Django01 web http 基础
一、内容回顾
1、python基础
2、网络编程
3、并发编程
4、前端
5、数据库(MySQL)
二、今日概要
1、了解Web应用程序的本质
2、Django简介及安装使用
三、今日详细
1、最简单的web应用程序
Web应用程序指供浏览器访问的程序,通常也简称为Web应用。程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S:
- C/S(Client/Server)是客户端/服务器端程序,也就是说这类程序一般独立运行。
- B/S(Browser/Server)就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
Web应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用什么程序语言(如:java,python等)编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
现在我们就基于socket实现一个最简单的web应用程序。
- import socket
- # 创建socket对象
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- # 绑定IP和端口
- sock.bind(("127.0.0.1", 8888))
- # 监听
- sock.listen(5)
- while True:
- conn, addr = sock.accept() # 等待连接
- data = conn.recv(1024) # 接收数据
- print("请求信息====> %s" % data)
- # 发送数据
- conn.send("HTTP/1.1 200 OK\r\nContent-Type: text/html;charset=utf-8\r\n\r\n".encode('utf-8'))
- conn.send("<h2>骑士计划</h2>".encode("utf-8"))
- conn.close()
- sock.close()
- # 访问 http://127.0.0.1:8888/
- #请求格式:
- #请求信息====> b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8888\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:66.0) Gecko/20100101 Firefox/66.0\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\nAccept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2\r\nAccept-Encoding: gzip, deflate\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\n\r\n'
访问请求
2、HTTP协议简介
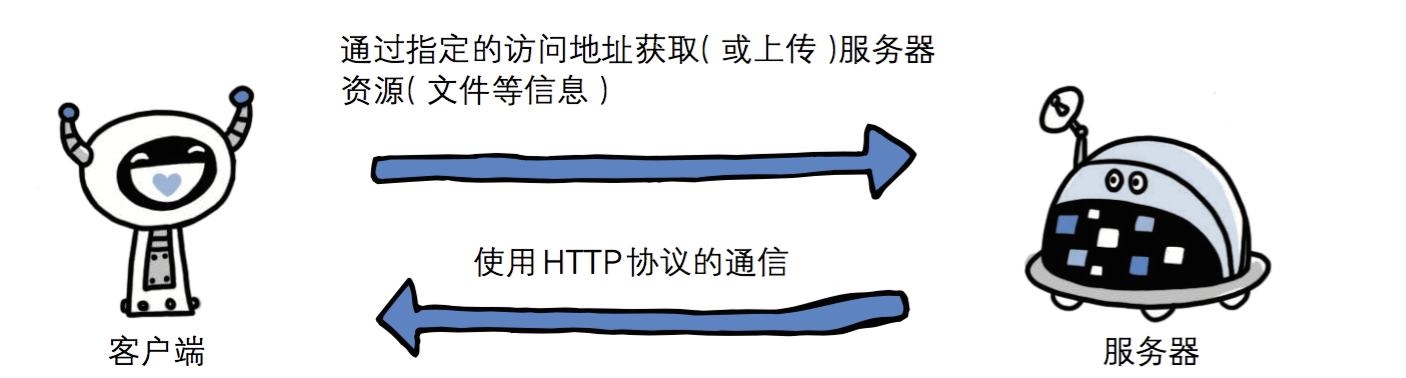
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

