CSS学习总结1:CSS样式
1、CSS背景
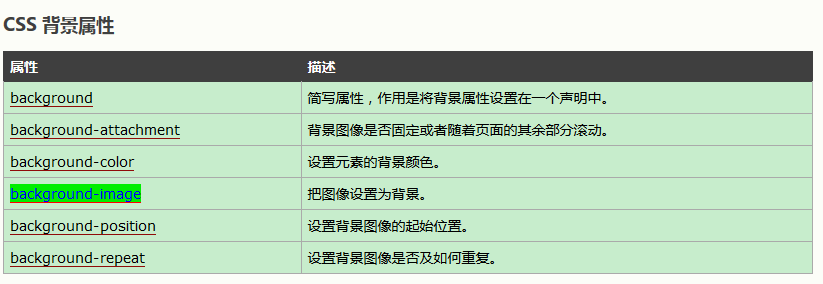
属性
background-color:为元素设置背景色,值可以是任何合法的颜色值。实例:p {background-color: gray;}
background-image:为元素设置背景图片,其值必须通过URL值来设置。实例:body {background-image: url(/i/eg_bg_04.gif);}
background-repeat:背景重复,其值有:repeat(水平竖直方向均平铺)、no-repeat(不平铺)、repeat-x(水平方向平铺)、repeat-y(竖直方向平铺)。
background-position:背景定位,其值可以是关键字(center、top、bottom、right、left)、百分数值(background-position:66% 33%;)、长度值(background-position:50px 100px;)
background-attachment:背景关联,其值有:fixed(声明图像相对于可视区是固定的)、scroll(默认,背景会随文档滚动)。

2、CSS文本
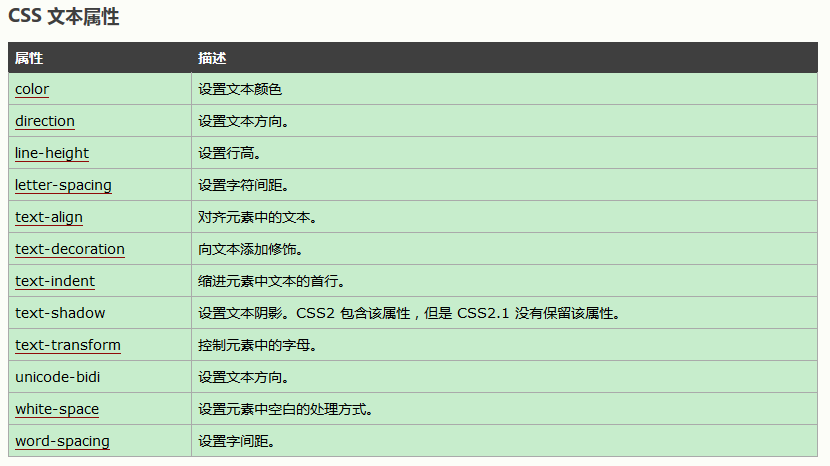
属性
text-indent:缩进文本,其值为:text-indent可以使用所有长度单位,包括百分比,值可正可负。(百分数要相对于缩进元素父元素的宽度。)
text-align:对齐,其值为:left(左齐右锯齿)、right(右齐左锯齿)、center(仅居中文本,不影响元素)、<CENTER>(不仅影响文本,还把整个元素居中)、justufy(两端对齐)。
word-spacing:字间隔,该属性可以改变字(单词)之间的标准间隔,其值可正可负,默认值:normal(相当于设置值为0)。
letter-spacing:字母间隔,与word-spacing区别在于,letter-spacing修改的是字符或字母之间的间隔,而非单词。其值可正可负,单位是所有长度。实例:h1 {letter-spacing: -0.5em}。
text-transform:处理文本大小写,其值为:none(不做任何改动)、uppercase(全大写)、lowercase(全小写)、capitalize(首字母大写)
text-decoration:文本装饰,其值为:none、underline(增加下划线)、overline(增加上划线)、line-through(文本贯穿线)、blink(主流浏览器均不支持)
white-space:处理空白符,其值为:normal、pre、nowrap、pre-wrap、pre-line;aaarticlea/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAzYAAADrCAYAAAC7BwMtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAACm6SURBVHhe7d29ihzZ/cbxvpkRSIi1YJ07HoFQNsEygVEqGFCqRIFY7MGeQPegATEG2WBfgsQGMg4Wg42uYf+5A5v613mr+p23qlPdfTR9qr4DHzRTrz2r51Sdp6st7/77v/90AAAAANAyig0AAACA5lFsAAAAADSPYgMAAACgeRQbAAAAAM2j2AAAAABoHsUGAAAAQPOGYvPxctftdgtd/mmv/b77/T+GF/Dz77/Tx3E/O+q4crs56jjz2/+j+92vdt3ln+eWpenX+qsfu5+D5VOvVf/3Sfx+//3zD8lj6eWJ/2ZZqWPs6a8v+uO9+EtyHSb8/GP3XervJum77nc/u30nspfLh3XIuBn3/VN3mXyNyg/dR7eP+v2816Jet/w9AAAA7t/0Exs9yRYTnFJ6oleyX25ipyZcmf2XTvx74/Hj8+lJXmKf3O8dTignJ5LqtbptSya/qQKUoQtTv8+S8jdnttj8+7r7fvd994d/m5//9cfvKUJKNPHPCQtBmEfx82Sx2WPcOHuOab/Uh78HAADA/atSbNQkaHbCnZzom3Oly8b0RGrunK4IeMf7vStJ/u8YP2WZemdbEseRk93UJHVy4jrFvZbjTyyXPrGh2FglpXUQF5thmT6OzVAuHweMG7Pez/oSan9TplQGj58/AACAQxyh2LjJWSE3WZMTf82+2ywndwP/HeK4pEzwziHf6TbfqzKkj6e3s79L9OSk4J1wbxtXPpzEJHCPYjP83qX7/e23/fbjE5b//u+f3R9+veu+/+M/h210Ofn1dfev/ntXbPSf7rXbdXp78cRG7zf8fpYoOd4xvNcw5y/dC3lMRbyG2dfotpH7737b/VWsT23z4m+5dQWvPcqyNfV3rPf5obvUeVS5+6Ev2qliMtLFfd9xo16LfHq4MHs+dc59io0dXwedGwAAIK2g2HzXT4KmJiNi8tT/rCbf8smJfpfYTajkRC85QTPnip+8+OdImXtio+nfR0wSU+uSHweTpSUntY2ZyLmPDM0VsvijRYJ9fbO/o8eUhGHSrotJf66gKLii4yb04yQ/KEKFH0XTx5HLdcGKy0UseL2aeg3jvvFrjM/31xdxmYvKUVDYXsj/Bktf+5BlO3FX/40z3N+fGRc/inwEZUGOFengcaO2d2Uq/RoH6jy6MCXWZU2NU3vO1O8FAABwoKJioyYqblIeT779yVNy8l5cbGwxUNt5BWOc9M2VgyR9LPM61QRQ/Q4fL8PjqZ/NpC+enLnlc/xi45W6Q+UmupP8YqKKyPd/7CfxQznxi0Q0qbf7DCWgpNgE2xjmdfiFJSG5ry/1Gmf3k+Vkatt9X3tQbIYxEvydyfKtcufKhd4+zHzu73vPcWN+NufLl2NxrEnhceeWAwAA1Lfso2ju3VtvYhUXGzlxmnxi45UCZTyX3m84z/SEy5zzx+4yNRG0zKTyT2LiqY4Z/i6OXTdMEqfPbwTb2N/1o/o93Hn0f0/3u4Zmji//2y0wFhM1QTeTdlUOdNnRE/ngacihxUaXiPB3M0w5iD9qNpYG+3TFrZNPVayyYhMcR7O/59QTmNnXnhEUm9T+jl8qgiIk5f6+9x43NtO9Q4uNfw5Bv7b5/QEAAGrY639jo59yDJP+uNj4ky6xrZysDZNBs19qUmXKiJqE5SdcepJljy+/N699PPfHS7V/OJEcJ3uR4fdLMfslJ6SW++/gTSLVa0odt2RCmJvoznETeTX5d0VBLVPlQP0pysPxik2mOCygjz38fUyXL/912eIkt5Gvaer17fvac383s39nMo9zpciOsT3HjcqjOs+4btx+lB9nozH7erzJ10KxAQAA9+hI/3jAnk9sZiZoo9Q6NxH0P/oyFKtkMUkVm8Q51esU++tjqp+9iWpwrOj3SQiOO6hZbPRE//vuxQtRQnQR+G2/zP+HBI5SbPQ2BR87Kzb/cbnZ4iKXBb+DZ8/X7jKu/1TZmzHmL8yjkPv7PnDcHFpshrHgluns2jG4d0YBAAAO10axCSf++nWpc/rndswEM16+V7Epmbi55fp1yeOZ85kJbb9cHlcKf7+U3LlnjR/LSn3kS07ilxab3BMOfZxguTrObGFQxxNPkLTgnPFrNMUn9w8cjB99G1+PPoY8T7+P948HLHrtY6ai0jD8nY05U+PjmxWbRK4OKTa61Exk0BvrSXY87JVjAACAaUcqNmoyWMhNavSkK1yfOZeY5PnvGKtzq9KhJmTmGOOkTbwub/uw2NhtQnofs/1wzGhSacjJopncmX/tKipX+r9ncJ7B9H9nfdw9J4S6nCQm6+GyxcWmZ4qAJfY1xxfrgnOluRIiTZzPkk+dFP/c/XkTBSw8jiwui167GCMuB/rvytvf6jN1lGITHXt+3LhlMquxXLGx42Qyf3a8UWwAAMA9OfoTm0lyojX5zrOdAInJW3LyN0zy5l6jE04kMxM59TqTE7T4dRmF588dV/8e4TEK/xtsTKp83SdZVIbSoMeN/PuSf5dyrIx51IVd/F0nqfFy4LiJi40tLU6Yz+h3GcUFrnQcAgAAHN90sQFOzKkVGwAAAJwGig2aQrEBAABACsUGAAAAQPMoNgAAAACaR7EBAAAA0DyKDQAAAIDmUWwAAAAANI9iAwAAAKB5FBsAAAAAzaPYAAAAAGgexQYAAABA8yg2AAAAAJpHsQEAAADQPIoNAAAAgOZRbAAAAAA0j2IDAAAAoHkUGwAAAADNo9gAAAAAaB7FBgAAAEDzhmLzm9/8BgAAAABOiiwvUyg2AAAAAE6WLC9TKDYAAAAATpYsL1MoNgAAAABOliwvUyg2AAAAAE6WLC9TKDYAAAAATpYsL1MoNgAAAABOliwvUyg2AAAAAE6WLC9TKDYAAAAATpYsL1MoNgAAAABOliwvUxYVm9uvnf76eiuWv/7U/dIv++XTa29bAKfotjPD+Jfu0+vU+jQ39vuB3r1OrJdef1JXhOA6IZZzrcBSJn9fu9toWUGe9IZ2X3u/Sn7JbLvtvt76x3LLC8YBMGW4poYZk4aN5JfNsl2Xy7+53vrXeXcNnjynonPu9nX3jNSXPyaBmmR5mbKg2Nhw9xf0T/mUD19MXoDT5O6VYfHIe925++H8uE7fBH/5dDscw//ixoh5JrMiK8kJn/qSeRpzq78WlJHk4fv9b9MhXjCWAGXM5t7ZWVpssqXeLz9+9rk+43TI8jKlvNjkBpEdLBQZ4MRkb2QTX27yl504pr7czc/drNXPruCYdeNTHLt87h1DQAuLcp8nl2uRIRfX8T407rd04jhmNXgTQJzXLGfSh3JLLqnTmQ0Ku/elMhmuV8XFjgdR7uOnN+N+zOdwimR5mVJYbFzgbbOfG6EL3hkDUImbiJWMx3DbcUaX3l4ZipOd4Ol9xGTPrndlxt0so3cSgRljkQiLTuIryqy5f5UVHHP8cVt773Nlxo0Pm20mgCg1XlLT6xVZqlPrPfaAZls3Rxuvv+N1diws2a/EPUIdnnzjlMjyMqWs2LgR6SYj3oCS7ACi2AD3Lywr+uexUOhhHEzUhp/dmF9SbAZ28pnb1x6bmyZKmcjIAm3vP17BSOfORVnt/3X4Pv0lM+mdM2LPxb0OhVwOy4tNvpCo9eltU8Wm/zk7TtJzNndstf/Xr+77zNfUPQI4IllephQUGzm4/GKT/eJiD5yU4Ub19VN3e6tubq+71/1YdkM5KhnjXdhfLmWKzbirvYFOfo1FC8gxmVpebIbcZ+5JY1aDdSL/7tupr2j8AIGSHLkvL48ii/J41YrN8ELTpd6dl8zjW5PlZUrRE5txQPrFJroZZNo/gPviysVUgXDbiBvZkrtwcr+J89ltuDGi1BjHPmvy/jNRbLwILyo2bjxMZdRuw70OhdJZ8/llJb9M8Y+XKzbqq78W35YVm3Ef9UWxwWmR5WVKUbF5fXtr/yU0v9hkv7jYA/fPjtOvc5+/0V9fu0/6hmVvZuNdM31sJXpiM04I/WtFcIO0x+bGiFlDxpZ9/fLpk87i1/5Pvf+CYuOWqS85EfQnlhQbLCNzNfc1Zs0Vlv566v45WllI3HXWKyjyOrzg6+snfQw3dvoFFBucFFlephT+4wFuUPrFJnwHIWz//joApyA1mYuMG6XXK2GxUfv0Y1++CfL6tftnnsVN0h6bGyNKmciEEy03uVNf6UnYkNHiYqMmheMkUmf09evhn3n2t9MbcK9DkThrsejpjJffMe/jx3xd7uO5lzmWKz4j9zpS64zw2D6KDe6LLC9TDio22S8u9sDJKrnB7lVsLO9aoZeZm+5wI7TH5saIUiYyfs7GSaCd1KWyurjYWImM6vMNx6HYYJls1oSw2IQlwv3svsZ8xnk02wblReRaf5vML8UGp0mWlyk8sQE2puQGOxSboq+5YuMLb97AHJOpMWdxhjNFY7LYuHfAE1m1J8hO3txxp4o/ICy5pJpcu3zmvmRu54tNXEjc8cMCM11s4rEHfBuyvExZXGxm/+k/90W5Ae7Xkjvp8GVvZuPdK31spfiJjdzWfnF9QBE3yeq/VGZcLjP5GWNrlyWKTTgskuXFbuSvCyea+fIOhKJsJpS86eMVlOC6Ghei/tqcuU4nj6eXxcXGbTN8UehxD2R5mVJcbAAAAADgW5PlZQrFBgAAAMDJkuVlCsUGAAAAwMmS5WUKxQYAAADAyZLlZQrFBgAAAMDJkuVlCsUGAAAAwMmS5WUKxQYAAADAyZLlZQrFBgAAAMDJkuVlylBs7u7ukgcCcLoYt1gDcozWkWGgHjW+ZHmZ4hWbn/7v7wAawrjFGpBjtI4MA/VQbICNYNxiDcgxWkeGgXooNsBGMG6xBuQYrSPDQD0UG2AjGLdYA3KM1pFhoB6KDbARjFusATlG68gwUA/FBtgIxi3WgByjdWQYqIdiA2wE4xZrQI7ROjIM1EOxATaCcYs1IMdoHRkG6qHYABvBuMUakGO0jgwD9VBsgI1g3GINyDFaR4aBetZTbL686h7uHnVXXxLrAOw3bj9fdWe7XXf2Zn7f2zcPut3jq+42WnfTne8edC8/h8uB5UpyrLN4cdP99P5pt+vzm3P+PrG/zbzK8rU6TrCPpo4d7gcUWnotHvKcWDfoc3seXqd1lp9213IZsHLrLDaUHCCyeNzaCd75+wXFRE8k5bZq38wEEtjDfI7vupePbeZUHpMTQrGN+tmVGc3m9/OdKenB5LBokglMWHItzr9hFAoy3SOr2KJ1FpvUemDjFo3b6J2+XLkxxSV6R3tCydMfIGc2xzK7S4qNmzzK7xV1DPGzmiySYRyi7FpsMhrlN7o259bNXZszxwAaV6XY3Fz2g+bynfnTDaInr7q7YJuHbz92d28f2W3GUuLtV1pWJp7YlLyeYbul5wUaUVps8u8Qxu8IlqxnIohjmsvx9YUoz/sUm546htvPO17iZ2Cp2WuxLihT19r8U/TrC7M8vI6r3OaPB6xHvWLTD8pnH4JlfbkIt1Hlxi1LbffTh+f9ds+7G7FN0lyx8V7Px+7qiX/uvc8LNGK+2Cx4+lIyWbQoNjimyRzbCaFXbMLsCi6rush4y22WL9T+6p1tOTZ4pxuHKcmwzOOU9LVV5dcvPhQbbEW9YiNLgpIoG2GpCbcxTAmRJSlprtgEr0c/KXJPbQ45L9CIyXGrJ4ALJmzJ7Sk2qC+fY5O/s35C5xUbV8K9j+mks+pTZYYSg+Obm0NJXiEJniyOT27mizfFBltxWsVGPyVxg9NnCsa77llyee+QYjN7XqB9JTdT/fGFxDjwje8Elm0fSn+EAiiRz3E/uetLTLZIe8UmVp5lyg4OU15sggIeFZvAkHFZdCYkn7wDbTvBYrPnx78OLjZ87AzrVlxsJm927h3C1Lr44w9KdqIJ7GEuxy5v4cfLclw245wm8jxTjoAS5cUmuN4WF5t4HU