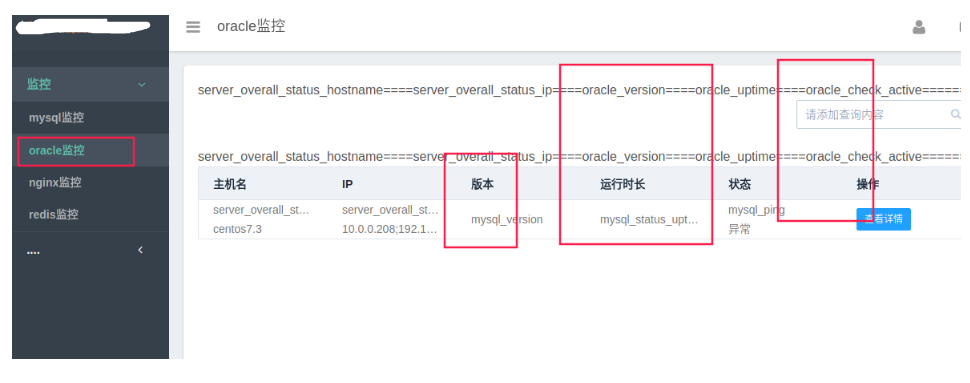
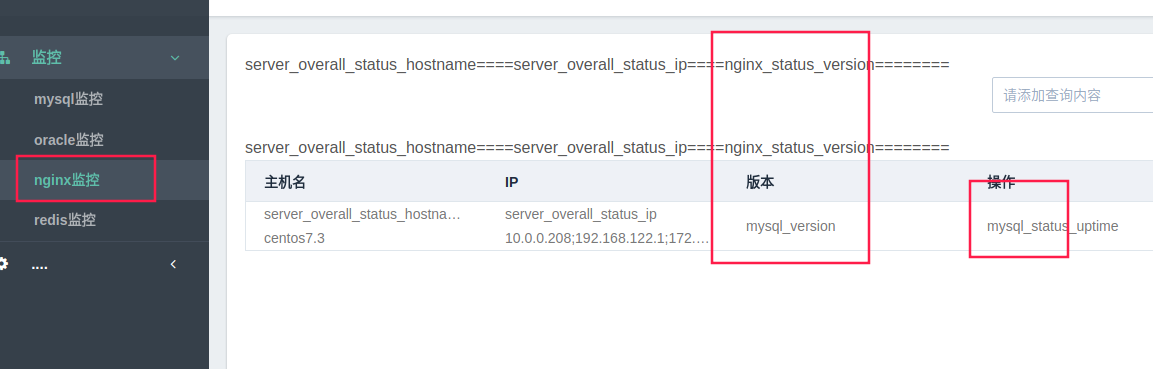
如图示,在页面切换的时候转入el-table的prop属性已经发生了变化,但是内循环绑定的并没有变化,原因是vue监听不到深层次的对象属性或者数组值的改变。
解决办法就是在路由切换的时候,利用v-if指令绑定状态的过度。此处假设v-if="view === 'main'"代表显示,在切换的过程将view置为'loading', 然后延时更新置为'main', 这样列表展示会经历 "显示=>消失=>显示"的过程,列表组件会经历" 挂载 =>销毁=>挂载"的过程,使组件释放缓存数据强制更新,这样就符合了我们之前多页面复用模板灵活配置属性的设计。
此处记录了我之前大概的解决思路,希望对各位有帮助。这个问题更多的考察我们对组件生命周期和属性双向绑定机制的一些理解。如有更多的想法、讨论,请留言给我。谢谢
vue: 关于多路由公用模板,导致组件内数组缓存问题的更多相关文章
- vue刷新当前路由:router-view 复用组件时不刷新的3种解决方案总结
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的页面应 ...
- Vue中router路由异步加载组件-优化性能
何时使用异步加载组件 当首页app.js文件太大时,可以拆分组件异步加载,如果app.js文件很小时,不建议使用异步加载组件,因为异步加载组件时每次都要发送一个HTTP请求,这样的代价远比首页一次性加 ...
- Vue(基础八)_导航守卫(组件内的守卫)
一.前言 主要通过一个例子演示三个钩子的作用: 1.beforeRouteEnter() ...
- vue常用的路由对象
官网上解释:一个路由对象表示当前激活的路由的状态信息 路由对象,在组件内即this.$route,存着一些与路由相关的信息,当路由切换时,路由对象会被更新 //如果要在刷新页面时候通过路由的信息来操作 ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- vue教程3-01 路由、组件、bower包管理器使用
vue教程3-01 路由.组件.包管理器 以下操作前提是 已经安装好node.js npm bower-> (前端)包管理器 下载: npm install bower -g 验证: bower ...
- 解决vue组件内前置路由守卫beforeRouteEnter无法获取上下文this
问题描述 vue框架,只有在报名页面报名成功,然后自动跳转到订单详情,才弹出一个引流弹窗,其他情况均不弹出,我就想到使用vue 的组件内前置守卫beforeRouteEnter来实现.beforeRo ...
随机推荐
- 【剑指offer】对面和相等的正方体
转载请注明出处:http://blog.csdn.net/ns_code/article/details/26509459 剑指offer上的全排列相关题目. 输入一个含有8个数字的数组.推断有么有可 ...
- SiFive Unleashed启动
SiFive Unleashed启动 请仔细参看SiFive官网的文档HiFive Unleashed 使用串口连接过程 连接好硬件(电源+USB) 尝试打开电源键,检测硬件能被识别 配置minico ...
- [Angular2 Form] Nested formGroup, and usage of formGroupName
We can nest formGorup: this.reactiveForm = fb.group({ username: [ '', [ Validators.required, Validat ...
- Cocos2d-x使用Javascript开发js绑定C++<代码演示样例>
class IOSiAPDelegate{ public: virtual ~IOSiAPDelegate() {} }; class IOSAlipay{ public: IOSAlipay(); ...
- thinkphp3.2.3 excel导出,下载文件,包含图片
关于导出后出错的问题 https://segmentfault.com/q/1010000005330214 https://blog.csdn.net/ohmygirl/article/detail ...
- [HTTP] Understand 2xx HTTP Status Code Responses
The 2xx family of status codes are used in HTTP responses to indicate success. Beyond the generic 20 ...
- https://github.com/zhangxianyi/Source-Insight-Plugin
https://github.com/zhangxianyi/Source-Insight-Plugin
- [tmux] Share a tmux session for pair programming with ssh
By using ssh, you can share a tmux session, making pair programming much easier. We'll learn how to ...
- ASP.NET 生命周期及管道事件
Client(发送报文:请求行+请求头+空行+请求体) <------ Http 协议 ------> Server,由 Http.sys 监听 Http 请求 -> WAS+Met ...
- NET中的System.Transactions(分布式事务)
NET中的System.Transactions(分布式事务),当项目开发完成以后,调用的时候遇到了MSDTC的问题,在查阅了相关资料后将这个问题解决了,大致的问题主要是使用了分布式事务,而无法访问到 ...
