Jquery封装(学习)01
1.在开发过程中,我们有时候会经常用到重复的jquey代码,最常见的是我们那里需要就再哪里复制粘贴,这样大大增加了冗余代码,维护起来也不方便。我们何不把共同的jquery代码封装起来,哪里需要就哪里调用呢?
2.从现在开始我开始学习jquery代码的封装,开始第一个jquery封装。
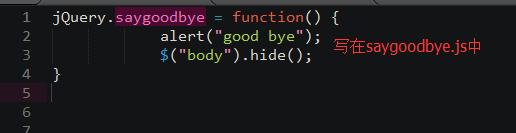
3.你可以象原装JS那样用 jquery 写你自己的函数或者库,然后调用的时候引用你的js并同时保证在页面里也引用jquery就行了,比如你写了一个扩展。然后存放在 saygoodbye.js中在页面中引用就可以了。
jQuery.saygoodbye = function() {
alert("good bye");
$("body").hide();
}

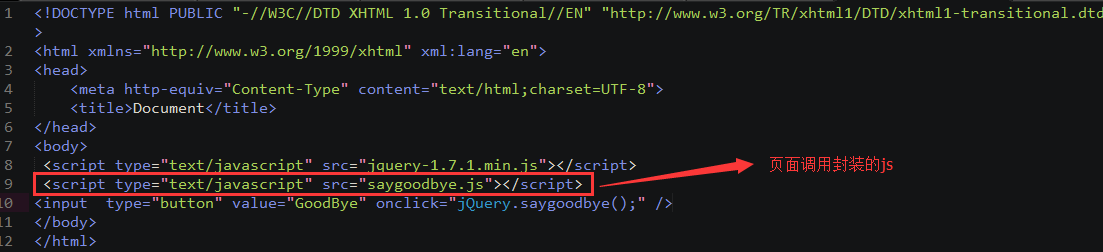
4.页面调用封装的jquery

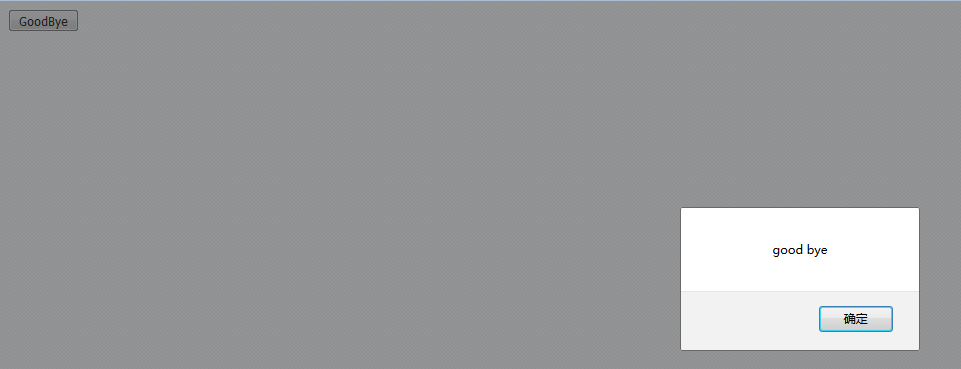
5.效果:

6.当然这只是一个最简单的jquery封装,在项目实战中我们还需要注意命名空间问题,和其它复杂的问题。
Jquery封装(学习)01的更多相关文章
- 【iScroll源码学习01】准备阶段 - 叶小钗
[iScroll源码学习01]准备阶段 - 叶小钗 时间 2013-12-29 18:41:00 博客园-原创精华区 原文 http://www.cnblogs.com/yexiaochai/p/3 ...
- ajx技术解析以及模拟jQuery封装
1.后台处理程序 <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- jquery封装常用方法
var git = { //true表示格式正确 checkEmail: function (str) { -]{,})(\S*)/g) == null) { return false; } else ...
- Jquery插件学习
前端开发也工作了一段时间,Jquery代码页写了很多,但是都是些的很零散的,不是很好用,网上看了很多人写的Jquery 很好用,而且到每个项目中都可以使用, 本人就感觉很好奇他们是怎么做到的呢,于是自 ...
- vue学习01
vue学习01 1. 创建一个Vue实例官网-学习-教程-安装-(开发/生产版本)-与jQuery的引用相似 <!DOCTYPE html> <html> <head ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 【总结整理】JQuery基础学习---动画
jQuery中隐藏元素的hide方法 让页面上的元素不可见,一般可以通过设置css的display为none属性.但是通过css直接修改是静态的布局,如果在代码执行的时候,一般是通过js控制元素的st ...
- 【总结整理】JQuery基础学习---DOM篇
前言: 先介绍下需要用到的浏览器提供的一些原生的方法(这里不处理低版本的IE兼容问题) 创建流程比较简单,大体如下: 创建节点(常见的:元素.属性和文本) 添加节点的一些属性 加入到文档中 流程中涉及 ...
- 第十九篇 jQuery初步学习
jQuery 初步学习 jQuery可以理解为是一种脚本,需要到网上下载,它是一个文件,后缀当然是js的文件,它里面封装了很多函数方法,我们直接调用即可,就比方说,我们用JS,写一个显示与隐藏,通 ...
随机推荐
- JS脚本实现CSDN免登陆免关闭广告插件自动展开“阅读更多”内容
最近在CSDN查资料,总是弹出以下弹窗,然后就自动跳转到登录页面,蛋疼! 于是重新捣腾了一下,修改了原来的脚本,最新的脚本代码如下: 温馨提示:在打开CSDN页面后立刻执行以下脚本即可免登陆免关闭广告 ...
- JS获取客户端IP地址、MAC和主机名的7个方法汇总
今天在搞JS(javascript)获取客户端IP的小程序,上网搜了下,好多在现在的系统和浏览器中的都无效,很无奈,在Chrome.FireFox中很少搞到直接利用ActiveX获取IP等的JS脚本. ...
- 课程一(Neural Networks and Deep Learning),第二周(Basics of Neural Network programming)—— 3、Python Basics with numpy (optional)
Python Basics with numpy (optional)Welcome to your first (Optional) programming exercise of the deep ...
- ubuntu安转QTcreator出现The default mkspec symlink is broken
QT Creator安装:https://blog.csdn.net/arackethis/article/details/42326967 QT SDK安装:https://blog.csdn.ne ...
- 【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位) 分类: HTML+CSS 2015-05-29 23:01 842人阅读 评论(0) 收藏
引子: 开始的时候我想先要解决一个问题,怎么设置一个div盒子撑满整个屏幕? 看下面的html代码: <body> <div id="father-body"&g ...
- 【Java初探02】——Java语言基础
本篇博文就Java语言的一些基本元素进行一些记录和阐述,主要讲解一下Java语言的一些基本构成元素和Java的主类结构. Java语言基础的大致组成 java主类结构 基本的数据类型 变量与常量 运算 ...
- Java中的简单工厂模式(转)
Java中的简单工厂模式 举两个例子以快速明白Java中的简单工厂模式: 女娲抟土造人话说:“天地开辟,未有人民,女娲抟土为人.”女娲需要用土造出一个个的人,但在女娲造出人之前,人的概念只存在于女娲的 ...
- Go的基本类型与变量
基本类型 布尔型:bool 长度:1字节 取值范围:true,false 注意:不可以用数字代表true或false 整型:int/uint 根据运行平台可能为32或64位 8位整型:int8/uin ...
- PHP7最高性能优化建议
PHP7已经发布了, 作为PHP10年来最大的版本升级, 最大的性能升级, PHP7在多放的测试中都表现出很明显的性能提升, 然而, 为了让它能发挥出最大的性能, 我还是有几件事想提醒下. PHP7 ...
- ffplay源码分析4-音视频同步
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10307089.html ffplay是FFmpeg工程自带的简单播放器,使用FFmpeg ...
