JS拖拽元素原理及实现代码
一、拖拽的流程动作
①鼠标按下
②鼠标移动
③鼠标松开
二、拖拽流程中对应的JS事件
①鼠标按下会触发onmousedown事件
②鼠标移动会触发onmousemove事件
③鼠标松开会触发onmouseup事件
三、实现的原理讲解
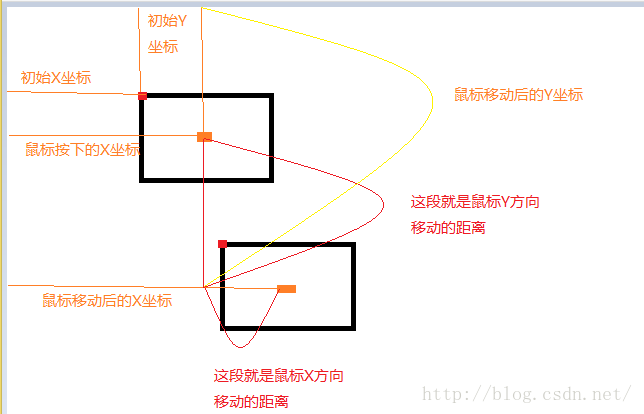
拖拽其实是通过获取鼠标移动的距离来实现的,即计算移动前的位置的坐标(x,y)与移动中的位置的坐标(x,y)差值。
当鼠标按下或鼠标移动时,都可以获取到当前鼠标的位置,即移动前的位置与移动中的位置。
那么上面①与②的代码就应该变成这样
var mouseDownX,mouseDownY // 因在移动中需计算鼠标的偏移需要用到鼠标按下时的坐标,固声明称全局变量
obj.onmousedown = function(e) {
mouseDownX = e.pageX;
mouseDownY = e.pageY;
}
obj.onmousemove = function(e)
{var mouseMoveX = e.pageX,mouseMoveY = e.pageY;
}

很明显移动后元素的X坐标为 鼠标移动后的X坐标 - 鼠标按下的X坐标 + 元素的初始X坐标
Y坐标为 鼠标移动后的Y坐标 - 鼠标按下的Y坐标 + 元素的初始Y坐标
把新的 X,Y 替换元素的 X,Y 就搞定了。
一般是对象onmousedown,onmousemove 和onmouseup是document来出发事件采用因为如果拖动速度过快,拖动元素会不动,因此采用document.onmousemove事件代替拖动的元素拖动事件
JS拖拽元素原理及实现代码的更多相关文章
- js拖拽效果的实现及原理
元素拖拽分成3个步骤:按下鼠标,移动鼠标,松开鼠标. 拖拽原理:按下拖拽元素后开始监听文档中鼠标移动事件,然后再监听鼠标松开事件:鼠标移动时,元素div要随着鼠标一起移动,需要计算元素div位移的距离 ...
- js拖拽原理和碰撞原理
拖拽的原理onmousedown 选择元素onmousemove 移动元素onmouseup 释放元素 1:如果拖拽的时候有文字:被选中,会产生问题原因:当鼠标按下的时如果页面中有文字或者图片被选中的 ...
- Javascript 拖拽雏形——逐行分析代码,让你轻松了解拖拽的原理
拖拽的原理: 其实就是鼠标与左上角的距离保持不变.我们来看下图, 这红点就是鼠标. 拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性. 那这个距离怎么求呢?? 鼠标的位 ...
- 关于js拖拽功能,拖拽元素的position:fixed;left:0;right:0;样式引起左右拖动元素会出现落后鼠标移动距离的问题
被拖拽元素的样式如果为:position:fixed;left:0;right:0;(当时是为了让fixed定位的元素水平居中加的left:0;right:0;避免js动态计算定位的麻烦)时左右拖动会 ...
- juqery 拖拽元素
转自 http://www.cnblogs.com/holbrook/archive/2012/03/13/2394111.html 因为怕博主删除博客,所以复制过来! JQuery UI是JQue ...
- [转自大神]js拖拽小总结
https://blog.csdn.net/u013040887/article/details/83059094 权侵删 这里写的是一个原生js实现拖拽的效果,首先: 1.实现拖拽的三大事件,是要首 ...
- 一步一步实现JS拖拽插件
js拖拽是常见的网页效果,本文将从零开始实现一个简单的js插件. 一.js拖拽插件的原理 常见的拖拽操作是什么样的呢?整过过程大概有下面几个步骤: 1.用鼠标点击被拖拽的元素 2.按住鼠标不放,移动鼠 ...
- 再谈React.js实现原生js拖拽效果
前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘检测部分...就再聊聊拖拽吧 一.不要直接操作dom元素 react中使用了虚拟dom的概念,目 ...
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
随机推荐
- months_between
select months_between(to_date('2016.01.29','yyyy.mm.dd'), to_date('2016.02.29','yyyy.mm.dd')) from ...
- python 日期创建dir
- 代码: js: 数值操作
数值转换: 将 32000 这样的数字,转换为“3.2万” //将32000 这样的数字,转换为 “3.2万” var price = parseInt('31999'); var price2 = ...
- Maven私服仓库类型
1. 代理仓库(Proxy Repository) 顾名思义是代理第三方仓库的,如: maven-central nuget.org-proxy 版本策略(Version Policy): Relea ...
- 电脑IP设置
方法一: echo offecho 修改[本地连接]IP......netsh interface IP set address "本地连接" static 138.8.8.111 ...
- 阿里巴巴开源项目: canal
参考:https://www.cnblogs.com/duanxz/p/5062833.html docker 部署canal : https://blog.csdn.net/u013705066/ ...
- CSS3 过渡动画
实现如下效果:当鼠标移动到图片上是图片有类似于放大镜放大的效果 transition : CSS属性 时间 当transition中监测的css属性发生变化时,会触发动画 .img_box img{ ...
- Redis命令操作详解
一.key pattern 查询相应的key (1)redis允许模糊查询key 有3个通配符 *.?.[] (2)randomkey:返回随机key (3)type key:返回key存储的类型 ...
- 【技术文档】jeecg3.7.3-maven搭建环境入门
JEECG 微云快速开发平台(3.7.3)Eclipse-Maven版本手把手入门手册 官方标准开发工具:1. IDE Eclipse Java EE IDE for Web Devel ...
- EMQ笔记
飞行窗口(Inflight Window)保存当前正在发送未确认的Qos1/2消息.窗口值越大,吞吐越高:窗口值越小,消息顺序越严格. 当客户端离线或者飞行窗口(Inflight Window)满时, ...
