EasyUI 通过 Combobox 实现 AutoComplete 效果
朋友在做一个web程序,用的EasyUI框架,让我帮忙实现一个自动提示功能。由于之前我也没用过EasyUI框架,就想到了jQueryUI有 AutoComplete 插件,就想直接拿过来用。 但当我将jQueryUI集成到项目中时,发现 AutoComplete 插件没有效果。百度发现jQueryUI的AutoComplete 插件和 EasyUI 有冲突,用不了...
既然不行就只能另行找办法了,看到别人回复中提到 EasyUI 框架自带的 Combobox 就可以实现自动提示功能。于是就去官网看了相关文档,最终解决。具体代码如下:
Html (记得加 class="easyui-combox")
- <input id="textFilter" name="textFilter" class="easyui-combox" />
Javascript
- $('#textFilter').combobox({
- mode: 'remote', //模式: 远程获取数据
- url: '/Service/EasyUiService.ashx?Method=AutoComplete_ZXJZ', //远程数据请求地址
- valueField: 'val', //value对应的属性字段
- textField: 'txt' //text对应的属性字段
- });
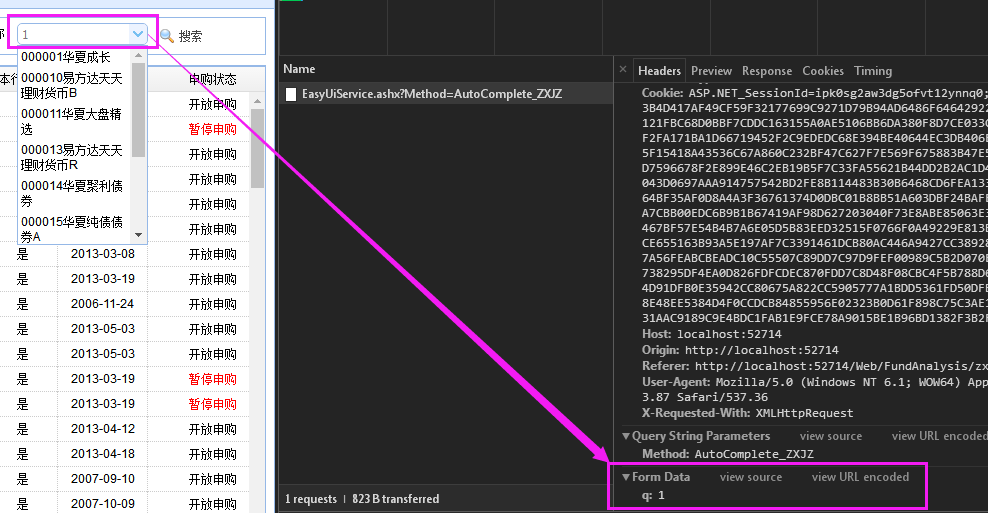
当是从远程获取数据的时候,要将 mode 设置为 remote。 这样当你输入框的值改变时就会自动去访问 url 请求数据。 并且会自动带一个参数名为 q 的参数, q 的值就是你输入框的值。 如果没有设置数据访问模式,默认为 POST 请求。浏览器控制台截图如下:

C# (返回 Json 格式数据)
- public void AutoComplete_ZXJZ()
- {
- string search = Request["q"];
- string sql = @"select top 10 txt,val from Fund where code like '%" + search + "%' or name like '%" + search + "%' order by code";
- DataTable dt = conn.GetDataTable(sql);
- JsonConvert<object> jc = new JsonConvert<object>();
- Response.Write(jc.ToDataGrid(dt));
- }
因为前端会将输入的值传过来,参数名为 q , 所以后台要接收参数q 。 既(string search = Request["q"])。
EasyUI 通过 Combobox 实现 AutoComplete 效果的更多相关文章
- jquery easyUI中combobox的使用总结
jquery easyUI中combobox的使用总结 一.如何让jquery-easyui的combobox像select那样不可编辑?为combobox添加editable属性 设置为false ...
- easyui的combobox下拉框初始化默认值以及保持该值一直显示的方法
easyui的combobox下拉框默认初始值是空,下面是实现从远程加载数据之后初始化默认值,以及让该值一直排在下拉框的最顶部的方式. 目前的需求是需要在初始化的时候添加"全部数据库&quo ...
