DevExpress04、LayoutControl、GalleryControl
首先需求是通过LayoutControl控件设计下图所示的窗体:

从该界面的设计过程
1.向窗体中添加LayoutControl控件
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置。拖入后,在如下图所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)

2.向LayoutControl中添加控件
(1)添加DateEdit控件名为dateEdit1,拖入后下图所示,控件默认填充整个DateEdit,而且在界面中或者dateEdit1的属性中是无法直接修改大小的。

(2)修改dateEdit1的尺寸。
右键layoutControlGroup1(鼠标必须在该控件上右键),在弹出的菜单中点击【CustomizeLayout】→【Layout Tree View】→【layoutControlItem4】

然后在属性窗口中修改layoutControlItem1的属性:
- ①将SizeConstraintsType设置为Custom;
- ②设置MaxSize(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽)。
如下图所示。

(3) 设置文字到控件的间距,需要设置LayoutControl.OptionsItemText.TextToControlDistance属性。设置该属性之后,里面的每个子控件都按照这个距离显示文字到控件的距离。

(4) 设置各子控件之间的间距,设置子控件的Spacing属性。可以统一设置全方位的间距,也可以单独设置某一个方位的间距。

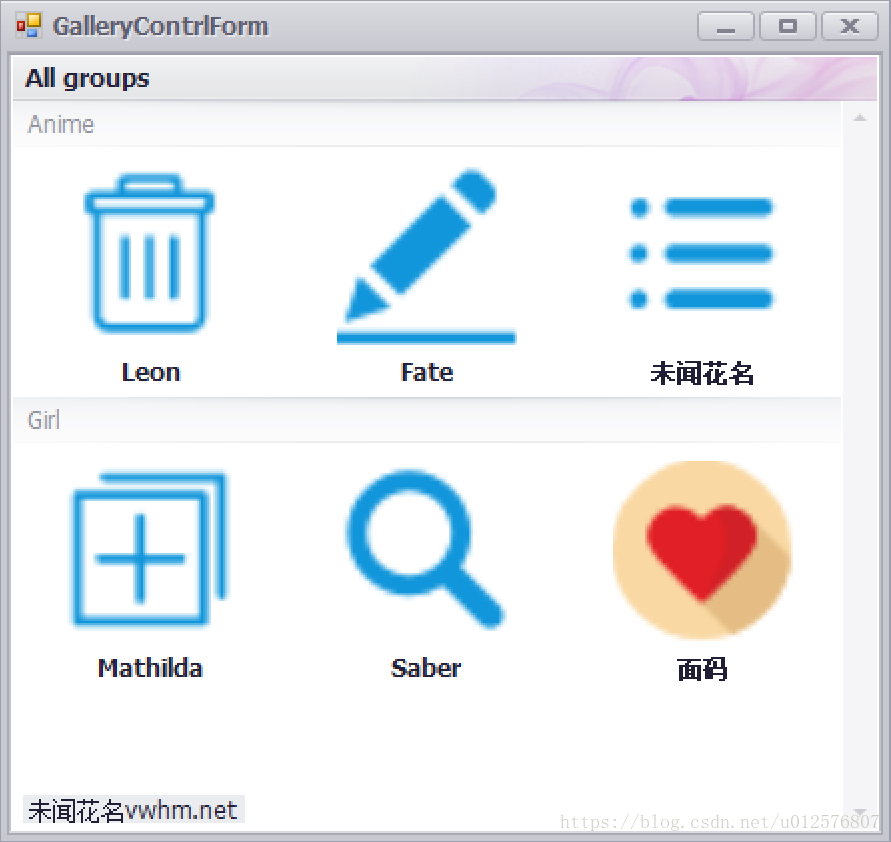
GalleryControl
控件可显示图像,同时让你将它们分类。
效果图:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DevExpress.XtraBars.Ribbon;
using DevExpress.Utils.Drawing; namespace DXApplication_1
{
public partial class GalleryContrlForm : DevExpress.XtraEditors.XtraForm
{
public GalleryContrlForm()
{
InitializeComponent();
} private void GalleryContrlForm_Load(object sender, EventArgs e)
{ GalleryControl galleryControl = new GalleryControl();
galleryControl.Dock = DockStyle.Fill;
this.Controls.Add(galleryControl); Image im1 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\delete.png");
Image im2 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\edit.png");
Image im3 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\menu.png");
Image im4 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\new.png");
Image im5 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\search.png");
Image im6 = Image.FromFile("C:\\Users\\teeking_scx\\source\\repos\\DXApplication_1\\imgs\\heart.png"); galleryControl.Gallery.ItemImageLayout = ImageLayoutMode.ZoomInside;
galleryControl.Gallery.ImageSize = new Size(120, 90);
galleryControl.Gallery.ShowItemText = true; GalleryItemGroup group1 = new GalleryItemGroup();
group1.Caption = "Anime";
galleryControl.Gallery.Groups.Add(group1); GalleryItemGroup group2 = new GalleryItemGroup();
group2.Caption = "Girl";
galleryControl.Gallery.Groups.Add(group2); group1.Items.Add(new GalleryItem(im1, "Leon", ""));
group1.Items.Add(new GalleryItem(im2, "Fate", ""));
group1.Items.Add(new GalleryItem(im3, "未闻花名", "")); group2.Items.Add(new GalleryItem(im4, "Mathilda", ""));
group2.Items.Add(new GalleryItem(im5, "Saber", ""));
group2.Items.Add(new GalleryItem(im6, "面码", ""));
