CSS 基础 例子 盒子模型及外边距塌陷
我们通常设置的宽度和高度,是指盒子模型中内容(content)的宽度和高度。元素的高度,还要加上上下padding和上下border,元素整个盒子的高度还要加上上下margin;宽度类似计算。
注意:
- 父子元素包含情况下的计算,父亲元素会把儿子元素的整个盒子(包括margin)的大小作为内容。
- 外边距塌陷(margin collapse),块元素的 top 与 bottom 外边距有时会合并(塌陷)为单个外边距(合并后最大的外边距),这样的现象称之为 外边距塌陷。
- 一般我们给元素设置背景色不会包括margin和border。
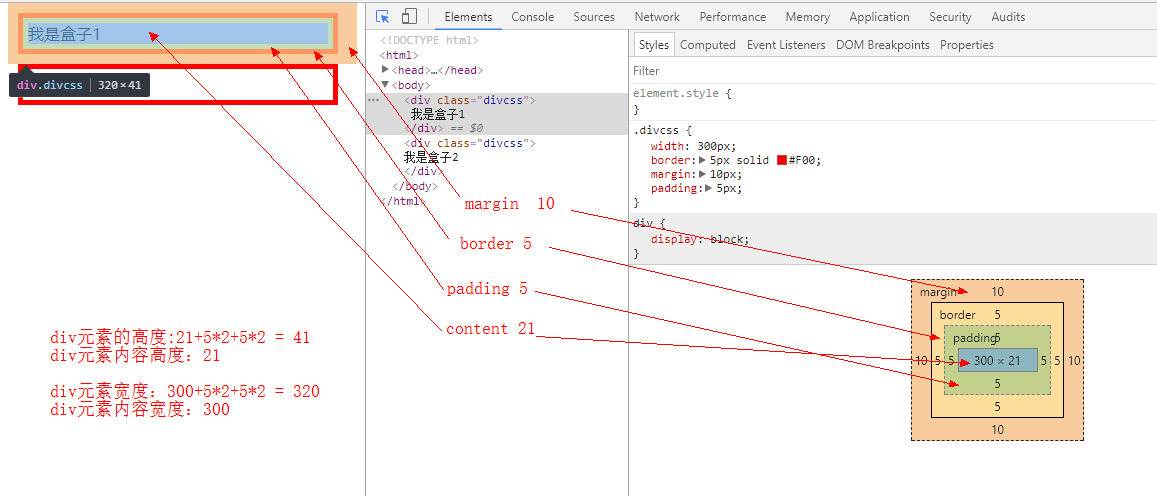
一、普通盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.divcss
{
width:300px;
border:5px solid #F00;
margin:10px;
padding:5px;
}
</style>
</head>
<body>
<div class="divcss">
我是盒子1
</div>
<div class="divcss">
我是盒子2
</div>
</body>
