Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题
Sortable.js 介绍 https://segmentfault.com/a/1190000008209715
项目中遇到的问题:
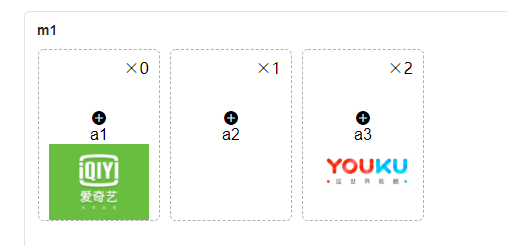
A - 我需要在项目的拖拽组件中,使用背景
1 - 想到的第一个办法就是通过index根据列表索引添加背景
问题:拖拽是可以换动顺序的,所以不管我怎么拖动,背景的顺序并不不会变。
2 - 第二个办法是,通过动态给列表绑定ID,通过id来添加背景,这总没问题了吧
问题: 很奇怪的问题,我现在也没有理解,换动顺序以后,查看HTML元素,确实id是根据顺序变换了的,但是背景依然没变,例如我给id = a1 添加了背景a1.png,id = a2 添加了背景a2.png,但是换动顺序以后,id = a1 的背景变成了 a2.png,id = a2 的背景则变成了 a1.png,OK,这个办法遇到这种奇怪的问题,也失败了。
3 - 第三个办法,换一个思路,既然拖动对象的属性是会追随对象的,那我完全可以给元素对象添加一个imageSrc用来存储图片地址,将图片地址再赋值给元素,就没问题了

B - 项目中还需要有删除元素功能
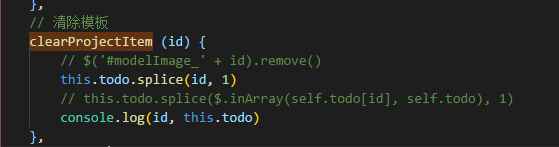
1 - 第一个想法是直接根据id,通过remove方法移除html元素
问题: 是可以完美移除,但问题是我只是移除了html元素而已,数组对象依然存在,当我再重新拖动其他元素进来时,会将原本的结构复制出来,打印后印证确实是因为数组依然存在
2 - 第二个想法,通过数组对象查询元素内容,将当前数组唯一标识传入,然后在数组对象中移除
问题: 匹配出错,无法移除当前点击的数组
3 - 第三个想法,既然是移除我点击的当前元素,其实跟内容是无关的,我可以通过列表的索引值index来移除

验证可行,没问题,希望能够帮到遇到同样问题的人
PS:还有个问题如果你会,请指导一下,clone属性怎么使用,我从一个列表移入另一个列表,但我并不希望我原来的消除,看文档有clone属性可以使用,但是各种方法都试了还是不行
更新: 2018-6-21

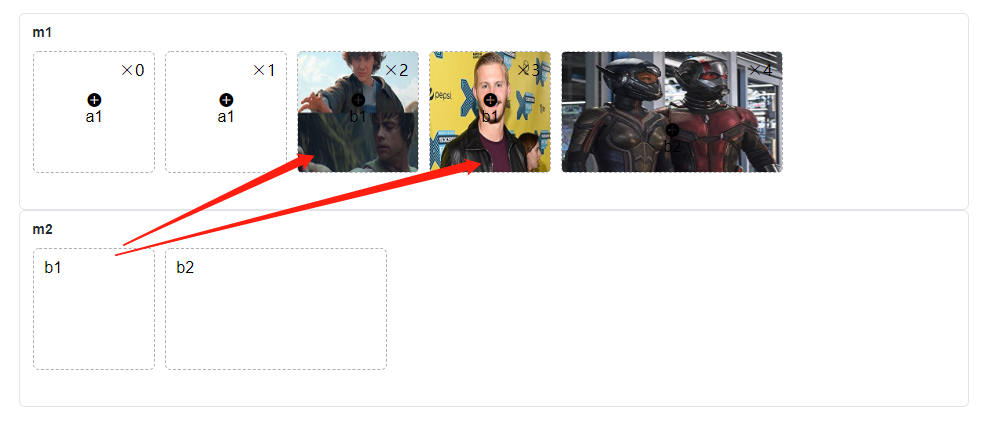
这次终于实现了m2拖动到m1,并且不删除m2中的元素,并且解决了相同元素值相同的问题!哈哈,不要激动,一步步来看是怎么解决的:
1: 要实现m2中的元素拖到m1,并且m2中的元素并不会被清除,其实我有用过两个办法去解决,因为一切操作都是通过数组,所以想到的办法就是操作数组来实现,vue就是用数据操作视图这么轻松

方法一:创建一个空的数组对象,拖动开始的时候,将m2的数据doing赋值给空对象保存下来:

结束的时候再将保存下来的saveDoing赋值给doing,就可以还原m2
可以实现,但是问题来了,比如我第一次从m2中拖动b1到m1,没问题,一切正常,然后再从m2中拖动b1到m1,也没问题,这时候我要给m1中的b1添加背景图片,一添加以后,两个b1都同时添加了背景图片,很奇怪,通过添加时间戳也一样,每次时间戳都会同时改变,我仔细探索发现,应该就是我之前不明白的clone属性导致的,确实我现在还不清楚这个该怎么用,但是功能必须得实现,看来得换种方法来实现了。
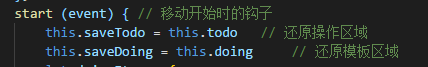
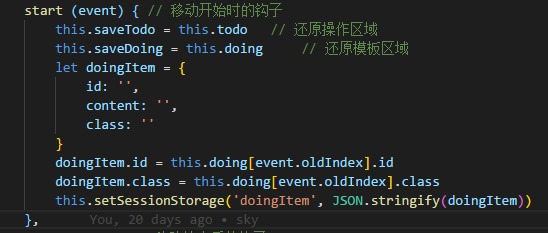
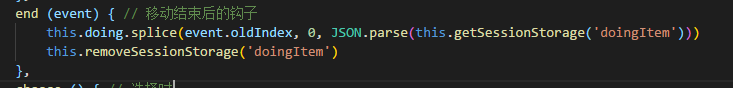
方法二:创建一个空的对象,拖动开始的时候通过start(event)对象拿到event.oldIndex,通过索引在数组对象doing中拿到响应的值,赋给空的对象,再结束的时候通过索引插进去this.doing.splice(event.oldIndex, 0, doingItem)


结束时清除缓存
OK,大功告成,希望此文对你有所帮助,有什么问题可以随时联系我!
Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题的更多相关文章
- vuejs2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
- vue2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jQuery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
- vuejs2.0使用Sortable.js实现的拖拽功能( 转)
文章目录 简介 实现效果 html主要代码 css代码 js代码 简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是 ...
- Vue 可拖拽组件 Vue Smooth DnD 详解和应用演示
本文发布自 https://www.cnblogs.com/wenruo/p/15061907.html 转载请注明出处. 简介和 Demo 展示 最近需要有个拖拽列表的需求,发现一个简单好用的 Vu ...
- vue拖拽组件开发
vue拖拽组件开发 创建临时vue项目 先查看node和npm版本,怎么安装就不多多bb了 再安装vue-cli npm install vue-cli -g //全局安装 vue-cli 检测是否安 ...
- 实现在vue中element-ui的el-dialog弹框拖拽
参考:实现在vue中element-ui的el-dialog弹框拖拽 1.在 utils 中新建 directives.js 文件 import Vue from 'vue' // v-dialogD ...
- php和js实现文件拖拽上传
Dropzone.js实现文件拖拽上传 http://www.sucaihuo.com/php/1399.html demo http://www.sucaihuo.com/jquery/13/139 ...
- JS Event 鼠标拖拽事件
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- 强大的拖拽组件:React DnD 的使用
强大的拖拽组件:React DnD 的使用 react.js 10.6k 次阅读 · 读完需要 25 分钟 17 文章首发我的个人blog : 原文链接 学习 React DnD 的最初原因是阅读 ...
随机推荐
- spark 练习
scala> import org.apache.spark.SparkContext import org.apache.spark.SparkContext scala> import ...
- 怎样消除adobe flash player设置
在有FLASH画面上,点右键选下面的设置,出现设置框去掉打上钩的即可. 如果flash player插件安装好后,视频仍无法播放,则进行以下操作:打开“我的电脑”——>“本地磁盘(C)” ——& ...
- Oracle掌管权限和角色
转自:https://blog.csdn.net/without_bont/article/details/79862112 掌管权限和角色 这一部分我们主要看oracle中如何管理权限和角色,权限和 ...
- WIN10 常用bug解决办法
1.没开始菜单,点不出来,无法关机 建立批处理,右键管理员运行. shutdown -s -t 0 2.没开始菜单,点不出来,无法重启 建立批处理,右键管理员运行. shutdown -r -t 0 ...
- java的第一次博客
一枚16年本科毕业的java程序员,至今工作两年,这是我的第一个博客. 谢谢!!!
- 微信小程序插件 - 开发教程
昨天(2018.3.13),微信小程序发布了重大功能更新,支持插件的使用和开发,个人预计,不超过2个月,优质服务的插件将会如雨后春笋般涌现. 这篇文章,我将会带大家,从0开始,学习如何开发和使用插件. ...
- 解决eclipse新建项目看不到src/main/java目录办法
1.eclipse->window->preferences->java->compiler->选择本地要用的Java版本 2.eclipse->window-&g ...
- Pythagorean Triples 707C
Katya studies in a fifth grade. Recently her class studied right triangles and the Pythagorean theor ...
- Angular2 web project UltraRacing (一,如何启动一个Angular项目?)
要稍等一会 切到目录看看 OK,生成很多文件 那么 我们来启动吧 出现下面信息说明成功 而且每次我们编译文件后 都会在cmd里面显示这个信息 说明他是热部署的 然后我们去浏览器看看 说明一切OK!
- SQL Server 2008读取域帐户信息
参考:http://www.pawlowski.cz/2011/04/querying-active-directory-sql-server-t-sql/ 1.建立 link server . u ...