3、HTTP协议特性
1、基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
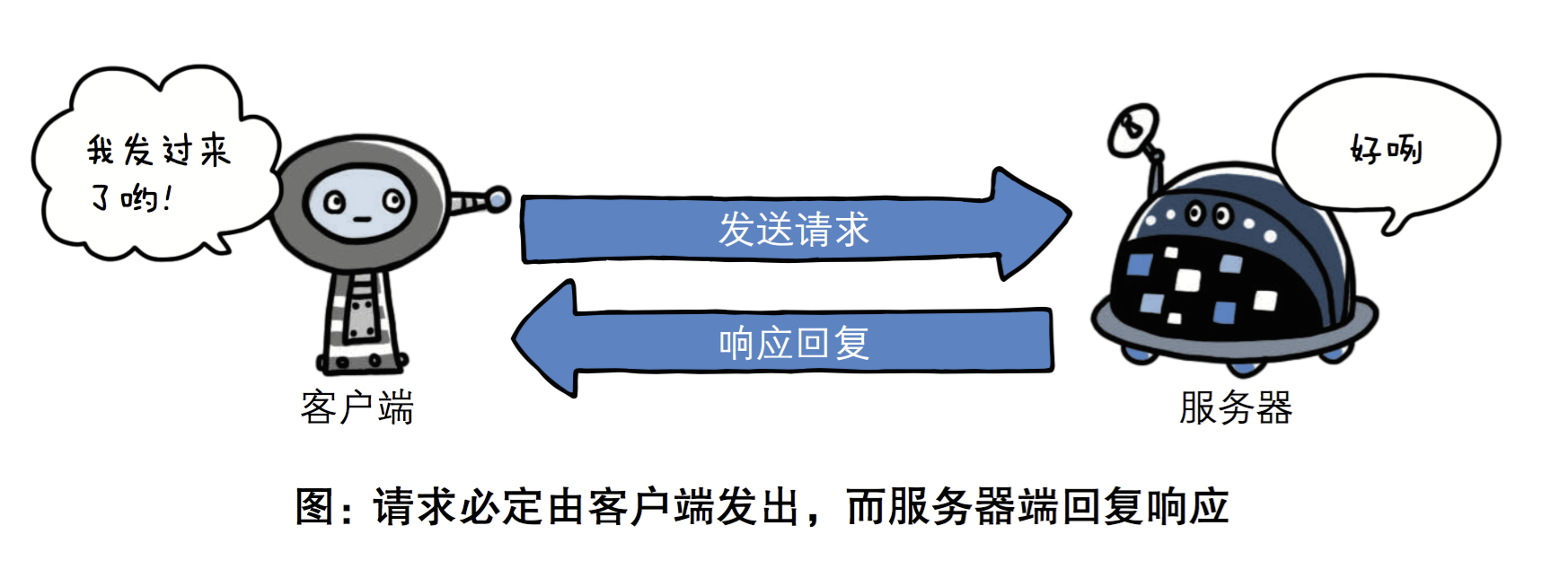
2、基于请求---响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应 该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

3、 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容后面会详细讲解。

4、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4、HTTP请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。用于HTTP协议交互的信息被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
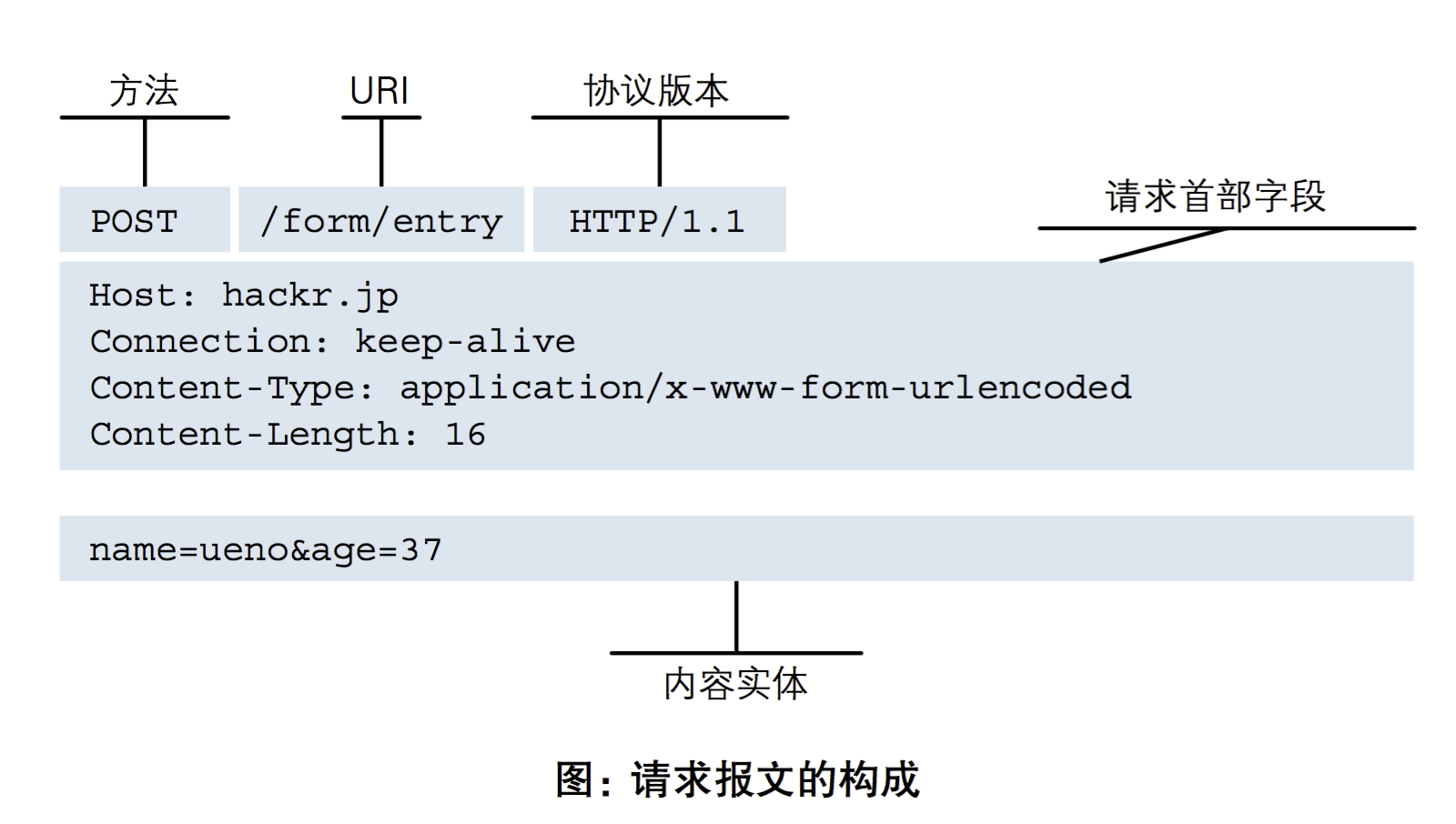
1、请求协议