</html>
运行结果:

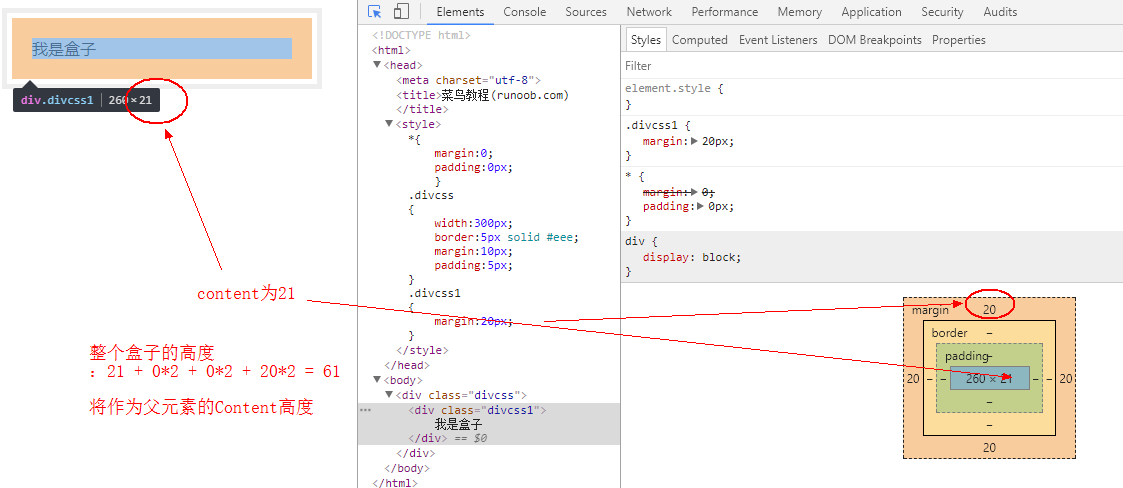
二、 父子盒子
父子div盒子,外层div定义padding,内层div定义margin
父亲元素会把儿子元素的整个盒子(包括margin)的大小作为内容
html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin:0;
padding:0px;
}
.divcss
{
width:300px;
border:5px solid #eee;
margin:10px;
padding:5px;
}
.divcss1
{
margin:20px;
}
</style>
</head>
<body>
<div class="divcss">
<div class="divcss1">
我是盒子
</div>
</div> </body>
</html>
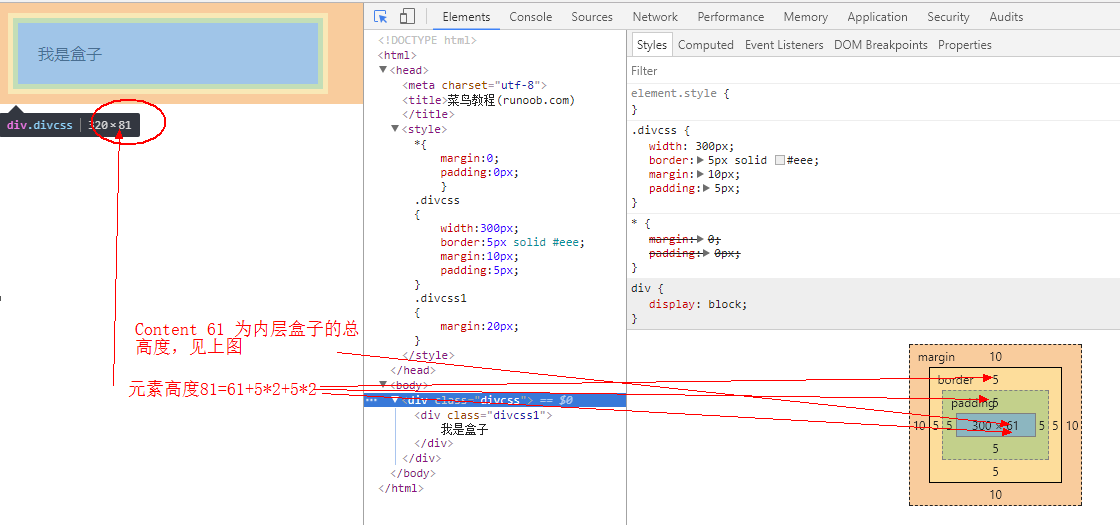
运行结果:
内层盒子:

外层盒子:

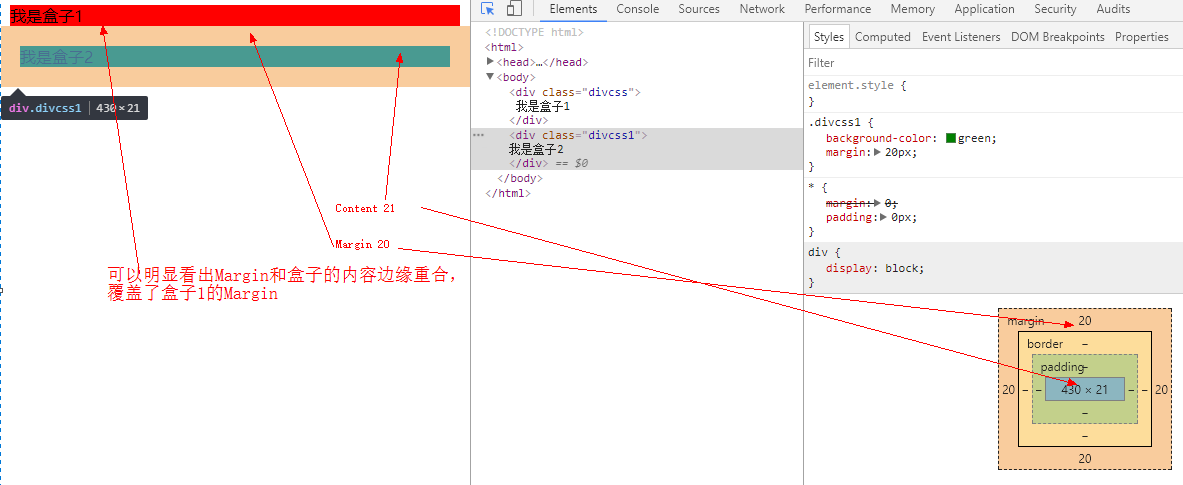
三、外边距塌陷盒子
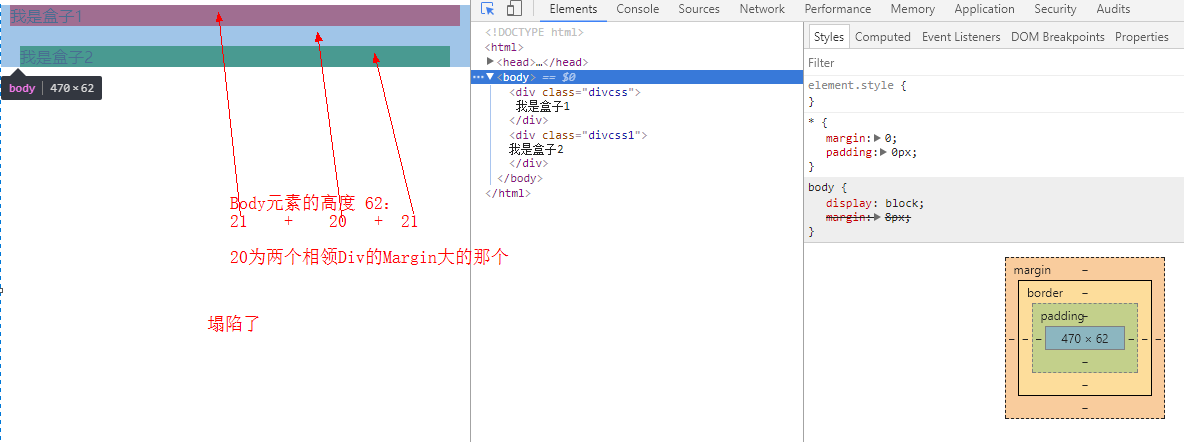
块元素的 top 与 bottom 外边距有时会合并(塌陷)为单个外边距(合并后最大的外边距)
两个上下相邻的DIV,margin都设置了,会重叠,且取大的那个,例子中1个10,一个20,取20
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin:0;
padding:0px;
}
.divcss
{
background-color:red;
margin:10px;
}
.divcss1
{
background-color:green;
margin:20px;
}
</style>
</head>
<body>
<div class="divcss">
我是盒子1
</div>
<div class="divcss1">
我是盒子2
</div>
</body>
</html>
运行结果:
第一个盒子

第二个盒子:

Body盒子:

CSS 基础 例子 盒子模型及外边距塌陷的更多相关文章
- [19/06/06-星期四] CSS基础_盒子模型
一.盒子模型(框模型.盒模型) CSS处理网页时,它认为每个元素都在一个不可见的矩形盒子里. 为什么想象成盒子模型?因为把所有元素想象成盒子,那么我们对网页的布局就相当于摆放盒子.我们只需要把相应的盒 ...
