(十九)ArcGIS JS 加载WMS服务(超图示例)
前言
在工作中,需要在ArcGIS API for JavaScript中加载超图服务,因为超图的rest服务只可以用于Leaflet 、openlayers3 (with MVT) 、MapboxGL 、Tianditu.com,在使用ArcGIS API是无法加载超图的rest服务的(我认知的)。
在超图的superMap iServer中可以发布符合OGC规则的WMS服务,这时,我们可以通ArcGIS API加载WMS服务的形式加载超图服务。
加载WMS服务要点
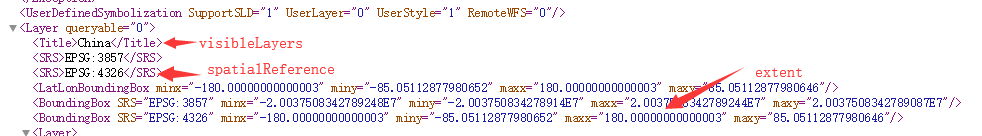
visibleLayers:显示图层
extent:加载范围
spatialReference:控件参考
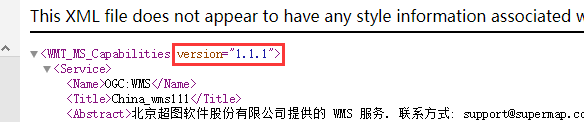
version:WMS服务版本号


实现效果

实现代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with WMS</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.25/3.25/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.25/3.25/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
var map;
require([
'esri/map', 'esri/layers/WMSLayer', 'esri/layers/WMSLayerInfo', 'esri/geometry/Extent',
'dojo/parser', 'dojo/domReady!'
], function (Map, WMSLayer, WMSLayerInfo, Extent, parser) {
parser.parse();
map = new Map('map');
var layer1 = new WMSLayerInfo({
name: 'China',
title: 'Rivers',
spatialReferences: [4326]
});
var resourceInfo = {
extent: new Extent(114, 34, 117, 60, { wkid: 4326 }),
layerInfos: [layer1],
version: "1.1.1"
};
var wmsLayer = new WMSLayer('http://www.supermap.com.cn:8090/iserver/services/map-china400/wms111/China', {
resourceInfo: resourceInfo,
visibleLayers: ['China']
});
map.addLayers([wmsLayer]);
});
</script>
</head>
<body>
<div id="map"> </div>
</body>
</html>
---------------------
作者:idomyway
来源:CSDN
原文:https://blog.csdn.net/idomyway/article/details/84863032
版权声明:本文为博主原创文章,转载请附上博文链接!
(十九)ArcGIS JS 加载WMS服务(超图示例)的更多相关文章
- (二十)ArcGIS JS 加载WMTS服务(超图示例)
前言 在前一篇中说到我们可以通过加载WMS服务解决用ArcGIS API加载超图发布的服务,但是WMS服务在加载效率上是低于切片服务的,加上超图的IServer,无力吐槽,所以,在加载速度的要求下,切 ...
- JavaScript学习总结(十九)——使用js加载器动态加载外部Javascript文件
今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js 1 var MiniSite=new Object(); 2 /** 3 * 判断浏览器 4 */ 5 M ...
- Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务. 1.定义resourceInfo var resourceInfo = { extent: ...
- arcgis js之调用wms服务
arcgis js之调用wms服务 定义: export const tdtlayer = async () => { let WMSLayer = await arcgisPackage.WM ...
- PIE SDK加载WMS服务数据
1. 功能简介 WMS服务,WMS是OGC标准中比较简单也是比较重要的标准之一.它全称是“Web Map Service”(网络地图服务):利用具有地理空间位置信息的数据制作地图.其中将地图定义为 ...
- Vue(二十九)页面加载过慢问题
1.使用按需加载 2.路由懒加载
- ArcMap和ArcGIS Pro加载百度地图
前面发布了两篇我用ArcBruTile开发用于ArcMap加载百度地图的插件ArcBruTileBaidu,放在网上后评论和反响还不错,还有两位大学同学通过百度搜索居然搜到我本人!文章和技术介绍也被网 ...
- cesium加载WFS服务(GeoServer发布)
需求: 为了便于前端渲染数据,自定义图层渲染. 思路: 获取地图服务中的要素进行渲染. 工具: GeoServer 2.6.4,cesium, 思路有了就开始找资料写代码,cesium有接口可以加载W ...
- (转) Arcgis for js加载百度地图
http://blog.csdn.net/gisshixisheng/article/details/44853709 概述: 在前面的文章里提到了Arcgis for js加载天地图,在本节,继续讲 ...
随机推荐
- easyui datagrid 动态改变行背景色
/*根据查询条件查询调度单列表*/ function InitGrid(queryData) { $("#dg").datagrid({ loadMsg: "数据加载中, ...
- 网页中通过js修改img的src属性刷新图片时,图片缓存问题现象表述及问题解决【ps:引用大神案例http://blog.csdn.net/goodleiwei/article/details/50737548】
问题:上传一张图片,通过js更新src属性刷新图片使其即时显示时, 当img的src当前的url与上次地址无变化时(只更改图片,名称不变,不同图片名称相同)图片不变化(仍显示原来的图片) 但通过fir ...
- ADO.NET 【实体类】【数据访问类】
认识分层结构,分层式结构是最常见,也是最重要的一种结构. 三层架构(3-tier architecture) 界面层(User Interface layer) 主要对用户的请求接受,以及数据的返回, ...
- [javaSE] 看博客学习多线程的创建方式和优劣比较和PHP多线程
通过实现Runnable接口创建线程 获取Thread对象,new出来,构造函数参数:Runnable对象 Runnable是一个接口,定义一个类MyRunnable实现Runnable接口,实现ru ...
- java.lang.NoClassDefFoundError: Failed resolution of: Landroid/support/v4/animation/AnimatorCompatHelper
在开发过程中,有的时候引入了多个三方库.在调用的时候会出现版本对应不上的原因.就会出现如标题的异常. 原因 经过查找,项目中使用的RecycleView类,进入类里面发现AnimatorCompatH ...
- Code Signal_练习题_digitDegree
Let's define digit degree of some positive integer as the number of times we need to replace this nu ...
- video 在移动端播放禁止全屏
<video src="" preload controls x5-playsinline="" playsinline="" web ...
- 使用ThinkPHP实现生成/校验验证码功能
首先了解父类Verity.class.php(ThinkPHP/Library/Think/Verity.class.php)中的一些函数 1:check() 校验验证码是否正确 2:entry()输 ...
- JavaSE——打印流
打印流: 类PrintStream: PrintStream 为其他输出流添加了功能,使它们能够方便地打印各种数据值表示形式.它还提供其他两项功能.与其他输出流不同,PrintStream 永远不会抛 ...
- 安装Wamp时出现无法启动此程序,因为计算机中丢失MSVCR110.dll
一.问题描述 安装Wamp时出现无法启动此程序,因为计算机中丢失MSVCR110.dll 二.解决方法 首先进入 http://www.microsoft.com/zh-CN/download/det ...