请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
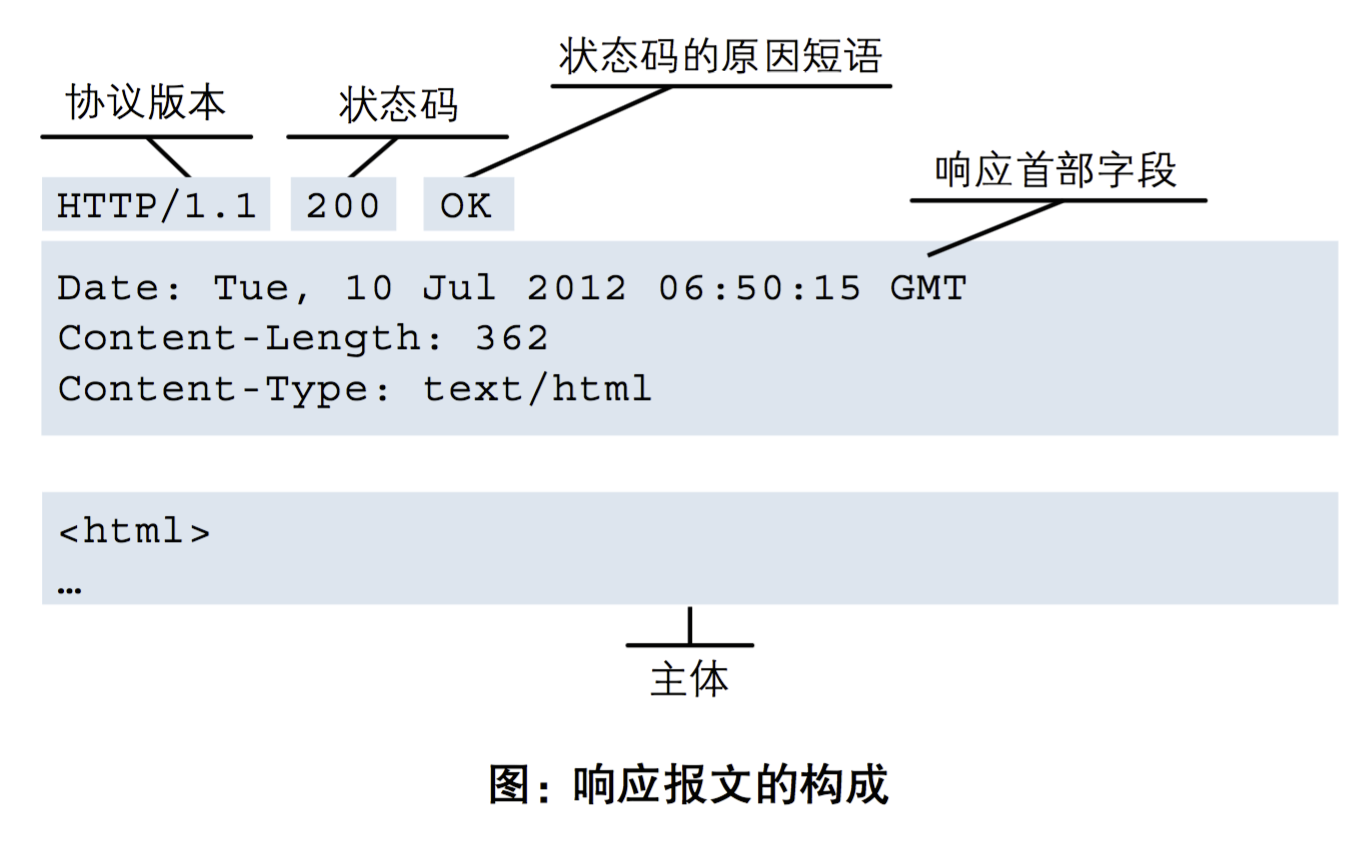
2、响应协议