9ssBXfrtgE5SFZbHQh2fMpySHF5pDzAo2oXmwyN1WKDY6ptNh4y/WEsF/eZ/fsIj0x1NkXhSePYoPDFBcb9VFKWWQSxUYVliHvFBvgWxUb8xGy8H+sHxUbuzx8eqJKyGzpOKTYuG32OS/QiNrFxrvBChQbHNPiYuMmg27Sl5gcJvfjiQ0qKSs25uNkXhlJZNcrLDKffSmS+1JssBX1io33DldcYnLFRtGlw9u/4GNiBxabYdnS8wKNKC423hhIiYuNumnm/k/kKDY4piXFxuTZTvTkpE9/7+e4LPsKxQaHmb0W63+cJfFGUVRsgvJtM36ursdBTik22Ip6xSb8KBqAe1VcbBY+sdGlZmIfig2OqbTYRLmUxUYz/8NsWYJmcxodA1gun2GTyXx5dusFWXR0PoNlFsUGW0GxATaipNgAp44co3W1Mjz/xhSwfhQbYCOYEGINyDFaR4aBeqoUGwCnh3GLNSDHaB0ZBuqh2AAbwbjFGpBjtI4MA/VQbICNYNxiDcgxWkeGgXooNsBGMG6xBuQYrSPDQD0UG2AjGLdYA3KM1pFhoB6KDbARjFusATlG68gwUA/FBtgIxi3WgByjdWQYqGfvYgMAAAAAp0SWlyk8sQEaxrjFGpBjtI4MA/VQbICNYNxiDcgxWkeGgXooNsBGMG6xBuQYrSPDQD0UG2AjGLdYA3KM1pFhoB6KDbARjFusATlG68gwUA/FBtgIxi3WgByjdWQYqIdiA2wE4xZrQI7ROjIM1EOxATaCcYs1IMdoHRkG6qHYABvBuMUakGO0jgwD9VBsgI1g3GINyDFaR4aBeig2ypdX3cPdo+7qS2IdsBJ7jdvPV93ZbtedvZnf9/bNg273+Kq7jdbddOe7B93Lz+FyYLmyHKvMleV2js71xU1yHbCPpdfiogz21+rzMO/6+v20u5bLgJWj2CgUG2zA4nFrS835+wXF5P3TbudtayaY5+/FNsABSnJ8fbHrczhvKD46t6l1Jr/pdfF5gRJLrsX5N4xCd93Lx/61llKOLaLYKBQbbMCicRu905crN+mJ3xQmhTjEXI71ZE5kV5Ucl7nc97rY9BNANxFUf6p1piCJ3OtxwdNHHKbsWmyKSlRMpp7CeOvmrs08ycE6VSk2N5f9oLl8Z/50g+jJq+4u2O7u7SMxyHbdw7cfvfVqf7Vs3E6Vj4/d1RO1/FX3LNz3w/Ph593ueXcTHGtcF6yn2GADSotN/h3C+B3BkvVukiiXAfuazLF+8jJO2LwsBxNCVVqGrKaKzcXT7kztq/dz9w1KDQ43ey22mctfa3NvNKlcm+XhddzLO7Bi9YpNPyiffXDLXBkZi4spK7J8vNNFRW7jjuMXHnMsb19XaER50vv25crtd3Mpi4s9htueYoMNmC82C56+hO8iahQb1DefY8Vmecip+XnMYZDVzBMbvY5igyObzLCXt3npa6vKt59Vig22ol6xEaVC0UVmKB6mxIzFx9IFZSws6jh+qVHikpQqJv75EuS5KDbYgMlxG7zTPSu5PcUG9c3df3Q5iT4+FkwA9TKxjc5zMGFUT2zU997TS5NxtZ5JIvY1l2HJKyQqt14e3ZMb+aZU+jpOscFW3E+xyRWJYPlxi4170iNRbLAdJTdTMykMx0lonBCWbR/y30kEllgyKfRKTvBOuFd0pp7YAEdWnuHgzaKo2AR0xlWxKXz6PjzRBNZjI8XGPCHyXhNPbLAxxcVm8mbn3iFMrYs//qAwScQxTed4zODwDrWa7IWZDpflik3iSY7CO984RHmxCa63xcUmXscTG2zF/RSbb/1RtOC4GsUGG1O92GRuqhQbHNNkjkUG5UROfR9m0JvoTRUbbzykP24JLFFcbFT+ZJFJFBsv2xQb4L6Kjf3ZKxvpfzzgKMUmWm+f4FBssCG1i01q8qhQbHBMUzmW+fUnciq3ZsI3bjMuSz2ZodiglrJio/IZZC1TbIZtZLHpsyv3pdhgK+6t2AzLxI0kLDFHKzbu5+FcfaHhiQ02prjYiDGZFhcbddNM/xPRFBscVz7H/kQwV7Tl8iGbQYHxlkf5Z4KIw8xei23uovxGxSb4+K8tNufqehw8uaHYYCuqFBsAp6e42Cx8YqNLzcQ+FBscU/H9J1NKFv/rfzyxwZHlM2zylc+oWy+EH1ULl1kUG2wFxQbYCMYt1oAco3W1Mjz/xhSwfhQbYCMYt1gDcozWkWGgHooNsBGMW6wBOUbryDBQD8UG2AjGLdaAHKN1ZBioh2IDbATjFmtAjtE6MgzUQ7EBNoJxizUgx2gdGQbqodgAG8G4xRqQY7SODAP1UGyAjWDcYg3IMVpHhoF6KDbARjBusQbkGK0jw0A9excbAAAAADglsrxM4YkN0DDGLdaAHKN1ZBioh2IDbATjFmtAjtE6MgzUQ7EBNoJxizUgx2gdGQbqodgAG8G4xRqQY7SODAP1UGyAjWDcYg3IMVpHhoF6KDbARjBusQbkGK0jw0A9FBtgIxi3WANyjNaRYaAeig2wEYxbrAE5RuvIMFAPxQbYCMYt1oAco3VkGKiHYgNsBOMWa0CO0ToyDNRDsQE2Yq9x+/mqO9vturM38/vevnnQ7R5fdbfRupvufPege/k5XA4sV5Zjlbmy3M7Rub64Sa4D9jGV4euLXbfrs7tELudF2e2v8efh/vq6/7S7lsuARlBsgI1YPG5tqTl/v6CYvH/a32jltmaCef5ebAMcoCTHpZPDYUKoc5taZ/KbXhefFyix1xwqurZOy7/RFLrrXj72r9GUebSMYgNsxKJxG71jlys36YnfFCaFOMRcjvWkTGRXlRyXudz3etLYT+TchE79qdaZgiRyr8dF+eQSSFk+hzLlo+zaabaNisnUUxhv3dw1nSc5OG1Vis3NZR/+y3fmTzcYnrzq7oLt7t4+EoNl1z18+3Fc/+F5v+xRd/XFbf+xu3rib6P3t8dV51LrxmOafb3XoD3vbuz+SulrBVpXejPNv9MXv7NXst5NEuUyYF+TOdbvao8TLy/LwcROlZYhq6lic/G0O1P76v3c/YFSg8MtLTb5a3LAZjV/jc69QaXGg1kenssbJ0AD6hWbfnA9++CWZUqJVzLedc/6fcZtzM/DMb686h6qG4soHa7MuO/VOeU5zPK4HIXH8F+rXdaXHfczsAbzN9MFT1/CdwM1ig3qK5sU2iwPOTU/jzkMspp5YqPXUWxwZIuKjcjfZMHwcjovfU1W48LPOMUGralXbIJiIJ+uRKXF0U9pXNnxy5Da/+HbV/1+rqj4x5AlZ5J3jkyJ0SVKFiKgfZPjNnine1Zye4oN6pu7/+hyEn18LJjI6WViG53nYOKnntio7713yk3G1Xome9hXebExhfz8vbu2mj9LrqdeIVF593LsntzIN7PS13+KDVpzP8UmVxyC5eM+quSY5UOB0dv6BSVdbOxTmmHwKhQbbE/JzdRMCsPxEhonhGXbh/x3BIElyieFQckJ3tH2JodTT2yAIyvLsCwx/ptGqmxMX0f97eNiE9BjQxUbWXQmDE9CgdNz0sVmeLqilrt91TJ1bPXn8AQoV2zMUx3vtfDEBhtVXGwmb1runb7UOnUzjdcxScQxTed4zODwTrOatIWZDpflik3iSY7CO9g4xPy12BST8VocFBXFFfUw21pwnS4uNvE6ntigNfdTbIo+iqao7R51zy77fd3xdOl43i/zi0yy2ETHi5cli01qP6Bx1YtN5uZIscExTeZYZFBOyNT3YQa9CdtUsfHGQ2KCCSw0fS02T038vOZzp3IcXbNVbmWRSRQbb0xQbLAi91Rs7M9RiQnLyfgxsrEEpZZlik305MU+wZksNqnXAbSvdrFJTR4Vig2OaSrHMr/+hEzl1kzcxm3GZaknMxQb1JLPcC5fS3JnipG3babYDNvIYtNnXu5LsUFr7q3YDMvEjSRVJuIClF6WLDY9/xz9PqknNuI1KJQarFFxsQnGQywuNurml/vnSCk2OKZ8jv0JXa5oy+VDNoMC4y2P8s9ED4cpuRb7CouNzWuU+6jYqOMFH1Xri825uo4HT24oNmhNlWLTklQJA9aouNgsfGKjS83EPhQbHFPx/SdTShb/6388scGRHb/YmPX5bLv1QvhRtXCZRbFBayg2FBtsxJrGLbaLHKN1p5bh+Te0gHZQbCg22AgmhFgDcozWkWGgns0XG2ArGLdYA3KM1pFhoB6KDbARjFusATlG68gwUA/FBtgIxi3WgByjdWQYqIdiA2wE4xZrQI7ROjIM1EOxATaCcYs1IMdoHRkG6qHYABvBuMUakGO0jgwD9VBsgI1g3GINyDFaR4aBevYuNgAAAABwSmR5mcITG6BhjFusATlG68gwUA/FBtgIxi3WgByjdWQYqIdiA2wE4xZrQI7ROjIM1EOxATaCcYs1IMdoHRkG6qHYABvBuMUakGO0jgwD9VBsgI1g3GINyDFaR4aBeig2wEYwbrEG5BitI8NAPRQbYCMYt1gDcozWkWGgHooNsBGMW6wBOUbryDBQD8UG2AjGLdaAHKN1ZBioh2IDbETZuL3rXj7edefv/95dX+y63S7naXed2P/2zQO9/uzNjT5OvJ85drgfUKokxzqHFzfdT++fJjPoJLP4+ao7U+sfX3XXNs8RdexwP6DQVIanr7tpZ2/SxxvGQWLdoM/7ebi/HgPpazxw6ig2wEYUjVtxQ1M32PzEb7zpuTKj9ZPBW7XsszmXf2MdS9NwLGCh+RyLnKlik5zYBVl0ZUZ70L38rJbd6Swn806xwQH2mkPpkm6zmVof0Dm11+PU+lF8XSbjaBnFBtiIknErb2hLio17x1B+r6hjjD+rG