BMap:WEB 服务API
| ylbtech-Map-Baidu: WEB 服务API |
百度地图Web服务API为开发者提供http/https接口,即开发者通过http/https形式发起检索请求,获取返回json或xml格式的检索数据。用户可以基于此开发JavaScript、C#、C++、Java等语言的地图应用。
| 1.概述返回顶部 |


| 2.获取密钥>>返回顶部 |
| 3.地点检索服务返回顶部 |

地点检索服务(又名Place API)是一类Web API接口服务;
服务提供多种场景的地点(POI)检索功能,包括城市检索、周边检索、矩形区域检索。开发者可通过接口获取地点(POI)基础或详细地理信息。


| 4.地点输入提示服务返回顶部 |
地点输入提示服务(又名Place Suggestion API)是一类Web API接口服务;
匹配用户输入内容,提供输入提示功能。常与地点检索服务搭配使用。也可作为轻量级地点检索服务单独使用(不支持复杂检索场景)。
4-1.2、功能介绍

| 5.正/逆地理编码服务返回顶部 |

地点输入提示服务(又名Place Suggestion API)是一类Web API接口服务;
匹配用户输入内容,提供输入提示功能。常与地点检索服务搭配使用。也可作为轻量级地点检索服务单独使用(不支持复杂检索场景)。

| 6.路线规划返回顶部 |
路线规划服务(又名Direction API)是一套REST风格的Web服务API,以HTTP/HTTPS形式提供了路线规划功能,是Direction API v1.0的升级版本。
目前,Direction API v2.0率先对外开放了公交线路规划功能:
- 全面支持跨城公交路线规划
- 支持 公交、地铁、火车、飞机、城际大巴多种公共出行方式。
公交路线规划
根据起点和终点检索符合条件的公共交通方案,融入出行策略(少换乘、地铁优先等),支持大陆区域的同城及跨城路线规划,交通方式支持公交、地铁、火车、飞机、大巴。
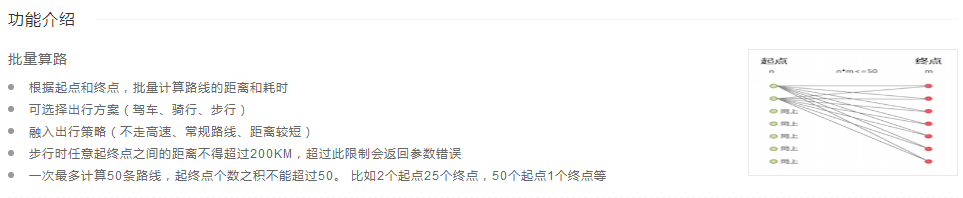
| 7.批量算路返回顶部 |

| 8.普通IP定位API返回顶部 |
利用IP获取大致位置
调用API接口,返回请求参数中指定上网IP的大致位置信息(一般为城市级别),位置信息包括:经纬度、省、市等地址信息。
如果请求参数中未指定上网IP,则默认返回当前服务请求来源的IP所对应的大致位置信息。
注意:该服务所返回的经纬度信息只是一个大概的位置,一般为城市中心点。
| 9.鹰眼轨迹API>>返回顶部 |
鹰眼轨迹服务
百度鹰眼是一套轨迹追踪开放服务,开发者在终端集成鹰眼API/SDK 后,可同时管理并追踪数千万终端设备的轨迹,适用于车队管理、共享出行、外勤人员管理、智能穿戴等领域。
| 10.时区服务返回顶部 |
时区服务(又名Timezone API)是一类Web API接口服务;
用于查询地球上某一位置所属时区信息以及与协调世界时(UTC)的时间偏移信息。

| 11.推荐上车地点返回顶部 |
推荐上车点服务是一类Web API接口服务;
用于查询某一位置周边推荐上车点位置分布及与请求位置的距离。
11-1.2、功能服务

| 12.坐标转换服务返回顶部 |
坐标转换服务是一类Web API接口服务;
用于将常用的非百度坐标(目前支持GPS设备获取的坐标、google地图坐标、soso地图坐标、amap地图坐标、mapbar地图坐标)转换成百度地图中使用的坐标,并可将转化后的坐标在百度地图JavaScript API、静态图API、Web服务API等产品中使用。

