View初探
View初探
学习自
《Android开发艺术探索》
View漫谈
Activity构成了我们的界面但是知识一个空壳子,Activity与View相结合才构成了我们丰富多彩的界面,并且为了满足一些特殊的功能,Android提供的标准控件并不能满足我们的需要,这时候我们就需要自己定义View来满足我们的需求了。所以View是我们整个Android体系中最重要的一块之一。
View的体系
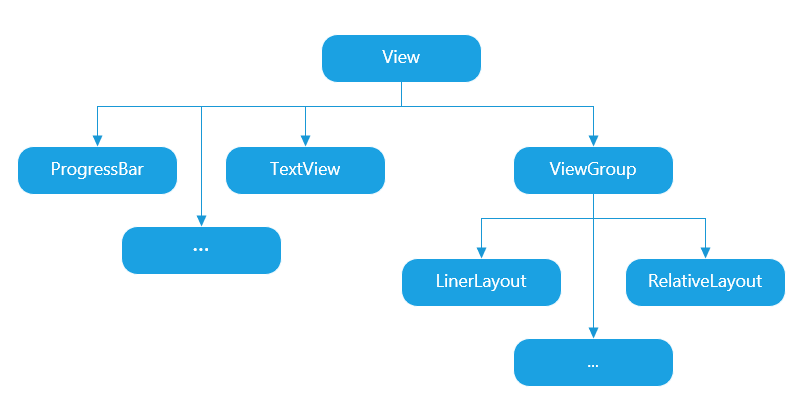
View 类是所有的View的基类,是所有的控件类的一个抽象,代表着一个控件,不管是Button还是LinerLayout都是一个View.下图是View类的继承层次结构。

View的位置参数
Android中定位一个View的位置有两种标准,这两个标准之间是可以相互转换的。
TopLeftRightBttom
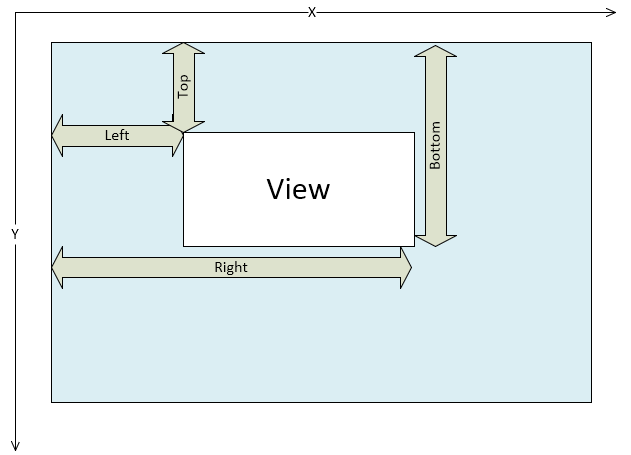
View的位置由四个顶点来确定,分别是
- top 左上角纵坐标
- left 左上角总坐标
- right 右下角横坐标
- bottom 右下角纵坐标
PS: 这四个点的坐标都是相对于父容器的

我们可以轻易地通过坐标来计算出View的宽度和高度
var left = openBtn.left
var right = openBtn.right
var top = openBtn.top
var bottom = openBtn.bottom
var width = right - left
var height = bottom - top
Android 3.0 提供的一种标准
从Android3.0 开始,View类中提供了几个新的参数来供我们来定位View的坐标,他们分别是
- x view 的X轴的坐标
- y view 的Y轴的坐标
- translationX 左上角相对于父容器X轴的偏移量, 默认值为0
- translationY 左上角相对于父容器Y轴的偏移量,默认值为0
PS: translationX和translationY 的默认值得问题需要详细说明一下,比如说现在界面上有一个是Button,该Button的坐标为(50,50),那么这次Button的translationX和translationY 不是50而是0.0.