2j5jRlImc2xzOeSYuMmgfJ7RR1D/BxmHFhq+RzK5LUsd2bbKPfBdTu/7qY7H0p+SuYYwImoUmxuLvvwX74zf7rB8ORVdxds8/Dtx+7u7SO7zaPu6ovYfxhE43IA+5u/maob2lg89ik27qZo9vOPF/8MLDeXY69M71NseuoYsuDLCWX4M7DU0mKj33Aqefqir82Z67aWvwZfX5jl4bmy9wHgRNUrNv3gevYhWNaXnXAbVW7cstR2P3143m/3vLsR2wBYbm7c6htaUGzGNxhCuXf3+uW2+Jy7yaH+CIVdn5xkAuUmc2wndl6xGbIZcxO2MOvn723xuVD7q6zLnPOONQ6zqNjYTMu8JontSqTLucq9X3woNmhNvWIjy4ny5VX3MHgqE5aacBvjY3f1xC9JAJabnxA+6M7ETU3e0HTpcaXEFpfJyV32nXLgMPkc24/r9BlOPrHxchs8sUlSZYYSg+MrLzamUA9F2/5Z8sTQKyQq+94TH/fkZr6wU2zQmtMqNvrpjBtkPooNcJjJcdtPAM1N03+3zvGKTcTcbFPjNkLZwYHyOe4naX2+VFaTE7+ZQm6eWCYyG6Hs4DBlxUaWGFdszDrzhDF9rTb87eNiExjGhiw6E7iO44SdYLHhY2dADfM3U1dsCm9uw43V7SeOlbiRTpcjoMxcjl2xMZO/ea4ExYUok2uKDQ5Udi3u8zlcL4Oiougsym0k90TG/lxcbOJ1PLFBa75dsQlKS7LY6PLD0xmghvJi4y/XE75++a4X/f8daPYmLCaLWRQbHKi02HjL9cSuX64+bnmRnuDp4p3KbIRig8NMZ9i8sRSX7HTB0AU+vK6qj2DKIpMoNmq/4RwUG6zINyo277pn/UCVRSZZbOzy8KmN+pfTKDvAYfYpNm6SqCd9/c0zOWlMFaLEjdQdY9gG2MPiYuOy6CZviWwm98vlmmKDA+UznCsw+WITM8XI2zaRea+wyFzrjyVntgMaUK/YDO9uGWGJyRUbZfwnoB0+ngYcalmxMTdSV0RkKdHfezdJu603ZjMoNjjQkmKjs+ombHLypr+PS3wysxGKDQ4zfy0OFRYb9aSmz2j05lNUbOS13q7vc63/Jcsg3xQbtKZesQk/igbgXpUXm/gdP1lsNG9iGNwkM6JjAHsoLTZqQhZnVk7azGRRlqBoQhiKjgEsd/xiY9bnS7dbL8iio3MdLLMoNmgNxQbYiOU3U+D0kGO07tQyzJtOWBOKDbARTAixBuQYrSPDQD1Vig2A08O4xRqQY7SODAP1UGyAjWDcYg3IMVpHhoF6KDbARjBusQbkGK0jw0A9FBtgIxi3WANyjNaRYaAeig2wEYxbrAE5RuvIMFAPxQbYCMYt1oAco3VkGKiHYgNsBOMWa0CO0ToyDNSzd7EBAAAAgFMiy8sUntgADWPcYg3IMVpHhoF6KDbARjBusQbkGK0jw0A9FBtgIxi3WANyjNaRYaAeig2wEYxbrAE5RuvIMFAPxQbYCMYt1oAco3VkGKiHYgNsBOMWa0CO0ToyDNRDsQE2gnGLNSDHaB0ZBuqh2AAbwbjFGpBjtI4MA/VQbICNYNxiDcgxWkeGgXooNsBGMG6xBuQYrSPDQD0UG2AjysbtXffy8a47f//37vpi1+12OU+768T+t28e6PVnb270ceL9zLHD/YBSJTnWOby46X56/zSZQSeZxc9X3Zla//iqu7Z5jqhjh/sBhZbOoYY8J9YN+tyevwmOq7OcvlYDa0WxATaiaNyKG6EqNvmJ33izdGVG6yeDt2rZZ3Mu/4Y8lqbhWMBC8zkWOVPFJjkhDLLoyoz2oHv5WS2701lO5p1igwMsmUPpvNnramr9KL6+klVsEcUG2IiScStvhEuKzZl9p1B+r6hjjD+rG6+dNNr1wFKzOZb5XFJs3ORRfq+oY4ifw4wDS5XNoUxGo/wG19/8upvufCjrKZljAI2rUmxuLvtBc/nO/OkG0ZNX3V2wzcO3H7u7t4/sNo+6qy9i/2HwjcsnfXgebPuxu3pizuG20eeyryN3fv/cyvPuxu6v6PUzvxtwiuZvpupGOBaPfYqNu5ma/fzjxT8Dy83l2CvT+xSbnjqGLPj5sg4sN3st1tfYzPVXy19Lry/Mcv0mVZDp/PGA9ahXbPpB+exDsKwvBOE2sniktjOFxS8Xae+6Z/KcX151D/ufZelQx3bny58/LkfhMeZ+N+AUzY1bfSMMio0u7km5dwX75bb4nLvJofzfOSQnmUC5yRzbCaFXbIZsxtxEL8z6+XtbfC7U/irrMue8043DlGRY5nFKumTHT8cpNtiKesUmnOjrouE/lQlLRbiNYcqFLBJp/hMa9STm4dtXfdlxx/OLT/L8KUGxKvndgFM0fzN90J2Jm6G8EerS40qJLS6Tk7vsO+XAYfI5NmVEZTj