flex新的心得
主要是对于flex: 与width: 的心得,先看代码。
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- .outer {
- display: flex;
- width: 600px;
- height: 400px;
- background-color: #888;
- }
- .inner1 {
- width: 100px;
- flex: 1;
- /*flex: 1 1 auto;*/
- background-color: #222;
- }
- .inner2 {
- /*width: 100px;*/
- flex: 1;
- background-color: blue;
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="inner1">
- </div>
- <div class="inner2">
- </div>
- </div>
- </body>
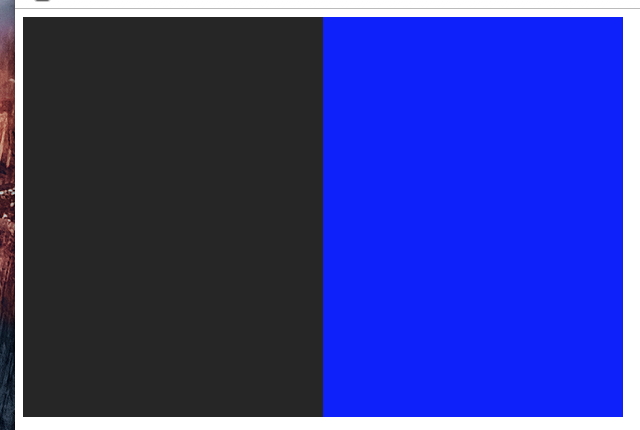
两个并列子容器,第一个同时声明了width和flex,结果发现width失效。

为何width没效果,这要从flex的默认值说起。在不设置flex的时候,flex的值是 “flex:initial”(相当于flex:0 1 auto),而此处设置了flex: 1,那设置了flex后,若在flex缩写省略了flex-basis属性设置,则flex-basis的指定值是“0”,自己理解是flex-basis指定的宽度比width优先级更高,因此宽度变成了0px,剩下的空间根据flex-grow比例分空间大小。若flex-basis的指定值是“auto”,则伸缩基准值的指定值是元素主轴长度属性的值。flex还有个值是“flex:auto”,相当于1 1 auto。还有个值是
flex新的心得的更多相关文章
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- thinkphp新的心得
1,代码的高度复用 1,js的删除,弹出框都可以用嵌入的js,不用每个页面都写 2,控制器的初始化函数可以实现配置某些变量,比如admin模块的topic控制器的初始化函数可以 $this->o ...
- jquery 选择器 -高级使用 新的 心得
jQuery的each函数: each函数等同于c语言中的for函数: 里面每次循环的 "context 上下文" == 当前的dom ,可以使用this, 也可以使用$(this ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
- jquery validate学习心得
据说,javascript最初的由来就是为了解决表单的验证问题,当然现在的js已经能够用来做各种各样炫酷的效果,不过表单验证一直以来都是js很重要的一个用途(在博客园第一篇博客,不知道说些什么开头~~ ...
- EasyUI文档学习心得
概述 jQuery EasyUI 是一组基于jQuery 的UI 插件集合,它可以让开发者在几乎完全不需要CSS以及复杂的JS代码情况下完成美观且功能强大的Web界面. 本文主要说明一些如何利用Eas ...
- Flex学习总结
Flex SDK Flex框架类库.Flex编译环境.调式器.MXML.ActionScript编程语言以及其它工具组成,Flash Builder是其开发环境, Flash Player的工作模 ...
- C#模板设计模式使用和学习心得
模板设计模式: 模版方法模式由一个抽象类和一个(或一组)实现类通过继承结构组成,抽象类中的方法分为三种: 抽象方法:父类中只声明但不加以实现,而是定义好规范,然后由它的子类去实现. 模版方法:由抽象类 ...
- Linux简单编程学习心得
在Linux环境下简单编程学习心得 linux编程过程 在上周的<信息安全设计基础>的课程学习中学习到了在虚拟的linux环境下简单的编程.学习过程中接触到了vim.gcc和gcd在实验楼 ...
随机推荐
- [算法系列之二十七]Kruskal最小生成树算法
简单介绍 求最小生成树一共同拥有两种算法,一个是就是本文所说的Kruskal算法,还有一个就是Prime算法. 在具体解说Kruskal最小生成树算法之前,让我们先回想一下什么是最小生成树. 我们有一 ...
- 年轻By塞缪尔·厄尔曼
年轻,并非人生旅程的一段时光,也并非粉颊红唇和体魄的矫健. 它是心灵中的一种状态,是头脑中的一个意念,是理性思维中的创造潜力,是情感活动中的一股勃勃的朝气,是人生春色深处的一缕东风. 年轻,意味着甘愿 ...
- 第二次作业:对Github的初步学习应用(四则运算的自动生成C#实现)
GIT地址 https://github.com/Anzerl?tab=repositories GIT用户名 Anzerl 学号后五位 062426 博客地址 https://www.cnb ...
- C语言深度剖析-----C语言中的字符串
S1字符数组 S2字符串,存在于栈空间 S3最常规的写字符串的方法,malloc是堆空间,存在于只读存储区,我们不能够改变指向S3的数据 S4堆空间 S4 字符串的长度 判断字符串长度,assert ...
- LA 3644 - X-Plosives ( 也即UVA 1160)
LA看题 请点击:传送门 UVA 上也有这题 :UVA 1160 - X-Plosives 题目大意就是如果车上存在 k 个简单化合物,正好包含 k 种元素 ,那么它们将有危险,此时你应该拒绝装车. ...
- POJ 2363 Blocks (ZOJ 1910) 数学
杨宗纬的歌"这一路走来" 还蛮好听的,这首歌静静的躺在我的音乐盒某个阴暗的角落里,今天随机播放才发现的,哈哈. 数学一直是硬伤...... -------------------- ...
- 与Eclipse关于"Call Hierarchy"和"Find Reference"功能比较
"Call Hierarchy"功能比较 Eclipse的"Call Hierarchy"可以查看一个Java方法或类成员变量的调用树(caller和calle ...
- bash 提示用户输入 choice
read -p "Continue (y/n)?" choice case "$choice" in y|Y ) echo "yes";; ...
- zTree异步加载(自定义图片)
原文链接:https://blog.csdn.net/qq_37936542/article/details/78429675 zTree官网:点击打开链接 一:文件下载 点击首页右下角的ztree ...
- 百度富文本编辑器ueditor使用启示
百度富文本编辑器ueditor使用启示 一.总结 一句话总结:使用工具,多去看官方demo,非常详细. 二.百度富文本编辑器ueditor使用启示 官方完整demo 官方完整demo对应的源代码 &l ...