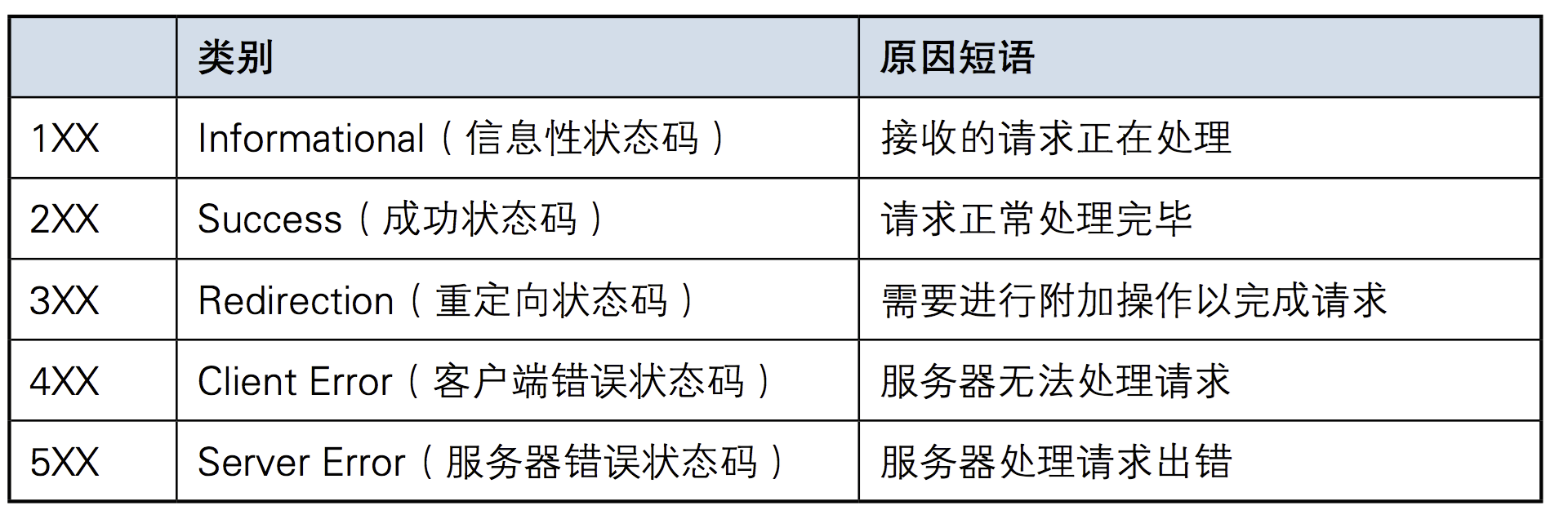
响应状态码:
状态码的职 是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了问题 。状态码如200 OK,以3位数字和原因组成。响应状态码有以下5种(详见下图)。

5、wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。

- from wsgiref.simple_server import make_server
- def application(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html')])
- return [b'<h1>Hello, web!</h1>']
- if __name__ == '__main__':
- httpd = make_server('', 8080, application)
- print('Serving HTTP on port 8080...')
- # 开始监听HTTP请求:
- httpd.serve_forever()

