ES学习——分析器和自定义分析器
简介
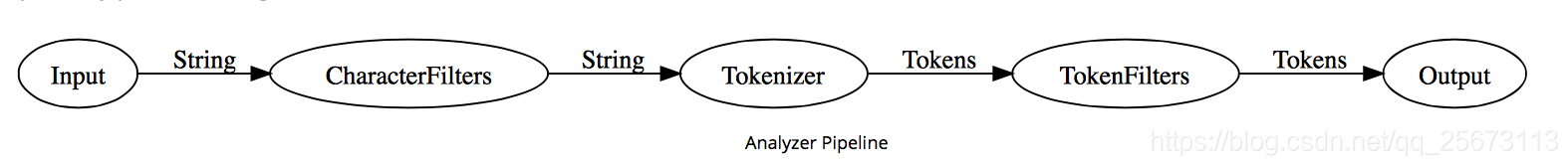
es在对文档进行倒排索引的需要用分析器(Analyzer)对文档进行分析、建立索引。从文档中提取词元(Token)的算法称为分词器(Tokenizer),在分词前预处理的算法称为字符过滤器(Character Filter),进一步处理词元的算法称为词元过滤器(Token Filter),最后得到词(Term)。这整个分析算法称为分析器(Analyzer)。
其工作流程:
- 先会使用字符过滤器
CharacterFilters对文档中的不需要的字符过滤(例如html语言的<br/>等等) - 用
Tokenizer分词器大段的文本分成词(Tokens)(例如可以空格基准对一句话进行分词) - 最后用
TokenFilter在对分完词的Tokens进行过滤、处理(比如除去英文常用的量词:a,the,或者把去掉英文复数等)

我们可以使用_analyze来看es的分词是不是符合我们的预期目标,我们使用默认的分析器对下面这句话进行分析。结果包括token,起始的偏移量,类型和序号。我目前先只关注token即可。
GET /jindouwin_search_group/_analyze{"text": "Her(5) a Black-cats"}
结果:
"tokens": [{"token": "her","start_offset": 0,"end_offset": 3,"type": "<ALPHANUM>","position": 0},{"token": "5","start_offset": 4,"end_offset": 5,"type": "<NUM>","position": 1},{"token": "a","start_offset": 7,"end_offset": 8,"type": "<ALPHANUM>","position": 2},{"token": "black","start_offset": 9,"end_offset": 14,"type": "<ALPHANUM>","position": 3},{"token": "cats","start_offset": 15,"end_offset": 19,"type": "<ALPHANUM>","position": 4}]}
从结果看出,分词器先去掉了一些无用的符号,再把一句话分为Her、5、a、Black、cats,在用TokenFilter过滤大小写。
分析器
es中除了standard标准分析器外,还有english、stop、lower等等。我们来看下使用english分析器来解析同一句话的效果。
GET /jindouwin_search_group/_analyze{"text": "Her(5) a Black-cats" ,"analyzer": "english"}结果:{{"tokens": [{"token": "her","start_offset": 0,"end_offset": 3,"type": "<ALPHANUM>","position": 0},{"token": "5","start_offset": 4,"end_offset": 5,"type": "<NUM>","position": 1},{"token": "black","start_offset": 9,"end_offset": 14,"type": "<ALPHANUM>","position": 3},{"token": "cat","start_offset": 15,"end_offset": 19,"type": "<ALPHANUM>","position": 4}]}}
可以明显的看出,english去掉了一些常用词(a),和把cats的复数形式去掉了。
当然es的强大之处在于除了内置的分词器之外,我们可以自定义分析器,通过组装CharacterFilters、Tokenizer、TokenFilter三个不同组件来自定义分析器或者可以使用别人完成的分析器,最出名的就是ik中文分词插件。
除此之外我们也可以CharacterFilters、Tokenizer、TokenFilter进行自定义。
关于一些内置的分析器种类,这里不一一分析,大家可以在官网进行翻阅。
自定义分析器
官网示例:
作为示范,让我们一起来创建一个自定义分析器吧,这个分析器可以做到下面的这些事:
- 使用 html清除 字符过滤器移除HTML部分。
- 使用一个自定义的 映射 字符过滤器把 & 替换为 " and " :
"char_filter": {"&_to_and": {"type": "mapping","mappings": [ "&=> and "]}}
- 使用 标准 分词器分词。
- 小写词条,使用 小写 词过滤器处理。
- 使用自定义 停止 词过滤器移除自定义的停止词列表中包含的词:
"filter": {"my_stopwords": {"type": "stop","stopwords": [ "the", "a" ]}}
我们的分析器定义用我们之前已经设置好的自定义过滤器组合了已经定义好的分词器和过滤器:
"analyzer": {"my_analyzer": {"type": "custom","char_filter": [ "html_strip", "&_to_and" ],"tokenizer": "standard","filter": [ "lowercase", "my_stopwords" ]}}
汇总起来,完整的 创建索引 请求 看起来应该像这样:
PUT /my_index{"settings": {"analysis": {"char_filter": {"&_to_and": {"type": "mapping","mappings": [ "&=> and "]}},"filter": {"my_stopwords": {"type": "stop","stopwords": [ "the", "a" ]}},"analyzer": {"my_analyzer": {"type": "custom","char_filter": [ "html_strip", "&_to_and" ],"tokenizer": "standard","filter": [ "lowercase", "my_stopwords" ]}}}}}
索引被创建以后,使用 analyze API 来 测试这个新的分析器:
GET /my_index1/_analyze{"analyzer":"my_analyzer","text": "The quick & brown fox"}
拷贝为 CURL在 SENSE 中查看
下面的缩略结果展示出我们的分析器正在正确地运行:
{"tokens": [{"token": "quick","start_offset": 4,"end_offset": 9,"type": "<ALPHANUM>","position": 1},{"token": "and","start_offset": 10,"end_offset": 11,"type": "<ALPHANUM>","position": 2},{"token": "brown","start_offset": 12,"end_offset": 17,"type": "<ALPHANUM>","position": 3},{"token": "fox","start_offset": 18,"end_offset": 21,"type": "<ALPHANUM>","position": 4}]}
这个分析器现在是没有多大用处的,除非我们告诉 Elasticsearch在哪里用上它。我们可以像下面这样把这个分析器应用在一个 string 字段上:
PUT /my_index/_mapping/my_type{"properties": {"title": {"type": "string","analyzer": "my_analyzer"}}}
</div>
ES学习——分析器和自定义分析器的更多相关文章
- ES 学习总结
ES 总结: es 是基于lucene的, 是java 实现的, 很多概念和lucene是相同的 索引-- 对应数据库的表,mongoDB中的集合 文档,由字段组成, 一个字段可以出现多次. 字段,其 ...
