JQuery快速入门-Ajax
一、AJAX概述
概念:AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
优点:通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
使用广泛:有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
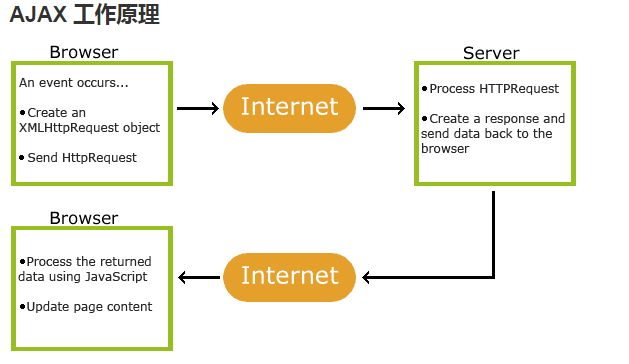
二、AJAX工作原理

三、AJAX应用
例子1:使用ajax修改html文本


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp; //定义局部变量xmlhttp
if (window.XMLHttpRequest) //XMLHttpRequet对象用于和服务器交互数据。
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button> </body>
</html>
整体流程:
1、点击按钮‘修改内容’,则会加载loadXMLDoc()函数;
2、loadXMLDoc()函数的内容:
定义局部变量xmlhttp对象,用于和服务器交互数据。
如果向服务器请求完成,且服务器响应已就绪时,进行如下操作:
1、设定操作。(本例设定修改id='myDiv‘的元素的内容。)
2、准备数据;(获取数据的方法、url、是否异步)
3、发送数据。(将数据发送给服务器)
注意:
1、获取数据的方法采用:GET还是POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
2、发送数据时,使用同步还是异步?
当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可
四、JQuery中的ajax
1、load方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:$(selector).load(URL,data,callback);
例子:当即button时,如果加载成功,则提示‘外部内容加载成功!’;如果加载失败,则提示:‘Error: 404: Not Found’
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("/example/jquery/demo_tes.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
});
</script>
</head>
<body> <div id="div1"><h2>使用 jQuery AJAX 来改变文本</h2></div>
<button>获得外部内容</button> </body>
</html>
2、post方法
语法:jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType |
可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html)。 |
视图函数:
@app.route('/user/add/', methods=['POST']) #将url path=/user/add的post请求交由add_user处理
@login_required
def add_user():
username = request.form.get('username', '')
password = request.form.get('password', '')
age = request.form.get('age', '')
_session_id = session['user']['id']
_session_username = session['user']['username']
#检查用户信息是否合法
_is_ok, _error = User.validate_add_user(_session_username,username, password, age)
if _is_ok:
User.add_user(username, password, age) #检查ok,添加用户信息
return json.dumps({'is_ok':_is_ok, "error":_error})
前端通过ajax修改数据:
var params = {};
params['username'] = jQuery('#user-username').val(); //获取id=password-userid的值
params['password'] = jQuery('#user-password').val(); //获取id=password-manager-password的值
params['age'] = jQuery('#user-age').val(); //获取id=password-user-password的值
console.log(params); //控制台显示
//通过ajax更新用户密码
jQuery.post('/user/add/',
params,
function(data) {
if(data['is_ok']){
alert('添加用户成功');
jQuery('#add-user').modal('hide'); //更新成功后,自动消失框框
//window.location.replace('/users/');
//window.location.reload();
} else {
alert(data['error']);
}
},
'json'
);
JQuery快速入门-Ajax的更多相关文章
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- jQuery 快速入门教程
内容目录 jQuery 入门 什么是jQuery 如何使用jQuery jQuery的运行原理 如何选择jQuery版本 ready() 准备就绪时执行代码 jQuery 核心:选取元素 使用jQue ...
- jQuery快速入门专题
jQuery入门专题 本人博客特点:最高重要等级为*****(五红星),依次减少代表重要性相对较低! 一.jQuery简介 jQuery 是一个 JavaScript的一个库,也就是说jQuery是基 ...
- JQuery 快速入门
1.要学习Jquery @首先要在需要的页面引入 <script type="text/javascript" src="jquery.js">&l ...
- JQuery 快速入门一篇通
JQuery是什么? JQuery 是一套JavaScript库, 使用它,可以很方便的进行 JavaScript的编程.比如: 获取页面元素, 修改页面元素的CSS样式等等都可以以很简单的语法完成. ...
- JQuery快速入门
Write less, do more, I like jQuery. jQuery是最常用的js库,整体来说非常轻量并易于扩展,对于移动应用可以使用其更轻量的孪生兄弟Zepto代替.其是由John ...
- jquery快速入门(五)
jQuery - AJAX AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,AJAX 通过后台加载数据,并在网页上进行显示,实现了对部分网页的更新. AJAX就是异步 JavaScri ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- JQuery快速入门-简介
一.什么是JQuery? jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.它的作者是John Resig,于2006年创建的一个开源项目,随着 ...
随机推荐
- jquery中ajax的dataType的各种属性含义
参考ajax api文档:http://www.w3school.com.cn/jquery/ajax_ajax.asp dateType后接受的参数参数类型:string 预期服务器返回的数据类型. ...
- windows10如何打开vhd文件
本人电脑安装了Visual Studio 2017,但是由于项目需求需要Core SDK(2.0)的版本支持,也就是2017最新版.所以现在需要利用visual Studio 2017最新版本的安装包 ...
- 03-01_WebLogic一些概念名词
WebLogic一些概念名词 域(Domain) 管理服务器(Administrative Server) 被管服务器(Managed Server,受管服务器) 集群(Cluster) 机器(Mac ...
- Java修改服务器(tomcat)响应头 Server:Apache-Coyote/1.1
Server:Apache-Coyote/1.1 :很多人有说有漏洞,是否有没研究过, 只知道Apache-Coyote是tomcat处理socket链接信息,包装request.response等底 ...
- Centos/Linux下调整分区大小(以home和根分区为例)
转载于 https://blog.csdn.net/qq_33233768/article/details/65437609 在安装新系统的时候,有时候没法预估或者说错误的划分了分区大小,常常会 ...
- Linux内核参数基础优化
web 服务负载均衡器常规网站服务器优化的基本配置: net.ipv4.tcp_fin_timeout =2 net.ipv4.tcp_tw_reuse =1 net.ipv4.tcp_tw_recy ...
- PgSQL基础之 pgsql与mysql的简单区别
1.支持的booloan类型的值 mysql并不支持boolean类型,即便当我们创建了boolean的字段属性之后,mysql会自动将其转化为tinyint(1)类型.当插入“true”的时候,其值 ...
- 安装和配置Apache服务器(下)
Apache的配置文档:http://httpd.apache.org/docs/current/. 1.监听端口: 默认的端口号为80端口,如果端口号冲突改为8080端口. 注:每改一次httpd. ...
- 026.7 网络编程 URL对象
通过一个程序理解Java的url对象. String str_url = "http://127.0.0.1:8080?name=xxx"; URL url = new URL(s ...
- Bank项目
项目概述: 技术涵盖:由 8 组由浅入深的模块构成,应用如下技术:面向对象的封装性.构造器.引用类型的成员变量.异构数组.继承.多态.方法的重载.方法的重写.包装类.单子模式.异常.集合. 实现功能: ...
