Python: PySide(PyQt)QMessageBox按钮显示中文
习惯了Delphi、c#调用系统MessageBox本地化显示,待用PySide调用时,Qt原生提示对话框,默认以英文显示。
如何本地化呢?
参考些资料,加以摸索,实现所需效果。并可根据此思路,设计自己所需要的MessageBox封装。
QTextCodec.setCodecForTr(QTextCodec.codecForName("UTF-8"))
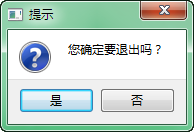
box = QMessageBox(QMessageBox.Question, self.tr("提示"), self.tr("您确定要退出吗?"), QMessageBox.NoButton, self)
yr_btn = box.addButton(self.tr("是"), QMessageBox.YesRole)
box.addButton(self.tr("否"), QMessageBox.NoRole)
box.exec_()
if box.clickedButton() == yr_btn:
print 'Bye bye...'
return
else:
print '继续...'
效果如下图示:

直接以.exec_()判断,[是]按钮返回0,尚不知如何与QMesageBox.YesRole对应。但若使用QMessageBox.AcceptRole与QMessageBox.RejectRole则可以。
下面代码,摘自PySide自带例子:
MESSAGE = "<p>Message boxes have a caption, a text, and up to three " \
"buttons, each with standard or custom texts.</p>" \
"<p>Click a button to close the message box. Pressing the Esc " \
"button will activate the detected escape button (if any).</p>" msgBox = QMessageBox(QMessageBox.Question,
"QMessageBox.warning()", MESSAGE,
QMessageBox.NoButton, self)
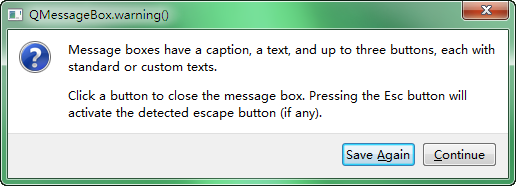
msgBox.addButton("Save &Again", QMessageBox.AcceptRole)
msgBox.addButton("&Continue", QMessageBox.RejectRole)
if msgBox.exec_() == QMessageBox.AcceptRole:
print "Save Again"
else:
print "Continue"
显示如图:

另一种分步方案:
box = QtGui.QMessageBox()
box.setIcon(QtGui.QMessageBox.Question)
box.setWindowTitle('Kaydet!')
box.setText('Kaydetmek İstediğinize Emin Misiniz?')
box.setStandardButtons(QtGui.QMessageBox.Yes | QtGui.QMessageBox.No)
buttonY = box.button(QtGui.QMessageBox.Yes)
buttonY.setText('Evet')
buttonN = box.button(QtGui.QMessageBox.No)
buttonN.setText('Iptal')
box.exec_() if box.clickedButton() == buttonY:
print 'YES pressed'
elif box.clickedButton() == buttonN:
print 'NO pressed'
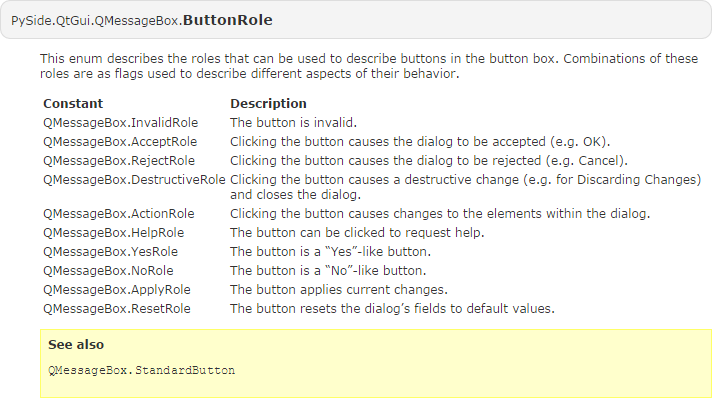
谁可知之?大抵其官方文档可见些解释吧。一些是点击触发事件,一些仅是样式类似。

