EasyuiDatagird绑定分页.NetMVC
引入EasyUi所有需要的脚本,样式
<link href="/easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="/easyui/themes/icon.css" rel="stylesheet" />
<script src="/easyui/jquery.min.js"></script>
<script src="/easyui/jquery.easyui.min.js"></script>
<script src="/easyui/locale/easyui-lang-zh_CN.js"></script>
JS脚本部分
<script type="text/javascript">
$(function () {
obj = {
editRow: undefined,
add: function () { $('#save,#redo').show();
if (this.editRow == undefined)
{
/*appenRow 在末尾添加一行*/
$('#box').datagrid('insertRow', {
index: 0,
row: {
cityname: '',
intro: '',
code: '',
}
});
//将第一行设置为可编辑状态
$("#box").datagrid('beginEdit', 0),
this.editRow =0 ; }
}, edit:function()
{
var rows = $('#box').datagrid('getSelections');
if (rows.length == 1) {
if (this.editRow != undefined) { $("#box").datagrid('endEdit', this.editRow) }
if (this.editRow == undefined) {
var index=$("#box").datagrid('getRowIndex',rows[0])
$('#save,#redo').show();
$("#box").datagrid('beginEdit', index)
this.editRow = index
//关闭当前行编辑状态
$("#box").datagrid('unselectRow',index)
}
}
else {
$.messager.alert('警告', '修改只能选中一行','warning');
} },
/*删除*/
remove:function()
{
var rows = $('#box').datagrid('getSelections');
if (rows.length > 0) {
$.messager.confirm('确定操作', '您确定要删除所选中的记录吗', function (flag) {
if (flag)
{
var ids = [];
for (var i = 0; i < rows.length; i++)
{
ids.push(rows[i].cid);
}
$.ajax(
{
url: "/cityManager/cityRemove",
data:{"ids":ids.join(',')},
type: "post",
success: function (data)
{
if (data.Message == "Success")
{
$("#box").datagrid("loaded");
$("#box").datagrid("load");
$("#box").datagrid("unselectAll");
$.messager.show({
title: '提示',
msg:data.flag+'个信息被删除成功!',
})
}
},
error: function (data)
{
$.messager.alert(data);
}
});
obj.editRow = undefined;
}
}
)
}
else {
$.messager.alert('警告','请选中一行或多行','info') }
},
save: function ()
{
//这两句不应该放这里,应该是保存之后放这里
//$('#save,#redo').hide();
//this.editRow = false;
//将第一行设置为结束编辑
//保存当前行的数据结束编辑
$("#box").datagrid('endEdit', this.editRow) },
redo: function ()
{
$('#save,#redo').hide();
this.editRow = undefined;
/*回滚所有从创建或上一次调用acceptChanges函数后更该的数据*/
$("#box").datagrid('rejectChanges')
}
};
/*加载表格*/
$("#box").datagrid({
url: '/cityManager/cityQuery',
singleSelect: false,//多选
pagination: true,//分页
pageSize: 10,//页面大小
pageList: [5, 10, 15, 20, 30, 50, 80, 200],
rownumbers:true,//编号
title: "城市信息",
//右击表格事件
onRowContextMenu:function(e,rowIndex,rowData)
{
/*去掉默认的右击的面板*/
e.preventDefault();
/*显示Menu锁定位置*/
$('#menu').menu('show', {
left: e.pageX,
top: e.pageY, })
}, //双击选中行执行的事件(索引行,数据)
onDblClickRow: function (rowIndex, rowData) {
//将上一次编辑行关闭并且保存
if (obj.editRow!=undefined) {
$("#box").datagrid('endEdit', obj.editRow); }
if (obj.editRow == undefined) {