- from wsgiref.simple_server import make_server
- def login():
- ret = '<h2>日韩专区</h2>'.encode("utf-8")
- return ret
- def index():
- ret = '<h2>高清无码主页</h2>'.encode("utf-8")
- return ret
- def usa():
- ret = '<h2>欧美专区</h2>'.encode("utf-8")
- return ret
- def japan():
- ret = '<h2>家目录</h2>'.encode("utf-8")
- return ret
- url_list = [
- ("/login/", login),
- ("/index/", index),
- ("/usa/", usa),
- ("/japan/", japan),
- ]
- def application(environ, start_response):
- print(environ.get("PATH_INFO")) #打印路径 http://127.0.0.1:8080/login/
- '''
- url:统一资源定位符
- https :// www.baidu.com /s ?wd=%E6%B3%A2
- 协议 分隔符 域名 路径 参数a=1&b=2 #
- '''
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8')]) #charset=utf8 网页可显示中文
- url_path = environ.get("PATH_INFO")
- func = None
- for item in url_list:
- if url_path == item[0]:
- func = item[1]
- if func:
- ret = func()
- else:
- ret = b'<h1>404 not found!</h1>'
- return [ret]
- if __name__ == '__main__':
- httpd = make_server('', 8080, application)
- print('Serving HTTP on port 8080...')
- # 开始监听HTTP请求:
- httpd.serve_forever()
wsgiref模块简单使用
6、Web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。
浏览器和服务器之间是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
7、DIY一个Web框架

