学习EXTJS6(6)基本功能-工具栏和菜单
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" />
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script>
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var toolbar = new Ext.toolbar.Toolbar({
renderTo : 'toolbar',
vertical :true,
enableOverflow : true,
width : 300}); toolbar.add([
{
text : 'hello usegear',
handler : onButtonClick,
iconCls : 'newIcon'
},
{text:'open',handler:onButtonClick,iconCls:'openIcon'},
{text:'save',handler:onButtonClick,iconCls:'saveIcon'}
]);
function onButtonClick(btn){
alert(btn.text);
} }); </script>
</head>
<body>
<div id='toolbar'></div>
</body>
</html>
包含按钮的简单工具栏
效果:
拓展思路:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" />
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script>
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var toolbar = new Ext.toolbar.Toolbar({
renderTo : 'toolbar',
vertical :true,
enableOverflow : true,
width : 300}); toolbar.add([
{text : 'hello usegear',handler : onButtonClick,iconCls : 'newIcon'},
{text:'open',handler:onButtonClick,iconCls:'openIcon'},
{text:'save',handler:onButtonClick,iconCls:'saveIcon'},
{
xtype:"radio",
fieldLabel:"Label",
boxLabel:"Box label",
name:"radio",
inputValue:"radiovalue"
},{
xtype:"checkbox",
fieldLabel:"Label",
boxLabel:"Box label",
name:"checkbox",
inputValue:"cbvalue"
},{
xtype:"datefield",
fieldLabel:"Date",
name:"datevalue"
},{
xtype:"timefield",
fieldLabel:"Time",
name:"timevalue"
},{
xtype:"numberfield",
fieldLabel:"Number",
name:"numbervalue"
},{
xtype:"textfield",
fieldLabel:"Text",
name:"textvalue"
},{
xtype:"combo",
fieldLabel:"Text",
name:"combovalue",
hiddenName:"combovalue"
},{
xtype:"fieldset",
title:"Legend",
autoHeight:true
}, {xtype:"panel",
text:"Panel",
items:[{
xtype:"checkbox",
boxLabel:"Box label",
name:"checkbox",
inputValue:"cbvalue"
},{
xtype:"radio",
boxLabel:"Box label",
name:"radio",
inputValue:"radiovalue"
},{
xtype:"checkbox",
boxLabel:"Box label",
name:"checkbox",
inputValue:"cbvalue"
}]
}
] );
function onButtonClick(btn){
alert(btn.text);
} }); </script>
</head>
<body>
<div id='toolbar'></div>
</body>
</html>
工具栏
效果:
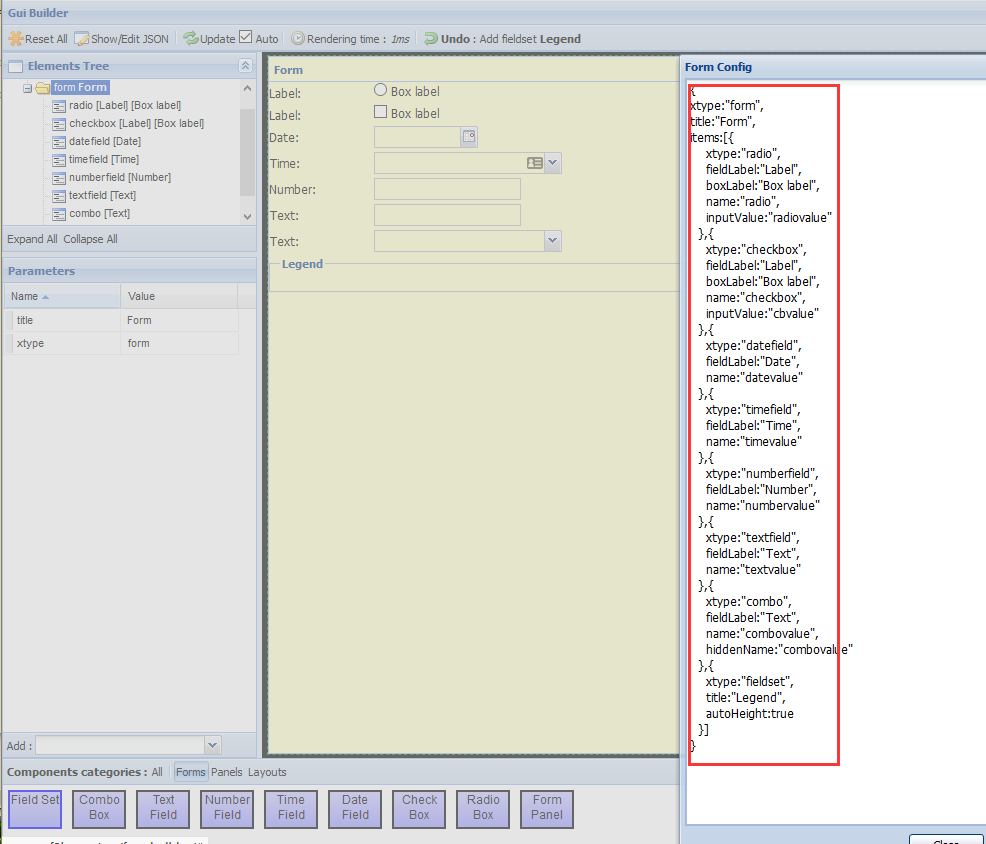
http://www.tof2k.com/ext/formbuilder/,导出json参数,然后。。。相当方便。否则手工码砖,效率可知了。

工具栏的启用和禁用,有二个方法:enable()和disable()
学习EXTJS6(6)基本功能-工具栏和菜单的更多相关文章
- 菜单工具栏wxPython菜单与工具栏基础示例
这两天一直在学习菜单工具栏之类的问题,上午正好有机会和大家讨论一下. 1.基本的api介绍 Package wx :: Class Menu Type Menu Method Summary Menu ...
