2017-2018-2 20155224『网络对抗技术』Exp8:Web基础
实践具体要求
Web前端HTML(0.5分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt(0.5分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
最简单的SQL注入,XSS攻击测试(1分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答
什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言?
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
实践过程记录
1. Web前端:HTML
1.使用service apache2 start命令打开Apache服务。
2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,包含用户名输入、密码输入、确认键功能:

2. Web前端:javascipt
1.在原有simple_form.html基础上添加JavaScript代码,判断用户是否输入为空:

3. Web后端:MySQL基础
1.输入/etc/init.d/mysql start开启MySQL服务:

2.输入mysql -u root -p使用root权限进入,密码p@ssw0rd:

【真的要时刻注意输入分号!忘了好多次】
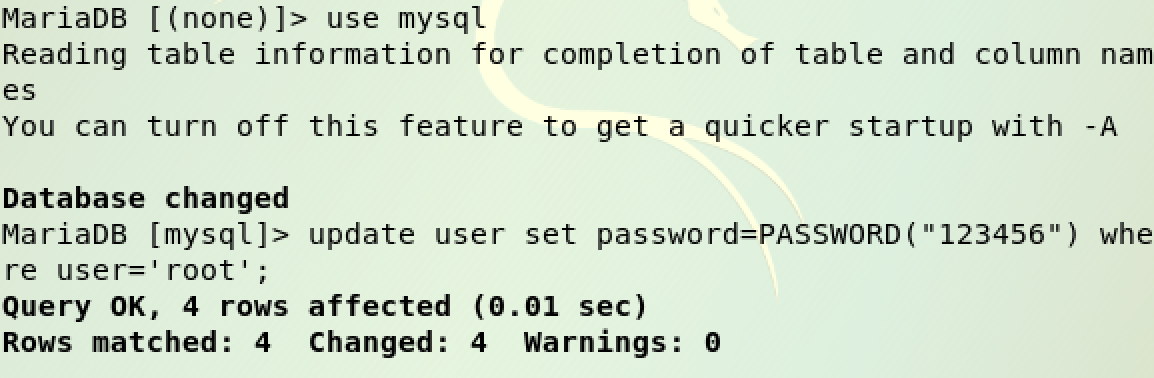
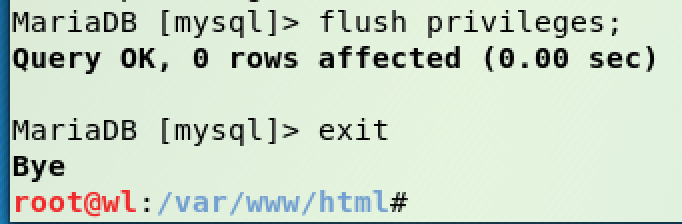
3.先输入use mysql。输入update user set password=PASSWORD("123456【即新密码】") where user='root';,修改密码;输入flush privileges;,更新权限:

4.输入exit退出数据库,使用新的密码登录:

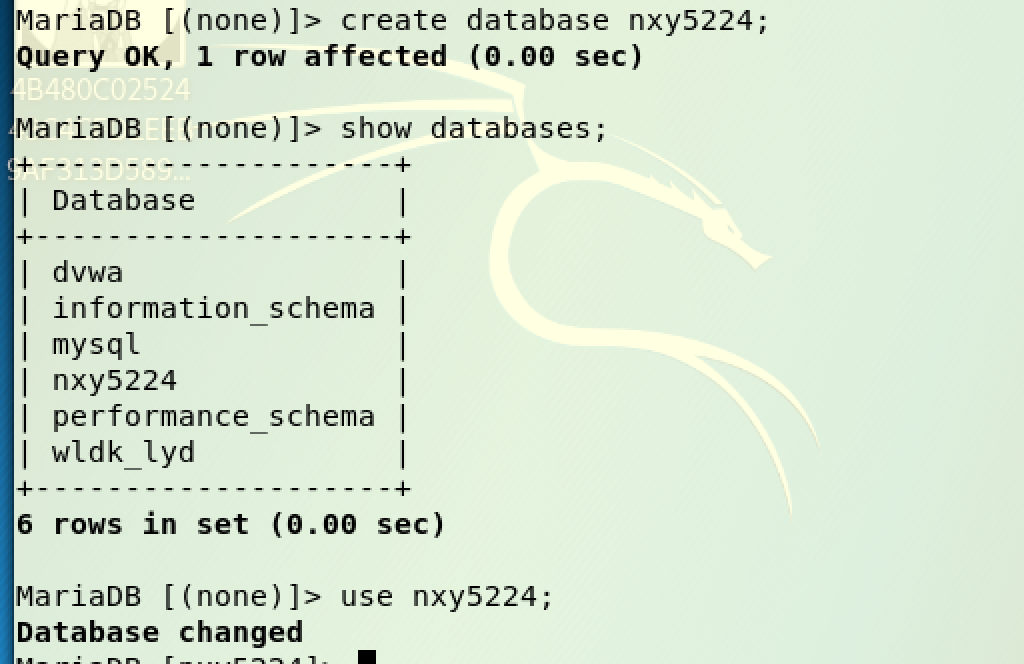
5.输入create database 【数据库名称】;建立数据库。输入show databases;查看存在的数据库,输入use 【数据库名称】使用数据库:

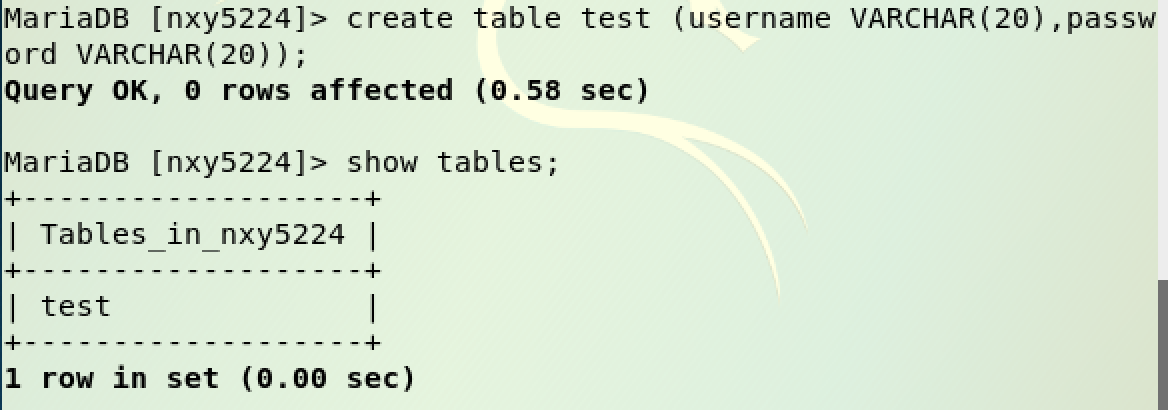
6.输入create table 表名 (字段设定列表1,字段设定列表2…);建立数据库表,并设置字段基本信息。输入show tables;查看表信息:

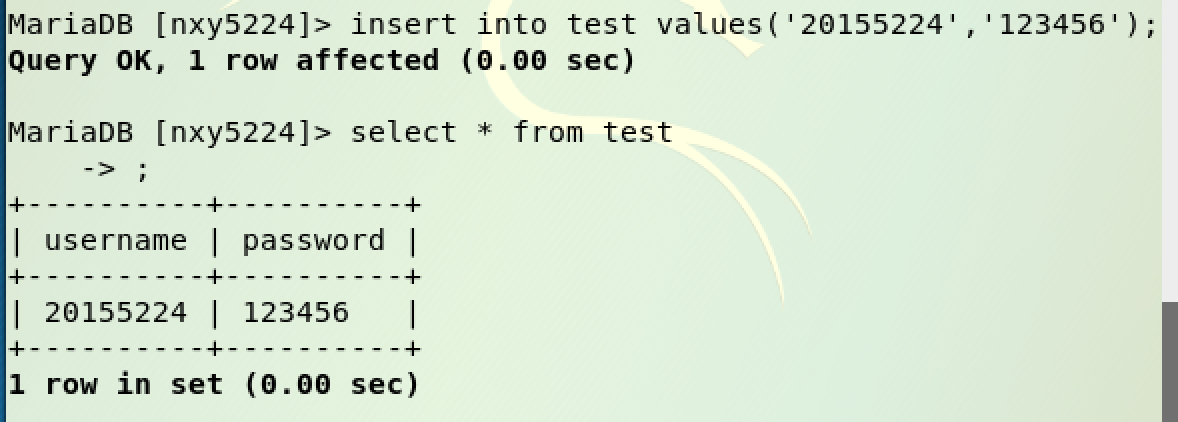
7.使用insert into 表名 values('值1','值2','值3'...);插入数据。使用select * from 表名;查询表中的数据:

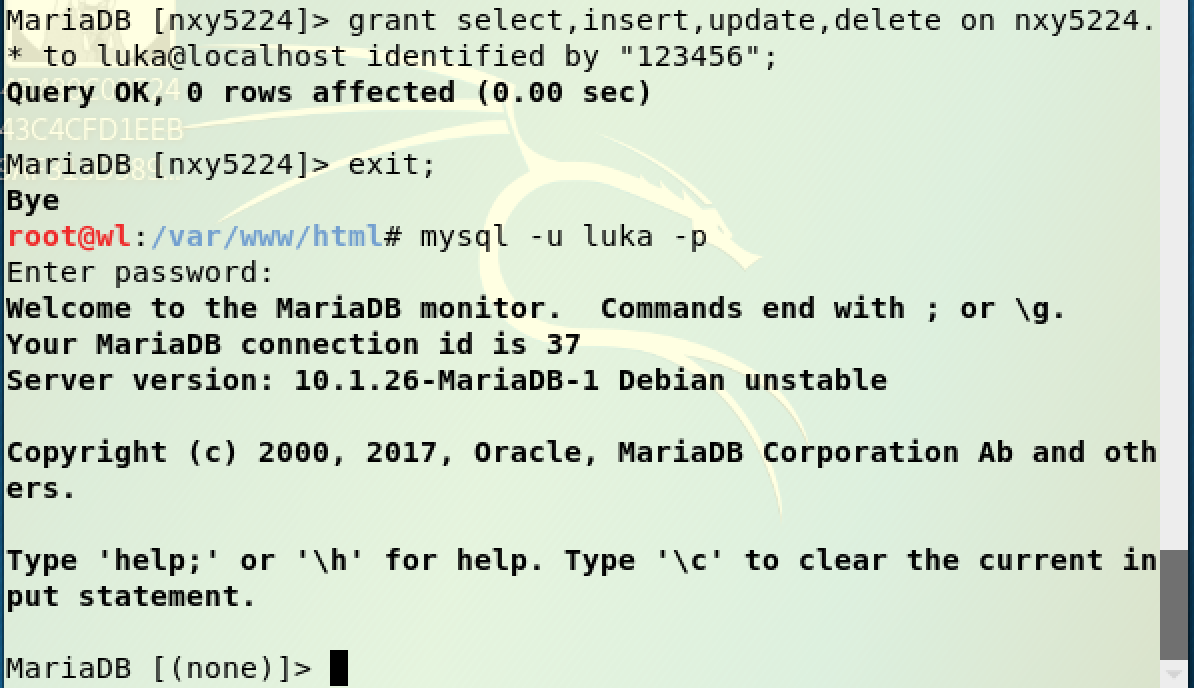
8.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库名称.* to 用户名@localhost identified by "密码";指令。退出后使用mysql -u 【新用户名】 -p登陆。
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

4. Web后端:编写PHP网页
1.在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
2.在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,但是并没有看到应该出现的内容,但是跳转到了实验六中用到的界面:

找了几篇学长的博客,说是因为之前设置的端口号80已经被占用。
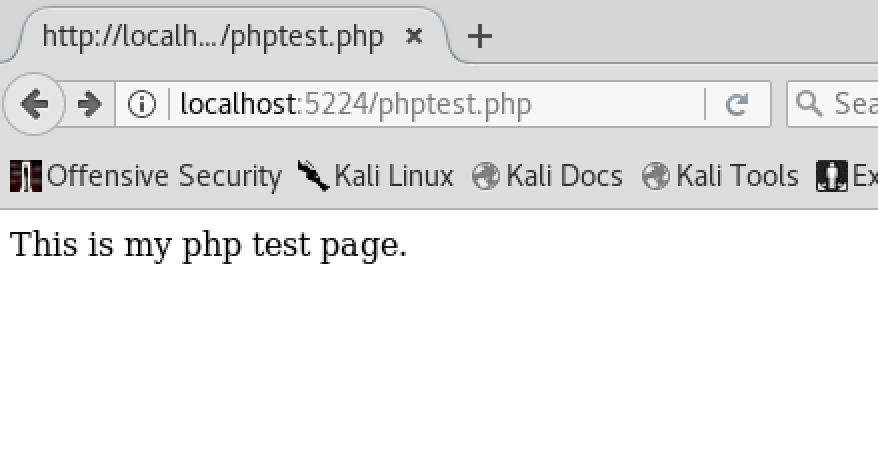
3.输入vi /etc/apache2/ports.conf,将端口号设置为5224。
4.在浏览器输入localhost:5224/phptest.php,测试成功。

