Vue项目中如何引用外部js
第一种方法:(感觉这个有问题)
1、把需要的js放到static文件夹下

2、在Index.html页面引入

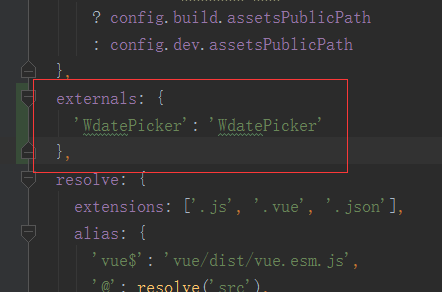
3、在webpack.base.conf.js添加下面代码

externals: {
'WdatePicker': 'WdatePicker'
},
4、vue组件里面引入
import WdatePicker from 'WdatePicker'
之后就可以正常使用js了
第二种方法:
1、把需要的js放到static文件夹下

2.组件里面直接引入 (也感觉有问题)
Vue项目中如何引用外部js的更多相关文章
- vue项目中 如何让外部引入的js模块 的this值 指向vue实例
当前是vue项目,想在tool.js(工具模块)中封装一个跳转页面的方法, goToUrl(name,query){ if(query){ if(query.addressCode){ vueObje ...
- ASP.NET中母版页引用外部js或css文件无效,提示对象未定义解决方法
最近做网站用了一个js+css实现的带有二级菜单的导航条,在母版页创建好后,子页面调用出现了许多奇怪的问题,多方查证后的最终解决方案和大家分享下.... 1.路径问题 如果是一个单独的aspx页面调用 ...
- vue项目中如何引用tinymce
最近公司在做一个CMS系统的项目,其中富文本编辑框用的很多,目前流行的也很多,包括wangEditor.TinyMCE.百度ueditor.kindeditor.CKEditor等.经过自己的一番翻箱 ...
- vue项目中引入mui.poppicker.js文件时报错“Uncaught ReferenceError: mui is not defined”
解决:在mui.js的源文件后最后加上 window.mui = mui;
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- vue2项目中引用外部js文件
vue2项目目录如下(utils文件夹是自己手工建的,然后在utils里新建js文件): 使用import导入文件时,注意路径,路径不对会报错: 导入之后使用外部js函数时,直接写导入时的名字加小括号 ...
- VUE依赖webpack分别给开发环境和生产环境配置不同的常量值并在项目中动态引用
当在开发和产品上线的时候,我们经常会遇到在同一个地方由于环境的不同而地址也不同的情况,这时候如果在代码中将该地址写死,那势必会造成上线时手动改动,多人开发及多处使用该地址难以维护等一系列问题,为避免这 ...
- HTML中引用外部JS文件失效原因
今天在练习中碰到“引用外部的一个js文件但是却失效”的情况,实在不懂,百度后才知是引用的位置不对,错误的代码如下: <head> <meta charset="UTF-8& ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
随机推荐
- php 的优缺点
1.优点:开源 免费性 快捷性 [程序开发快,运行快,技术本身学习快] 插件丰富,网上的解决方案有很多,而且还有庞大的开源社区可以提供帮助. 跨平台性强 效率高 图像处理 面向对象 [在php4 ...
- 在laravel中,使用DB查询数据库后,返回的对象,可以用下面的办法变为数组
$nodes = Db::table('account')->orderBy('sort', 'asc')->orderBy('id' ,'asc')->get()->map( ...
- BZOJ 3171 循环格(费用流)
题意 一个循环格就是一个矩阵,其中所有元素为箭头,指向相邻四个格子.每个元素有一个坐标(行,列),其中左上角元素坐标为(0,0).给定一个起始位置(r,c),你可以沿着箭头防线在格子间行走.即如果(r ...
- oralce下载
oracle的官网网址:oracle.com 打开之后选择中文 然后在页面的下方找到下载和试用链接 点击进入,选择数据库下载,在页面中找到如下部分点击进入即可下载对应版本的oracle
- [代码]--GridControl使用技巧总结,更新中...
1如何禁用GridControl中单击列弹出右键菜单 设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false 2如何定位到第一条数据/记 ...
- logstash获取日志,时间戳相差8小时
背景: logstash版本:2.4.9 由于logstash在获取时区的时候,默认获取的是UTC默认时间,同时elasticsearch在创建索引的时候,统一使用UTC时间,因此实际上在创建 ...
- VMXNET3 vs E1000E and E1000
VMXNET3 vs E1000E and E1000 用户为什么要从E1000调整为VMXNET3,理由如下: E1000是千兆网路卡,而VMXNET3是万兆网路卡: E1000的性能相对较低,而V ...
- 【刷题】LOJ 6223 「网络流 24 题」汽车加油行驶问题
题目描述 给定一个 \(\text{N}\times \text{N}\) 的方形网格,设其左上角为起点◎,坐标为 \(\text{(1,1)}\) ,\(\text{X}\) 轴向右为正, \(\t ...
- BZOJ 2865 字符串识别 | 后缀数组 线段树
集训讲字符串的时候我唯一想出正解的题-- 链接 BZOJ 2865 题面 给出一个长度为n (n <= 5e5) 的字符串,对于每一位,求包含该位的.最短的.在原串中只出现过一次的子串. 题解 ...
- Ansible Role
Ansible Role 专题总揽 https://www.jianshu.com/p/1be92c3f65ec lework 关注 2017.03.02 12:57* 字数 629 阅读 1439评 ...