| 13.地图调起API>>返回顶部 |
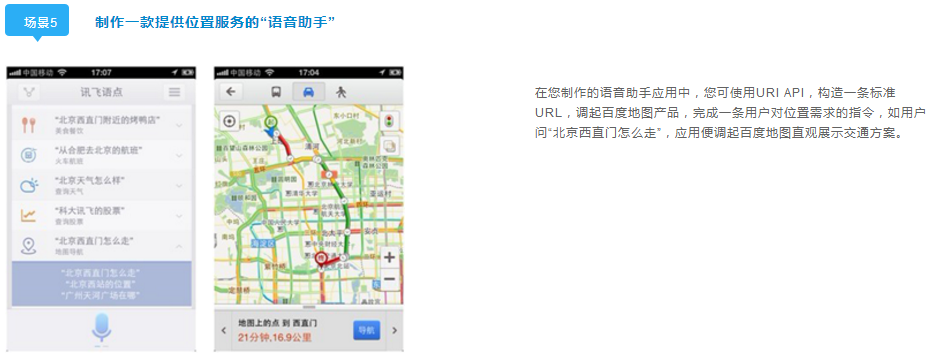
百度地图URI API是为开发者提供直接调起百度地图产品(百度Web地图、百度地图手机客户端)以满足特定业务场景下应用需求的程序接口,开发者只需按照接口规范构造一条标准的URI,便可在PC和移动端浏览器或移动开发应用中调起百度地图产品,进行地图展示和检索、线路查询、导航等功能,无需进行复杂的地图功能开发。
该套API免费对外开放,无需申请ak。
在您使用百度地图URI API之前,请先阅读百度地图API使用条款。任何非营利性应用请直接使用,商业应用请参考使用须知。







| 14.静态API返回顶部 |
百度地图静态图API,可实现将百度地图以图片形式嵌入到您的网页中。您只需发送HTTP请求访问百度地图静态图服务,便可在网页上以图片形式显示您的地图。静态图API较之JavaScript API载入的动态网站,既能满足基本的地图信息浏览,又能加快网页访问速度。
通过给<img>标签设置src属性即可将地图图片显示在网页中。用户可以指定图片的尺寸、地图的显示范围(包含中心点和缩放级别),还可以放置一些覆盖物在地图上,以生成符合需求的地图图片。
以下示例包含北京市静态地图图片的网址,如下所示:
- 显示高清地图:支持高清地图底图,可更好适配高分屏的移动设备。PNG格式的地图图片,地图大小、显示范围、缩放级别可设定。
- 添加标注点/标签:可生成添加多种覆盖物的地图图片,包括普通标注点、自定义样式标注点、标签、折线、多边形。
- 添加折线/面:支持生成带有折线、面等覆盖物的地图图片。

| 15.全景静态API返回顶部 |
百度地图全景静态图API与静态图API类似,可轻松实现将全景地图以图片形式嵌入到您的应用中。您只需要设置图片尺寸、经纬度坐标等参数,发送HTTP请求访问百度地图全景静态图服务,便可在您的PC浏览器、手机浏览器、移动APP或者车机显示屏中以图片形式显示您的全景图。
以下为您展示百度奎科科技大厦周边点的全景图示例。 请求示例:
http://api.map.baidu.com/panorama/v2?ak=E4805d16520de693a3fe707cdc962045&width=512&height=256&location=116.313393,40.04778&fov=180
//请将AK替换为您的AK