MotionEvent
MotionEvent是手指接触屏幕收所产生了一些列事件,常见的有一下几种
- ACTION_DOWN 手指接触屏幕
- ACTION_MOVE 手指在屏幕上移动
- ACTION_UP 手指从屏幕上松开
获取MotionEvent
override fun onTouchEvent(event: MotionEvent?): Boolean {
if (event != null) {
var action = when (event.action) {
MotionEvent.ACTION_DOWN -> "Action_Down"
MotionEvent.ACTION_MOVE -> "Action_Move"
MotionEvent.ACTION_UP -> "Action_UP"
else -> "unknown"
}
L.e(action)
}
return super.onTouchEvent(event)
}
MotionEvent的常用方法
通过MotionEvent对象我们可以获取到点击事件发生的位置,MotionEvent对象提供了以下的方法
- getX 获取相对于当前View的左上角的X坐标
- getY 获取相对于当前View的左上角的Y坐标
- getRawX 获取相当于屏幕左上角的X坐标
- getRawY 获取相当于屏幕左上角的Y坐标
TouchSlop
TouchSlop是一个 常量 ,该常量值的是__滑动的最小距离__,如果手指在屏幕上滑动的时候,两次滑动间的距离小于此值的话,那么系统不认为此次动作是滑动动作。该常量与__设备有关__。通过此常量我们可以过滤一些无效的滑动,来提高用户体验。
通过 ViewConfiguration.get(this).scaledTouchSlop 来获取。
VelocityTracker 速度追踪器
VelocityTracker(速度追踪器),用于追踪手指滑动时的速度(水平方向/垂直方向)。
override fun onTouchEvent(event: MotionEvent?): Boolean {
//获取到VelocityTracker对象,并与MotionEvent关联起来
var tracker = VelocityTracker.obtain()
tracker.addMovement(event)
//!!!在获取速度之前必须先计算一下
//1000 这个值指定的时单位时间,用来计算速度
tracker.computeCurrentVelocity(1000)
var xVelocity = tracker.xVelocity
var yVelocity = tracker.yVelocity
L.e("xVelocity=$xVelocity")
L.e("yVelocity=$yVelocity")
return super.onTouchEvent(event)
//回收资源
tracker.clear()
tracker.recycle()
}
请注意在获取滑动的速度之前,执行了这么一句代码 tracker.computeCurrentVelocity(1000) ,只有调用了此方法后,获取的速度值才是正确的,这也是必须的,系统不能时时刻刻来计算滑动的速度,所以当我们需要获取滑动的速度的时候,我们需要提前告知系统。
注意速度可以为负数,当X轴的滑动方向是从左到右的时,速度为正数,反之则为负数,Y中的情况也类似。
GestureDetector 手势监听者
GestureDetector用于监听用户的一些复杂得手势动作,比如说 抛掷,滑动,双击等。
class MainActivity : AppCompatActivity() {
lateinit var currentGestureDetector: GestureDetector
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//设置手势事件
currentGestureDetector = GestureDetector(this, object : GestureDetector.OnGestureListener {
override fun onFling(e1: MotionEvent?, e2: MotionEvent?, velocityX: Float, velocityY: Float): Boolean {
return true
}
override fun onScroll(e1: MotionEvent?, e2: MotionEvent?, distanceX: Float, distanceY: Float): Boolean {
return true
}
})
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
if (event == null)
return false
this.currentGestureDetector.onTouchEvent(event)
return super.onTouchEvent(event)
}
}
手势接口相关的方法
| Name | Description | Belong to |
|---|---|---|
| onDown | 手指按下 | OnGestureListener |
| onShowPress | 手指轻轻触摸屏幕,由一个ACTION_DOWN触发,和onDown相比,此方法更强调没有松开或者拖拽的状态 | OnGestureListener |
| onSingleTapUp | 单击 | OnGestureListener |
| onScroll | 拖拽 | OnGestureListener |
| onLongPress | 长按 | OnGestureListener |
| onFling | 抛掷,按下屏幕后快速滑动 | OnGestureListener |
| onDoubleTap | 双击 | OnDoubleTapListener |
| onSingleTapConfirmed | 严格的单击行为,如果触发了此方法,那么此次行为只能是单词,而不是双击操作中的一次单击 | OnDoubleTapListener |
| onDoubleTapEvent | 表示发生了双击行为 | OnDoubleTapListener |
最佳实践
使用GestureDetector来处理手势的动作,有时候未免太过繁琐,如果只是简单的动作直接就可以通过MotionEvent来处理,总结如下
- 如果只是监听滑动相关的时间,建议在onTouchEvent中自己实现
- 如果是和双击相关的,建议是用GestureDetector来实现
End
本文大致介绍了一下View和View的常用的事件,下一章将会着手学习一下View的滑动,如果文中有任何谬误敬请斧正。
View初探的更多相关文章
- ASP.NET MVC轻教程 Step By Step 2 ——View初探
在上一节我们完成了一个最简化的MVC程序,最重要的是下面这段代码. public class HomeController : Controller { public string Index() { ...
