C++设计模式实现--备忘录(Memento)模式
一. 备忘录模式
定义:在不破坏封装性的前提下,捕获一个对象的内部状态。并在该对象之外保存这个状态。
这样以后就可将该对象恢复到原先保存的状态。
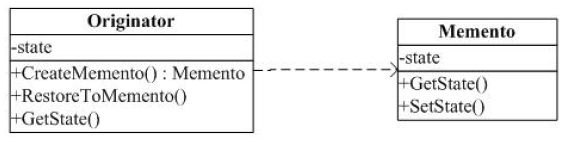
结构图:

使用范围:
Memento 模式比較适用于功能比較复杂的。但须要维护或记录属性历史的类,或者须要保存的属性仅仅是众多属性中的一小部分时。Originator 能够依据保存的 Memento 信息还原到前一状态。
代码:
- //备忘录类
- //负责存储 Originator 对象的内部状态
- class Memento
- {
- //注意:备忘录类中的方法是私有的!
!!
!
!
!
!
- private:
- //这是最关键的地方。将 Originator 为friend类
- //这样 Originator 就能够訪问 Memento 类的内部信息
- friend class Originator;
- Memento() {}
- Memento(const string& sdt)
- {
- _sdt = sdt;
- }
- void SetState(const string& sdt)
- {
- _sdt = sdt;
- }
- string GetState()
- {
- return _sdt;
- }
- private:
- string _sdt;
- };
- //原始类
- //负责创建备忘录
- class Originator
- {
- public:
- Originator()
- {
- _sdt = "";
- _mt = 0;
- }
- Originator(const string& sdt)
- {
- _sdt = sdt;
- _mt = 0;
- }
- //创建备忘录,将当前信息保存在一个备忘录对象中
- Memento* CreateMemento()
- {
- return new Memento(_sdt);
- }
- //恢复备忘录,将备忘录对象上的信息恢复出来
- void RestoreToMemento(Memento* mt)
- {
- this->_sdt = mt->GetState();
- }
- string GetState()
- {
- return _sdt;
- }
- void SetState(const string& sdt)
- {
- _sdt = sdt;
- }
- void PrintState()
- {
- cout<<this->_sdt<<"....."<<endl;
- }
- private:
- string _sdt;
- Memento* _mt;
- };
- //測试代码
- int main(int argc,char* argv[])
- {
- Originator* o = new Originator();
- o->SetState("old"); //备忘曾经的状态
- o->PrintState();
- Memento* m = o->CreateMemento(); //创建一个备忘录
- o->SetState("new"); //改动状态
- o->PrintState();
- o->RestoreToMemento(m); //恢复改动前的状态
- o->PrintState();
- return 0;
- }
二. 说明
1. Memento 负责存储 Originator 对象的内部状态,并可防止 Originator 以外的其他对象訪问备忘录(详细实现方法,就是让其全部方法都为私有的)。
2. Memento 声明 Originator 为它的友元类,这样 Originator 就能够訪问它的全部函数。即对 Originator 是开放的。
C++设计模式实现--备忘录(Memento)模式的更多相关文章
- 设计模式C++描述----17.备忘录(Memento)模式
一. 备忘录模式 定义:在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. 结构图: 使用范围: Memento 模式比较适用于功能 ...
- 备忘录(Memento)模式
备忘录模式又叫做快照模式或者Token模式. 备忘录对象是一个用来存储另一个对象内部状态的快照的对象.备忘录模式的用意是在不破坏封装的条件下,将一个对象的状态捕捉住,并外部化,存储起来,从而可以在将来 ...
- Java设计模式之从[暗黑破坏神存档点]分析备忘录(Memento)模式
在大部分游戏中,都有一个"存档点"的概念.比如,在挑战boss前,游戏会在某个地方存档,假设玩家挑战boss失败,则会从这个存档点開始又一次游戏.因此,我们能够将这个"存 ...
