SpringBoot日记——信息修改PUT篇
我们常用的功能,除了post和get,还有put和delete,这篇文章就介绍一下这个put的基本用法。
页面跳转和回显
1. 首先,我们之前的页面已经将添加和修改的按钮都做好了,那么如何实现这些按钮的功能呢,来看代码(先是list.html的跳转):
为了我们的添加和编辑跳转正确,肯定要先把跳转的请求发送正确,这里注意一下编辑的hred,我采用了拼接的方式,因为我们修改页之前也说过,请求的路径是/emp/{id}这种格式的,需要针对员工id来进行编辑。
<a class="btn btn-sm btn-success" href="emp" th:href="@{/emp}">添加员工</a>
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
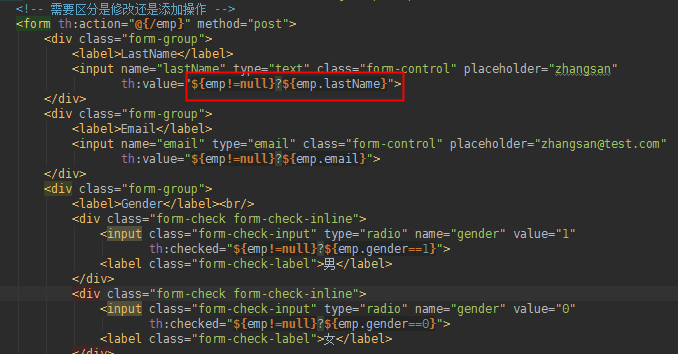
2. 然后,我们修改员工,点进去以后的修改页面,肯定是需要将这个员工的信息回显,然后才修改这样的步骤,我们先要实现这个回显的功能:

针对每一个需要回显的地方,我们需要对应写出展示的value值,根据不同的标签我们写入不同的属性,比如男女的选择,我们就用th:checked,以此类推,后边都要有对应的修改。
3. 我们在进入修改页的时候,其实用的就是添加的页面,而非新增一个修改页,而且在这个添加页要查询才能回显,所以,我们在controller中还要有一个对应的方法:
来看我做了哪些操作,
a. 首先查询是get的,路径对应了要修改员工的id;
b. 因为是查询id,参数要有PathVariable来对应路径传参到请求地址中,同样为了回显,肯定要有Model;
c. 将需要回显的信息加入model,比如该员工的信息,已经下边可选的部门信息;
d. 最后,因为添加和修改公用一个页面,我们采用重定向的方式,再次指向添加的那个路径;
// 修改员工信息页
@GetMapping("/emp/{id}")
public String toEditPage(@PathVariable("id") Integer id, Model model) {
// 查询并回显该员工信息
Employee employee = employeeDao.get(id);
model.addAttribute("emp", employee);
// 获取部门信息
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("departments", departments);
// 回到修改页,重写添加页
return "emp/add";
}
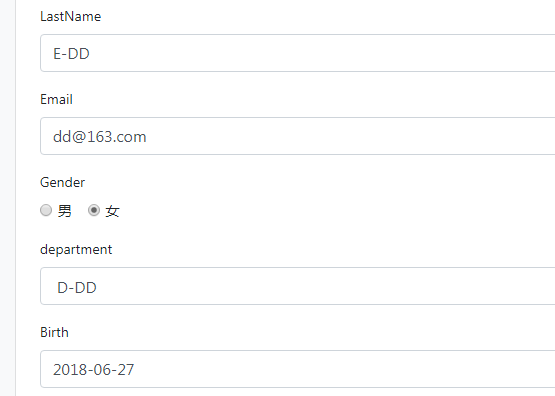
先来看回显是否正常,打开修改页:(没什么问题)

信息修改和添加
上边我们将回显功能做出来了,接下来就是修改和添加的功能。
1. 我们在此之前,有一个问题,我们修改是ok的,可再次点击添加,页面就会报错了。报错的原因呢? 我们的添加页是不需要查询员工信息的,而修改页是需要的,然而都在一个页面了是不是就识别出现问题了呢。
所以,我们需要做这样一个判断,如果员工信息是空的就添加,如果不是空的就修改:

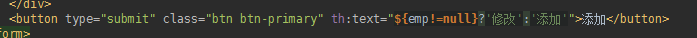
2. 另外,修改页进去以后的按钮,可不能是添加了,而是修改,所以,这里也改动一下,同样的判断

3. 以上,我们页面的判断完成了。接下来,我们就要用到PUT来修改了,也就是点击修改按钮后,原来的员工信息更新。
知识点:form表单中method只是认识post和get,所以我们要采用另一种方式来实现put:

4. 提交表单的地方,我们有两个地方要修改:
一个是PutMappting的controller方法,一个是模板中要告知按照id来提交表单。
// 修改员工
@PutMapping("/emp")
public String updateEmployee(Employee employee){
employeeDao.save(employee);
// 修改完成,跳转到列表页
return "redirect:/emps";
}

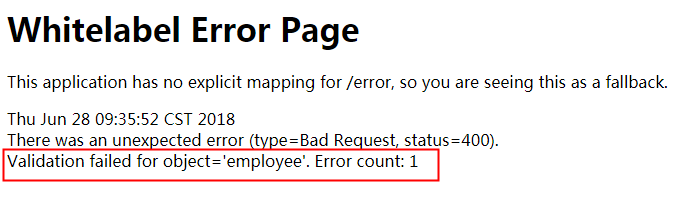
P.S:有一个要说明的地方,我们在修改提交的时候一般会有这样的提示:

原因是brith是错误的,所以我们要在配置文件中将这个日期格式化掉:
spring.mvc.date-format=yyyy-MM-dd HH:mm
这样,我们修改和添加的功能就都OK了~
SpringBoot日记——信息修改PUT篇的更多相关文章
- SpringBoot日记——Thymeleaf进阶小篇
我们做好了登录页,那设计一个场景吧,比如我们登录后跳转到公司主页,想从公司主页再跳转到员工列表页: 这样的场景我们该如何实现,首先要知道一些基础知识,就是SpringBoot的一些关于请求的架构知识: ...
- SpringBoot日记——Thymeleaf模板引擎篇
开发通常我们都会使用模板引擎,比如:JSP.Velocity.Freemarker.Thymeleaf等等很多,那么模板引擎是干嘛用的? 模板引擎,顾名思义,是一款模板,模板中可以动态的写入一些参数, ...
- SpringBoot之旅第四篇-web开发
一.引言 有了自动配置,springboot使web开发变得简单,这个在springboot之旅中的第一篇中就有体现,实际的开发中当然不会这么简单,很多时候我们都需要自己去定制一些东西.web开发的东 ...
- spring boot学习(十三)SpringBoot缓存(EhCache 2.x 篇)
SpringBoot 缓存(EhCache 2.x 篇) SpringBoot 缓存 在 Spring Boot中,通过@EnableCaching注解自动化配置合适的缓存管理器(CacheManag ...
- SpringBoot进阶教程 | 第四篇:整合Mybatis实现多数据源
这篇文章主要介绍,通过Spring Boot整合Mybatis后如何实现在一个工程中实现多数据源.同时可实现读写分离. 准备工作 环境: windows jdk 8 maven 3.0 IDEA 创建 ...
- Zend Framework学习日记(1)--环境搭建篇(转)
Zend Framework学习日记(1)--环境搭建篇 (1)开发工具 Zend Framework框架:http://framework.zend.com/download/latest 包含2个 ...
- 基于jsp+servlet图书管理系统之后台用户信息修改操作
上一篇的博客写的是查询操作,且附有源码和数据库,这篇博客写的是修改操作,附有从头至尾写的代码(详细的注释)和数据库! 此次修改操作的源码和数据库:http://download.csdn.net/de ...
- JQuery DataTables Editor---页面内容修改&&数据库信息修改 (2)
接上篇博文,详细说一下js代码以及JQuery DataTables Editor---页面内容修改&&数据库信息修改遇到的问题和解决办法. 1.关于dialog 初始化: $(&qu ...
- Knockout应用开发指南 第十章:更多信息(完结篇)
原文:Knockout应用开发指南 第十章:更多信息(完结篇) 1 浏览器支持 Knockout在如下浏览器通过测试: Mozilla Firefox 2.0+(最新测试版本:3.6.8) Goo ...
随机推荐
- 【转载】sql注入之入门
原文在:https://smelond.com MySql基础语法 mysql无非就是增删改查 mysql数据库结构: 数据库 test,test1 表名 admin,manage 数据 id,use ...
- 乘风破浪:LeetCode真题_036_Valid Sudoku
乘风破浪:LeetCode真题_036_Valid Sudoku 一.前言 有的时候对于一些基础知识的掌握,对我们是至关重要的,比如ASCII重要字符的表示,比如一些基本类型的长度. 二.Valid ...
- 一篇关于介绍php的几个user 认证相关的几个包
http://kodeinfo.com/post/laravel-authentication-packages LARAVEL AUTHENTICATION PACKAGES By Imran Iq ...
- 高斯-克吕格投影与UTM投影
高斯-克吕格投影与UTM投影 高斯-克吕格(Gauss-Kruger)投影与UTM投影(Universal Transverse Mercator,通用横轴墨卡托投影)都是横轴墨卡托投影的变种,目前一 ...
- 解决Matlab当中for循环运行慢的问题
做量化操作的时候经常需要使用到matlab编写策略或者计算多因子,for循环非常慢,自己找了一些matlab中for循环的优化方法,for的部分每处理一个大矩阵都要花费大量的时间,这是不可避免需要遇到 ...
- ICC2 常用命令
1. 关于 data preparation : report_ref_libs : report reference library report_lib lib_aa : report the ...
- (转)JVM调优常用命令(jstat、jmap、jstack)
原文:https://www.cnblogs.com/ityouknow/p/5714703.html 一.jstat jstat(JVM statistics Monitoring)是用于监视虚拟机 ...
- Java http协议概述
一.http协议用于定义客户端与web服务端通讯的格式 二.HTTP1.0与HTTP1.1的区别 1.在HTTP1.0协议中,客户端与web服务器建立链接后只能获取一个web资源 2.HTTP1.1协 ...
- js 深复制一个对象
自定义 cloneObj 方法 //深复制对象 var cloneObj = function (obj) { var newObj = {}; if (obj instanceof Array) { ...
- DD-WRT
定时任务: 每日凌晨1點關, 星期1-, 上午7點半開, 8點半關, 晚上9點開 星期6/日, 上午開10點開 administration -> management -> enable ...
