springboot 表单校验
实体:
@Entity
public class User implements Serializable { /**
* 编号
*/
@Id
@GeneratedValue
private Long id; /**
* 名称
*/
@NotEmpty(message = "姓名不能为空")
@Size(min = 2, max = 8, message = "姓名长度必须大于 2 且小于 20 字")
private String name; /**
* 年龄
*/
@NotNull(message = "年龄不能为空")
@Min(value = 0, message = "年龄大于 0")
@Max(value = 300, message = "年龄不大于 300")
private Integer age; /**
* 出生时间
*/
@NotEmpty(message = "出生时间不能为空")
private String birthday; ....//省略 }
html
<form th:action="@{/users/{action}(action=${action})}" method="post" class="form-horizontal">
<input type="hidden" name="id" th:value="${user.id}"/>
<div class="form-group">
<label for="user_name" class="col-sm-2 control-label">名称:</label>
<div class="col-xs-4">
<input type="text" class="form-control" id="user_name" name="name" th:value="${user.name}" th:field="*{user.name}" />
</div>
<label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.name')}" th:errors="*{user.name}">姓名有误!</label>
</div>
<div class="form-group">
<label for="user_age" class="col-sm-2 control-label">年龄:</label>
<div class="col-xs-4">
<input type="text" class="form-control" id="user_age" name="age" th:value="${user.age}" th:field="*{user.age}" />
</div>
<label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.age')}" th:errors="*{user.age}">年龄有误!</label>
</div>
<div class="form-group">
<label for="user_birthday" class="col-sm-2 control-label">出生日期:</label>
<div class="col-xs-4">
<input type="date" class="form-control" id="user_birthday" name="birthday" th:value="${user.birthday}" th:field="*{user.birthday}"/>
</div>
<label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.birthday')}" th:errors="*{user.birthday}">生日有误!</label>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input class="btn btn-primary" type="submit" value="提交"/>
<input class="btn" type="button" value="返回" onclick="history.back()"/>
</div>
</div>
</form>
控制器方法
@RequestMapping(value = "/create", method = RequestMethod.POST)
public String postUser(ModelMap map,
@ModelAttribute @Valid User user,
BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
map.addAttribute("action", "create");
return "userForm";
}
userService.insertByUser(user);
return "redirect:/users/";
}
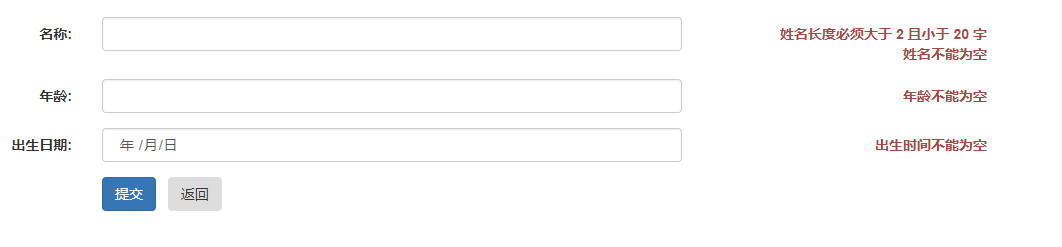
效果图:

springboot 表单校验的更多相关文章
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- angularJs表单校验(超级详细!!!)
html代码 <!DOCTYPE html> <html ng-app="angularFormCheckModule"> <head> < ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 关于jQuery表单校验的应用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- php 表单校验函数库(判断email格式是否正确、http地址是否合法有效、手机号码是否合法)
/** * 表单校验函数库 */ /** * 判断email格式是否正确 * @param $email */ function is_email($email) { return strlen($e ...
- 关于jQuery表单校验
<style> .red{border: 1px solid red;} .wrong-tip{color: red;} </style> <form action=&q ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
随机推荐
- free命令中buffers和caches的区别
一.命令 1 2 3 4 5 [root@localhost ~]# free -m total used free shared bu ...
- 7-9The Morning after Halloween uva1601
这题可以用普通bfs来做 也可以用双向bfs来做(先欠着) 有点类似专题训练的一题 不过那题是找钥匙开门 不过都用了状态压缩 题意: n,m(<=16) 的网络上有t(<=3) ...
- 001 Ajax中XMLHttpRequest的讲解
1.介绍 2.方法 3.程序位置设计 4.程序(针对XMLHttpRequest) <%@ page language="java" contentType="te ...
- 003.KVM虚拟机部署-CentOS6.8
一 实验说明 CentOS 7的KVM虚拟机推荐使用qcow2磁盘格式,本实验在KVM中安装CentOS 6.8 64虚拟机. 二 命令部署过程 2.1 上传镜像 使用winscp上传至/data/i ...
- Javascript中DOM详解与学习
DOM(文档对象模型)是针对html和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次化的节点树,允许开发人员添加,移除和修改页面的某一部分.下面将从这几个层次来学习. 一.节点层次 ...
- HTTPS分析-简单易懂
一.简单总结 1.HTTPS概念总结 HTTPS 就是对HTTP进行了TLS或SSL加密. 应用层的HTTP协议通过传输层的TCP协议来传输,HTTPS 在 HTTP和 TCP中间加了一层TLS/SS ...
- 【Ray Tracing in One Weekend 超详解】 光线追踪1-7 Dielectric 半径为负,实心球体镂空技巧
今天讲这本书最后一种材质 Preface 水,玻璃和钻石等透明材料是电介质.当光线照射它们时,它会分裂成反射光线和折射(透射)光线. 处理方案:在反射或折射之间随机选择并且每次交互仅产生一条散射光线 ...
- 【翻译】What is State Machine Diagram(什么是状态机图)?
[翻译]What is State Machine Diagram(什么是状态机图)? 写在前面 在上一篇学习类图的时候将这个网站上的类图的一篇文章翻译了出来,感觉受益良多,今天来学习UML状态机图, ...
- 隧道接口工具airtun-ng
隧道接口工具airtun-ng airtun-ng是aircrack-ng套件提供的一个工具.该工具可以为无线网卡建立隧道接口.通过该接口,渗透测试人员可以建立wIDS,分析指定的AP的数据.借助 ...
- code vs 1094 FBI树 2004年NOIP全国联赛普及组
题目描述 Description 我们可以把由“0”和“1”组成的字符串分为三类:全“0”串称为B串,全“1”串称为I串,既含“0”又含“1”的串则称为F串. FBI树是一种二叉树[1],它的结点类型 ...