- Elasticsearch自定义分析器
关于分析器 ES中默认使用的是标准分析器(standard analyzer).如果需要对某个字段使用其他分析器,可以在映射中该字段下说明.例如: PUT /my_index { "mapp ...
- es之分词器和分析器
Elasticsearch这种全文搜索引擎,会用某种算法对建立的文档进行分析,从文档中提取出有效信息(Token) 对于es来说,有内置的分析器(Analyzer)和分词器(Tokenizer) 1: ...
- 视音频编解码学习工程:JPEG分析器
=====================================================视音频编解码学习工程系列文章列表: 视音频编解码学习工程:H.264分析器 视音频编解码学习工 ...
- ElasticSearch自定义分析器-集成结巴分词插件
关于结巴分词 ElasticSearch 插件: https://github.com/huaban/elasticsearch-analysis-jieba 该插件由huaban开发.支持Elast ...
- ES中的分析和分析器
在ES存储的文档,进行存储时,会对文档的内容进行分析和分词 分析的过程: 首先,将一块文本分成适合于倒排索引的独立的 词条 , 之后,将这些词条统一化为标准格式以提高它们的“可搜索性”,或者 reca ...
- OpenGL ES学习笔记(三)——纹理
首先申明下,本文为笔者学习<OpenGL ES应用开发实践指南(Android卷)>的笔记,涉及的代码均出自原书,如有需要,请到原书指定源码地址下载. <OpenGL ES学习笔记( ...
- OpenGL ES 学习笔记 - Overview - 小旋的博客
移动端图形标准中,目前 OpenGL ES 仍然是比较通用的标准(Vulkan 则是新一代),这里新开一个系列用于记录学习 OpenGL ES 的历程,以便查阅理解. OverView OpenGL ...
- [转载]SharePoint 2013搜索学习笔记之自定义结果源
搜索中心新建好之后在搜索结果页上会默认有所有内容,人员,对话,视频这四个结果分类,每个分类会返回指定范围的搜索结果,这里我再添加了部门日志结果分类,搜索这个分类只会返回部门日志内容类型的搜索结果,要实 ...
随机推荐
- ElasticSearch 深度分页解决方案
常见深度分页方式 from+size 另一种分页方式 scroll scroll + scan search_after 的方式 es 库 scroll search 的实现 常见深度分页方式 fro ...
- GA求解TSP
遗传算法中包含了如下5个基本要素: (1)对参数进行编码: (2)设定初始种群大小: (3)适应度函数的设计: (4)遗传操作设计: (5)控制参数设定(包括种群大小.最大进化代数.交叉率.变异率等) ...
- android继续探索Fresco
我们接着上文继续说,上篇博客中我们已经知道了Fresco怎么用,也知道了它的非常多属性.可是非常多时候xml文件是不能满足你的要求的.这就须要你在代码中动态的改变显示的内容,今天我们就来探索一下怎样在 ...
- emacs使用本地emacs server模式打开远程文件
使用emacs的用户都知道,一般要打开远程机器上的文件要使用TrampMode模式,调用方式例如以下: C-x C-f /remotehost:filename RET (or /method:use ...
- hdu5592/BestCoder Round #65 树状数组寻找第K大
ZYB's Premutation Memory Limit: 131072/131072 K (Java/Others) 问题描述 ZYBZYB有一个排列PP,但他只记得PP中每个前缀区间的逆 ...
- P3376 【模板】网络最大流(70)
题目描述 如题,给出一个网络图,以及其源点和汇点,求出其网络最大流. 输入输出格式 输入格式: 第一行包含四个正整数N.M.S.T,分别表示点的个数.有向边的个数.源点序号.汇点序号. 接下来M行每行 ...
- getElementsByClassName 方法兼容性封装方法二
var getElmsByClsName = function(className, results) { results = results || []; // 判断浏览器是否支持 getEleme ...
- The Vertica Analytic Database:C-Store 7 Years Later笔记
1.设计目标 Vertica数据库可以说是7年之后的C-Store,在2012年发表的这样一篇论文,描述了现在基于C-Store的一部分改进,当然,Vertica借鉴了很多C-Store的思想,但并非 ...
- GRpc-Go使用笔记
linux下配置GRpc-golang 1.git中下载protobuf包 2.解压(/usr/local/protobuf) unzip protobuf-cpp-3.0.0-alpha-3.z ...
- Linux部署之NFS方式安装系统
1. 让客户端从网络启动并且选择第二项 2. 选择语言 3. 选择键盘布局 4. 选择安装方式为NFS 5. ...
