在vue中如何动态修改title标签的值
建议用vue-wechat-title插件为微信动态设置标题
1,首先安装插件
cnpm install vue-wechat-title --save
2,在main.js中引入
Vue.use(require('vue-wechat-title'))
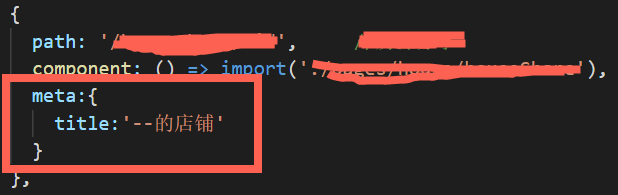
3.在路由里添加mate.title属性例

此时的标题应该是:--的店铺
4.在App.vue文件里添加如下代码:
<div v-wechat-title="route.name"></div>
这时的标题就会根据后端的传值而改变了
在vue中如何动态修改title标签的值的更多相关文章
- ASP.NET MVC程序中动态修改form的Action值
在练习ASP.NET MVC时,为了实现一个小功能,POST数据至服务器执行时,需要动态修改form的action值. 下面Insus.NET列举一个例子来演示它.让它简单,明白易了解. 你可以在控制 ...
- vue中如何实时修改输入的值
vue中如何实时修改输入的值 经常看到需要对用户输入的值进行实时修改,有时是需要修改为指定的展示内容,有时候是用来校验,禁止用户输入非法数据,总之是一个常见的需求吧,只是自己一直没有特意去关注.思来想 ...
- js获取不到动态添加的标签的值的解决方法
遇到了js无法获得动态添加的标签的值,百度了一番,最后自己解决了问题,但是原理现在还不怎么明确. $("input[id='txtAttValue']").each(functio ...
- 基于Vue的SPA动态修改页面title的方法
最近基于VUE做个SPA手机端web发现动态修改页面标题通过document.title=xxxx 来修改着实蛋疼,而且在IOS的微信端据说没效果.百度发现要针对IOS的微信做点额外的操作,即:创建一 ...
- vue动态修改title
1.项目中,cmd下 ,运行:cnpm install vue-wechat-title --save 2.在 main.js 中,设置: import VueWechatTitle from 'vu ...
- vue-wechat-title动态修改title
在使用Vue制作项目的过程中,发现title没有变化 所以使用vue-wechat-title插件动态修改tilte 一.安装 npm vue-wechat-title --save 二.引入和使用 ...
- 用document.title=“xxx”动态修改title,在ios的微信下面不生效
单页应用里整个页面只会在第一次完全刷新,后面只会局部刷新(一般不包括head及里面的title),所以无法在服务器端控制title,只能在页面刷新的时候通过js修改title.常规做法如下,可惜在iO ...
- 微信小程序动态修改title,动态配置title,动态配置头部,微信小程序动态配置头部
微信小程序的title是在json里面配置的 "navigationBarTitleText": "title名称" 这种title是固定死的不灵活处理一些页面 ...
- 简述vue中父子组件是怎样相互传递值的(基础向)
前言 首先,你需要知道vue中父组件和子组件分别指的是什么? 父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容) ...
随机推荐
- PAT B1010 一元多项式求导 (25 分)
设计函数求一元多项式的导数.(注:xn(n为整数)的一阶导数为nxn−1.) 输入格式: 以指数递降方式输入多项式非零项系数和指数(绝对值均为不超过 1000 的整数).数字间以空格分隔. ...
- robotframe 自定义开发库
site-packages(这个路径一定要在系统path路径中)下面创建一个UserDefineLibrary文件夹:目录结构如下 ---- ----- UserDefineLibrary __ in ...
- 安装ubuntu系统 ——分区
安装ubuntu 系统主要分四个区 目录 建议大小 格式 描述 / 10G-20G ext4 根目录 swap <2048M swap 交换空间 /boot 400M左右 ext4 Linux的 ...
- HDU 3072 Intelligence System(tarjan染色缩点+贪心+最小树形图)
Intelligence System Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- day42
今日内容: 1.子查询补充 2.正则表达式 3.pymysql 1.子查询补充 什么是子查询? 将上一次查询的结果作为下一次查询的条件或原数据 又称为内查询 作用:当你的需求,一次查询无法满足的时候( ...
- JQuery radio单选框应用
转载:JQuery判断radio(单选框)是否选中和获取选中值方法总结 一.利用获取选中值判断选中 直接上代码,别忘记引用JQuery包 复制代码 代码如下: < !DOCTYPE html P ...
- 【甘道夫】CDH5.2的Maven依赖
之前一直结合Maven开发Hadoop2.2.0的程序.环境换成CDH5.2后报错,发现是Maven依赖库的问题. 之前一直使用 http://mvnrepository.com/ 查找maven依赖 ...
- BZOJ2427: [HAOI2010]软件安装 tarjan+树形背包
分析: 一开始我以为是裸的树形背包...之后被告知这东西...可能有环...什么!有环! 有环就搞掉就就可以了...tarjan缩点...建图记得建立从i到d[i]之后跑tarjan,因为这样才能判断 ...
- linux_vim
今天稍微学习以下vim 学习的一些课件: 1. 2. 3. 4. 5.
- XAMPP、PHPstorm和PHPcharm和Windows环境下Python搭建+暴力破解
XAMPP的安装和使用 一.什么是XAMPP? XAMPP是最流行的PHP开发环境. XAMPP是完全免费且易于安装的Apache发行版,其中包含Apache.MariaDB.PHP和Perl. 类似 ...