- Web开发者应当开始学习HTML5的新功能
据国外媒体报道,谷歌开发者业务部门高管马克·皮尔格雷姆(Mark Pilgrim)在WWW2010会议上表示,尽管还需要进一步完善,HTML5已经获得大多数平台支持,适合完成大多数任务. 但并非所有人 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS) 1. 网站资源: ROSwiki官网:http://wiki.ros.org/cn GitHub ...
- 『练手』004 Laura.SqlForever如何扩展 导航栏 工具栏 右键菜单 插件
004 Laura.SqlForever如何扩展 导航栏 工具栏 右键菜单 插件 导航栏 插件扩展 比如下图的 窗口 > 关闭所有文档 这个导航栏: 在 任何程序集,任何命名空间,任 ...
- Docker技术入门与实战 第二版-学习笔记-8-网络功能network-3-容器访问控制和自定义网桥
1)容器访问控制 容器的访问控制,主要通过 Linux 上的 iptables防火墙来进行管理和实现. iptables是 Linux 上默认的防火墙软件,在大部分发行版中都自带. 容器访问外部网络 ...
- 蓝桥杯Web:【功能实现】菜单树检索
[功能实现]菜单树检索 背景介绍 实际工作中很多前端攻城狮都会遇到这样一个需求:在多级菜单树中模糊搜索匹配的菜单项,并显示出来. 本题需要在已提供的基础项目中使用 Vue.js 知识,实现对已提供的二 ...
- 学习EXTJS6(7)基本功能-最常用的表单
开发过程中关于表单的处理无非: 1.表单和表单元素 2.实现表单验证 3.表单的提交和加载 -------------------------------------- 1.Ext.form.Basi ...
- 学习EXTJS6(4)基本功能-信息提示框组件
1.使用组件,主要配置表现形式有二种(是否可以说参数) 用逗号分隔的传统参数列表方式: <script type="text/javascript"> Ext.onRe ...
随机推荐
- win7_32虚拟机网络设置
今天工作中同事需要使用ie8的浏览器,组内同事没有,想到自己玩的win7_32虚拟机上有ie8,想让对方连接使用,发现自己本机可以远程连接,同事不能连接 排查原因:可能虚拟机使用的是nat模式连接的网 ...
- 【字符串处理】AC自动机知识点&代码
代码: #include<iostream> #include<vector> #include<cstdio> #include<queue> #in ...
- linux(centos)下安装git并上传代码些许步骤(亲自验证过的步骤)
曾经听说了好多次github,但直到近期才第一次学习使用github来托管自己在linux下的代码! 说实话.我自己在使用的时候从网上查了好多教程.但总认为难以掌握(步骤过于繁琐),自己操作的时候还 ...
- 蓝牙调试工具hcitool的使用实例【转】
本文转载自:http://blog.csdn.net/kangear/article/details/37961769 这个工具据说是基于BlueZ的,但是Android4.2以后不再采用BlueZ取 ...
- bzoj 1026 [ SCOI2009 ] windy数 —— 数位DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1026 蛮简单的数位DP,预处理 f[i][j] 表示 i 位数,以 j 开头的 windy ...
- Error-Java-IJ:Imported project refers to unknown jdks JavaSE-1.7
ylbtech-Error-Java-IJ:Imported project refers to unknown jdks JavaSE-1.7 Import from EclipseImported ...
- 把一个文件夹下的多个excel文件合并到同一个excel的一个sheet里
#!/usr/bin/python # -*- coding: UTF-8 -*- import pandas as pd import os if __name__ == '__main__': F ...
- operator[] 重载
#include <iostream>#include <vector>#include <string> class Assoc { struct Pair ...
- CALayer帧动画
CALayer帧动画 _sunLayer = [[CALayer alloc]init]; _sunLayer.contents = (id)[UIImage imageNamed:@"su ...
- CentOS7 搭建Kafka(三)工具篇
CentOS7 搭建Kafka(三)工具篇 做为一名懒人,自然不喜欢敲那些命令,一个是容易出错,另外一个是懒得记,能有个工具就最好了,一查还挺多,我们用个最主流的Kafka Manager Kafka ...