1、启动文件manage.py
- from wsgiref.simple_server import make_server
- from urls import *
- def application(environ, start_response):
- print(environ.get("PATH_INFO"))
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8')])
- url_path = environ.get("PATH_INFO")
- func = None
- for item in url_list:
- if url_path == item[0]:
- func = item[1]
- if func:
- ret = func()
- else:
- ret = b'<h1>404 not found!</h1>'
- return [ret]
- if __name__ == '__main__':
- httpd = make_server('', 8080, application)
- print('Serving HTTP on port 8080...')
- # 开始监听HTTP请求:
- httpd.serve_forever()
2、urls.py
- from views import *
- url_list = [
- ("/login/", login),
- ("/index/", index),
- ("/usa/", usa),
- ("/japan/", japan),
- ]
3、views.py
- def login():
- with open("templates/login.html", "rb") as f:
- ret = f.read()
- return ret
- def index():
- ret = '<h2>高清无码主页</h2>'.encode("utf-8")
- return ret
- def usa():
- ret = '<h2>欧美专区</h2>'.encode("utf-8")
- return ret
- def japan():
- ret = '<h2>家目录</h2>'.encode("utf-8")
- return ret
4、templates模板目录(该目录下的login.html)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h2>用户登录</h2>
- <form action="http://127.0.0.1:8080/login/" method="post">
- <p>用户名:<input type="text" name="user"></p>
- <p>密码:<input type="password" name="pwd"></p>
- <input type="submit">
- </form>
- </body>
- </html>
DIYWEB这个package就是一个web框架,下载这个web框架就可以快速实现一些简单的web功能,比如查看时间。
8、Django简介
哎呀,前戏总算结束了,下面终于可以……
1、MVC与MTV模型
MVC模型
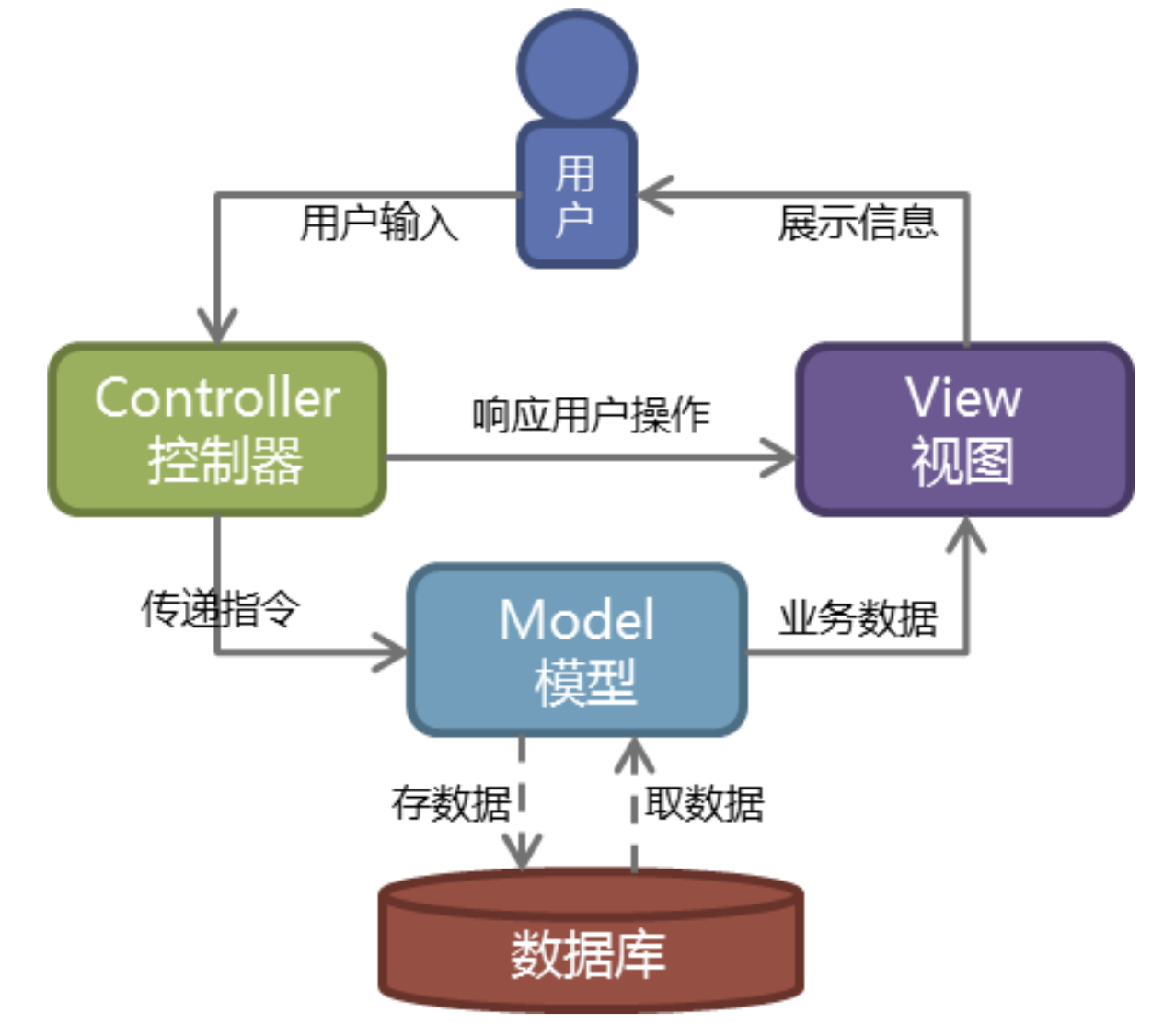
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:
{ Controller控制器相当于上面的 urls.py和views.py ; View视图相当于templates模板目录(该目录下的login.html); Model模块 处理数据库的}

