(转)Bootstrap 之 Metronic 模板的学习之路 - (7)GULP 前端自动化工具
https://segmentfault.com/a/1190000006738327
初步了解 Metronic 的结构和应用后,我们就可以在项目中应用起来了。考虑到实际项目应用时,会有很多文件需要修改调整并压缩处理,这时候我们就会用到我们的《前端自动化神器 (Gulp)》,鉴于 gulp 的内容比较多,为了不打乱 Metronic 系列,就单独列了一篇《初探前端自动化神器 (Gulp)》。本文不对 gulp 进行详细阐述,只保留和 Metronic 相关部分。
Gulp is a toolkit that will help you automate painful or time-consuming tasks in your development workflow. To get started first install Node.js as gulp require npm to run. It can be downloaded at http://nodejs.org/download/. We can now install Gulp using npm. To install Gulp just follow below steps:
Gulp 是一个在你开发流程中帮助你自动化一些费时费力的苦差事的工具箱。
部署 gulp
打开终端并进入到 Metronic 的 theme 根目录。请查看该目录下 gulpfile.js 文件是否存在。
若存在,
运行下面命令
// 安装 gulp 附属
sudo npm install
// 全局安装 gulp,这种模式安装后,gulp 可以应用到所有项目
sudo npm install gulp -g查看 gulpfile.js
'use strict';
// sass compile
var gulp = require('gulp');
var sass = require('gulp-sass');
var prettify = require('gulp-prettify');
var minifyCss = require("gulp-minify-css");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var rtlcss = require("gulp-rtlcss");
var connect = require('gulp-connect');
//*** Localhost server tast
gulp.task('localhost', function() {
connect.server();
});
gulp.task('localhost-live', function() {
connect.server({
livereload: true
});
});
//*** SASS compiler task
gulp.task('sass', function () {
// bootstrap compilation
gulp.src('./sass/bootstrap.scss').pipe(sass()).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
// select2 compilation using bootstrap variables
gulp.src('./assets/global/plugins/select2/sass/select2-bootstrap.min.scss').pipe(sass({outputStyle: 'compressed'})).pipe(gulp.dest('./assets/global/plugins/select2/css/'));
// global theme stylesheet compilation
gulp.src('./sass/global/*.scss').pipe(sass()).pipe(gulp.dest('./assets/global/css'));
gulp.src('./sass/apps/*.scss').pipe(sass()).pipe(gulp.dest('./assets/apps/css'));
gulp.src('./sass/pages/*.scss').pipe(sass()).pipe(gulp.dest('./assets/pages/css'));
// theme layouts compilation
gulp.src('./sass/layouts/layout/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css'));
gulp.src('./sass/layouts/layout/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css/themes'));
gulp.src('./sass/layouts/layout2/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css'));
gulp.src('./sass/layouts/layout2/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css/themes'));
gulp.src('./sass/layouts/layout3/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css'));
gulp.src('./sass/layouts/layout3/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css/themes'));
gulp.src('./sass/layouts/layout4/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css'));
gulp.src('./sass/layouts/layout4/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css/themes'));
gulp.src('./sass/layouts/layout5/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout5/css'));
gulp.src('./sass/layouts/layout6/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout6/css'));
gulp.src('./sass/layouts/layout7/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout7/css'));
});
//*** SASS watch(realtime) compiler task
