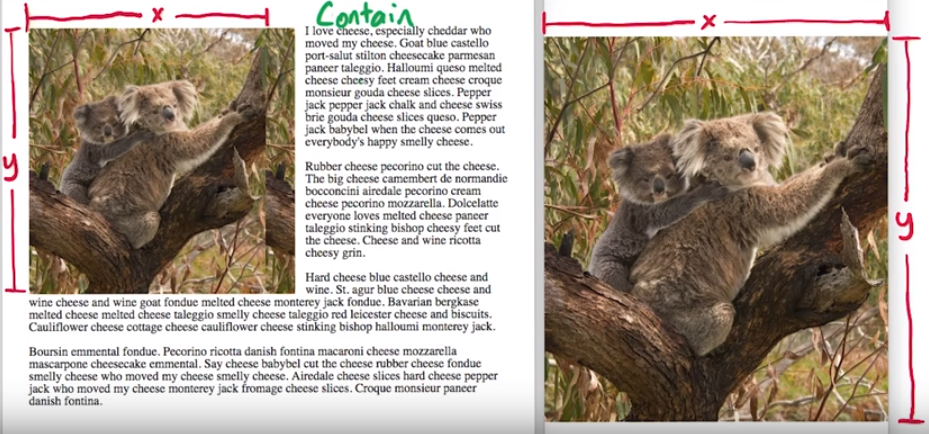
[CSS3] The different of Background-size between 'cover' and 'contain'
'cover': The smaller axies of image (x axies) should match smaller axies (x axies) of container. So some part of image might be cut off.

'container': The large axies of image (x or y) should match larger axies (x or y) of contaner. So that the whole image should be visible.

[CSS3] The different of Background-size between 'cover' and 'contain'的更多相关文章
- CSS3详解:background
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- css3 background
background是一个很重要的css属性,在css3中新增了很多内容.一方面是原有属性新增了属性值,另一方面就是新增了3个属性. 一.css3中新增属性值介绍 css2的background有5个 ...
- CSS3中background属性的调整
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- css3之background
background background: (1)url(image1.png) right bottom, (2)url(image2.png) center, (3)url(image3.png ...
- 前端小知识~~关于css3新增知识~~归纳总结
1.新增选择器 E:nth-last-child(n) E:nth-of-type(n) E:nth-last-of-type(n) E:last-child E:first-of-type E:on ...
- HTML 学习笔记 CSS3 (背景)
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在CSS3里面 你可以在一个标签元素里应用多个 ...
- 深入了解——CSS3新增属性
CSS3 选择器(Selector) 写过 CSS 的人应该对 CSS 选择器不陌生,我们所定义的 CSS 属性之所以能应用到相应的节点上,就是因为 CSS 选择器模式.参考下述代码: 清单 1. C ...
- <转载>css3 概述
参照 https://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/ http://www.cnblogs.com/ghost-xyx/p ...
- css3新增功能
CSS3新增功能 1 CSS3选择器详解 1.1 基础选择器 通配选择器* 元素选择器E ID选择器#id CLASS选择器.class 群组选择器select1,selectN 1.2 层次选择器 ...
- 【CSS3】 - 初识CSS3
.navdemo{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; margin:40px auto 0; ...
随机推荐
- 一个关于Class的小点
public 是公有 private 是私有 没有写就是private
- C++数值类型极限值的获取
C/C++中基本类型的数值极限值一般来说都是与详细平台有关的,在程序设计的过程中为了写出与平台无关的程序则必须通过合理科学的方法去获取各种类型的极值,经常使用的获取方法有两种:一种是传统的C语言所採用 ...
- Llama-impala on yarn的中间协调服务
本文基于CDH发行版下的Hadoop Yarn和Impala 早期的Impala版本号中.为了使用Impala.我们一般会在以Client/Server的结构在各个集群节点启动impala-serve ...
- Inside ARC — to see the code inserted by the compiler
前言 这是我在我们技术团队所做的一次分享,稍作改动放到博客上来. 我们技术团队会不定期(一般一个月1~2次)做技术分享,对我们团队有兴趣的能够私信我. 下面是正文. 这里的主题是"Insid ...
- Openwrt 软件安装源
进入http://downloads.openwrt.org/barrier_breaker/14.07/站点找到符合处理器型号的软件源.參考下图: watermark/2/text/aHR0cDov ...
- lvs 负载均衡环境搭建
记录一下搭建lvs环境的步骤 当中master 10.0.0.11,backup 10.0.0.15.realserver1 10.0.0.119.realserver210.0.0.11 1.mkd ...
- UVA 1149 Bin Packing 二分+贪心
A set of n 1-dimensional items have to be packed in identical bins. All bins have exactly the samele ...
- php基础知识(一)--2017-04-14
1.Php的两种打开方式: 第一种方式:地址栏打开:http://localhost/0414/qq.php 地址栏输入localhost/ 就是phpstudy下的www文件夹 第二种:新 ...
- javascript中document.getElementsByClassName兼容性封装方法一
var getElmsByClsName = function(className, results) { results = results || []; // 判断浏览器是否支持 getEleme ...
- R 连接DB2数据库
1.odbc文件下载 教程: http://dasapp.oregon.gov/datamart/files/IBM_DB2_9.7_Run_Time_client_Notes.pdf 驱动地址: h ...
