avalon2学习教程02之vm
avalon2的vm是一个非常重要的东西,其设计原型最初脱胎于knockout.js,但到avalon1.6中,终于寻得自己的方案,更精简,更易用,更魔幻。
vm是一种特殊的数据结构,看起来像普通对象,但它大部分属性都被重写了,从而实现“操作数据即操作视图”的效果。我们在定义vm时,一般需要定义$id,其次是其他业务数据属性,它们都是来自后端的数据表。在1.4,1.5中,还有一个叫$skipArray的数组,用于方置一些只用同步一次视图的属性名,这是为了提高性能。因为将普通属性转换能同步视图的特殊属性,我们一般称之为监控属性(knockoutjs是这么叫的),其真正术语叫访问器属性。此外1.4与knockout一样,能定义计算属性,但2.0已经废掉,这里就不详述了!
- $id vm的ID名,用于ms-controller
- $skipArray, 数组, 用于指定那些属性不用转换监控属性, 这个在定义时指定, 生成后的vm并不存在。
var vm = avalon.define({
$id: 'test',
a: 11,
b: 22
})
vm.$watch('a', function(newValue, oldValue){
})
console.log(vm)
打开控制台,我们还会发现vm多出一些特殊属性,它们都是以$开头的
- $events, 用于放我们的$watch回调
- $fire, 用于触发某一个属性的所有回调
- $watch, 用于监听某个属性的变化,当它变化时,将对应回调依次执行
- $hashcode, $id可能有重复,但$hashcode不会重复
- $track, 这是一个字符串,里面包括vm的所有属性名(除了那些内置的$开头属性),以;;隔开(这用于内部对象转换的)
- $model, 返回纯净的JS对象
- $element, 同名的ms-controller元素节点,这是应社区的要求,怎么通过vm得到元素
- $render, 灵感来自react的render方法,用于生成对应的虚拟DOM树
- accessors, 储存所有监控属性的定义,这在avalon.modern及avalon.next不存在,avalon.modern可以通过 Object.getOwnPropertyDescriptor得到访问器属性的定义,而avalon.next是使用Proxy实现vm,完全没有这方面的必要。
通常我们把avalon.define创建的vm叫顶层vm,内部使用masterFactory生成。
如果一个vm的属性 也是一个对象,那么它也会转换为vm,叫子级vm,或子vm,内部使用slaveFactory生成。
var vm = avalon.define({
$id: 'test',
a: 11,
b: {
c: 22
}
})
console.log(vm.b)
vm.b就是一个子vm,它与顶层vm有些区别,首先其$id为顶层vm的$id加上其属性名构成, 即"test.b"。它少了一些系统属性,如$element, $render, $watch, $fire, $events(这个在avalon.next存在),可以说是一个轻量的vm。它的数据发生改动时,它不会自己处理$watch回调,而是交由顶层的vm来处理,因为所有回调都放在顶层vm的$events上。
var vm = avalon.define({
$id: 'test',
a: 11,
arr: [{b:1},{b:2},{b:3}]
})
console.log(vm.arr)
如果vm的子级属性是一个数组,那么与1.4一样,转换为监控数组。监控数组就是一个push, unshift, splice, pop, shift, sort, reverse等方法被重写的数组。它在内部是由arrayFactory方法生成的。
如果监控数组的每个元素是一个对象,那么它们会转换为顶层vm, 由masterFactory生成,它们的$id名都叫做test.arr.*。这时你们明白$hashcode的用处了吧(如去重,排序)。
在avalon2,还提供了一个工厂来合并两个vm
TODO supply a title
var vm1 = avalon.define({
$id: "test",
a: 111
})
vm1.$watch('a', function(){
console.log('vm1.a change')
})
var vm2 = avalon.define({
$id: 'test2',
b: 222
})
vm2.$watch('b', function(){
console.log('vm2.b change')
})
var vm3 = avalon.mediatorFactory(vm1,vm2)
//这个回调其实放在vm1.$events中
vm3.$watch('a', function(){
console.log('vm3.a change')
})
//这个回调其实放在vm2.$events中
vm3.$watch('b', function(){
console.log('vm3.b change')
})
console.log('------')
vm3.a = 22
vm3.b = 44
.ms-controller{
display:none;
}
{{@a}}
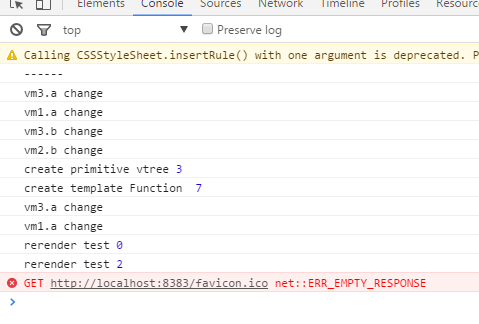
在chrome控制台中依次打印如下:

有人可能不理解为什么输出6次,我们先忽视调试信息。
- 首先前两个是vm3.a的值发生改变,由111变成22, 由于vm3.a实际上与vm1.a是同一个东西,因此都触发了。
- 其次中间两个是vm3.b的值发生变化,由222变成44,由于vm3.b实际上与vm2.b是同一个东西,因此都触发了。
- 最后是ms-duplex要将input.value同步为vm1,a这时为数字的22,但到了元素上,变成字符串的22, 于是又触了两下!
