vue 开发系列(五) 调用原生API
概要
我们在开发手机端程序的时候了,我们经常需要使用到拍照,二维码的功能.数字天堂公司提供了大量的原生API支持。
http://www.html5plus.org/doc/
实现
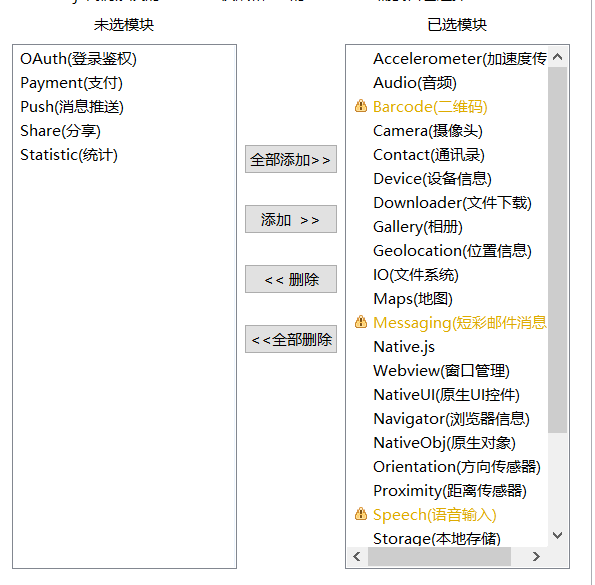
1.在hbuilder 选择需要使用的模块

2.在组件代码中调用相应的API接口。
比如拍照:
takePhoto(){
var _self=this;
var cmr = plus.camera.getCamera();
var fmt = cmr.supportedImageFormats[0];
cmr.captureImage( function( path ){
plus.io.resolveLocalFileSystemURL(path, function(entry) {
var tmpPath= entry.toLocalURL();
var fileAry=[];
fileAry.push(tmpPath);
_self.compressImg(fileAry);
})
},
function( error ) {},
{format:fmt});
}
plus 就是H5+ 的接口调用。
注意事项
我们在使用这些接口的时候,需要将系统打包成app,否则plus 不能使用。
vue 开发系列(五) 调用原生API的更多相关文章
- phonegap+cordova+ionic调用原生API
上一篇博客讲了phonegap+cordova+ionic的环境搭建,今天再来分享一篇cordova调用原生API的文章.从技术角度上来讲,这并不是很难,只是有些细节要是没有注意,或者某些步骤不知道的 ...
- 玩转nodeJS系列:使用原生API实现简单灵活高效的路由功能(支持nodeJs单机集群),nodeJS本就应该这样轻快
前言: 使用nodeJS原生API实现快速灵活路由,方便与其他库/框架进行整合: 1.原生API,简洁高效的轻度封装,加速路由解析,nodeJS本就应该这样轻快 2.不包含任何第三方库/框架,可以灵活 ...
- 【Qt编程】基于Qt的词典开发系列<五>--无边框窗口的拖动
在上一篇文章中,我们讲述了如何进行无边框窗口的缩放与拖动,而在一些情况下,我们的窗口只需要进行拖动也不需要改变其大小,比如:QQ的登录窗口.本来在上一篇文章中已经讲述了如何进行窗口的拖动,但是却与窗口 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 【转】NativeScript的工作原理:用JavaScript调用原生API实现跨平台
原文:https://blog.csdn.net/qq_21298703/article/details/44982547 -------------------------------------- ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- leaflet-webpack 入门开发系列五地图卷帘(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- (五)react-native开发系列之Android原生交互
react-native可以做web与原生的交互,这是使用react-native开发项目的主要目的之一,也是主要优势,用rn而不用原生交互则毫无价值,这篇文章用来记录在项目中rn的原生交互使用过程. ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
随机推荐
- Chrome控制台格式化输出
一 格式化输出文字 console.log('%c你好','color:green;'); console.log('%c你好%c啊','color:green;','color:blue;'); 二 ...
- css3动画:执行前不显示,执行后显示
今天做一个轮播,轮播图上使用animation.需求是当滚动到当前图片时,图片中的div从无到有逐渐显示, 遇到的问题是:页面刷新时,此图片上的div可以从无到有,但第二次滚动到此图片时,总是先显示一 ...
- 运行wmic命令异常:java.io.IOException: Cannot run program "wmic": CreateProcess error=2, ϵͳÕҲ»µ½ָ¶解决记录
之前的一篇博文获取电脑cpu序列号在一同事电脑出现上述异常 百度一下网上只有一位外国网友朋友这个问题(地址),并且还没人回复,你能靠自己了 定位了一下出错代码: Process process = R ...
- lendinghome oa 准备
hardcode版本 估计只能过一个吧 import java.util.*; public class NextServer { Map<Integer, Integer> server ...
- c代码片段-注解
#include<stdio.h> /* * int ac 是命令行参数的个数 第一个参数是当前文件地址 * char * arg[] 字符指针的数组, 每一个指针指向一个具体的命令行参数 ...
- position的absolute与fixed,absolute与relative共同点与不同点
absolute与fixed 共同点: (1) 改变行内元素的呈现方式,display被置为block: (2) 让元素脱离普通流,不占据空间: (3) 默认会覆盖到非定位元素上 不同点: absol ...
- 比特币运行原理[z]
https://baijiahao.baidu.com/s?id=1581755535769652543&wfr=spider&for=pc 这篇文章主要讲解比特币是什么?它的运行原理 ...
- Linux执行命令时遇到的些问题
1.执行lsb_release -a,提示 未安装lsb_release导致的,执行一下yum install redhat-lsb -y,问题解决 2.配置tomcat站点后重启tomcat,提示找 ...
- Oracle_PL/SQL(9) 例外处理
例外处理1.例外分类:预定义例外,非预定义例外,自定义例外三种传递例外:如果在例外处理部分exception没有捕捉例外,oracle会将例外传递到调用环境.捕捉并处理例外:使用例外处理部分完成exc ...
- eclipse手动安装alibaba代码规范插件
如果你的开发环境无法访问外网,那么手动安装阿里巴巴的代码规范插件是一个不错的选择.另外,很多教程说该插件需要jdk1.8以上,我试了一下jdk1.7也是可以运行的,更低的版本就不知道了,貌似jdk1. ...
