vue使用插槽分发内容slot的用法
将父组件的内容放到子组件指定的位置叫做内容分发solt
一、单个插槽
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template> <script>
import testSlot from './components/testSlot'
export default {
components:{
testSlot
}
}
</script>
子组件testSlot.vue
<h3>test-slot</h3>
//父组件里的span会替换掉slot所以这里的123是看不见的
//如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot 123 会显示出来
<slot></slot>
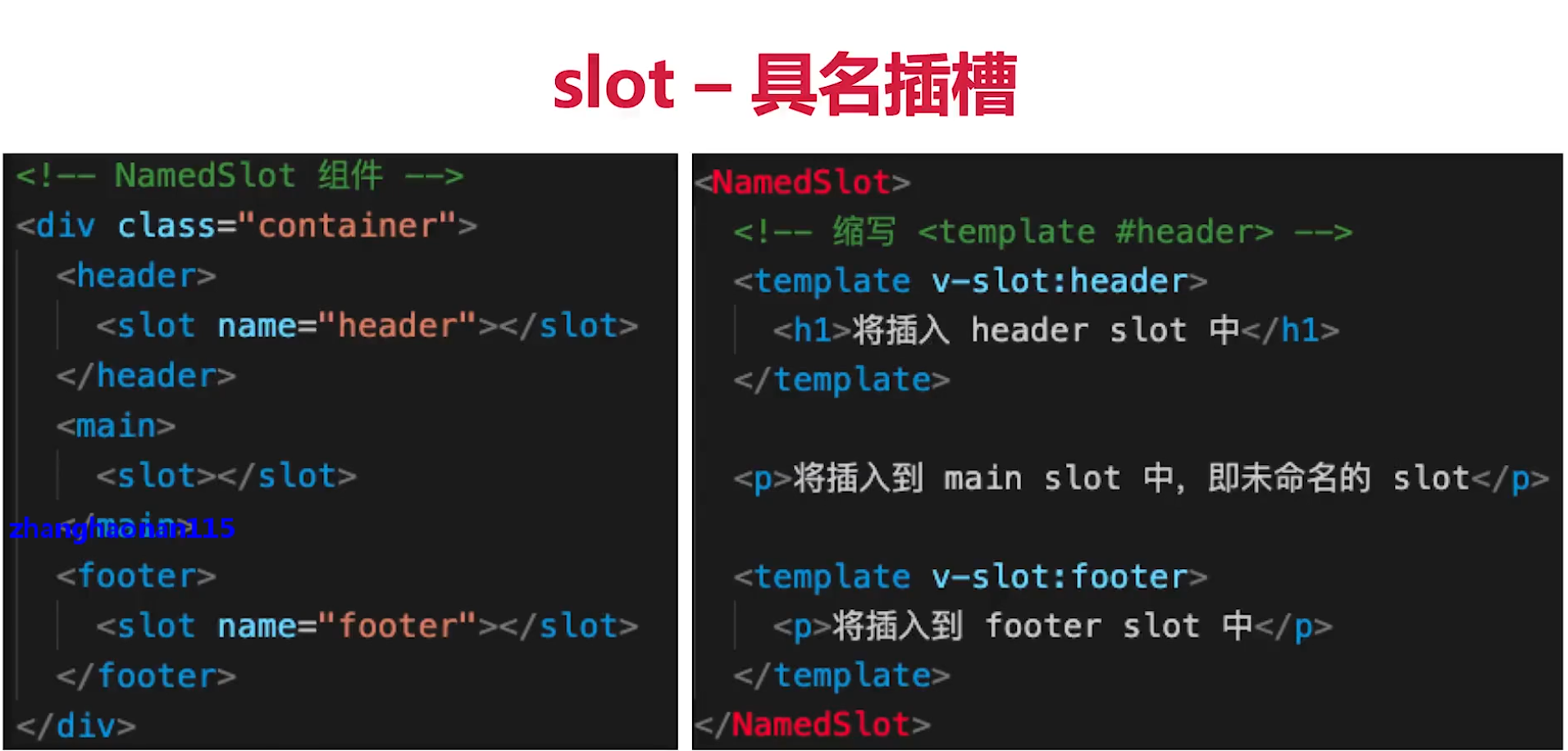
二、多个插槽也叫具名插槽
具名插槽就是将某个名字的内容插到子组件对应名字里面去

三、作用域插槽(将子组件的值传到父组件供使用)
父组件app.vue;soltModel是子组件
<soltModel>
1、首先父组件要定义一个 v-slot 这个属性名字 slotProps 自己起
2、子组件中 定义一个 :slotDate="website" slotDate是自己写的名字,website就是子组件的数据
3、这样父组件中:通过 slotProps.slotDate 就能拿到子组件中的数据
4、父组件中:要在组件中 利用 template 来写
<template v-slot="slotProps">
{{slotProps.slotDate.id}}
</template>
</soltModel>
子组件soltModel.vue
<template>
<h2>
<slot :slotDate="website">{{website.name}}</slot>
</h2>
</template>
<script>
export default {
data() {
return {
website:{
name: '我是子组件的数据',
id:
}
}
}
}
</script>
这样,父组件就访问到了子组件的数据
vue路由中的mate
在项目中肯定有这样的需求,那就是在某个页面的时候,顶部展示 现在当前的页面路径,如下图:

这个时候便用到了mate;
首先出现这个肯定是相对应不同的页面,也就是说对应不同的路由,我们在定义路由的时候:如下
复制代码
routes: [
{
path: '/',
name: 'login',
component: login
},{
path: '/Page',
name: 'Page',
component: Page,
children: [
{
path: '/UserList',
name: 'UserList',
component: UserList,
meta: ['数据列表', '用户列表'],
},{
path: '/OrderList',
name: 'OrderList',
component: OrderList,
meta: ['数据列表', '订单列表']
}
]
}
]
其次在 当前需要展示页面路径的地方:
<el-breadcrumb-item v-for="(item, index) in $route.meta" key="index">{{item}}</el-breadcrumb-item>
vue使用插槽分发内容slot的用法的更多相关文章
- vue组件-使用插槽分发内容(slot)
slot--使用插槽分发内容(位置.槽口:作用: 占个位置) 官网API: https://cn.vuejs.org/v2/guide/components.html#使用插槽分发内容 使用组件时,有 ...
- vue 通过插槽分发内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue2.0使用slot插槽分发内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue组件-使用插槽分发内容