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是指:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
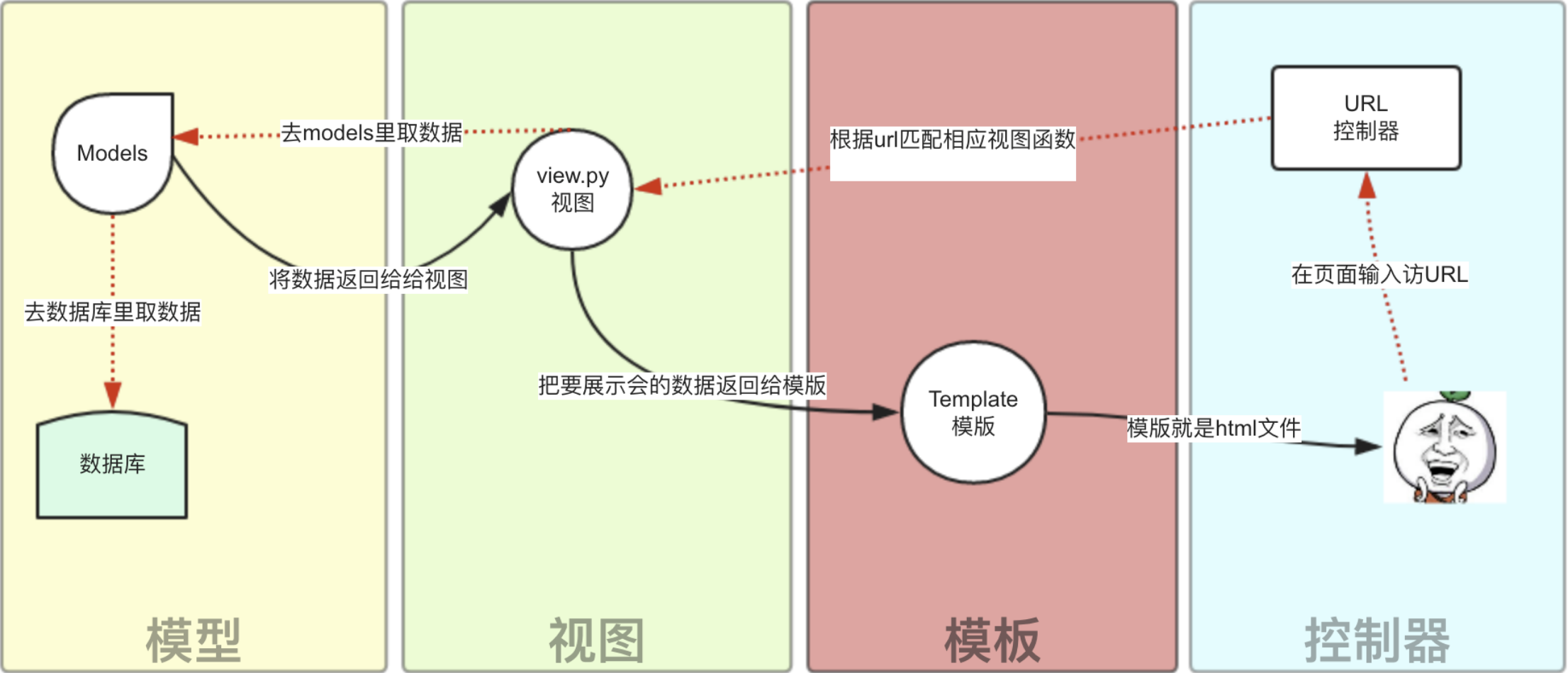
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
9、Django下载与基本命令
1、Django下载
有请进入Django官网下载页面:猛戳一下
|
1
|
pip install django==2.1.7 |
2、创建咱们第一个Django项目:
下面的命令创建了一个名为"mysite"的Django 项目:
|
1
|
django-admin startproject mysite |
3、Django项目目录介绍:
|
1
2
3
4
5
6
7
|
|---mysite # 项目的/目录 |---mysite # 项目目录 |---__init__.py |---settings.py # 配置文件 |---urls.py # 路由系统 ===> url与视图的对应关系 |---wsgi.py # runserver命令就使用wsgiref模块做简单的web server |---manage.py # 管理文件 |
4、在mysite目录下创建应用
1、创建app:
|
1
|
python manage.py startapp app01 |
2、注册app:
在settings.py里的INSTALLED_APPS列表中,添加注册app。
有两种方法:
a、INSTALLED_APPS = [..., "app01', ...]
b、INSTALLED_APPS = [..., "app01.apps.App01Config', ...] # 推荐这种写法
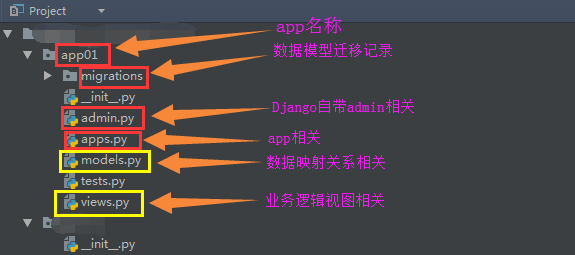
3、认识app目录结构:

5、启动运行Django项目:
|
1
2
3
|
python manage.py runserver # 127.0.0.1:8000python manage.py runserver 80 # 127.0.0.1:80python manage.py runserver 0.0.0.0:8888 # 0.0.0.0:8888# 注意:要在manage.py同级目录执行命令 |
10、基于Django实现的一个简单示例
1、url控制器