- 《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造
第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造 MVC默认模板的视觉设计从MVC1到MVC3都没有改变,比较陈旧了:在MVC4中做了升级,好看些,在不同的分辨率下,也能工作得 ...
- 初探React,将我们的View标签化
前言 我之前喜欢玩一款游戏:全民飞机大战,而且有点痴迷其中,如果你想站在游戏的第一阶梯,便需要不断的练技术练装备,但是腾讯的游戏一般而言是有点恶心的,他会不断的出新飞机.新装备.新宠物,所以,很多时候 ...
- view类初探(一)
/*************************************************************************************************** ...
- View Binding初探
参考翻译:https://developer.android.google.cn/topic/libraries/view-binding View Binding是一项功能,使您可以更轻松地编写与视 ...
- django入门 02 初探app、view、url、templates、static
创建APP命令 python manage.py startapp myapp app组成介绍 如上图,在终端中展示树状结构-- windows为 tree /f macOS为 tree 注册APP ...
- 初探物联网 - 基于Arduino的气象站和View and Data API的结合实例
如果你参加了上个月在北京的Autodesk 开发者日,你应该看到了我做的关于Arduino的物联网实例演示,如果你没看到,欢迎参加14号在上海的开发者日,到时候我会再演(xian)示(bai)一下. ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- Key/Value之王Memcached初探:三、Memcached解决Session的分布式存储场景的应用
一.高可用的Session服务器场景简介 1.1 应用服务器的无状态特性 应用层服务器(这里一般指Web服务器)处理网站应用的业务逻辑,应用的一个最显著的特点是:应用的无状态性. PS:提到无状态特性 ...
随机推荐
- cookie工具包
package com.taotao.common.utils; import java.io.UnsupportedEncodingException; import java.net.URLDec ...
- Qt error ------ qRegisterMetaType() 跨线程信号与槽的形参携带
Qt提示: QObject::connect: Cannot queue arguments of type 'FrequencySpectrum' (Make sure 'FrequencySpec ...
- 弹指之间 -- Prerequisites
CHAPTER 1 吉他的分类 Electric Guitar Classic Guitar Folk Guitar CHAPTER 2 吉他各部名称 CHAPTER 3 选购吉他 琴颈弯曲程度 木头 ...
- Java基础-SSM之mybatis多对多关联
Java基础-SSM之mybatis多对多关联 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.准备测试环境(创建数据库表) 1>.创建teas,stus,links表 u ...
- Java大话设计模式
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- css 基础2
1.内部样式表: 2.行内样式表:在标签内写style,适合style 比较少的情况 3.外部样式表(外联式): 4.html标签可以分为:块级标签,h1~h6,div ,p,ul,ol,li,div ...
- Kafka 温故(三):Kafka的内部机制深入(持久化,分布式,通讯协议)
一.Kafka的持久化 1.数据持久化: 发现线性的访问磁盘(即:按顺序的访问磁盘),很多时候比随机的内存访问快得多,而且有利于持久化: 传统的使用内存做为磁盘的缓存 Kafk ...
- [iOS]Xcode+GitHub远程代码托管(GIT, SVN)
先来看看什么是代码远程托管: 其实就是将我们的代码上传到GitHub的服务器上, 供别人下载, 当然了也可以在团队开发的时候, 使用GitHub进行代码合并工作, 下面我们进入正题 (已经有远程仓库的 ...
- 公告:关注canvas的同学注意了
因为我之前把基础大致都帮各位详细讲过了! 什么fill,line,乱七八糟的一堆.都有demo了 所以我最近写起来可能会快很多了!如果有不明白的只能请各位回顾下之前的文章了 毕竟如果按照这个进度写文章 ...
- 浏览器存储:cookie
Cookie是什么:cookie是指存储在用户本地终端上的数据,同时它是与具体的web页面或者站点相关的.Cookie数据会自动在web浏览器和web服务器之间传输,也就是说HTTP请求发送时,会把保 ...