- 乐在其中设计模式(C#) - 备忘录模式(Memento Pattern)
原文:乐在其中设计模式(C#) - 备忘录模式(Memento Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 备忘录模式(Memento Pattern) 作者:webabc ...
- Java设计模式(15)备忘录模式(Memento模式)
Memento定义:memento是一个保存另外一个对象内部状态拷贝的对象,这样以后就可以将该对象恢复到原先保存的状态. Memento模式相对也比较好理解,我们看下列代码: public class ...
- 设计模式20:Memento 备忘录模式(行为型模式)
Memento 备忘录模式(行为型模式) 对象状态的回溯 对象状态的变化无端,如何回溯.恢复对象在某个点的状态? 动机(Motivation) 在软件构建过程中,某些对象的状态在转换过程中,可能由于某 ...
- 设计模式:备忘录(Memento)模式
设计模式:备忘录(Memento)模式 一.前言 备忘录模式用于保存和恢复对象的状态,相信大家看过我前面的拙作就会想到原型模式也能保存一个对象在某一个时刻的状态,那么两者有何不同的呢?原型模式保存 ...
- 设计模式之备忘录模式(Memento)
备忘录模式(Memento) 在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. Originator(发起人):负责创建一个备忘录 ...
- C#设计模式:备忘录模式(Memento Pattern)
一,C#设计模式:备忘录模式(Memento Pattern) 1.发起人角色(Originator):记录当前时刻的内部状态,负责创建和恢复备忘录数据.负责创建一个备忘录Memento,用以记录当前 ...
随机推荐
- Android图片处理——压缩、剪裁、圆角、保存
点击查看原文 项目中用到的关于图片的处理 public class UtilPicture { public static final String IMAGE_UNSPECIFIED = " ...
- react实战项目-很适合进阶
前言 前段时间学习完了React的基础,自己网上找了一些实战项目,做了几个感觉项目不是很全面,就想做一个完整的项目来提升自己的React水平.以前学习Vue的时候,就看过bailicangdu大神的v ...
- 1.字符设备驱动------Linux中断处理体系结构
一.中断处理体系结构的初始化 Linux内核将所有的中断统一编号,使用一个irq_desc结构数组来描述这些中断;每个数组项对应一个中断,也可能是一组中断,它们共用相同的中断号,里面记录了中断的名称. ...
- Mysql多实例安装+主从复制+读写分离 -学习笔记
Mysql多实例安装+主从复制+读写分离 -学习笔记 .embody{ padding:10px 10px 10px; margin:0 -20px; border-bottom:solid 1px ...
- Ubuntu配置sublime text 3的c编译环境
新建编译系统 c语言 选择tool –> Build System –> New Build System 然后输入下面代码 { "shell_cmd": " ...
- magento getCarriers 分析
完整的设置订单追踪信息的时候我们可能会用到它.在后台中他在这里设置: 有的时候我们想要设置自己定义的 carrier 比如 顺丰 申通 圆通 ..等等 我们能够先从 magento api 入手分析 ...
- 使用solr的DIHandler 构建mysql大表全量索引,内存溢出问题的解决方法
solr官方给出的解决方式是: DataImportHandler is designed to stream row one-by-one. It passes a fetch size value ...
- JS截取字符串 charAt(),slice(),substring(),substr()
1. charAt(i)输出指定下标的字母,长度为1,适用于把字符串切割成单个字符串. 2. slice() 和 substring() 都支持1-2个参数,第一个参数是开始位置,第二个参数是结束位置 ...
- Emgucv 图像操作笔记
这里记下一些学习过程中的心得和技巧.我用VS2008,C#的平台进行编写. 1.将图片载入PictureBox的方法: Image<Bgr, byte> img = new Image&l ...
- [D3] Creating a D3 Force Layout in React
Learn how to leverage d3's layout module to create a Force Layout inside of React. We'll take a look ...
