使用jQuery Draggable和Droppable实现拖拽功能
上篇博客中已经介绍了web开发中基本拖放原理,现在给出需要完成的功能。最后运行的效果如下图所示:

主要功能需求说明:
1.左侧的元素结构最后会通过Ajax call服务器的数据来生成,能支持多级元素。父节点可以折叠起来
2.用户可以通过拖放的操作,将元素从左侧拖放到右侧。如果是拖的父节点元素,那么需要把它子节点的元素一并拖到右边
3.元素放到右侧,右侧可以接受元素的区域有2种可能。一种新建一个区域,就类似“华东交通大学”所示。另外一种就是拖放到已经有元素的区域。两者的关系是“或”。单个元素区域有“非”和“且”的关系。点击右边删除按钮可以删除节点元素。
第一步:左侧元素可以拖
官方给出的实例是直接在要拖动的元素上添加class="ui-widget-content"。最初我是在所有要拖动的元素都添加了“ui-widget-content”类别。但是测试拖动结果,发现元素只能在它所在的container里面拖动,再往右拖动,div会出现水平或垂直滚动条。不知道是不是自己在参数设置上不对。container设置了overflow:auto。效果如下图所示:

因为最终的左侧元素节点是通过Ajax访问后台返回json数据,然后通过Javascript动态生成这种结构,而已不能为动态生成的元素绑定drag事件,也就不能调用draggable方法,所以我使用了一个称之“中间拖拽容易元素”,这div一直在页面上。只是默认不显示,只要用户开始拖拽左侧的元素时,它就出现了。当然这里需要自己手动添加很多代码。
<div id='draggableDiv' class="ui-widget-content">
中间拖拽容器元素
</div>
<script type="text/javascript">
$("#draggableDiv").draggable({
containment: "parent",
drag: function (event, ui) { console.log("拖拽中"); },
stop: function () { console.log("拖拽结束"); }
});
</script>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
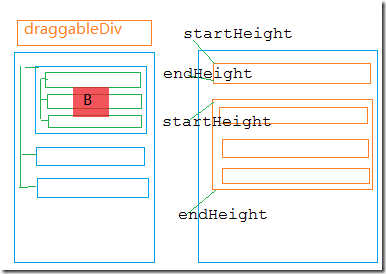
第二步:将要拖的元素内容复制到draggableDiv上。实现拖动父节点时,其下面的子节点元素也要拖放到右边。如果是拖动的子节点元素,就在右边直接显示子节点元素。父节点和子节点是相对的,因为左侧树形结构的节点可以是无限级的,所以一个元素既可能是子节点元素,也会是父节点元素。通过监听鼠标的mousedown和mouseup事件,来判断用户在拖动元素。这步的原理如下图所示:

当用户拖动B节点时,首先把B元素上的内容复制给draggableDiv元素,当用户拖动B元素,其实是拖动draggableDiv元素。所以我们要计算出我们点击的B元素的位置,然后让draggableDiv在拖动时候显示正确的位置,然后拖动就是draggableDiv元素,用户看起来是拖动的B节点元素。
var clickElement = null; $(".threepanels .ptreelist").bind("mousedown",function (event) {
//获取当前mousedown元素的内容
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv");
$(draggableDiv).css({ "display": "block", "height": 0 });
//将点击的元素内容复制
clickElement = $(this).clone();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event);
//取消默认行为 return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }); });
//拖动元素时鼠标的位置
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv").append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//拖拽结束,将拖拽容器内容清空
$("#draggableDiv").html("");
$("#draggableDiv").css({"height":"0"}); }
});
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
第三步:右边的元素可以放到指定的位置上
需要将元素拖到指定的区域里面,然后释放操作。完成“放”的操作。可以从上图看出,我是将元素的上边左边和下边缘的左边存到一个数组里面。然后在“拖”的过程中,一直记录了拖动的左边,放到右侧时,就可以判断当前元素将要放的位置。具体可以下载代码查看。
完成代码之后的效果图如下:

代码下载:http://files.cnblogs.com/liminjun88/DragandDrop.rar
参考网址:
http://jqueryui.com/droppable/
http://jqueryui.com/draggable/
使用jQuery Draggable和Droppable实现拖拽功能的更多相关文章
- jquery实现对div的拖拽功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery UI 跟随学习笔记——拖拽(Draggable)
引言 这周暂时没有任务下达,所以老大给我的任务就是熟悉jquery相关插件,我就先选择了jquery UI插件,以及jquery库学习. 我用了两天的时候熟悉Interactions模块中的Dragg ...
- JQuery UI的拖拽功能
JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互.动画.特效等API,并且封装了一些Web小部件(Widget).同时,JQuery UI继承了jquery的插件支持,有大量 ...
- JQuery UI的拖拽功能实现方法小结
JQuery UI提供的API极大简化了拖拽功能的开发.只需要分别在拖拽源(source)和目标(target)上调用draggable和droppable两个函数即可. 拖拽原理 首先要明确几个概念 ...
- js进阶 12-17 jquery实现鼠标左键按下拖拽功能
js进阶 12-17 jquery实现鼠标左键按下拖拽功能 一.总结 一句话总结:监听的对象必须是文档,鼠标按下运行mousemove事件,鼠标松开取消mousemove事件的绑定,div的偏移的话是 ...
- 通过 JS 实现简单的拖拽功能并且可以在特定元素上禁止拖拽
前言 关于讲解 JS 的拖拽功能的文章数不胜数,我确实没有必要大费周章再写一篇重复的文章来吸引眼球.本文的重点是讲解如何在某些特定的元素上禁止拖拽.这是我在编写插件时遇到的问题,其实很多插件的拖拽功能 ...
- 关于 JS 拖拽功能的冲突问题及解决方法
前言 我在之前写过关于 JS 拖拽的文章,实现方式和网上能搜到的方法大致相同,别无二致,但是在一次偶然的测试中发现,这种绑定事件的方式可能会和其它的拖拽事件产生冲突,由此产生了对于事件绑定的思考.本文 ...
- Js元素拖拽功能实现
Js元素拖拽功能实现 需要解决的问题 最近项目遇到了一个问题,就是用户某个操作需要弹出一个自定义的内容输入框,但是有个缺点,当浏览太大的时候没办法点击确认和取消按钮,应为这个弹出框是采用绝对定位的,取 ...
- vuejs2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
随机推荐
- SPRING SECURITY JAVA配置:Web Security
在前一篇,我已经介绍了Spring Security Java配置,也概括的介绍了一下这个项目方方面面.在这篇文章中,我们来看一看一个简单的基于web security配置的例子.之后我们再来作更多的 ...
- C#委托与事件的简单使用
前言:上一篇博文从原理和定义的角度介绍了C#的委托和事件.本文通过一个简单的小故事,来说明C#委托与事件的使用方法及其方便之处. 在阅读本文之前,需要你对委托和事件的基本概念有所了解.如果你是初次接触 ...
- 用SQL语句将数据表中的数据保存为JSON格式
没有找到好的工具,只想到了拼字符串的方式,用 NVARCHAR(MAX) 可能有截断,不推荐使用,方法中使用了 FOR XML PATH('') 实现,有关其使用方法参考这里 表结构: SQL ...
- HDU--跑道相遇
跑道相遇 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Submis ...
- redis主从复制配置
master配置 主要是下面配置 # ~~~ WARNING ~~~ If the computer running Redis is directly exposed to the # intern ...
- vue.js 的学习
官方网站(作者居然是中国人) http://vuejs.org/ Vuex中文手册 http://vuex.vuejs.org Vue-Router 手册 http://router.vuejs.or ...
- java06
阅读并运行示例PassArray.java,观察并分析程序输出的结果 小结:引用传递.如果方法中有代码则更改了数组元素的值,因为引用时传递的是地址. 阅读程序WhatDoesThisDo.java, ...
- qt5.5 qtcreator中文乱码
MSVC2010默认保存GBK编码.如果不转换成utf-8编码,对GBK编码的文件,中文可以直接用QStringLiteral()宏,如:QMessageBox msgBox;msgBox.setTe ...
- 【数据结构】平衡二叉树—AVL树
(百度百科)在计算机科学中,AVL树是最先发明的自平衡二叉查找树.在AVL树中任何节点的两个子树的高度最大差别为一,所以它也被称为高度平衡树.查找.插入和删除在平均和最坏情况下都是O(log n).增 ...
- Javascript本质第一篇:核心概念
很多人在使用Javascript之前都至少使用过C++.C#或Java,面向对象的编程思想已经根深蒂固,恰好Javascript在语法上借鉴了Java,虽然方便了Javascript的入门,但要深入理 ...