gulp.task('sass:watch', function () {
gulp.watch('./sass/**/*.scss', ['sass']);
});
//*** CSS & JS minify task
gulp.task('minify', function () {
// css minify
gulp.src(['./assets/apps/css/*.css', '!./assets/apps/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/css/'));
gulp.src(['./assets/global/css/*.css','!./assets/global/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/css/'));
gulp.src(['./assets/pages/css/*.css','!./assets/pages/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/css/'));
gulp.src(['./assets/layouts/**/css/*.css','!./assets/layouts/**/css/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/layouts/**/css/**/*.css','!./assets/layouts/**/css/**/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/global/plugins/bootstrap/css/*.css','!./assets/global/plugins/bootstrap/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
//js minify
gulp.src(['./assets/apps/scripts/*.js','!./assets/apps/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/scripts/'));
gulp.src(['./assets/global/scripts/*.js','!./assets/global/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/scripts'));
gulp.src(['./assets/pages/scripts/*.js','!./assets/pages/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/scripts'));
gulp.src(['./assets/layouts/**/scripts/*.js','!./assets/layouts/**/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/layouts/'));
});
//*** RTL convertor task
gulp.task('rtlcss', function () {
gulp
.src(['./assets/apps/css/*.css', '!./assets/apps/css/*-rtl.min.css', '!./assets/apps/css/*-rtl.css', '!./assets/apps/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/apps/css'));
gulp
.src(['./assets/pages/css/*.css', '!./assets/pages/css/*-rtl.min.css', '!./assets/pages/css/*-rtl.css', '!./assets/pages/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/pages/css'));
gulp
.src(['./assets/global/css/*.css', '!./assets/global/css/*-rtl.min.css', '!./assets/global/css/*-rtl.css', '!./assets/global/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/global/css'));
gulp
.src(['./assets/layouts/**/css/*.css', '!./assets/layouts/**/css/*-rtl.css', '!./assets/layouts/**/css/*-rtl.min.css', '!./assets/layouts/**/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/layouts'));
gulp
.src(['./assets/layouts/**/css/**/*.css', '!./assets/layouts/**/css/**/*-rtl.css', '!./assets/layouts/**/css/**/*-rtl.min.css', '!./assets/layouts/**/css/**/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/layouts'));
gulp
.src(['./assets/global/plugins/bootstrap/css/*.css', '!./assets/global/plugins/bootstrap/css/*-rtl.css', '!./assets/global/plugins/bootstrap/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/global/plugins/bootstrap/css'));
});
//*** HTML formatter task
gulp.task('prettify', function() {
gulp.src('./**/*.html').
pipe(prettify({
indent_size: 4,
indent_inner_html: true,
unformatted: ['pre', 'code']
})).
pipe(gulp.dest('./'));
});可以看出,Metronic 的 gulp 主要有 localhost 、 localhost-live 、 sass 、 sass:watch 、 minify 、 rtlcss 、 prettify几个命令,分别实现不同的任务。
gulp 任务运用
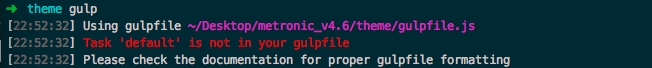
首先我们在终端下用 gulp 命令测试,结果如下报错:

按照提示,在执行npm install后需要执行 npm rebuild node-sass 重建 node-sass 来绑定当前环境。
执行 npm rebuild node-sass 后再执行 gulp,显示如下:

说明 gulp 部署成功,只是默认任务还没有配置。我们先来看看gulpfile.js 列出的其他任务。
gulp localhost 任务和 gulp localhost-live 任务
在终端下执行:
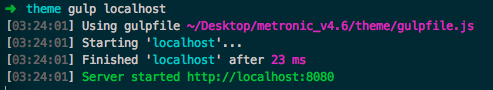
gulp localhost执行结果如下:

可见本地 web 服务已启动,当我们想要查看单独的主题演示列表的时候,我们可以通过在浏览器输入http://localhost:8080进行访问。
gulp localhost-live 任务则可以运行实时更新支持的本地服务。
注意:一些基于 ajax 和数据库的演示无法通过 gulp localhost 服务正常展现. 要完全运行这些主题,需要一个支持 Apache 和 PHP 的环境.
SASS 编译
打开终端进入到 gulpfile.js 所在的 theme 目录。输入 gulp sass 命令执行手工构建任务.
输入 gulp sass:watch 运行 scss 实时监控 css 文件的编译.

相关监控代码:
//*** SASS compiler task
gulp.task('sass', function () {
// bootstrap compilation
gulp.src('./sass/bootstrap.scss').pipe(sass()).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
// select2 compilation using bootstrap variables
gulp.src('./assets/global/plugins/select2/sass/select2-bootstrap.min.scss').pipe(sass({outputStyle: 'compressed'})).pipe(gulp.dest('./assets/global/plugins/select2/css/'));
// global theme stylesheet compilation
gulp.src('./sass/global/*.scss').pipe(sass()).pipe(gulp.dest('./assets/global/css'));
gulp.src('./sass/apps/*.scss').pipe(sass()).pipe(gulp.dest('./assets/apps/css'));
gulp.src('./sass/pages/*.scss').pipe(sass()).pipe(gulp.dest('./assets/pages/css'));
// theme layouts compilation
gulp.src('./sass/layouts/layout/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css'));
gulp.src('./sass/layouts/layout/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css/themes'));
gulp.src('./sass/layouts/layout2/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css'));
gulp.src('./sass/layouts/layout2/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css/themes'));
gulp.src('./sass/layouts/layout3/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css'));
gulp.src('./sass/layouts/layout3/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css/themes'));
gulp.src('./sass/layouts/layout4/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css'));
gulp.src('./sass/layouts/layout4/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css/themes'));
gulp.src('./sass/layouts/layout5/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout5/css'));
gulp.src('./sass/layouts/layout6/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout6/css'));
gulp.src('./sass/layouts/layout7/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout7/css'));
});
编译后的 css 文件会输出到 assets 目录.

gulpfile.js 中相关代码:
//*** SASS watch(realtime) compiler task
gulp.task('sass:watch', function () {
// 监控到 `*.scss` 变化执行 `sass` 任务
gulp.watch('./sass/**/*.scss', ['sass']);
});RTL SASS 编译
注意,因为 RTL 的主题文件和默认的主题文件不在同一个目录,一个在 theme_rtl ,一个在 theme,所以,在 theme_rtl 目录下,需要对 gulp 进行重新部署。
部署命令如下:
sudo cnpm install
sudo cnpm install gulp
gulp sass关于 cnpm 见《初探前端自动化神器 (Gulp)》。
然后进入gulpfile.js 位于的 theme_rtl 目录。
确定最新修改的 SCSS 已通过 gulp sass 或 gulp sass:watch 命令编译。
运行 gulp rtlcss 命令执行 css 文件的 RTL 版本修改任务。
编译后的 RTL css 会被输出到 assets 目录.

CSS 和 JS 文件的压缩
在命令行下进入 theme 目录。运行 gulp minify 执行 css 和 js 文件压缩任务.
压缩后的文件会输出到 assets 目录.