5.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证。
6.在浏览器输入localhost:5224/simple_form.html访问自己的登录界面。

在这里一直出不来认证界面,非常捉急。反复检查代码数次后发现自己打错了一个引号【。
真是被坑死了
7.最终成功登录如下图所示:

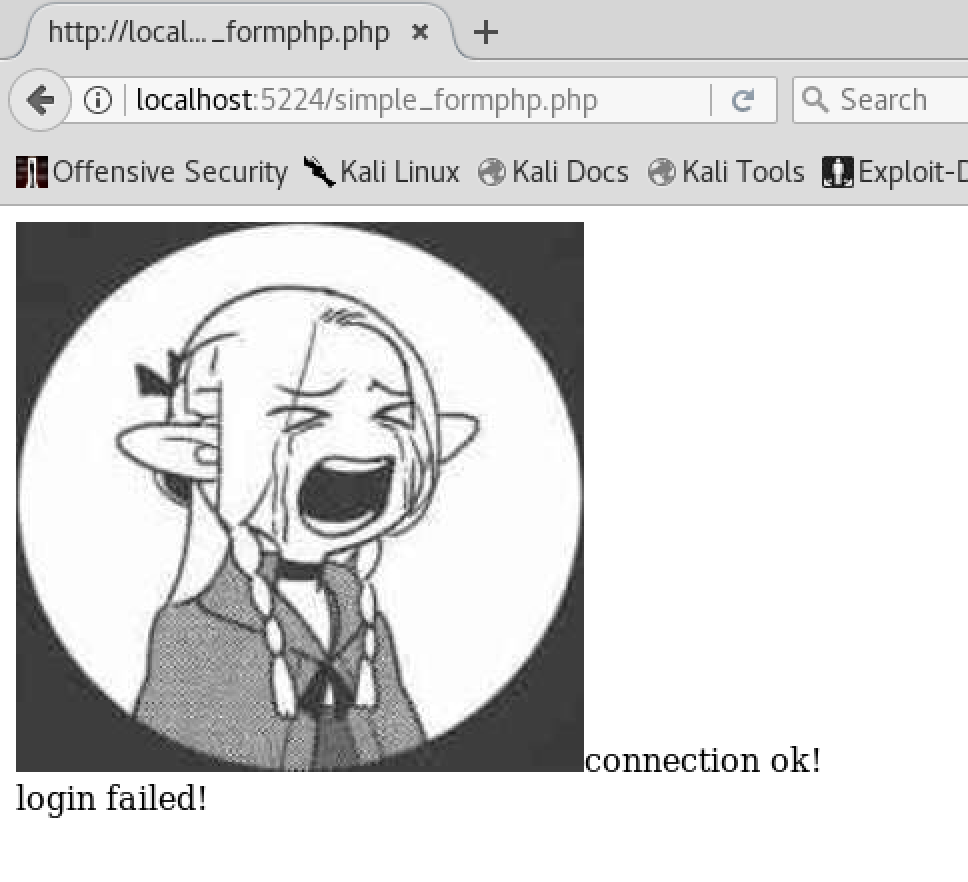
8.若用户名密码失败则如下:

5. 最简单的SQL注入,XSS攻击测试
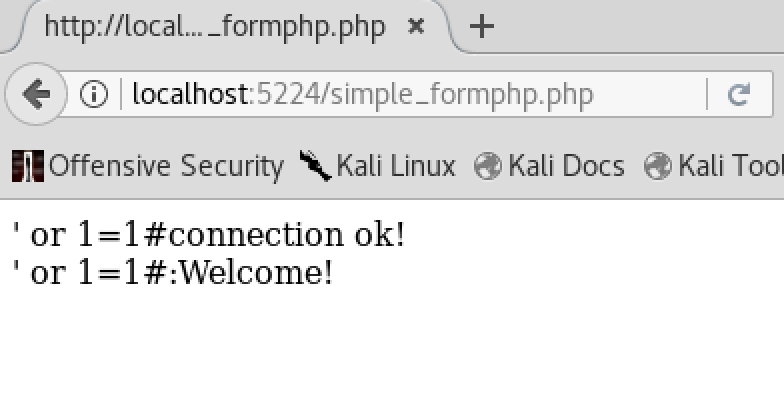
1.SQL注入:在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

2.XSS攻击:将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="图片名.jpg" />,可以读取图片:

2017-2018-2 20155224『网络对抗技术』Exp8:Web基础的更多相关文章
- 20165308『网络对抗技术』Exp5 MSF基础应用
20165308『网络对抗技术』Exp5 MSF基础应用 一.原理与实践说明 实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 一个主动攻击实 ...
- 2017-2018-2 20155303『网络对抗技术』Exp8:Web基础
2017-2018-2 『网络对抗技术』Exp8:Web基础 --------CONTENTS-------- 一.原理与实践说明 1.实践具体要求 2.基础问题回答 二.实践过程记录 1.Web前端 ...
- 20155308『网络对抗技术』Exp5 MSF基础应用
20155308『网络对抗技术』Exp5 MSF基础应用 一.原理与实践说明 实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 一个主动攻击实 ...
- # 2017-2018-2 20155319 『网络对抗技术』Exp8:Web基础
2017-2018-2 20155319 『网络对抗技术』Exp8:Web基础 一.原理与实践说明 1.实践具体要求 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
随机推荐
- Windows7安装nginx后,'nginx -t -c nginx.conf' 命令出现 “could not open error log file: CreateFile() "logs/error.log" failed” 错误的原因
网上搜索安装nginx的方法,按照步骤在 http://nginx.org/en/download.html 下载了安装包,并配置了conf/nginx.conf,将nginx的根目录添加进了环境变量 ...
- 活字格Web应用平台学习笔记5 - 编辑和删除记录
了几天,今天上活字格网站一看,他们获奖了,好厉害 荣膺盘古奖!活字格引领企业信息化建设新潮流 好吧,我继续学习,希望早点拿到认证证书. 今天要学的是编辑删除记录.目标: 还是接续之前的工程.做好后是这 ...
- Mbps Mb M Kb如何换算
在传输单位的写法上,B 和 b 分别代表 Bytes 和 bits,两者的定义是不同的,具体换算公式如下:1 Byte = 8 bits 1 Kb = 1024 bits 1 KB = 1024 by ...
- Jboss 4.2.3配置与优化
1 Jboss内存优化 修改这个两参数,给jvm分配适当的内存,一般为服务器的3/4内存量,推荐至少使用4G内存. 另外添加两个参数 -XX:+UseParallelGC -XX:+UseP ...
- C#读取AD域用户信息
private const string domainName = "本机IP地址或域名"; private const string adAdmin = "管理员帐号& ...
- MSCRM2016 取消邮箱强制SSL
在新建电子邮件服务器配置文件时Advanced中的Use SSL for Incoming/Outgoing Connection默认都是启用的而且无法编辑,启用SSL当然是为了安全的考虑,但当客户的 ...
- 【转】Redis学习---哈希结构内存模型剖析
[原文]https://www.toutiao.com/i6594624365906625032/ 概述 在前文<Redis字符串类型内部编码剖析>之中已经剖析过 Redis最基本的 St ...
- python ddt模块
ddt模块包含了一个类的装饰器ddt和两个方法的装饰器: data:包含多个你想要传给测试用例的参数: file_data:会从json或yaml中加载数据: 通常data中包含的每一个值都会作为一个 ...
- Tidb数据库导入数据出现oom问题
今天使用insert操作向tidb中插入数据,发现正在导入的过程中出现如下错误: mysql: [Warning] Using a password on the command line inter ...
- MySQL基础之 AUTO_INCREMENT
AUTO_INCREMENT AUTO_INCREMENT是mysql唯一扩展的完整性约束,当为数据库表中插入新纪录时,字段上的值会自动生成唯一的ID,再具体设置AUTO_INCREMENT约束时,一 ...