avalon.mediatorFactory是一个重要的方法,是实现ms-controller套嵌的关键,大家有兴趣的话可以看看其源码。
| 顶层vm | masterFactory | 供用户操作与保存回调与同步视图 |
| 子vm | slaveFactory | 承载更多用户数据 |
| 监控数组 | arrayFactory | 承载更多用户数据 |
| 内部vm | mediatorFactory | 容纳多个vm的数据与回调,并作为参数传入$render方法,生成新的虚拟DOM树 |
最后请大家点星加赞!
avalon2学习教程02之vm的更多相关文章
- avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Obj ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- avalon2学习教程14动画使用
avalon2实际上没有实现完整的动画模块,它只是对现有的CSS3动画或jquery animate再包装一层. 我们先说如何用CSS3为avalon实现动画效果.首先要使用avalon.effect ...
- avalon2学习教程13组件使用
avalon2最引以为豪的东西是,终于有一套强大的类Web Component的组件系统.这个组件系统媲美于React的JSX,并且能更好地控制子组件的传参. avalon自诞生以来,就一直探索如何优 ...
- avalon2学习教程12数据验证
avalon2砍掉了不少功能(如ms-include,ms-data),腾出空间加了其他更有用的功能.数据验证就是其中之一.现在avalon2内置的验证指令是参考之前的oniui验证框架与jquery ...
- avalon2学习教程09循环操作
avalon2的循环指令的用法完全改变了.avalon最早期从knockout那样抄来ms-each,ms-with,分别用于数组循环与对象循环.它们都是针对元素内容进行循环.后来又从angular那 ...
- avalon2学习教程08插入移除操作
本节介绍的ms-if指令与ms-visible很相似,都是让某元素"看不见",不同的是ms-visible是通过CSS实现,ms-if是通过移除插入节点实现. ms-if的用法与1 ...
- avalon2学习教程05属性操作
avalon2与avalon1的属性操作虽然都是使用ms-attr,但用法完全不一样. avalon1是这样操作属性的 其语法为 ms-attr-valueName="vmProp" ...
- avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上.在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点.但MVVM中, ...
随机推荐
- mobx.js 使用教程-react
1.store: import { observer } from "mobx-react"; import { observable, action, computed ,aut ...
- 物体检测之FPN及Mask R-CNN
对比目前科研届普遍喜欢把问题搞复杂,通过复杂的算法尽量把审稿人搞蒙从而提高论文的接受率的思想,无论是著名的残差网络还是这篇Mask R-CNN,大神的论文尽量遵循著名的奥卡姆剃刀原理:即在所有能解决问 ...
- 微信小程序内容组件图标 icon
小程序内置了一下图标可以用 需要自定义图标的看这里 ==>微信小程序中使用iconfont/font-awesome等自定义字体图标 小程序内置图标使用示例 <icon type=&quo ...
- 前端通过js-xlsx获取Excel完整数据
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- NEU(Fst Network Embedding Enhancement via High Order Proximity Approximation)
NEU(Fst Network Embedding Enhancement via High Order Proximity Approximation) NEU:通过对高阶相似性的近似,加持快速网络 ...
- 7.adb安装
adb的全称为Android Debug Bridge,中文名“调试桥”顾名思义adb命令是调试手机中应用的一种方法,而且作为Android SDK中的工具,其功能非常强大,用这个命令行工具可以直接操 ...
- 代码: html 页面小效果 (集合,待补充)
标签切换(下部内容区跟着切换): 2016-6-2 <script type="text/javascript" src="http://cdn.bootcss.c ...
- hive sql 语句执行顺序及执行计划
hive 语句执行顺序 from... where.... select...group by... having ... order by... 执行计划 Map Operator Tree: Ta ...
- 3. easyui 修改功能实例
function modifyPerson() { var rows = $('#personInfoGrid').datagrid('getSelections'); if (rows.length ...
- CentOS6.9 网络设置
一.临时设置IP地址 ifconfig eth0 192.168.42.119 broadcast 192.168.42.129 netmask 255.255.255.0 二.上述方法只能临时生效, ...