相关代码:
//*** CSS & JS minify task
gulp.task('minify', function () {
// css minify
gulp.src(['./assets/apps/css/*.css', '!./assets/apps/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/css/'));
gulp.src(['./assets/global/css/*.css','!./assets/global/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/css/'));
gulp.src(['./assets/pages/css/*.css','!./assets/pages/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/css/'));
gulp.src(['./assets/layouts/**/css/*.css','!./assets/layouts/**/css/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/layouts/**/css/**/*.css','!./assets/layouts/**/css/**/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/global/plugins/bootstrap/css/*.css','!./assets/global/plugins/bootstrap/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
//js minify
gulp.src(['./assets/apps/scripts/*.js','!./assets/apps/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/scripts/'));
gulp.src(['./assets/global/scripts/*.js','!./assets/global/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/scripts'));
gulp.src(['./assets/pages/scripts/*.js','!./assets/pages/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/scripts'));
gulp.src(['./assets/layouts/**/scripts/*.js','!./assets/layouts/**/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/layouts/'));
});HTML 格式化
该命令可以将 HTML 格式化缩进,对于 pre 和 code 两个标签内的内容不进行格式化。
代码如下:
//*** HTML formatter task
gulp.task('prettify', function() {
gulp.src('./**/*.html').
pipe(prettify({
indent_size: 4,
indent_inner_html: true,
unformatted: ['pre', 'code']
})).
pipe(gulp.dest('./'));
});(转)Bootstrap 之 Metronic 模板的学习之路 - (7)GULP 前端自动化工具的更多相关文章
- Bootstrap 之 Metronic 模板的学习之路 - (1)总览
写在前面 bootstrap 的模板非常多,Envato 上有着各种各样的免费及付费模板.Metronic 是我最喜欢的模板之一(看一眼就喜欢上的那种),当前售价 $28 ,觉得赞的,不妨支持一下作者 ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (2)源码分析之 head 部分
https://segmentfault.com/a/1190000006684122 下面,我们找个目录里面想对较小的文件来分析一下源码结构,我们可以看到,page_general_help.htm ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (1)总览
https://segmentfault.com/a/1190000006673582#articleHeader0 写在前面 bootstrap 的模板非常多,Envato 上有着各种各样的免费及付 ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (4)源码分析之脚本部分
https://segmentfault.com/a/1190000006709967 上篇我们将 body 标签主体部分进行了简单总览,下面看看最后的脚本部门. 页面结尾部分(Javascripts ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (6)自定义和扩展
https://segmentfault.com/a/1190000006815041 前面我们将 Metronic 的结构和源码大致浏览了一遍,Metronic 整个文件包有三百多兆,在实际项目中, ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (5)主题&布局配置
https://segmentfault.com/a/1190000006736457 Theme Setup 主题配置 Metronic comes with 6 color themes,defa ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (3)源码分析之 body 部分
https://segmentfault.com/a/1190000006697252 body 的组成结构 body 部分包含了 HEADER.CONTAINER.FOOTER,其中 CONTAIN ...
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一)
前言: 第一次接触ABP的项目是在2018年6月份,但是当时没有深入具体的研究,而今天因为工作的需要,需要学习.了解这个框架,在时隔半年之后,今天重新下载了这个项目,虽然在园子里有很多前辈们写的这类的 ...
随机推荐
- [luogu3244 HNOI2015] 落忆枫音(容斥原理+拓扑排序)
传送门 Description 给你一张 n 个点 m 条边的DAG,1 号节点没有入边.再向这个DAG中加入边 x→y ,求形成的新图中以 1 为根的外向树形图数 模 10^9+7 . Input ...
- CSS学习笔记之CSS3新特性
目录 1.边框 2.背景 3.文本 4.字体 5.转换 6.过渡 7.动画 8.多列 9.自定义尺寸 CSS 用于控制网页的样式和布局,而 CSS3 是最新的 CSS 标准,这篇文章将着重介绍 CSS ...
- 图片base64格式转为file文件类型上传方法
日常使用文件上传方式,都是通过input type='file'的文件选择框进行文件上传.但是会通过其他交互方式等到图片的base64格式进行上传.具体情况如下示意: 在项目开发中,需要进行照片采集, ...
- WordPress TinyMCE 编辑器增强技巧大全
说到WordPress自带的TinyMCE 编辑器,有些国人总是不太满意.针对这个情况,倡萌已经介绍了一些增强或替代的方法: WordPress编辑器增强插件:TinyMCE Advanced Wor ...
- orcale 基本查询(1)
orcale 基本查询 查询当前用户下的所有表: select * from tab; 查询表结构: desc 表名设置行宽: set linesize 120;设置列宽: 数值类型: col 列名 ...
- javascript面向对象之Javascript 继承
转自原文javascript面向对象之Javascript 继承 在JavaScript中实现继承可以有多种方法,下面说两种常见的. 一,call 继承 先定义一个“人”类 //人类 Person=f ...
- 状态压缩dp poj 3254 hdu5045
近来感觉状态压缩dp的强大性(灵活利用了二进制运算非常关键). . . 于是做了俩提来看看..毕竟队友是专业的dp.我仅仅是管中窥豹下而已.. 日后有机会再与之玩耍玩耍...ps:假设上天再给我一次机 ...
- 使用enca进行字符集转码
在linux进行开发与运维的时候,我们常常遇到字符编码的问题,系统字符设置.vimrc fileencoding设置.终端设置往往搞的晕头转向,当一个文件出现乱码的时候,我们通常不能识别它是什么编码的 ...
- Centos安装FastDFS+Nginx
一.安装环境: gcc:安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc: yum install gcc-c++ PCRE:PCRE(Perl C ...
- java环境的配置和求最大子数组
做java开发的朋友,都应该有一个适合自己的开发环境,而eclipse就是这么一个适合java开发的集成环境,完全免费,是java开发人员的必备平台.在安装eclipse之前需要安装JDK, JDK是 ...