$('#save,#redo').show();
$("#box").datagrid('beginEdit', rowIndex);
obj.editRow = rowIndex;
}
}, //编辑结束后事件 *添加和跟新的操作在这了*/
onAfterEdit:function(rowIndex,rowDate,changes)
{
var url = '';
var info = '';
/*从上一次的提交获取所有行,类型参数有,inserted,deleted,updated
返回的一个数组 */
var inserted = $("#box").datagrid('getChanges', 'inserted');
var updated = $("#box").datagrid('getChanges', 'updated');
/*添加*/
if (inserted.length> 0)
{
url = '/cityManager/addCity';
info = '添加';
}
/*更新*/
if (updated.length > 0)
{
url = '/cityManager/EditCity';
var info = '更新';
}
$.ajax(
{
url: url,
data: rowDate,
type: "post",
success: function (data) {
if (data.Message == "Success") {
$("#box").datagrid("loaded");//重新加载
$("#box").datagrid("load");//加载
$("#box").datagrid("unselectAll");//去掉所有复选框
$.messager.show({
title: '提示',
msg: data.flag + '个信息被"'+info+'"成功!',
})
}
},
error: function (data) {
$.messager.alert(data);
}
});
$('#save,#redo').hide();
obj.editRow = undefined;//将对象重新赋值为undefined
},
columns: [[
{
field: "cid",
title: "编号",
align: 'center',
width: 300,
checkbox:true
},
{
field: "cityname",
title: "城市名称",
// hidden: true 隐藏列
align: 'center',
width: 300,
editor: {
type: 'validatebox',
options: {
required:true,
}
}
},
{
field: "intro",
title: "介绍",
align: 'center',
width: 100,
editor: { //设置为编辑行
type: 'validatebox',
options: {
required: true,
}
}
},
{
field: "code",
title: "代码",
align: 'center',
width: 100,
editor: { //
type: 'validatebox',
options: {
required: true,
}
}
},
{
field: "createtime",
title: "创建时间",
align: 'center',
width: 100,
editor: { //
type: 'datetimebox',
options: {
required: true,
}
}
},
]],
toolbar: "#tb",
})
})
</script>
HTML部分
<table id="box"> </table>
<div id="tb" style="padding:5px;height:auto">
<div style="margin-bottom:5px">
<a href="#" class="easyui-linkbutton" onclick="obj.add();" iconcls="icon-add" plain="true">添加</a>
<a href="#" class="easyui-linkbutton" onclick="obj.edit();" iconcls="icon-edit" plain="true">修改</a>
<a href="#" class="easyui-linkbutton" onclick="obj.remove();" iconcls="icon-remove" plain="true">删除</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-save" style="display:none" id="save" onclick="obj.save()" plain="true">保存</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-redo" style="display:none" id="redo" onclick="obj.redo()" plain="true">取消编辑</a>
</div>
</div>
<div id="menu" class="easyui-menu" style="width:100px;display:none">
<div onclick="obj.add();" iconcls="icon-add" plain="true">添加</div>
<div onclick="obj.edit();" iconcls="icon-edit" plain="true">修改</div>
<div onclick="obj.remove();" iconcls="icon-remove" plain="true">删除</div>
</div>
后台.NetMVC代码
/*查询*/
public ActionResult cityQuery()
{
//获取分页的页数
