百度 Echart 的使用
百度 Echarts 的使用
一、Echarts 简介
官方网站:http://echarts.baidu.com/
下载地址:http://echarts.baidu.com/download.html
使用文档:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
官方示例:http://echarts.baidu.com/examples.html
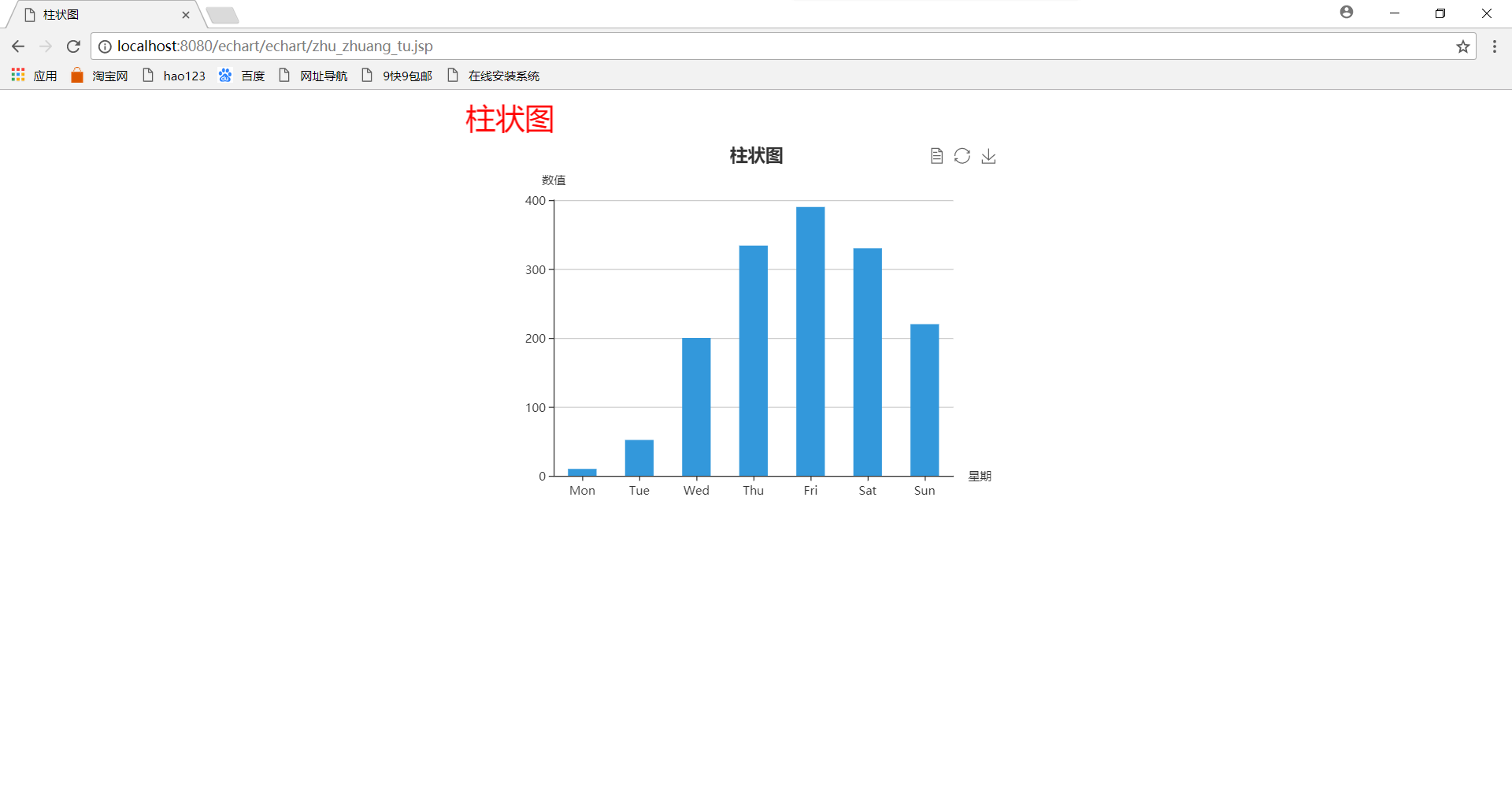
二、Echarts 在 jsp 中的使用(柱状图)
1、引入 echarts.js 文件
2、jsp 页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/echarts.js"></script>
<title>柱状图</title>
<style type="text/css">
/* 设置 div 居中 */
div {
margin: 0 auto;
} marquee {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<marquee>柱状图</marquee>
<div id="chart" style="width: 500px; height: 400px"></div>
</body>
<script type="text/javascript">
/* 获取 echart 要防止的 div */
var dom = document.getElementById('chart');
/* 初始化echarts实例 */
var myChart = echarts.init(dom);
/* x 轴的数据 */
var xAxisData = [ 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun' ];
/* y 轴的数据 */
var yAxisData = [ 10, 52, 200, 334, 390, 330, 220 ]; // 指定图表的配置项和数据
var option = {
title : {
text : '柱状图',
left : 'center'
},
toolbox : {
feature : {
/* 数据试图 */
dataView : {
readOnly : false,
},
/* 还原图表*/
restore : {},
/* 保存为图片 */
saveAsImage : {}
}
},
color : [ '#3398DB' ],
tooltip : {
trigger : 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid : {
left : '3%',//条形图左边的预留
right : '10%',//条形图右边的预留
bottom : '10%',//条形图底部的预留
containLabel : true
},
xAxis : [ {
type : 'category',
name:"星期",
data : xAxisData,//给 x 坐标赋值
axisTick : {
alignWithLabel : true
}
} ],
yAxis : [ {
name:"数值",
type : 'value'
} ],
series : [ {
name : '数值',
type : 'bar',
barWidth : '50%',//设置条的宽度,如果为 100% 就是条形图
data : yAxisData
//给 y 坐标赋值
} ]
};
// 使用刚指定的配置项和数据显示图表。
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</html>
3、效果图

百度 Echart 的使用的更多相关文章
- 百度echart使用心得,百度图表。
百度echart算是百度针对数据展示做的一个图表插件吧,一般我们使用都不是问题,主要还是对于对动态数据的解析.我这里使用饼状图,和柱状图为例: 首先,我们需要定义一个绘图的容器:(class是我自己定 ...
