(五)api网关服务 zuul-路由
路由是微服务架构中必须的一部分,比如,“/” 可能映射到你的WEB程序上,”/api/users “可能映射到你的用户服务上,“/api/shop”可能映射到你的商品服务商。(注解:我理解这里的这几个映射就是说通过Zuul这个网关把服务映射到不同的服务商去处理,从而变成了微服务!)
这里只列举zuul一些配置,headers,client等等不做考虑。
通过Zuul我们可以完成以下功能:
- 动态路由
- 监控与审查
- 身份认证与安全
- 压力测试: 逐渐增加某一个服务集群的流量,以了解服务性能;
- 金丝雀测试
- 服务迁移
- 负载剪裁: 为每一个负载类型分配对应的容量,对超过限定值的请求弃用;
- 静态应答处理
构建网关
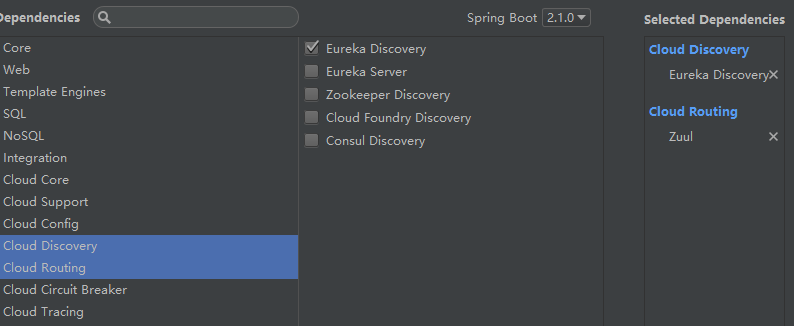
在Idea里,新建项目,选择Spring initializer.

下面的pom
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-zuul</artifactId>
</dependency>
</dependencies>
配置properties文件参数;
server.port=8887 spring.application.name=zuul-proxy eureka.client.service-url.defaultZone=http://localhost:8882/eureka
启动类如下:
@EnableZuulProxy // 启动Zuul的路由服务
@SpringBootApplication
public class SpringCloundZuulDemoApplication { public static void main(String[] args) {
SpringApplication.run(SpringCloundZuulDemoApplication.class, args);
}
}
代码基本编写完成,下面我们来启动项目;Eureka,service-hello(两个 + 一个实例),最后启动zuul-proxy;

浏览器输入:(可见,zuul也实现了负载均衡)



可见,zuul-proxy已经帮我们路由到相应的微服务。
自定义微服务访问路径
zuul.routes.service-hello = /hello/**
zuul.routes.service-hello-2 = /hello2/**



所要配置的路径可以指定一个正则表达式来匹配路径,因此,/hello/*只能匹配一级路径,但是通过/hello/**可以匹配所有以/hello/开头的路径。
忽略指定微服务
配置格式为: zuul.ignored-services=微服务Id1,微服务Id2...,多个微服务之间使用逗号分隔。
zuul.ignored-services = service-hello-2


可见,自定义路由依旧可以访问。
还有其他形式的路由配置,不在此一一列举。
spring-cloud-starter-zuul本身已经集成了hystrix和ribbon,所以Zuul天生就拥有线程隔离和断路器的自我保护能力,以及对服务调用的客户端负载均衡功能。但是,我们需要注意,当使用path与url的映射关系来配置路由规则时,对于路由转发的请求则不会采用HystrixCommand来包装,所以这类路由请求就没有线程隔离和断路器保护功能,并且也不会有负载均衡的能力。因此,我们在使用Zuul的时候尽量使用path和serviceId的组合进行配置,这样不仅可以保证API网关的健壮和稳定,也能用到Ribbon的客户端负载均衡功能。
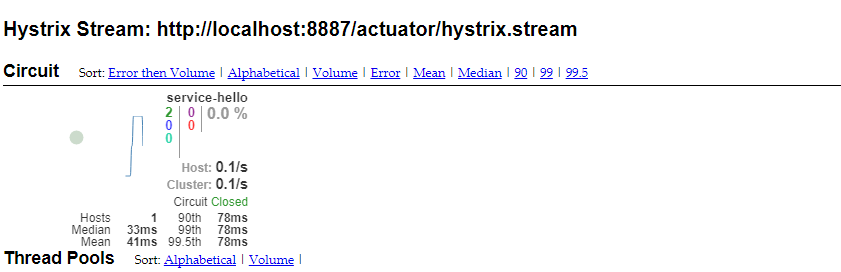
我们来看看zuul是否集成hystrix,在之前feign已经集成了hystrix,这里不多做说明。