int pageNum = Convert.ToInt32(Request.Params["page"]);
//获取分页大小
int pageSize = Convert.ToInt32(Request.Params["rows"]);
var CityList = (from u in db.tb_city
orderby u.cid descending
where(u.isdelete==0)
select u).Skip(pageSize * (pageNum - 1)).Take(pageSize);
// using Newtonsoft.Json 序列化转成Json字符串
var jsons = JsonConvert.SerializeObject(CityList); string json = "{\"total\":" + db.tb_city.ToList().Count + ",\"rows\": " + jsons + "}";
return Content(json);
}
/*删除*/
public ActionResult cityRemove()
{ Hashtable ht = new Hashtable();
string[] ids = ConvertHelper.GetString(Request["ids"]).Split(',');
int flag = 0;
foreach (var item in ids)
{
tb_city model = db.tb_city.Find(ConvertHelper.GetInteger(item));
model.isdelete =1;
TryUpdateModel(model);
db.SaveChanges();
flag++;
}
if (flag > 0)
{
ht["Message"] = "Success";
ht["flag"] = flag;
ht["Resulet"] = true;
}
else
{
ht["Message"] = "Error";
ht["Resulet"] = false;
} return Json(ht); }
/*添加*/
public ActionResult addCity()
{
Hashtable ht = new Hashtable();
string cityname = ConvertHelper.GetString(Request["cityname"]);
string code = ConvertHelper.GetString(Request["code"]);
string intro = ConvertHelper.GetString(Request["cityname"]);
tb_city model = new tb_city();
model.cityname = cityname;
model.code = code;
model.intro = intro;
model.isdelete = 0;
db.tb_city.Add(model);
int flag= db.SaveChanges(); if (flag > 0)
{
ht["Message"] = "Success";
ht["flag"] = flag;
ht["Resulet"] = true;
}
else
{
ht["Message"] = "Error";
ht["Resulet"] = false;
}
return Json(ht); } /*修改*/
public ActionResult EditCity()
{
Hashtable ht = new Hashtable();
string id = ConvertHelper.GetString(Request["cid"]);
string cityname = ConvertHelper.GetString(Request["cityname"]);
string code = ConvertHelper.GetString(Request["code"]);
string intro = ConvertHelper.GetString(Request["cityname"]);
string user = ConvertHelper.GetString(Request["cityname"]);
tb_city model = db.tb_city.Find(ConvertHelper.GetInteger(id));
model.cityname = cityname;
model.code = code;
model.intro = intro;
model.isdelete = 0;
TryUpdateModel(model);
int flag= db.SaveChanges(); if (flag > 0)
{
ht["Message"] = "Success";
ht["flag"] = flag;
ht["Resulet"] = true;
}
else
{
ht["Message"] = "Error";
ht["Resulet"] = false;
}
return Json(ht); }
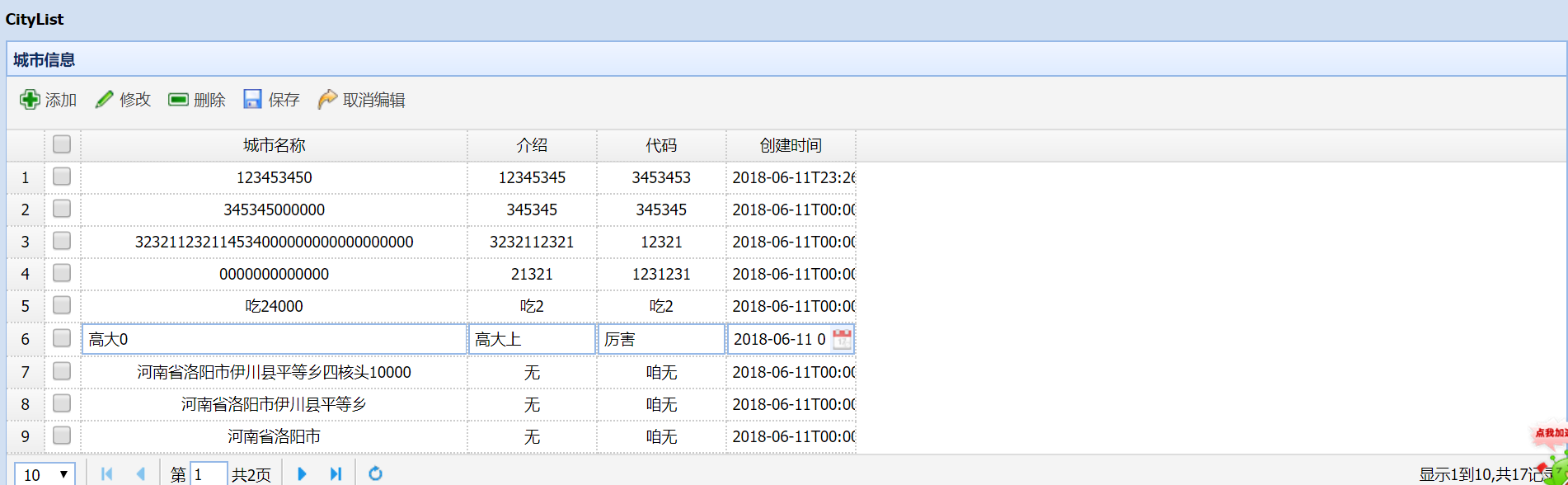
运行后的效果

总结:主要是用到了EasyUIDatagrid中 ,编辑结束后事件onAfterEdit,添加和更新在这里编写(从上一次的提交获取所有行,类型参数有,inserted,deleted,updated 返回的一个数组编辑后的数据)
var inserted = $("#box").datagrid('getChanges', 'inserted');
var updated = $("#box").datagrid('getChanges', 'updated');
EasyuiDatagird绑定分页.NetMVC的更多相关文章
- MVC如何使用开源分页插件shenniu.pager.js
最近比较忙,前期忙公司手机端接口项目,各种开发+调试+发布现在几乎上线无问题了:虽然公司项目忙不过在期间抽空做了两件个人觉得有意义的事情,一者使用aspnetcore开发了个人线上项目(要说线上其实只 ...