- 百度echart如何动态生成图表
百度echart如何动态生成图表 一.总结 一句话总结: clear hideloading setOption 主要是下面三行代码: myChart.clear(); //清空画布myChart.h ...
- 百度echart初用总结
1.先下载echarts.js.我在百度下载的是 echarts-2.2.7 (from Baidu).压缩包里面的build->dist中的echarts.js或者echarts-all.js ...
- 线形,柱形,条形数据表(百度Echart插件)
[获取资源]进入官网, http://echarts.baidu.com/导航,下载,下拉框下载,常用303k.就是这么简单,就个一个js.[项目使用]新建项目,MyChart具体使用的过程中, ...
- 百度Echart 地图
使用百度地图做一个全国地图数据分析的功能,如下图 代码 <%@ Page Language="C#" AutoEventWireup="true" Cod ...
- WPF 和 百度 eChart 交互
https://blog.csdn.net/defrt4/article/details/52689052
- react native使用百度echarts显示图表
echarts是百度推出的免费开源的图表组件,功能丰富,涵盖各行业图表.公司项目做h5项目用了不少,最近公司翻新h5页面,用react-native改造,来达到增强用户体验效果的目的.项目中遇到了一些 ...
- 那些让IE6-8羞愧的替补型js
1,html5shiv 这个js特别简单,可以让IE8识别一些新的标签,常用的比如 header footor section,就能使用更好的语义的标签了. 引入方式: <!--[if lt I ...
- 数据可视化-EChart2.0.0使用中遇到的2个问题
之前项目中都是使用FusionChart和HighChart,基本都是没有购买商业许可.然后现在开发的系统需要交付给客户使用.所以现在图表控件不能直接使用FusionChart和HighChart,通 ...
随机推荐
- HDU 3094 树上删边 NIM变形
基本的树上删边游戏 写过很多遍了 /** @Date : 2017-10-13 18:19:37 * @FileName: HDU 3094 树上删边 NIM变形.cpp * @Platform: W ...
- PHP魔术方法之__invoke()
将对象当作函数来使用时,会自动调用该方法. class ShowProfile extends Controller { public function __invoke($id) { return ...
- Java SSM框架之MyBatis3(四)MyBatis之一对一、一对多、多对多
项目搭建Springboot 1.5 pom.xml <?xml version="1.0" encoding="UTF-8"?> <pro ...
- JavaScript 删除 ASP.NET 设置的多值 Cookie 的方法
需要注意HttpOnly,Path等属性.完整的测试代码: ASPX 代码<%@ Page Language="C#" %> <!DOCTYPE html PUB ...
- linux笔记_day12_shell编程
1.shell中如何进行算术运算 A=1 B=2 1)let 算术运算表达式 let C=$A+$B 2)$[算术运算表达式] C=$[$A+$B] 3)$(($A+$B)) 4) expr 算术表达 ...
- mitmproxy实践
首先附上github地址:https://github.com/mitmproxy/mitmprox,上面的内容永远是最新的 作为一名测试穿戴设备相关app的工程师,与数据打交道是常事,那么,如果想要 ...
- SQLServer xp_instance_regread returned error 5,Access is denied(配置最小权限)
公司一套智能巡检系统,客户需要最小的权限去给这套系统使用:配置完后发现很多权限报错,有一条是关于xp_instance_regread读系统注册表error 5的报错.常理error 5.是属于系统权 ...
- .NET 的 WCF 和 WebService 有什么区别?(转载)
[0]问题: WCF与 Web Service的区别是什么? 和ASP.NET Web Service有什么关系? WCF与ASP.NET Web Service的区别是什么? 这是很多.NET开发人 ...
- 解决C/C++语言中全局变量重复定义的问题
前言 今天,在整理自己的代码的时候,考虑到我写的代码从一至终都是在一个cpp文件里面.于是,想把自己的代码中的各个模块分离开来,以便更好地阅读和管理. 遇到的问题 我的做法是: 宏定义.结构体定义.函 ...
- snmp安装
只为成功找方法,不为失败找借口! Snmp学习总结(六)——linux下安装和配置SNMP 一.安装SNMP 1.1.下载Net-SNMP的源代码 选择一个SNMP版本,比如5.7.1,下载地址如下: ...