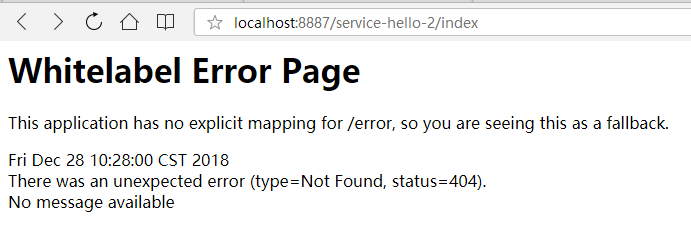
请注意,Zuul的Hystrix监控的粒度是微服务,而不是某个API,也就是所有经过Zuul的请求都会被Hystrix保护起来。假如,我们现在把service-hello-2服务关闭,再来访问会出现什么结果呢?结果可能不是我们所想那样,如下:

那么如何为Zuul实现容错与回退呢?
Zuul提供了一个ZuulFallbackProvider(新版:FallbackProvider)接口,通过实现该接口就可以为Zuul实现回退功能。那么让我们改造之前的Zuul-proxy。
package com.example.zuul.fallback; import org.springframework.cloud.netflix.zuul.filters.route.FallbackProvider;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.client.ClientHttpResponse;
import org.springframework.stereotype.Component; import java.io.ByteArrayInputStream;
import java.io.IOException;
import java.io.InputStream; /**
* @author sky.javaweb@qq.com
* @version 1.0
* @date 2018-12-28
*/
@Component
public class ServiceFallbackProvider implements FallbackProvider {
@Override
public String getRoute() {
// 表明是为哪个微服务提供回退,*表示为所有微服务提供回退
return "*";
} @Override
public ClientHttpResponse fallbackResponse(String route, Throwable cause) {
return new ClientHttpResponse() {
@Override
public HttpStatus getStatusCode() throws IOException {
return HttpStatus.OK;
} @Override
public int getRawStatusCode() throws IOException {
return 200;
} @Override
public String getStatusText() throws IOException {
return "OK";
} @Override
public void close() { } @Override
public InputStream getBody() throws IOException {
return new ByteArrayInputStream((route + "服务暂不可用,请稍后重试!" + cause.getMessage()).getBytes());
} @Override
public HttpHeaders getHeaders() {
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_JSON_UTF8);
return headers;
}
};
}
}
再打开service-hello-2服务接口