在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer></app-fo ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- 通过UI库深入了解Vue的插槽的使用技巧
Vue官网对于插槽的介绍比较简略,插槽本身也比较"烧脑",很容易看晕,我就一直没看懂,直到 使用了element-plus的组件的插槽. 其实我们可以换一个角度来理解插槽,就会豁然 ...
- Vue结合slot插槽分发父组件内容实现高度复用、更加灵活的dialog组件
之前写过一篇关于vue实现dialog会话框组件的文章(http://www.cnblogs.com/fozero/p/8546883.html)[http://www.cnblogs.com/foz ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- vue组件详解(四)——使用slot分发内容
一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer>& ...
随机推荐
- 某种密码(password.*)
关于某种密码有如下描述:某种密码的原文A是由N个数字组成,而密文B是一个长度为N的01数串,原文和密文的关联在于一个钥匙码KEY.若KEY=∑▒[Ai*Bi],则密文就是原文的一组合法密码.现在有原文 ...
- fixed_date , 赋权技巧 ,procedure执行方式, PL/SQL注意的地方
本文讨论4个知识点, 1. fixed_date参数 2. 赋权技巧 3. procedure执行的方式 4. PL/SQL中要注意的几个地方 fixed_date参数 客户想修改oracle的 系统 ...
- Clojure:添加gzip功能
利用现有的插件,在Clojure中添加gzip的功能是很方便的.1. 在project.clj中添加对bk/ring-gzip插件的依赖.:dependencies [bk/ring-gzip ...
- HDU 4363
这题是记忆化搜索很容易想到,但状态却不好设 dp[i][j][u][d][l][r][k].对于矩形为i*j,它的四周的颜色分别为u,d,l,r,横竖切的状态为k的种数. 其中要注意一个问题是,停止不 ...
- shell中eval命令
原文:http://www.cnblogs.com/xdzone/archive/2011/03/15/1984971.html 语法:eval cmdLine eval会对后面的cmdLine进行两 ...
- Oracle数据库导出导入
需求为将数据库A中的数据导出为*.dmp文件.然后将*.dmp文件导入到数据库B. 1.导出数据库A 在cmd窗体输入下面命令: 导出所有数据库 exp username/password@数 ...
- MySQL 调优 —— Using filesort
出现这个问题的解决办法在于 MySQL 每次查询仅仅能使用一个索引, 而你的 SQL 语句 WHERE 条件和 ORDER BY 的条件不一样, 索引没建好的话. 那么 ORDER BY 就使用不到索 ...
- Python常用模块【sys】
sys.argv 参数 「argv」是「argument variable」参数变量的简写形式.一般在命令行调用的时候由系统传递给程序.这个变量其实是一个List列表,argv[0] 一般是“被 ...
- CocoaPods建立私有仓库
项目管理:CocoaPods建立私有仓库 2015-05-08 10:22 编辑: lansekuangtu 分类:iOS开发 来源:agdsdl 0 6367 CocoaPods项目管理私有仓库 招 ...
- spring mvc文件上传,request对象转换异常
spring 文件上传有现成的工具用起来也挺简单.就是在还不是非常熟悉的时候可能会出一些错. 近期碰到了 org.apache.catalina.connector.RequestFacade can ...
