JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果
JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果
今天是2014年第一篇博客是关于类似于我们的qq空间长图片展示效果,因为一张很长的图片不可能全部把他展示出来,所以外层用了一个容器给他一个高度,超过高度后隐藏掉。当我停留在长图片下部时候 他会自动向上滚动效果,同理 鼠标移到图片上部时候 会自动向下滚动。特地研究下。我们先来看看QQ空间的效果吧!如下图所示:

基本原理
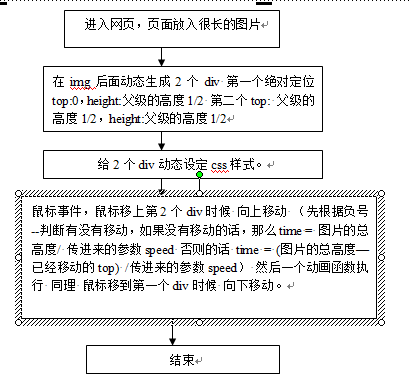
实现他的原理很简单:就是页面一进来时候 在长图片下动态生成2个div 第一个绝对定位在图片的上部位置,第二个绝对定位在外层容器的高度1/2的地方,那么当我鼠标移到第二张图片时候 向上滚动 否则的话 移到第一张图片时候 向下滚动。为了更好的说明问题 我们可以先看看如下原理图:

其中:中间有个简单的时间算法问题:
1. 向上移动效果计算下时间。
先判断当前的图片有没有向上滚动(通过top来判断 默认情况下为0),如果已经向上滚动的话
var time = (图片的总高度 - 已经滚动的top)/ 配置项的speed
注意:speed传进来的参数越大 那么滚动的越慢 默认为150.
否则的话 如果没有滚动的话 那么
var time = 图片的总高度 / 配置项的speed
那么接下来的动画animate 就是 ({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear");
记住:当前图片的高度一定要减去 - 父容器的高度 也就是说 在一定的时间内 滚动这么长的距离 减去父容器的高度目的是为了当滚动最后一个的高度的时候 就停止滚动 否则的话 他会一直滚动到最后 会留一个空白的页面(这不是我们想要的效果).
2. 向下移动效果计算下时间。
直接获取已经滚动的top 然后time的计算如下:
var time = 已经滚动的top/配置项的speed;
然后动画animate animate({top:0},$time * 1000,"linear");
在规定的时间内 滚动到top为0的位置上。
jsfiddle 效果链接如下:
http://jsfiddle.net/longen/mf9Gk/9/embedded/result/ 可以复制 运行下
代码如下:
HTML
<div class="outDiv">
<div class="innerDiv" data-img = 'true'>
<img src="test.jpg" class="targetImg"/>
</div>
</div>
css
<style type="text/css">
*{padding:0px;margin:0px;list-style-type:none;}
.outDiv{border:1px solid #ddd;width:500px;height:500px;padding:20px;margin:20px auto;background:#7ce;}
.innerDiv{width:500px;height:500px;position:relative;background:#fff;overflow:hidden;}
</style>
JS
/**
* JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果
* @date 2014-1-1
* @author tugenhua
* @email 879083421@qq.com
*/ function LongPicShow(options) { this.config = {
targetImg : '.targetImg', // 当前图片的元素
speed : 150 // 默认为150 值越小 执行的越慢 time = 图片height/speed
}; this.cache = { };
this.init(options);
} LongPicShow.prototype = { init: function(options) {
var self = this,
_config = self.config,
_cache = self.cache; // 插入div
self._insertDiv(); // 设置css样式
self._setCss(); // 鼠标移上去的事件
self._hover();
},
// 页面初始化 插入div
_insertDiv: function(){
var self = this,
_config = self.config; $(_config.targetImg).each(function(index,item){
var tagParent = $(item).parent();
$(tagParent).append('<div class="topDiv"></div><div class="bottomDiv"></div>');
});
},
// 设定css样式
_setCss: function(){
var self = this,
_config = self.config,
_cache = self.cache;
$(_config.targetImg).each(function(index,item){
var tagParent = $(item).parent(),
parentWidth = $(tagParent).width(),
parentHeight = $(tagParent).height();
$(tagParent).css({
'position':'relative'
});
$('.topDiv',tagParent).css({
'height':parentHeight/2 + 'px',
'width':parentWidth + 'px',
'cursor':'pointer',
'background':'#fff',
'position':'absolute',
'filter':'alpha(opacity=0)',
'top': 0,
'opacity':0
});
$('.bottomDiv',tagParent).css({
'height':parentHeight/2 + 'px',
'width':parentWidth + 'px',
'cursor':'pointer',
'background':'#fff',
'position':'absolute',
'filter':'alpha(opacity=0)',
'opacity':0,
'top':parentHeight/2 + 'px'
}); });
},
/*
* 鼠标移上触发的事件
*/
_hover: function(){
var self = this,
_config = self.config,
_cache = self.cache; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent();
// 向上移动 鼠标移到第二个div上
$($(tagParent).find('div')[1]).hover(function(){ var $imgHeight = $(item).height(),
topStr= $(item).css("top").split("px")[0],
$top,
$time;
if(topStr.split("-")[1]) {
$top = parseFloat(topStr.split("-")[1]);
$time = ($imgHeight-$top)/_config.speed;
}else {
$time = $imgHeight/_config.speed;
}
$(item).css('position','absolute');
$(item).animate({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear");
},function(){
$(item).stop();
}); // 向下移动 鼠标移到第一个div上
$($(tagParent).find('div')[0]).hover(function(){ var $imgHeight = $(item).height(),
topStr= $(item).css("top").split("px")[0],
$top,
$time; $top = parseFloat(topStr.split("-")[1]);
$time = $top/_config.speed;
$(item).css('position','absolute');
$(item).animate({top:0},$time * 1000,"linear");
},function(){
$(item).stop();
});
});
}
};
JS仿QQ空间鼠标停在长图片时候图片自动上下滚动效果的更多相关文章
- Html - 仿QQ空间右下角工具浮动块
仿QQ空间右下角工具浮动块 <style type="text/css"> .cy-tp-area>.cy-tp-fixbtn>.cy-tp-text { ...