| 16. 附录返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
BMap:WEB 服务API的更多相关文章
- C# 调用百度地图Web服务API
最近公司项目中需要根据两个地点的交通路径和距离做一些数据推荐,为了程序的稳定和用户体验所以想从百度地图 API 采集数据保存到数据库中,经过一翻研究之后选定了百度地图 Web 服务 API 中的 Di ...
- Node.js调用百度地图Web服务API的Geocoding接口进行点位反地理信息编码
(从我的新浪博客上搬来的,做了一些修改.) 最近迷上了node.js以及JavaScript.现在接到一个活,要解析一个出租车点位数据的地理信息.于是就想到使用Node.js调用百度地图API进行解析 ...
- C# 调用百度地图 Web 服务 API
最近公司项目中需要根据两个地点的交通路径和距离做一些数据推荐,为了程序的稳定和用户体验所以想从百度地图 API 采集数据保存到数据库中,经过一翻研究之后选定了百度地图 Web 服务 API 中的 Di ...
- Web服务API
Web服务API 内容 [ 隐藏 ] 1 概述 2个 services.php 3 详细教程 4 例子 5 另见 概观 Web服务API允许您将插件的功能(通常是外部函数)公开为Web服务. ...
- paper 88:人脸检测和识别的Web服务API
本文汇总了全球范围内提供基于Web服务的人脸检测和识别的API,便于网络中快速部署和人脸相关的一些应用. 1:从How-old的火爆说起 最开始,网站的开发者只是给一个几百人的群发送email,请他们 ...
- C#封装百度Web服务API处理包含(Geocoding API,坐标转换API)
1.创建基础参数类 public static class BaiduConstParams { public const string PlaceApIv2Search = "http:/ ...
- Rest风格WEB服务(Rest Style Web Service)的真相
http://blog.csdn.net/jia20003/article/details/8365585 Rest风格WEB服务(Rest Style Web Service)的真相 分类: J2E ...
- Azure机器学习入门(四)模型发布为Web服务
接Azure机器学习(三)创建Azure机器学习实验,下一步便是真正地将Azure机器学习的预测模型发布为Web服务.要启用Web服务发布任务,首先点击底端导航栏的运行即"Run" ...
- 使用Spring进行远程访问与Web服务
1.1. 简介 Spring为各种远程访问技术的集成提供了整合类.Spring使得开发具有远程访问功能的服务变得相当容易,而这些远程访问服务由普通Spring POJO实现.目前,Spring支持 ...
随机推荐
- 002.Postfix空客户端配置
一 空客户端介绍 空客户端必须满足(符合)以下条件: 本地发送的任何邮件都会转发到现有出站邮件中继以进行发送 本地postfix服务不接受任何电子邮件的本地发送 用户可以在空客户端运行邮件客户端来读取 ...
- Android-语言国际化
Android-语言国际化 参考 http://www.loc.gov/standards/iso639-2/php/code_list.php 各国语言表 Overview Internationa ...
- Nmap扫描教程之Nmap基础知识
Nmap扫描教程之Nmap基础知识 Nmap扫描Nmap基础知识 Nmap是一个免费开放的网络扫描和嗅探工具包,也叫网络映射器(Network Mapper).Nmap工具可以用来扫描电脑上开放的端口 ...
- Java中实现多线程的两种方式之间的区别
Java提供了线程类Thread来创建多线程的程序.其实,创建线程与创建普通的类的对象的操作是一样的,而线程就是Thread类或其子类的实例对象.每个Thread对象描述了一个单独的线程.要产生一个线 ...
- JZYZOJ 2043 多项式除法和取余 NTT 多项式
http://172.20.6.3/Problem_Show.asp?id=2043 最开始用了FFT,交上去全tle和wa了(tle的比较多),测了一组数据发现求逆元的过程爆double了(毕竟系数 ...
- JavaScript学习历程和心得体验
一.前言 在过去,JavaScript只是被用来做一些简单的网页效果,比如表单验证.浮动广告等,所以那时候JavaScript并没有受到重视.自从AJAX开始流行后,人们发现利用JavaScript可 ...
- spring boot 集成 druid
写在前面 因为在用到spring boot + mybatis的项目时候,经常发生访问接口卡,服务器项目用了几天就很卡的甚至不能访问的情况,而我们的项目和数据库都是好了,考虑到可能是数据库连接的问题, ...
- CentOS安装CLI
#使用root账号 vim /etc/yum.repos.d/epel.repo [epel] name=epel baseurl=http://mirrors.sohu.com/fedora-epe ...
- LightOJ 1074 - Extended Traffic (SPFA)
http://lightoj.com/volume_showproblem.php?problem=1074 1074 - Extended Traffic PDF (English) Stati ...
- 在eclipse中查看Android源码
声明:高手跳过此文章 当我们在eclipse中开发android程序的时候.往往须要看源码(可能是出于好奇,可能是读源码习惯),那么怎样查看Android源码呢? 比方以下这样的情况 图1 如果我们想 ...