HTML5 简单归纳 -- 前端知识 (一)
HTML5简介
1.h5不是一个新语言,它是HTML语言第五次重大修改--版本
2. 2014年 h5
3.支持:目前所有的主流浏览器都支持h5,IE8以下不支持
4.特性: a:抛弃了h4中不常用的标签或属性(center/font等) SEO优化--i/em b/strong
b:新增了一些标签和属性(表单,多媒体(video,audio))
c:h5的网页结构比h4的网页结构更简单。语义化(SEO优化)
HTML5新增的type属性
将所有的<input>标签写在<form>标签中,form:收集用户输入的信息,提交服务器。
手机号码:<input type = "tel" nume =""/>
电子邮箱:<input type = "email" nume =""/>
URL地址:<input type = "url" nume =""/>
数字框:<input type = "number" nume ="" min="" max="" value=""/>
颜色:<input type = "color" nume =""/>
范围:<input type = "range" nume =""/>

HTML5表单中新增的属性
1. placaeholder = "提示信息";当用户未输入值时显示的提示信息,占位符。
2. autofocus = "autofocus"; 自动聚焦。
3. autocomplete = "on"; --on:打开自动补全;
a:该输入框必须有name属性;
b:输入的值必须提交过一次。
4. required = "required";设置必填项--若为空,阻止数据提交
5. multiple = "multiple";选择多个文件。
6. type = "file":文件;type = "password":密码

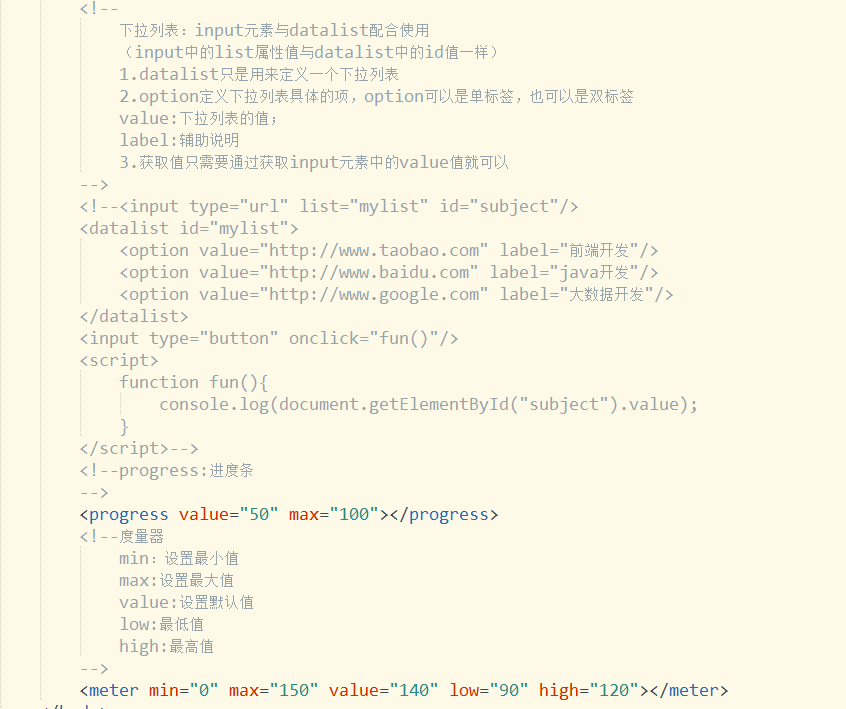
下拉列表:input 元素与datalist配合使用。
1. datalist 只是用来定义一个下拉列表。
2. option 定义下拉列表具体的项,option可以是单标签,也可以是双标签。value:下拉列表的值,label:辅助说明。
3.获取值只需要通过获取input元素中的 value 值;

进度条:<progress value = "" max = ""></progress>
度量器:<meter min = "" max = "" value = "" low = "" high = ""></meter >
low:最低值;high:最高值。
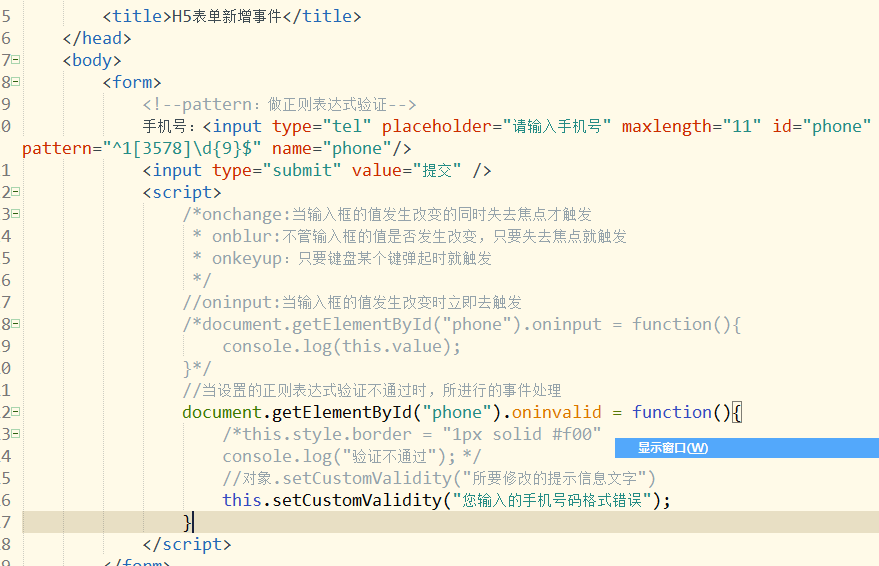
HTML5表单新增事件
<form>
手机号:<input type = "tel" placeholder = "请输入手机号" maxlength = "11" id = "phone" pattern="^1[35678]\d{9}$" name = "phone"/>
</form>
document.getElementById("phone").oninralid = function(){
//对象。setCustomValidity("所要修改的提示信息");
}
1. onchange:当输入框的值发生改变的同时失去焦点才触发。
2. onblur:不管输入框的值是否发生改变,只要失去焦点就触发。
3. onkeyup:只要键盘某个按键弹起时就触发。
4. oninput:当输入框的值发生改变时立即去触发。