- Jquery制作可以绑定的表格
//总页数 当前页 可见页 参数 翻页执行后处理的函数 function PageTable(totalPages, currentPage, tableobj, url, where, column ...
- Bootstrap Paginator 分页 demo.
效果如下: 需要的引用以下内容 bootstrap2 http://cnbootstrap.com/ bootstrap-paginator v0.5 主页 http://bootstrappagin ...
- 自制Javascript分页插件,支持AJAX加载和URL带参跳转两种初始化方式,可用于同一页面的多个分页和不同页面的调用
闲话部分 最近闲着实在无聊,就做了点小东西练练手,由于原来一直在用AspNetPager进行分页,而且也进行了深度的定制与原有系统整合的也不错,不过毕竟是用别人的,想着看自己能试着做出来不能,后台的分 ...
- ajax局部刷新分页
//请求数据加载绑定页面 function DindAjax(pageIndex) {//获取参数 var colors = $("#colorsVal").val(); $.aj ...
- MVC+Bootstrap+Drapper使用PagedList.Mvc支持多查询条件分页
前几天做一个小小小项目,使用了MVC+Bootstrap,以前做分页都是异步加载Mvc部分视图的方式,因为这个是小项目,就随便一点.一般的列表页面,少不了有查询条件,下面分享下Drapper+Page ...
- ASP.NET MVC利用PagedList分页(一)
前几天看见博客园上有人写ASP.NET MVC的分页思想,这让我不禁想起了PagedList.PagedList是NuGet上提供的一个分页的类库,能对任何IEnumerable<T>进行 ...
- access十万级数据分页
最近的一个项目采用winform+access,但后来发现客户那边的数据量比较大,有数十万条数据.用sql语句进行分页,每次翻页加载都需要8秒钟左右,实在难以忍受. 后来百度了一下,发现一篇文章我的A ...
- jqgrid 配置分页大小及下拉项
如何配置分页大小的下拉项?显示效果如下: 通过 rowNum 来设置默认分页大小 通过 rowList 来设置分页下拉. rowList 的值为一个数组,比如:[10,20,30] $(" ...
随机推荐
- php+phpspreadsheet读取Excel数据存入mysql
先生成Excel模板,然后导入Excel数据到mysql,每条数据对应图片上传到阿里云 <?php /** * Created by PhpStorm. * User: Administrato ...
- Delphi中如何进行BASE64解码
//方法1: uses EncdDecd; Memo2.Text:=UTF8Decode( DecodeString(Memo1.Text)); //方法2: // 使用控件 Memo2.Text:= ...
- ipconfig/all详解
Ipconfig/all(win+R-->cmd-->ipconfig/all)最常用的就是显示自己主机的ip了,可以让我们了解自己的计算机是否成功的租用到一个IP地址.但是ipconfi ...
- 为什么.net 4.6.1装了却没看到
今天在做SignalR网站,需要在发布到的云服务器安装.net4.6.1 从网上下载了安装包,安装完之后,到Windows文件夹的 Microsoft.NET文件夹中却找不到4.6.1的文件夹. 云服 ...
- 黄聪:如何高效率存储微信中的 access_token
众所周知,在微信开发中,获取access_token 的接口每天的调用次数是有限制的,2000次应该是. 不过其实这些完全够用了,除非你不小心写了个循环,在1秒中内用完了. 每个access_toke ...
- 【亲测可用,亦可配置同一平台的不同账号,例如阿里云的两个不同账号】Windows下Git多账号配置,同一电脑多个ssh-key的管理
Windows下Git多账号配置,同一电脑多个ssh-key的管理 这一篇文章是对上一篇文章<Git-TortoiseGit完整配置流程>的拓展,所以需要对上一篇文章有所了解,当然直接 ...
- Scrapy学习篇(七)之Item Pipeline
在之前的Scrapy学习篇(四)之数据的存储的章节中,我们其实已经使用了Item Pipeline,那一章节主要的目的是形成一个笼统的认识,知道scrapy能干些什么,但是,为了形成一个更加全面的体系 ...
- [UE4]嵌套Canvas
- Android给TextView设置多个字体颜色
效果如下:
- arp协议分析&python编程实现arp欺骗抓图片
arp协议分析&python编程实现arp欺骗抓图片 序 学校tcp/ip协议分析课程老师布置的任务,要求分析一种网络协议并且研究安全问题并编程实现,于是我选择了研究arp协议,并且利用pyt ...