- 仿QQ空间和微信朋友圈,高解耦高复用高灵活
先看看效果: 用极少的代码实现了 动态详情 及 二级评论 的 数据获取与处理 和 UI显示与交互,并且高解耦.高复用.高灵活. 动态列表界面MomentListFragment支持 下拉刷新与上拉加载 ...
- 仿QQ空间动态界面分享
先看看效果: 用极少的代码实现了 动态详情 及 二级评论 的 数据获取与处理 和 UI显示与交互,并且高解耦.高复用.高灵活. 动态列表界面MomentListFragment支持 下拉刷新与上拉加载 ...
- Fragment,仿QQ空间
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9023451 在今天的这篇文章当中,我依然会以实战加理论结合 ...
- iOS传感器集锦、飞机大战、开发调试工具、强制更新、Swift仿QQ空间头部等源码
iOS精选源码 飞机大作战 MUPhotoPreview -简单易用的图片浏览器 LLDebugTool是一款针对开发者和测试者的调试工具,它可以帮... 多个UIScrollView.UITable ...
- 仿QQ空间长图效果简易版--母亲节感恩
手机网站 母亲节最火的两件事 1.NBA 杜兰特在获MVP催泪致辞献给母亲:她才是真的MVP. 2.QQ空间长图 ------------------------------------------- ...
- js仿QQ拖拽删除
原生js实现仿QQ拖拽删除交互,无需任何依赖. 项目演示请看这里, gitHub请移步这里. 由于源码很长,所以贴到最下面了. 效果截图如下: 核心思想呢,就是点击圆点的时候全屏覆盖个canvas,在 ...
- mui开发app之多图压缩与上传(仿qq空间说说发表)
欲实现效果图 提出需求点: 用户可自由添加删除替换多张图片,并且显示相应缩略图,限制为8张 用户可选择压缩图或直接上传原图功能 返回提醒用户会丢失填写的信息 下面一个个实现上述需求,从简单到复杂: 需 ...
- 仿QQ空间根据位置弹出PopupWindow显示更多操作效果
我们打开QQ空间的时候有个箭头按钮点击之后弹出PopupWindow会根据位置的变化显示在箭头的上方还是下方,比普通的PopupWindow弹在屏幕中间显示好看的多. 先看QQ空间效果图: ...
随机推荐
- Service 动态更新 UI
http://blog.csdn.net/u013724061/article/details/38642049 最终效果: 动态显示当前时间和电量 思路: 首先在Activity里用内部类定义两种广 ...
- VS C#文件的复制
/// <summary> /// 复制目录 /// </summary> /// <param name="OldDirectoryPath"> ...
- 【代码笔记】iOS-JSONKit的使用
一,工程图. 二,代码. #import "RootViewController.h" //为JSONKit添加头文件 #import "JSONKit.h" ...
- 树莓派 温度监控 PWM 控制风扇 shell python c 语言
Mine: 图中圈出来的是三极管 和滤波电容 依赖库: wiringPi sudo apt-get install wiringpi Shell脚本 本文介绍使用Shell脚本在树莓派上启用软件PWM ...
- Git执行过程中出现问题及解决方法
not-fast-forward https://help.github.com/articles/dealing-with-non-fast-forward-errors/
- Cordova 8 架构使用sqlite - 谢厂节的博客 - 博客频道 - CSDN.NET - Google Chrome
Cordova 8 架构使用sqlite 标签: androidcordova 2015-07-16 16:41 4302人阅读 评论(0) 收藏 举报 分类: IONIC/Cordova(18) ...
- c# 为什么要使用Array、ArrayList、List?
c#也是一直在进化的,从数组进化到ArrayList,再进化到泛型就是个例子. static void Main(string[] args) { //数组的增删改查 //定义数组 ] { ,,,, ...
- META-INF下文件读取
protected String getProperty(String name) { String file = "/META-INF/jndi.properties&quo ...
- 监控文件内容变化,即时写入到新文件(tail)
监控文件a,如有新内容写入,即时将新内容写入到新文件aa中: fw=open('e:\\aa.txt','ab') with open('e:\\a.txt','rb') as fo: while T ...
- NGUI和UGUI图片字 艺术字(Bitmap图片转文字)制作方法
用图片字而不是图片 美术和程序的配合,需要程序能够很快抓住问题重点并提出解决方案.美术出的图片字比我们使用的字体更好好看,那么是否要一个个图片去拼成数字呢? NGUI创建图片字 准备材料 美术提供的数 ...