- vs2013+MVC3.0+EasyUI的ComboBox联动使用(二)
vs2013+MVC3.0+EasyUI的ComboBox联动使用(二) 简单介绍:在vs2013(.net4.0)中使用MVC3.0对于EasyUI中ComboBox的联动使用. 载入Comb ...
- easyui的combobox的onChange事件的实现
easyui的combobox的onChange事件的实现,直接上代码: <div style="display:inline;margin-left:15px;"> ...
- EasyUI 中 Combobox里的onChange和onSelect事件的区别
EasyUI 中 Combobox 选项发生改变时会触发 onChange,onSelect,onClick 3 个事件. 最近要做一个级联的 Combo 菜单,类似于选择地址时让用户填写省,市,区的 ...
- easyui中combobox的值改变onchang事件
今天在公司里,那jquery中的easy-ui-里面的combobox,真的郁闷死了! 把郁闷的事情记下来,下次就不会犯错了! 首先,肯定少不了,引入jquery的js文件!请大家注意了! 下面是代码 ...
- 第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 C ...
- 利用easyUI的combobox打造自己主动提示组件
自己主动提示是时下一个非常流行的功能,比方说百度.谷歌的搜索输入框都使用到了这么一个功能. 因为easyUI的combobox设计师已经考虑到了这个功能.所以仅仅需简单几步我们能够轻松打造自己的自己主 ...
- winform中ComboBox利用AutoComplete属性实现模糊查询(有缺陷)
上一篇文章是用ComboBox里面的原生事件实现模糊查询,操作比较灵活一些,但是收到评论说,利用AutoComplete属性就可以实现模糊查询,但是据本人所了解,AutoComplete虽然能够方便的 ...
随机推荐
- Python-doc rst文件打开
Python rst文件打开 RST与Python类似Javadoc与Java. 如果下载了别人的Python源码,里面有rst文件夹,我们可以转为html后用浏览器打开 某个开源项目的index.r ...
- 题外话 -- windows10系统C盘空间变大 CPU莫名跑满
场景描述: 安装windows10一段时间了,发现C盘空间越来越小 CPU有时候,莫名其妙的跑满,造成操作卡顿. 如何处理参考: windows10 C盘空间清理:https://jingyan.ba ...
- hybird app混合开发介绍
一 概念 1 Hybird App,是用现有前端(html,js,css)技术来开发的app.特点:1 灵活(开发灵活 ,部署灵活) 2 拥有类似原生的性能体验. 2 不是h5页面,也不是在webvi ...
- Linux的mv 命令
mv 命令的10个例子 1.移动文件 移动文件时需要注意的是文件的源地址和目标地址必须不同.这里有个例子,想要将file_1.txt文件从当前目录移动到其它目录,以/home/pungki/为例,语法 ...
- 剑指offer十七之树的子结构
一.题目 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 二.思路 1.首先设置标志位result = false,因为一旦匹配成功result就设为tru ...
- 机器学习基础——模型参数评估与选择
当看过一些简单的机器学习算法或者模型后,对于具体问题该如何评估不同模型对具体问题的效果选择最优模型呢. 机器学习分类 1. 经验误差.泛化误差 假如m个样本中有a个样本分类错误 错误率:E = a / ...
- Centos7下安装redis实战(单机版以及集群)
一.背景 因项目需要,要引入redis做缓存,就在centos7下亲自安装了一遍redis,刚好趁着这个机会就来把redis的概念以及单机版和集群版redis安装步骤记录下来,在此和大家一起分享. 二 ...
- eclise linux c mysql
- AngularJS学习笔记(三)数据双向绑定
双向绑定 双向绑定是AngularJS最实用的功能,它节省了大量的代码,使我们专注于数据和视图,不用浪费大量的代码在Dom监听.数据同步上,关于双向更新,可看下图: 下面,我们通过代码来实现.先不要纠 ...
- Unity3D学习笔记第一课
第一课程:1.Unity类名必须与文件名保持一致2.讲属性设置为public可以在Unity中访问 public float speed; // Use this for initialization ...