5xMbLbfDEJkmVGUoMjm9uDiV5hURlWH5McnhyM1+8KTbYitMqNrpEuMHpM4XElJN4uTF+1EyVHHOu4Tz6/H5BSRcb+5TGOw/FBu2bHLf9BNC8S+2/y+d4xSZiJon+mMmg7OBA+Rz3k7s+X/5HI4WZQm6eWCYyG6Hs4DDlxSYo4FGxCQwZl0VnAtdjrNAJFpuSj51luP3VudzHx9Qy9VrUn5mPpY1scZKvPXhNFBu0av5m6opN4U1x+NhaohAlbsDT5QgoM5djV2zCj5fluBIUF6JMrik2OFB5sXFPZOzPxcUmXscTG2zFtys2iYIQFQtdEEo+dpajismj7tnlo/H8+pjP+2X++YqLVUmxSe0HnJjyYuMv1xO+fvmuF/3/JGjmXcXUpDFCscGBSouNt1xPCPvl6uOWF+mJoS7eqcxGKDY4THGxUR+llEUmUWxUYRnyTrEBvlWxMU9CZouFXR6WBPURs7KyM36MbNw+tSxz/ujJi/vo21SxiX834BTtU2zcJFFP+rIf8+GJDb6dxcXGZdFN+hLZTO7HExtUUlZszJNzr4wksusVFplP/fHizHbAitUrNroQjMKJf67YKOM/weyUPw0x+8bFKFyWO79/7n6f1BMb77VRatCGZcXGPoWxRUSWEv29d3O12wbjIoligwMtKTY6q26iJyd9+vu4xCczG6HY4DCz12L1pKbPWvQmUlRsgvJtM67/RcogpxQbbEW9YhN+XGsl1vy7Yd3Ki038TqEsNpo3MQxurhnRMYA9lBYbNZGLMysne6aQyxIUTSRD0TGA5fIZdm8S5TLm1guy6Oh8Bsssig22gmKzEMUGrZovNsDpI8doXa0M8+YRQLFZjGKDVjEhxBqQY7SODAP1VCk2AE4P4xZrQI7ROjIM1EOxATaCcYs1IMdoHRkG6qHYABvBuMUakGO0jgwD9VBsgI1g3GINyDFaR4aBeig2wEYwbrEG5BitI8NAPRQbYCMYt1gDcozWkWGgHooNsBGMW6wBOUbryDBQz97FBgAAAABOiSwvU4ZiAwAAAACtotgAAAAAaB7FBgAAAEDzKDYAAAAAmkexAQAAANA8ig0AAACAxv2n+39ha3PRHbaVjwAAAABJRU5ErkJgggA=" alt="" />

3、CSS字体
属性
font-family:定义文本的字体系列。
font-style:设置字体风格,其值为:normal(文本正常显示)、italic(文本斜体显示)、oblique(文本倾斜显示);说明:italic是一种简单的字体风格,oblique则是正常竖直文本的一个倾斜版本。
font-variant:设置小型大写字母。小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。
font-weight:设置文本粗细,其值为:bold(粗体,数值约为700)、normal(数值约为400)、值(关键字100~900为字体指定了9级加粗度)。
font-size:字体大小,其值为:px(不推荐)、em(推荐使用,16px=1em)、结合使用百分比和EM。1em的默认尺寸是16px。转换公式:pixels/16=em (注:16 等于父元素的默认字体大小,假设 父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)。在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值:
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}
4、CSS链接
属性
链接的四种状态:
a:link—普通的、未被访问的链接;
a:visited—用户已访问的链接;
a:hover—鼠标指针位于链接的上方;
a:active—链接被点击的时刻。
当为链接的不同状态设置样式时,请按照一下次序规则:
1、a:hover必须位于a:link和a:visited之后;
2、a:active必须位于a:hover之后
实例:
a:link {text-decoration:none;} /* 未被访问的链接 */
a:visited {text-decoration:none;} /* 已被访问的链接 */
a:hover {text-decoration:underline;} /* 鼠标指针移动到链接上 */
a:active {text-decoration:underline;} /* 正在被点击的链接 */
background-color:背景色,规定链接的背景色。实例:a:link {background-color:#B2FF99;}
5、CSS表格
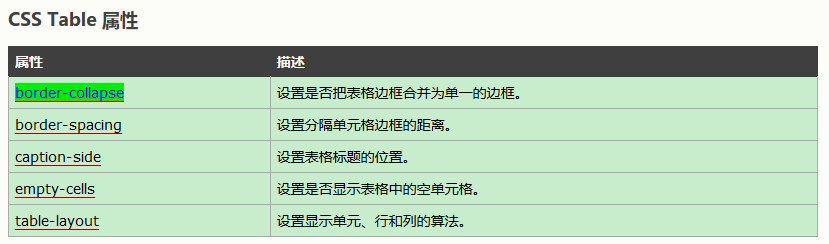
属性
表格边框:CSS 中设置表格边框,请使用 border 属性。实例:
table, th, td
{
border: 1px solid blue;
}
注意:上例中的表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
折叠边框:border-collapse 属性设置是否将表格边框折叠为单一边框。实例:
table
{
border-collapse:collapse;
} table,th, td
{
border: 1px solid black;
}
表格高度和宽度:通过 width 和 height 属性定义表格的宽度和高度。实例:
table
{
width:100%;
} th
{
height:50px;
}
表格文本对齐:text-align 和 vertical-align 属性设置表格中文本的对齐方式。text-align设置水平对齐方式(左对齐、右对齐、居中),vertical-align设置竖直对齐方式(顶部对齐、底部对齐、居中对齐)。实例:
td
{
text-align:right;
}
td
{
height:50px;
vertical-align:bottom;
}
表格内边距:如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性:
td
{
padding:15px;
}
表格颜色:面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
} th
{
background-color:green;
color:white;
}

CSS学习总结1:CSS样式的更多相关文章
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- Head First Html and CSS学习笔记之CSS
第七章 CSS入门 元素的许多属性都可以设置样式,太多了,记不住,可以参考<CSS Pocket Reference>. 外部样式表,<link type = "text/ ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- HTML+CSS学习笔记 (15) - css样式设置小技巧
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
- css学习の第六弹—样式设置小技巧
一.css样式设置小技巧>>1.行内元素水平居中是通过给父元素设置 text-align:center 来实现的.html代码:<body> <div class=&qu ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- CSS学习(3)样式表
如何插入样式表 插入样式表的方法有三种: 外部样式表(External style sheet) 内部样式表(Internal style sheet) 内联样式(Inline style) 外部样式 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
随机推荐
- Structs复习 Structs标签
如果类型是object Structs会把它默认解析为OGNL表达式 想取字符串的话就 ‘’ ‘ ’ ‘’ jar包 web.xml. <?xml version="1.0" ...
- 导出excel时设置单元格格式(避免类似0100的数字丢失前面的0)
<td style="vnd.ms-excel.numberformat:@;"><s:property value="accountCode" ...
- mysql读写分离 主从同步
MySQL主从复制与读写分离的实现 转载 2013年01月17日 18:20:12 MySQL主从复制与读写分离 MySQL主从复制(Master-Slave)与读写分离(MySQL-Proxy) ...
- kafka 清除topic数据脚本
原 kafka 清除topic数据脚本 2018年07月25日 16:57:13 pete1223 阅读数:1028 #!/bin/sh param=$1 echo " ...
- jq select 一些操作
添加option $("#ID option").each(function(){if($(this).val()==111){$(this).remove();}}); 移除op ...
- 03_java基础(五)之项目结构搭建
1.结构图 2.dao代码编辑 package com.day01.station.dao; /** * Created by Administrator on 2018/2/1. */ public ...
- SpringBoot @Async注解失效分析
有时候在使用的过程中@Async注解会失效(原因和@Transactional注解有时候会失效的原因一样). 下面定义一个Service: 两个异步执行的方法test03()和test02()用来模拟 ...
- python学习 day23 面向对象三大特性之继承
### 面向对象三大特性值继承#### 1.什么是继承 继承是一种关系,必须存在两个对象才可能产生这种关系,在现实生活中的继承,王思聪可以继承王健林的财产 被继承的成为父,继承的一方成为子 在程序中, ...
- ext.js的目录结构的简单解释
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库. build: 压缩后的ext全部源码(里面分类存放). docs: API帮助文档. ...
- cef研究
// Copyright (c) 2010 The Chromium Embedded Framework Authors. All rights // reserved. Use of this s ...
