vue2.0生命周期详解
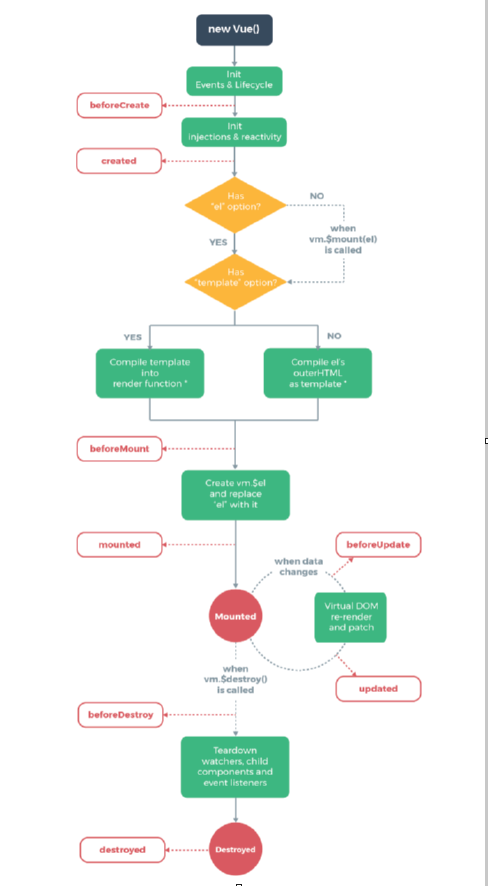
首先上图展

<template>
<div id="home">
<p>{{ message }}</p>
</div>
</template>
<script>
export default{
data(){
return{
message:"vuex is very hard"
}
},
beforeCreate(){
console.log('beforeCreate创建前状态');
console.log("el:"+this.$el);//undefined
console.log("data:"+this.$data);//undefined
console.log("message:"+this.message)//undefined
},
created(){
console.log('created创建完毕状态');
console.log("el:"+this.$el);//undefined
console.log("data:"+this.$data);//[object Object]
console.log("message:"+this.message)//vuex is very hard
},
beforeMount(){
console.log('beforeMount挂载前状态');
console.log("el:"+this.$el);//undefined
console.log("data:"+this.$data);//[object Object]
console.log("message:"+this.message)//vuex is very hard
},
mounted(){
console.log('mounted挂载结束状态');
console.log("el:"+this.$el);//[object HTMLDivElement]
console.log("data:"+this.$data);//[object Object]
console.log("message:"+this.message)//vuex is very hard
},
beforeUpdate(){
console.log('beforeUpdate更新前状态');
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message)
},
updated(){
console.log('updated更新完成状态');
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message)
},
beforeDestroy(){
console.log('beforeDestroy摧毁前状态');
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message)
},
destroyed(){
console.log('destroyed');
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message)
},
}
</script>

主要:
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 data 数据的初始化,el没有
mounted :完成挂载,完成了 el 和 data 初始化
beforecreate : 可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
参考:https://segmentfault.com/a/1190000008010666
vue2.0生命周期详解的更多相关文章
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解 [转]
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- vue2.0 生命周期 简析
Vue2.0 生命周期钩子函数: <template> <div id='app'> {{message}} </div> </template> va ...
- ASP.NET生命周期详解(转)
看到好文章需要分享. 最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- vue2.0中router-link详解
vue2.0中router-link详解:https://blog.csdn.net/lhjuejiang/article/details/81082090 在vue2.0中,原来的v-link指令已 ...
- 详解Vue2.0生命周期
网上已经有很多关于vue生命周期的文章,我的这篇文章的由来,其实是我对官网上描述的一句话的思考与理解:“el被新创建的vm.$el替换”,所以文章更多的内容可能是在对vue生命周期中“created ...
- 【转】Java 类的生命周期详解
一. 引 言 最近有位细心的朋友在阅读笔者的文章时,对java类的生命周期问题有一些疑惑,笔者打开百度搜了一下相关的问题,看到网上的资料很少有把这个问题讲明白的,主要是因为目前国内java方面的教材大 ...
随机推荐
- Linux创建SSH信任关系
Linux服务器创建信任关系可以解决远程执行命令.远程传输文件多次手工输入的麻烦.可以实现环境一键打包备份. 测试环境 SuSE 手工创建 假设服务器A与B间要建立信任关系.用户想从服务器A免密码登录 ...
- JavaScript 从定义到执行,你应该知道的那些事
JavaScript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.执行环境.全局对象.变量对象.活动对象.作用域和作用域链等 ...
- vscode 不显示指定后缀名pyc文件
不显示python生成的pyc文件 不显示java eclipse编辑器生成的.metadata生成的文件夹 py文件执行后会生成.pyc文件,会影响侧边栏的使用,可以通过如下设置隐藏.pyc等中间文 ...
- Android进阶AIDL - 2018年4月14日
参考:慕课网 --- 最后三集.Android开发艺术探索 1.在AS中创建aidl文件后,要编译一下才会在gen下生成debug文件: 2.AIDL 不支持short类型,常用的数据类型: 3.AI ...
- Android DevArt4:IntentFilter学习及深入~问题描述:在不指定具体action前提下,如果有两个以上的Activity,具有完全相同的intent-filter,项目同步是否会出现异常?程序运行是否会崩溃?
概述:GitHub IntentFilter意图过滤器,三种匹配规则:action.category.data 重点:过滤规则中必须设置 '<category android:name=&quo ...
- Structs复习 Result第二部分
1.动态结果 2.web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app versio ...
- windows 10 专业版 激活
参考文章:https://jingyan.baidu.com/article/c14654134b99de0bfcfc4c8c.html http://www.windowszj.com/news/2 ...
- C# HttpWebRequest 模拟下载
C# web 获取服务端cookie 原文地址:https://www.cnblogs.com/louby/p/5569536.html C#多线程环境下调用 HttpWebRequest 并发连接限 ...
- springMVC :interceptors
1.配置拦截器 在springMVC.xml配置文件增加: <mvc:interceptors> <!-- 日志拦截器 --> <mvc:interc ...
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