- from django.contrib import admin
- from django.urls import path
- from app01 import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('timer/', views.timer),
- ]

2、视图函数

- from django.shortcuts import render
- # Create your views here.
- def timer(request):
- import datetime
- now_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
- return render(request, "timer.html", {"now_time": now_time})

3、模板文件(timer.html)

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <h3>当前时间为:{{ now_time }}</h3>
- </body>
- </html>

四、今日作业
熟悉django框架,并根据示例,完成登录页面。
Django01 web http 基础的更多相关文章
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- [置顶] 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- 从头编写asp.net core 2.0 web api 基础框架 (5) + 使用Identity Server 4建立Authorization Server (7) 可运行前后台源码
前台使用angular 5, 后台是asp.net core 2.0 web api + identity server 4. 从头编写asp.net core 2.0 web api 基础框架: 第 ...
- 20155324《网络对抗技术》web安全基础实践
20155324<网络对抗技术>web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 实验问答 SQL注入攻击原理,如何防御 ①SQL注入攻击是攻击者在 ...
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- #WEB安全基础 : HTTP协议 | 文章索引
本系列讲解WEB安全所需要的HTTP协议 #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构 #WEB安全基础 : HTTP协议 | 0x1 TCP/IP通信 #WEB安全基础 : ...
- 2017-2018-2 20155228 《网络对抗技术》 实验九:Web安全基础
2017-2018-2 20155228 <网络对抗技术> 实验九:Web安全基础 1. 实践内容 1.1 标理解常用网络攻击技术的基本原理 1.2 在Webgoat实验环境下实践相关实验 ...
- 20155208徐子涵《网络对抗》Exp9 Web安全基础
20155208徐子涵<网络对抗>Exp9 Web安全基础 实验要求 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 最后一次了,没有选择尝试免考项目 ...
随机推荐
- 百度API的经历,怎样为多个点添加带检索功能的信息窗口
不管我们要做什么样的效果,APIKey(密钥)都是不可缺少的要件,所以我们需要先去百度申请我们的APIKey!!! 伸手党,请直接到页面底部获取完整代码! 最近做一个门店查询的内容展示,考虑到用户直观 ...
- Bootstrap关于表单(二):水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右) 在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件: 1.在<form ...
- 图论·Floyd算法·HDU2544&1874 (伪)2066
在看到1874的题时,第一反应是用上一篇的并查集方法,后来查了一下是要用Floyd做,所以就去查Floyd算法的资料. 即插点法,是一种用于寻找给定的加权图中顶点间最短路径的算法. 核心代码: ma ...
- POJ 2008
这道题,说实话,细节很多.不过,我没想到,光细节就能搞死人了... 参考了http://www.cppblog.com/varg-vikernes/archive/2010/03/12/109559. ...
- ORM进阶:Hibernate框架搭建及开发
本节将開始.使用hibernate搭建持久层.当然在决定用不用之前,还请斟酌一下是否使用.了解一下Hibernate的优缺点. Hibernate优劣对照 Hibernate是一个持久的ORM框架.首 ...
- Unity3d数据加密
在unity中能够使用c#自带的对称算法对数据进行加密,以下两种加密算法: using System; using System.Text; using System.Security.Cryptog ...
- TCP三次握手及关闭时的2MSL分析
TCP/IP三次握手四次挥手,是非常重要的,这个链接与关闭过程也是非常easy的.但为什么是三次握手?以及为什么要等待2MSL的状态?大部分人或许听到这个问题就蒙了.这篇博客就综合<TCP/IP ...
- Google的TensorFlow,微软CNTK, Amazon 的MxNet,Facebook 的Caffe2, PyTorch,国内百度的PaddlePaddle
深度学习框架竞争很激烈,而且看上去都是业界巨头在玩. 老师木:是的.一个深度学习框架一旦像Hadoop那样成为事实工业标准,就占据了人工智能各种关键应用的入口,对各类垂直应用,基于私有部署的技术服务, ...
- Top 5 Timed Events[转]
Event Waits Time (s) Ela Time --------------------- ...
- 框架:Rureka
ylbtech-框架:Rureka Eureka是Netflix开发的服务发现框架,本身是一个基于REST的服务,主要用于定位运行在AWS域中的中间层服务,以达到负载均衡和中间层服务故障转移的目的.S ...