} private void label1_Click(object sender, EventArgs e)
{ }
}
}
DevExpress04、LayoutControl、GalleryControl的更多相关文章
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- vmware里面的名词 vSphere、vCenter Server、ESXI、vSphere Client
vmware里面的名词 vSphere.vCenter Server.ESXI.vSphere Client vSphere.vCenter Server.ESXI.vSphere Client VS ...
- 深入理解DIP、IoC、DI以及IoC容器
摘要 面向对象设计(OOD)有助于我们开发出高性能.易扩展以及易复用的程序.其中,OOD有一个重要的思想那就是依赖倒置原则(DIP),并由此引申出IoC.DI以及Ioc容器等概念.通过本文我们将一起学 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- JavaScript var关键字、变量的状态、异常处理、命名规范等介绍
本篇主要介绍var关键字.变量的undefined和null状态.异常处理.命名规范. 目录 1. var 关键字:介绍var关键字的使用. 2. 变量的状态:介绍变量的未定义.已定义未赋值.已定义已 ...
- HTML 获取屏幕、浏览器、页面的高度宽度
本篇主要介绍Web环境中屏幕.浏览器及页面的高度.宽度信息. 目录 1. 介绍:介绍页面的容器(屏幕.浏览器及页面).物理尺寸与分辨率.展示等内容. 2. 屏幕信息:介绍屏幕尺寸信息:如:屏幕.软件可 ...
- EntityFramework Core 1.1 Add、Attach、Update、Remove方法如何高效使用详解
前言 我比较喜欢安静,大概和我喜欢研究和琢磨技术原因相关吧,刚好到了元旦节,这几天可以好好学习下EF Core,同时在项目当中用到EF Core,借此机会给予比较深入的理解,这里我们只讲解和EF 6. ...
- Android调用微信登陆、分享、支付
前言:用了微信sdk各种痛苦,感觉比qq sdk调用麻烦多了,回调过于麻烦,还必须要在指定包名下的actvity进行回调,所以我在这里写一篇博客,有这个需求的朋友可以借鉴一下,以后自己别的项目有用到也 ...
- angular2系列教程(九)Jsonp、URLSearchParams、中断选择数据流
大家好,今天我们要讲的是http模块的第二部分,主要学习ng2中Jsonp.URLSearchParams.observable中断选择数据流的用法. 例子
随机推荐
- Travelling Fee(Dijlstra——最短路问题变型)
题目链接: http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=2027 题目: Samball is going to trav ...
- [转]Microsoft SQL SERVER 2008 R2 REPORT SERVICE 匿名登录
本文转自:https://www.cnblogs.com/Zouzhe/p/5736070.html SQL SERVER 2008 R2 是微软目前最新的数据库版本,在之前的SQL SERVER 2 ...
- LINUX 下Jexus部署ASP.NET Core WebApi
服务器:LINUX ubuntu16.04 开发软件:VS2015 Update3 dotnet sdk: DotNetCore.1.0.0-VS2015Tools.Preview2 1. ...
- C#调用百度地图API经验分享(三)
这一篇我将跟大家分享一下我自己在开发过程中总结出的一些操作地图的方法,属性,及思路,希望可以让大家少走弯路. 1.定位 一般百度的示例DEMO里开始初始化地图时用的都是map.centerAndZoo ...
- 畅通工程再续(hdu1875) 并查集
畅通工程再续 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Sub ...
- Java-函数式编程(三)流(Stream)
流使程序猿可以在抽象层上对集合进行操作. 从外部迭代到内部迭代 什么是外部迭代和内部迭代呢? 个人认为,外和内是相对集合代码而言. 如果迭代的业务执行在应用代码中,称之为外部迭代. 反之,迭代的业务执 ...
- Code Signal_练习题_depositProfit
You have deposited a specific amount of money into your bank account. Each year your balance increas ...
- windows 公司内部搭建禅道(项目管控)
禅道的搭建异常爽快,非常方便,一般情况下我们使用开源版就可以了.下面是搭建流程,这里主要记录一些前期的注意事项 使用一键安装版就可以,很快,禅道安装主机安装好所需的Apache容器和mysql数据库, ...
- SpringMVC 文件上传(Multipart)
作者QQ:1095737364 QQ群:123300273 欢迎加入! 平时用的上传一般是输入流和输出流上传,今天使用的是transferTo方法: Multipart请求是在控制器实例 ...
- MySQL入门详解(三)---mysql如何进行主从配置
基本要求 两台服务器(windows,linux,mac) 双方mysql版本需一致,如不一致,只要主节点低于从节点 两台服务器防火墙关闭 双方数据库所用的用户,要具有远程访问的权限 主服务器配置 修 ...