HTML5 简单归纳 -- 前端知识 (一)的更多相关文章
- HTML5 简单归纳 -- 前端知识 (二)
HTML5 全屏事件 全屏事件:requestFullScreen 关闭全屏:cancelFullScreen 判断是否全屏:fullScreenElement 注意:现各大主流浏览器中由于内核不同的 ...
- AJAX 简单归纳 -- 前端知识
什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味 ...
- HTML 简单归纳 -- 前端知识
web前端 Internet:是一个全球性的计算机互联网络,中文名称“因特网”.“国际互联网”.“网际网”等等: Internet提供的服务:http.ftp.Telnet.email.www.bbs ...
- jquery 简单归纳 -- 前端知识
jquery 什么是jQuery? jquery是轻量级的JavaScript库,核心是javascript,兼容css和各种浏览器,核心理念是写得少做得多(write less do more). ...
- CSS 简单归纳 -- 前端知识
CSS:cascading style sheets层叠样式表,用于美化页面 css的三种表现形式:1.行内样式(内嵌样式):结构的内部,即写在标签内的样式:写在标签的开始部分内部,style属性当中 ...
- 【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解
[重构前端知识体系之HTML]讲讲对HTML5的一大特性--语义化的理解 引言 在讲什么是语义化之前,先看看语义化的背景. 在之前的文章中提到HTML最重要的特性,那就是标签.但是项目一大,标签多的看 ...
- 【重构前端知识体系之HTML】HTML5给网页音频带来的变化
[重构前端知识体系之HTML]HTML5给网页音频带来的变化 引言 音乐播放,相信大家都很熟悉,但是早在之前的音乐播放之前,你的浏览器会问你,是否下载flash插件.然而现在,估计一些年轻的开发者都不 ...
- Web前端知识技能大汇总
项目起源 还记得@jayli 的这幅前端知识结构图么. 图片的形式具有诸多的不便.缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个GitHub项目.我们可以 ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
随机推荐
- Smart/400开发上手4: 调试Cobol代码 (DEBUG with QBATCH)
Step1:Compile Cobol source CB TIM07 using *SRCDBG option例如:CB MEMBER(TIM07) OPTION(*SRCDBG) WORKU(TI ...
- POJ 2560
#include<iostream> #include<algorithm> #include<cmath> #include<iomanip> #de ...
- mysql添加类似oracle的伪列及查看表信息
sql格式: AS rownum, table_name.* ) r, table_name; AS rownum, table_name.字段1, table_name.字段2, table_nam ...
- Mac下使用Typora的一些简单操作
说明: 以下方法并不是唯一的,我只是选择了我验证成功或者比较喜欢的一种 以下基本所有操作符都是在英文输入法下进行的,中文输入法有时下达不到所要的效果 如果您在浏览本博文的时候发现有侵权行为,请及时与博 ...
- 线程中的同步辅助类CountDownLatch
四个类可协助实现常见的专用同步语句.Semaphore 是一个经典的并发工具.CountDownLatch 是一个极其简单但又极其常用的实用工具,用于在保持给定数目的信号.事件或条件前阻塞执行.Cyc ...
- Nginx单向认证的安装配置
Nginx单向认证的安装配置 首先系统要已经安装了openssl,以下是使用openssl安装配置单向认证的执行步骤与脚本: #------------------------------------ ...
- linux使用find和crontab命令定期清理过期文件
crontab 命令 crontab 命令是 Linux 中用来设定重复执行命令或脚本的工具.它能够在指定的时间段内,按照需求以某一时间间隔执行命令或脚本. crontab 的基本用法 crontab ...
- SHELL脚本编程的常识和VI常用技巧
来源:http://mprc.pku.edu.cn/mentors/training/TrainingCourses/material/ShellProgramming.HTM#_Toc3751808 ...
- jenkins发送邮件失败“No emails were triggered”
我在Jenkins邮箱配置成功,试发送也成功了以后,发现构建项目还是没有收到邮件 构建日志中提示“No emails were triggered” 检查了一下构建项目的配置,发现Editable E ...
- SVN Hooks的介绍及使用
阅读此篇文章你可以: 对SVN Hooks有一定的了解 获取两个最常用的SVN Hooks案例 SVN hooks介绍 Hooks 钩子,主要实现的功能就是在特定事件发生之前或者之后自动执行事先定义好 ...