- CSS基础之盒子模型及浮动布局
盒模型 谈到盒模型,有经验的小伙伴一定滚瓜烂熟,无非就是 内容(content).填充(padding).边框(border).边界(margin): 这些属性我们可以把它转移到我们日常生活中的盒子( ...
- CSS基础-7 盒子模型大小
在盒子模型当中,有些元素是影响盒子大小的. 首先border就会影响盒子的大小. 其次padding也会影响盒子的大小. 例子: .one { width:100px; height:100px; b ...
- CSS学习摘要-盒子模型
注:全文摘要自网络开发者网站,当然间隔也会整理一些思路和格式排版添加进去. CSS框模型(译者注:也被称为"盒模型")是网页布局的基础 --每个元素被表示为一个矩形的方框,框的内容 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS中的盒子模型与 box-sizing 属性
盒子模型是css中一个重要的概念,是开发网页必须要用的布局方法.盒子模型有两种,分别是标准 w3c 盒子模型和 ie 盒子模型. 标准 w3c 盒子模型:包括 magin(外边距).border(边框 ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- css的外边距合并或者外边距塌陷问题
第一种情况: 已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示: 当设置css1的margin-bottom:40px:或者css2的margin-top:40p ...
随机推荐
- HDU_1142(最短路 + dfs)
Jimmy experiences a lot of stress at work these days, especially since his accident made working dif ...
- 设计师都爱用的UI标注软件有哪些?
UI标注软件现在是设计师(UI.PM.前端等)必备的一款软件.设计稿是UI设计师日常工作中的产出物之一,当然,做出了高保真设计稿并不意味着你的工作结束了,因为你还得与下游的开发工程师进行对接. 我们经 ...
- spring学习 五 依赖注入的方式
依赖注入有两种方式: 1 构造注入,如果<bean>标签下使用<contructor-arg>,则是构造注入 2 setter注入,就是调用setter方法注入,如果<b ...
- Scrapy框架爬虫
一.sprapy爬虫框架 pip install pypiwin32 1) 创建爬虫框架 scrapy startproject Project # 创建爬虫项目 You can start your ...
- Linux运维之Ansible自动化运维管理工具
Ansible简介:Ansible是一个简单高效的自动化运维管理工具,用Python开发,能大批量管理N多台机器,可以并发的在多台机器上部署应用.安装软件.执行命令.配置和编排任务.后面会提到批量安装 ...
- kbmmw 的HTTPSmartService 上传文件到服务器端
前面我写过了 HTTPSmartService 使用介绍,可以参见以前的文章. 前一向有同学问如何在http 页面表单上上传文件.一直没有时间回答,自己简单做了例子, 发现无法实现功能,今天花了一天时 ...
- RBAC简介
1.RBAC 中文名称:基于角色的访问控制 1.1 作用:实现访问控制 1.2 核心:角色 2.英文名称:(Role-Based Access Control) 3.解释:一种思想,根据RBAC思想进 ...
- 【转】linux 磁盘挂载
挂载好新硬盘后输入fdisk -l命令看当前磁盘信息 可以看到除了当前的第一块硬盘外还有一块sdb的第二块硬盘,然后用fdisk /dev/sdb 进行分区 进入fdisk命令,输入h可以看到该命令的 ...
- 2019.01.22 hdu5195 DZY Loves Topological Sorting(贪心+线段树)
传送门 题意简述:给出一张DAGDAGDAG,要求删去不超过kkk条边问最后拓扑序的最大字典序是多少. 思路:贪心帮当前不超过删边上限且权值最大的点删边,用线段树维护一下每个点的入度来支持查询即可. ...
- 非关系型数据库MongoDB
爆炸式发展的NoSQL技术 在过去的很长一段时间中,关系型数据库(Relational Database Management System)一直是最主流的数据库解决方案,他运用真实世界中事物与关系来 ...