(五)api网关服务 zuul-路由的更多相关文章
- springcloud中的API网关服务Zuul
到目前为止,我们Spring Cloud中的内容已经介绍了很多了,Ribbon.Hystrix.Feign这些知识点大家都耳熟能详了,我们在前文也提到过微服务就是把一个大的项目拆分成很多小的独立模块, ...
- SpringCloud开发学习总结(八)—— API网关服务Zuul(一)
大多数情况下,为了保证对外服务的安全性,我们在服务端实现的为服务接口时往往都会有一定的权限校验机制,比如对用户登录状态的校验等:同时为了防止客户端在发起请求时被篡改等安全方面的考虑,还会有一些签名校验 ...
- springCloud学习05之api网关服务zuul过滤器filter
前面学习了zuul的反向代理.负载均衡.fallback回退.这张学习写过滤器filter,做java web开发的对filter都不陌生,那就是客户端(如浏览器)发起请求的时候,都先经过过滤器fil ...
- Spring Cloud API网关服务 5.2
为什么需要API网关 通过前面内容的学习,我们已经可以构建一个简单的微服务架构系统.这个系统可以使用Spring Boot实现微服务的开发,使用Spring Cloud Eureka实现注册中心以及服 ...
- spring cloud 入门系列六:使用Zuul 实现API网关服务
通过前面几次的分享,我们了解了微服务架构的几个核心设施,通过这些组件我们可以搭建简单的微服务架构系统.比如通过Spring Cloud Eureka搭建高可用的服务注册中心并实现服务的注册和发现: 通 ...
- API网关服务Zuul-Spring Cloud学习第五天(非原创)
文章大纲 一.Zuul是什么二.Zuul的基本实现三.路由配置细节四.异常处理细节五.项目源码与参考资料下载六.参考文章 一.Zuul是什么 到目前为止,我们Spring Cloud中的内容已 ...
- 第七章 API网关服务:Spring Cloud Zuul
API网关是一个更为智能的应用服务器, 它的定义类似于面向对象设计模式中的Facade模式, 它的存在就像是整个微服务架构系统的门面一样,所有的外部客户端访问都需要经过它来进行调度和过滤.它除了要实现 ...
- Spring Cloud Zuul 1(API 网关服务)
API网关是一个更为智能的应用服务器,它的存在就像是整个微服架构系统的门面一样,所有的外部客户端访问都需要经过它来进行调度和过滤. 它实现的功能包括:请求路由.负载均衡.校验过滤等功能. Spring ...
- Spring Cloud 网关服务 zuul 三 动态路由
zuul动态路由 网关服务是流量的唯一入口.不能随便停服务.所以动态路由就显得尤为必要. 数据库动态路由基于事件刷新机制热修改zuul的路由属性. DiscoveryClientRouteLocato ...
- spring cloud学习笔记五 网关服务zuul
网关服务是指,客户端发送的请求不用直接访问特定的微服务接口,而且是经过网关服务的接口进行交互,网关服务再去到特定的微服务中进行调用. 网关服务的路由功能和Nginx的反向代理一样,所有的服务都先会 ...
随机推荐
- IPK僵尸网络 看看其传播手法
转自:http://www.freebuf.com/vuls/154975.html 一.IPK僵尸网络概述 IPK僵尸家族是自2012年底就开始出现并长期持续活跃在境外的DDoS僵尸网络.2016年 ...
- 2019黑马JAVAEE57期基础班就业班(全套)
黑马java57期 百度网盘 2019黑马JAVAEE57期基础班就业班(全套)百度网盘 下载 Spring全家桶解决方案 - 微服务认证解决方案(JWT) - 微服务网关解决方案(Zuul) 黑马j ...
- 写函数,输入n个数字输出最大值和最小值
# ,写函数,传入n个数,返回字典{‘max’:最大值,’min’:最小值}# 例如:min_max(2,5,7,8,4) 返回:{‘max’:8,’min’:2}(此题用到max(),min()内置 ...
- BZOJ 4710 容斥原理+dp
//By SiriusRen #include <cstdio> using namespace std; int n,m,a[1005]; typedef long long ll; l ...
- C++中的pair,make_pair学习
std::pair主要的作用是将两个数据组合成一个数据,两个数据可以是同一类型或者不同类型.例如std::pair<int,float> 或者 std::pair<double,do ...
- php开启CURL支持
window下安装php_curl支持 1. 找到php.ini 修改extension=php_curl.dll 把前面的分号去掉2. 把 php_curl.dll libeay32.dll ssl ...
- [转]数据库事务中的隔离级别和锁+spring Transactional注解
数据库事务中的隔离级别和锁 数据库事务在后端开发中占非常重要的地位,如何确保数据读取的正确性.安全性也是我们需要研究的问题.ACID首先总结一下数据库事务正确执行的四个要素(ACID): 原子性(At ...
- PHP邮件发送库:Swiftmailer
Swiftmailer需要PHP 7.0或更高版本,(proc_*函数可用.) 安装 composer require "swiftmailer/swiftmailer:^6.0" ...
- mysql安装出现 conflicts with mysql*的解决办法
rpm -ivh Percona-Server-client-56-5.6.16-rel64.0.el6.x86_64.rpm --nodeps --force error: Failed depen ...
- ibatiS启动的异常 The content of elements must consist of well-formed character data or markup
ibatiS启动的异常 The content of elements must consist of well-formed character data or markup 配置的动态SQL语句里 ...