参考资料
QMessageBox - PySide v1.0.7 documentation
QDialogButtonBox Class | Qt 4.8
Python: PySide(PyQt)QMessageBox按钮显示中文的更多相关文章
- extjs之messagebox按钮显示中文
在extjs中我们用到了很多的提示框,但是在对话框按钮上面显示的都是英文的ok.yes.no.cancel,这里给出一个方法,能够使得提示框的按钮文本显示问中文. extjs在加载完成之后会调用页面的 ...
- UIWebView弹出键盘按钮显示中文
UIWebView是一个很常用的视图,一般用来加载网页,比如百度: 点击文本框输入框后,会弹出一个带有toolbar的键盘,toolbar中有3个辅助按钮 有了这3个按钮,是方便很多,但默认是英文的, ...
- 让UIWebView弹出键盘上的按钮显示中文
UIWebView是一个很常用的视图,一般用来加载网页,比如百度: 点击文本框输入框后,会弹出一个带有toolbar的键盘,toolbar中有3个辅助按钮 有了这3个按钮,是方便很多,但默认是英文的, ...
- dev XtraMessageBox按钮显示中文
dev的XtraMessageBox控件使用起来很美观,但默认显示确定的是英文,如下图: 通过下面代码可使“OK”显示为中文:首先创建一个继承自Localizer的类: using DevExpres ...
- IOS 调用系统相册或照相机tab按钮显示中文
- 让XtraMessageBox按钮显示中文
需要定义一个继承子Localizer的类,然后重写GetLocalizedString public class MessboxClass : Localizer { public override ...
- python matplotlib plot 数据中的中文无法正常显示的解决办法
转发自:http://blog.csdn.net/laoyaotask/article/details/22117745?utm_source=tuicool python matplotlib pl ...
- uploadify不能正确显示中文的按钮文本的解决办法
uploadify 目前不能正确显示中文的按钮文本. 我发现bug的原因是uploadify错误的使用了 js 的 escape 和 flash 的 unescape配对,而这2个是不兼容的.正确的转 ...
- 关于python无法显示中文的问题:SyntaxError: Non-ASCII character '\xe4' in file test.py on line 3, but no encoding declared。
[已解决]关于python无法显示中文的问题:SyntaxError: Non-ASCII character '\xe4' in file test.py on line 3, but no enc ...
随机推荐
- putty登录显示IP
登陆服务器 cd vi .bashrc 在尾部加入如下代码 if [ "$SSH_CONNECTION" != '' -a "$TERM" != 'linux' ...
- BBS--首页、个人站点、ORM
首页 首页文章排版渲染 登录不登录两种情况 1.bootstrap导航条 点击session 创建登陆后创建人物图表 bootstrap--样式 <li><a href=" ...
- cordova-config.xml 配置记录
<?xml version='1.0' encoding='utf-8'?> <widget id="come.gs.webapp1" version=" ...
- python反汇编函数字节码
使用dis模块 >>> def test(): ... print(1) ... a = 1 ... print(a) ... >>> from dis impor ...
- golang使用Nsq(转)
为什么要使用Nsq 最近一直在寻找一个高性能,高可用的消息队列做内部服务之间的通讯.一开始想到用zeromq,但在查找资料的过程中,意外的发现了Nsq这个由golang开发的消息队列,毕竟是golan ...
- 4.Python文件操作
文件内需要写入的内容 Seems the love I’ve ever known 看来,过去我所知道的爱情 Has always been the most destructive kind 似乎总 ...
- LeetCode OJ 49. Group Anagrams
题目 Given an array of strings, group anagrams together. For example, given: ["eat", "t ...
- proxool连接sqlerver
原先proxool连接sqlserver,用的是sqljdbc,不知道怎么回事,怎么也连接不上.下面的代码既不报错也不执行下去,应该是驱动出了问题,网上也很难找到sqljdbc什么版本. if (_c ...
- C++ AfxBeginThread和AfxEndThread 使用方法
启动线程: CWinThread* AfxBeginThread( 线程函数,this ); 线程的退出: 在刚刚使用的时候,退出线程的方法有问题,导致退出的时候异常. 下面说线程退出的方法: 1. ...
- 嵌入式 Web Server 温度检测系统
1. Web Server 服务器后台表单处理程序:使用 CGI 程序接口编写后台程序的 Web 服务器. 2. Boa 服务器
